
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권26 네이버게임2_210525(2/3)
주제 : html / css
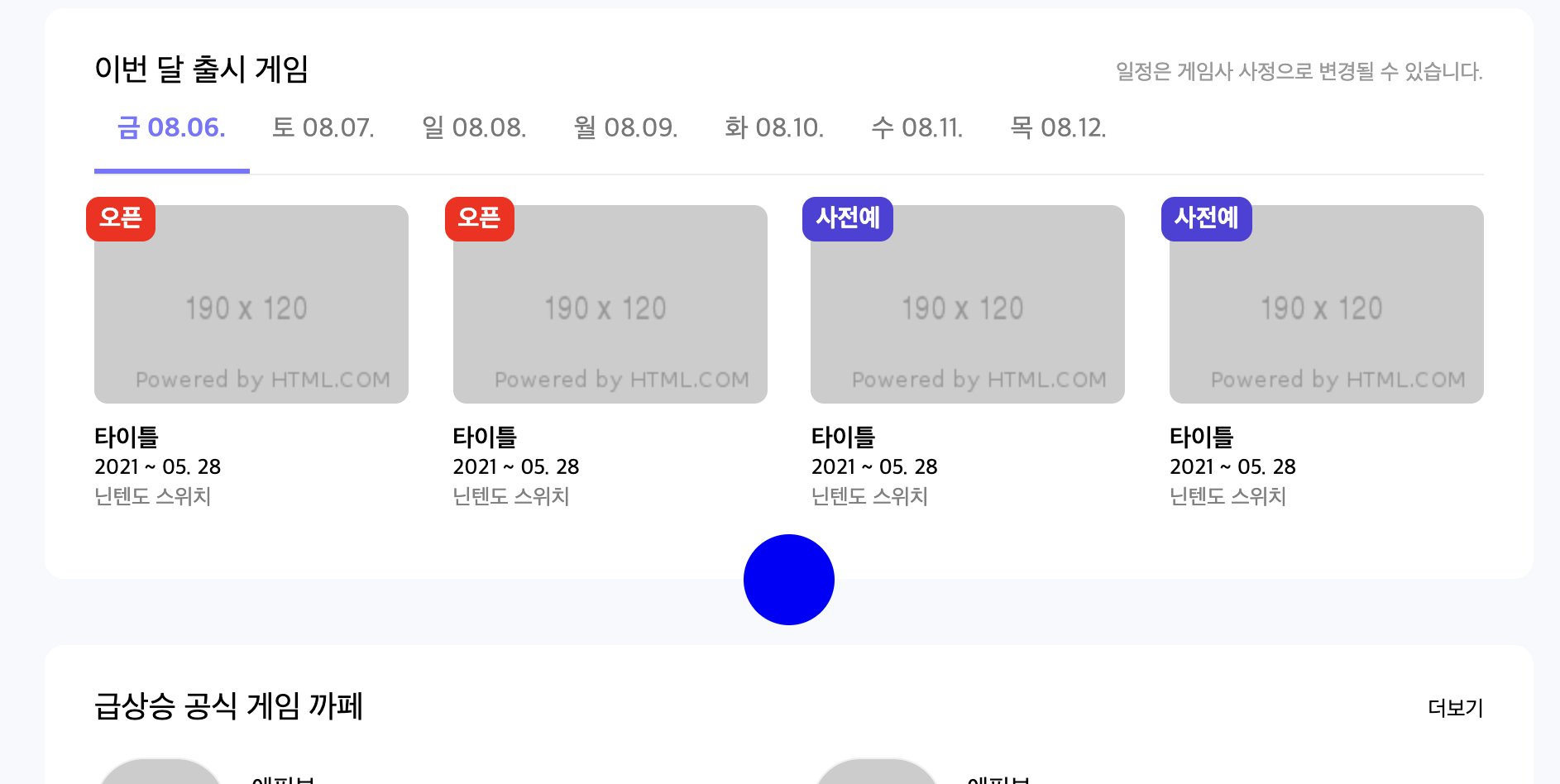
네이버 게임 페이지 카피
네이버의 게임 페이지 메인영역은 몇가지 특징이 있다. 컨텐츠를 이루고 있는 오브젝트들의 구성이 비슷하고 오브젝트들에 border-radius 속성이 적용되어 있다. 메인 영역은 여러 오브젝트로 구성되어 있고 그 구성되어 있는 오브젝트 마다 거의 유사한 타이틀 영역과 부드러운 모서리를 가지고 있다.
여러 카피 작업을 거치며 css default의 사용하는 방법의 다양성도 함께 늘어가고 있다. 오늘의 방법은 컨텐츠를 이루는 오브젝트 타이틀과 모서리 디자인의 범용적인 css속성을 기본값으로 설정하고 설계도면의 작업에서 기존의 코드를 활용해 반복적인 작업을 줄이고 간단한 커스텀으로 메인영역을 꾸몄다.
"실무자에게 듣는 꿀팁 노하우!"라는 것이 있다면 바로 오늘과 같은 작업에서 배운 내용일 것이다.




컨텐츠 영역안에서 이미지의 크기와 오브젝트 배치 등은 제각기 다르지만 기본 구조에서 크게 벚어나지 않아 작업이 훨씬 수월했다. 2시간 30분여의 긴 강의 시간에도 이전과 다르게 크게 지치지 않은 것이 아마도 이런 작업의 수월함 때문이라 생각한다.
Review
애플의 스티브 잡스가 작고한 후, 출간된 스티브 잡스의 자서전에 Mac OS 개발에 대한 이야기가 있다. 윈도우 그러니까 Mac OS에 출력되는 창을 디자인하던 개발자는 직각으로 디자인된 윈도우를 선보였는데 스티브 잡스가 그걸보고 끌고나가다 싶이 데리고 밖으로 나가서는 도로의 표지판을 보여줬다고 한다. 뽁쪽한 직각으로 된 표지판이 있는지 물어보면서...
이번 네이버의 게임페이지에 있는 여러 콘텐츠 영역과 오브젝트를 디자인 하면서 갑자기 수년 전에 읽은 내용이 생각났다. 개발의 영역에서도 또한 디자인은 결국 대중들과 접하는 가장 끝에 있는 것이 아닌가하고
아직 이곳의 실제 현장을 경험해본적 없고 감히 개발자의 일을 예측할 수도 없지만 입력하고 출력하는 기능적인 코딩 능력을 넘어 디자인의 영역 또한 개발자의 보폭에 포함된다 생각했다.
