
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권27 네이버게임3_210525(3/3)
주제 : html / css
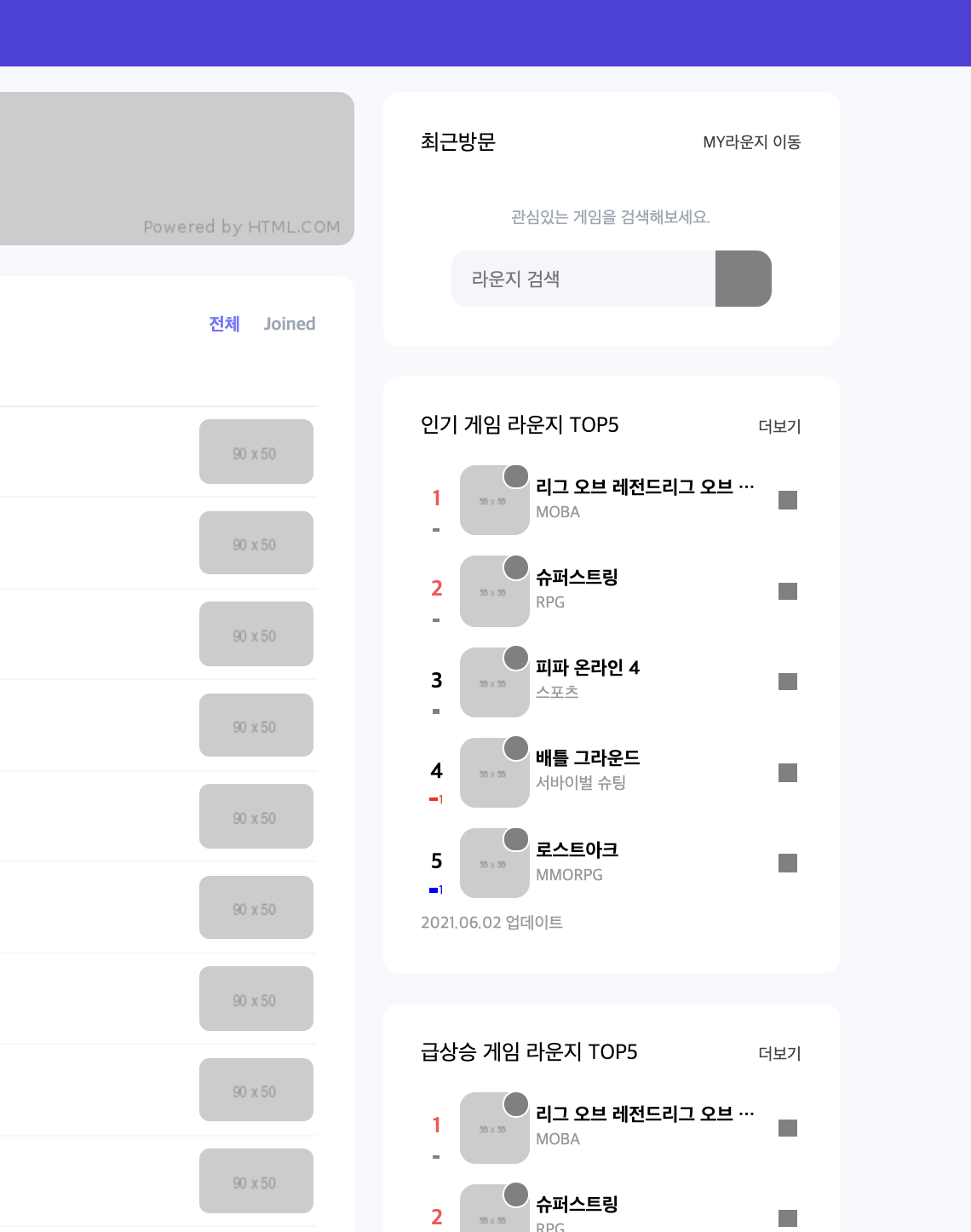
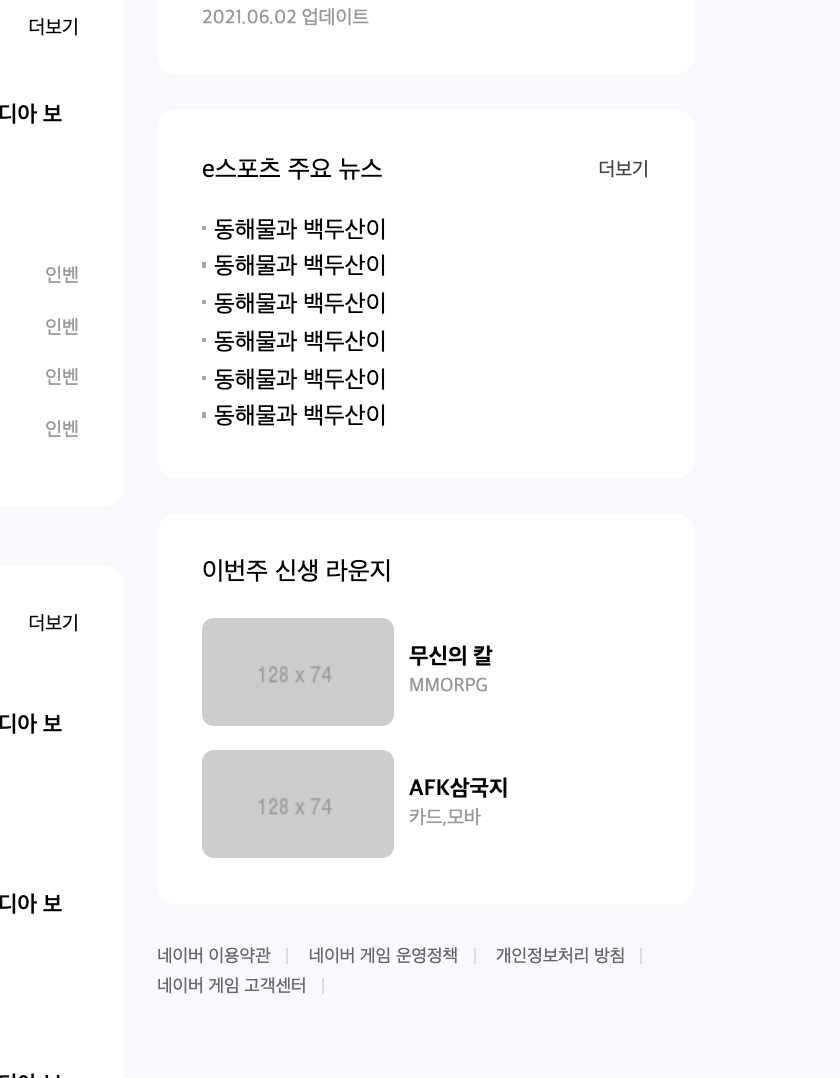
네이버 게임 페이지 카피
네이버의 게임 페이지, 오른쪽 영역은 왼쪽영역의 컨텐츠 오브젝트와 크게 다르지 않다. 공간의 width값 정도 차이나는게 가장 큰 차이라고 생각한다. 왼쪽 영역을 만들며 사용했던 선택자 사용의 연속이고 세부적인 부분만 다시 작업하는 과정이었다.

오른쪽 영역의 컨텐츠 오브젝트 또한 이전의 작업과 같이 테두리, 배경색 타이틀 영역의 배치 등을 공유하고 있다. 앞서 사용했던 class="game-section"선택자를 사용하여 기본적인 css디자인을 적용시키고 컨텐츠 오브젝트의 본문에 해당하는 영역을 작업했다.
필요에 따라서는 html코드를 그대로 복사하여 사용하기도 하였고 기본 틀로 활용하여 부분적이거나 전면적인 커스텀 작업을 통해 제작하였다. 그 과정에서 오브젝트들의 백치가 틀어지는 장면이 있었지만 대부분 width속성의 수정으로 해결했다. 물론 나의 입력오류가 원인이었다.
width속성의 px 단위 적용과 %단위 적용에서 부모태그의 영향을 받는 경우 부모태그의 속성을 주지 않아 생기는 문제도 종종 있었다. 이부분은 오류와 수정의 반복으로 문제가 발생했을 경우 큰 시간과 노력을 들이지 않고 해결할 수 있게 되었다.

메인의 오늘쪽 영역은 새롭고 특별한 내용은 크게 없다고 생각한다. 다만 배웠던 내용도 새롭게 느끼는 경의로운 나의 재능을 발견한 것 같다.
Review
오브젝트를 구상할 때, 구역을 나누는 방법은 이해가 간다. 하지만 구역을 나누는 방법에 따라 정렬 방법과 배치 방법 그리고 선택자의 활용은 아직 조금 어렵게 느껴진다. 단순히 하지 못하겠다는 느낌 보다 공간을 나누는 방법의 장단점을 인식하지 못해 답답한 느낌이 든다. 이 부분은 더 많은 연습과 경험이 해결해줄 것이라 생각하지만 좀더 깊은 이해를 통해 내가 제작할 전체를 생각하고 그 과정과정 마다 필요한 요소들을 준비하는 능력을 갖추는 습관이 필요하겠다.
