
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권28 네이버이스포츠1_210605(1/3)
주제 : html / css
네이버 이스포츠 페이지 카피
네이버의 이스포츠 페이지를 카피하는 작업을 진행했다. 기본적인 설계도면과 디자인 작업에서 크게 특별한 것은 없었다. 하지만 페이지의 상단, nav메뉴들이 담겨있는 영역은 브라우저 기준으로 상단에 고정되어 있어 스크롤을 내리더라도 항상 그 자리에 고정되어 있는 것이 특징이다.

<header id="esport_header">
<nav class="esport-nav">
<div class="esport-container">
<div class="nav-wrap esport-flex-between">
<div class="left esport-flex-start">
<h1><a href="#">e스포츠</a></h1>
<ul class="esport-flex-start">
<li><a href="#">GAME</a></li>
<li><a href="#">PC게임</a></li>
</ul>
</div>
<div class="center">
<ul class="esport-flex-center">
<li><a class="active" href="#">홈</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">영상</a></li>
<li><a href="#">일정</a></li>
<li><a href="#">순위</a></li>
</ul>
</div>
<div class="right esport-flex-end">
<a href="#">로그인</a>
<a href="#">메뉴 </a>
</div>
</div>
</div>
</nav>
</header>#esport_header {
position: fixed;
width: 100%;
background-color: #151618;
border-bottom: solid 1px gray;
left: 0;
top: 0;
}position: fixed;속성을 사용하여 3차원 속성을 부여하고 고정시킨다. 이미 오브젝트의 배치는 끝났지만 left와 top 속성을 사용하여 하번더 위치값을 명시한다.
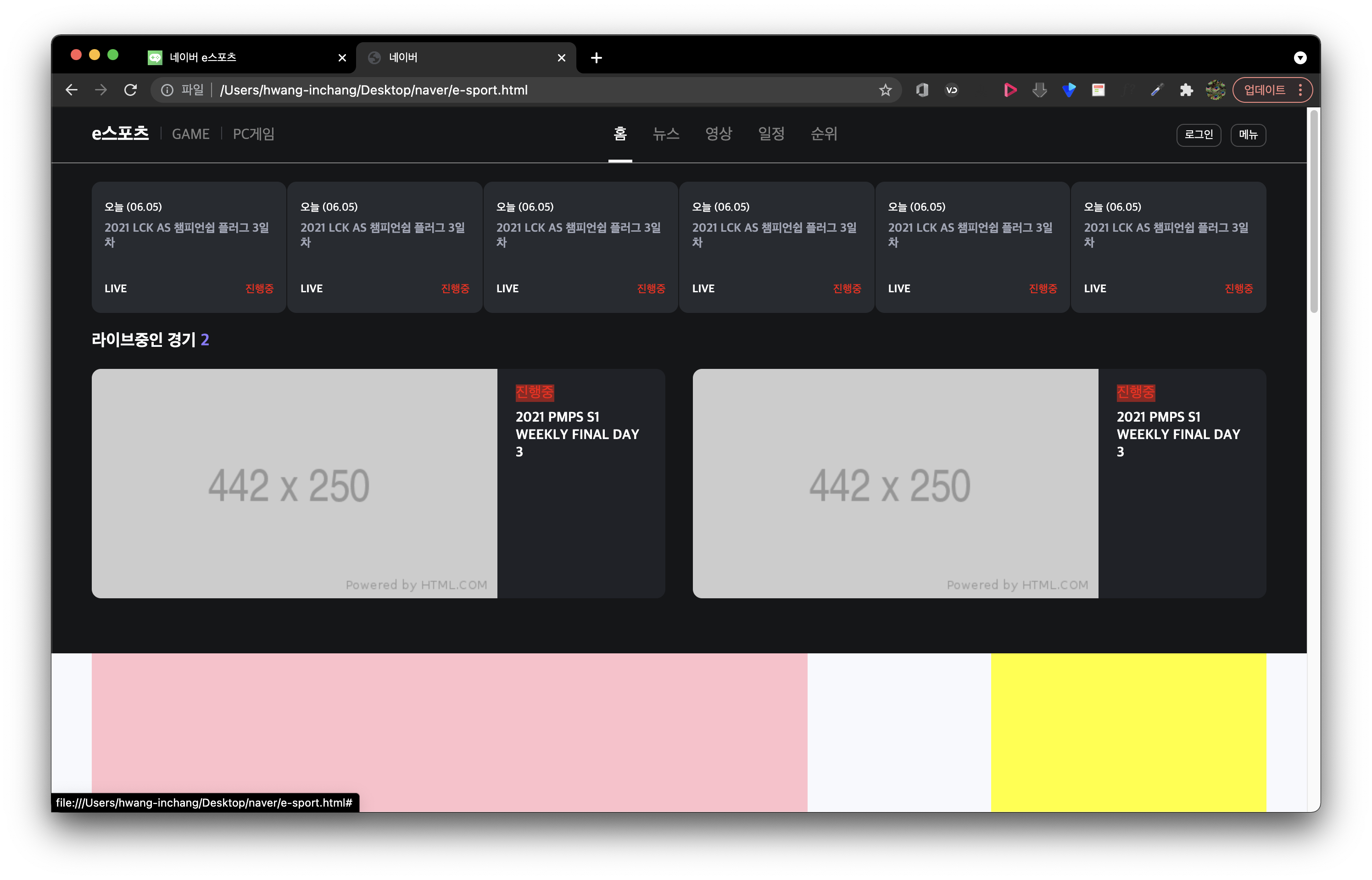
스크롤을 내리더라도 nav메뉴가 상단 그자리에 고정되어 나타는 것을 알 수 있다.
header 영역 다음으로 오는 main 영역에는 padding-top: 61px;을 적용하였다. position: fixed;는 오브젝트를 고정시켜주면서 동시에 3차원의 속성을 부여한다. 따라서 position: fixed;가 적용된 오브젝트는 다른 오브젝트와 겹치게 되는데 이 경우, main영역과 겹치게된다.
main 영역에 header의 높이값과 테두리두께를 포함한 61px을 padding-top으로 적용하여 오브젝트들이 서로 겹치지 않도록 하였다.
3차원 속성의 특징과 border가 적용된 객체의 특징까지 고려해야하는 작업이라 생각한다. 어렵거나 까다로운 작업은 아니라고 생각하는데 간과하기 쉬운 부분이 있어 디자인에 집중이 필요한 부분이라 생각한다.
Review
아는 누나에게 모바일 청첩장을 받았다. 확인을 모바일로 했는데 청첩장에 들어가는 일반적인 내용들과 웨딩 사진들이 담겨 있었다. URL 주소가 있는걸 보니,청첩장은 웹페이지의 형태를 하고 있는 것 같았는데 한가지 눈에 띈 것은 양가부모님의 성함과 결혼을 하는 당사자들의 이름이 적힌 부분이였는데 문장 중간에 어미가 한줄 내려가서 출려되고 있었다. 그걸 보면서 "width값이 부족한가?" 하고 생각했다. 좋은 현상인지 잘 모르겠다.
웹페이지에서 특정 영역, 오브젝트를 고정시키고 브라우저 어디서든 출력되게 만드는 기능은 웹페이를 사용자로하여금 입체적으로 느끼게 해주는 것 같다. hover속성으로 동작하는 애니메이션 속성을 주는 것처럼 이 또한 화면에 대한 집중도를 높이는 아이디어라 생각하다.
바로 직전에 작업했던 네이버 게임 페이지에도 비슷한 효과가 적용되어 있다고 생각했었는데 언제나 고정되어 있는 네이버 이스포츠 페이지와 헤더 영역이 화면에서 벗어나면서 다시출력되는 것이 조금 달랐다. 유사한 부분이 많은 것 같은데 조금더 복잡할 거라 예상된다.
이런 새로운 디자인 아이디어들은 항상 흥미가 돋는다. 코드가 더 복잡해지고 어려워 지는 부분이 있지만 작은 것이라도 새로운 것을 배운다는 성취감이 있다.