
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권29 네이버이스포츠_210605(2/3)
주제 : html / css
네이버 이스포츠 페이지 카피
네이버 이스포츠 페이지는 컨텐츠를 담은 오브젝트의 숫자도 많지만 특히 텍스트가 전반적으로 만이 들어가 있는 것이 특징으로 보인다. 텍스트가 많이 배치된다는 것이 기존 작업의 틀에서 크게 벗어 나는 것은 아니지만 예상하건데 여러부분에 말줄임 효과를 내는 속성이 필요해 보인다.
실제 네이버 e스포츠 페이지
컨텐츠와 함께 컨텐츠를 설명하는 많은 양의 텍스트를 확인할 수 있다.
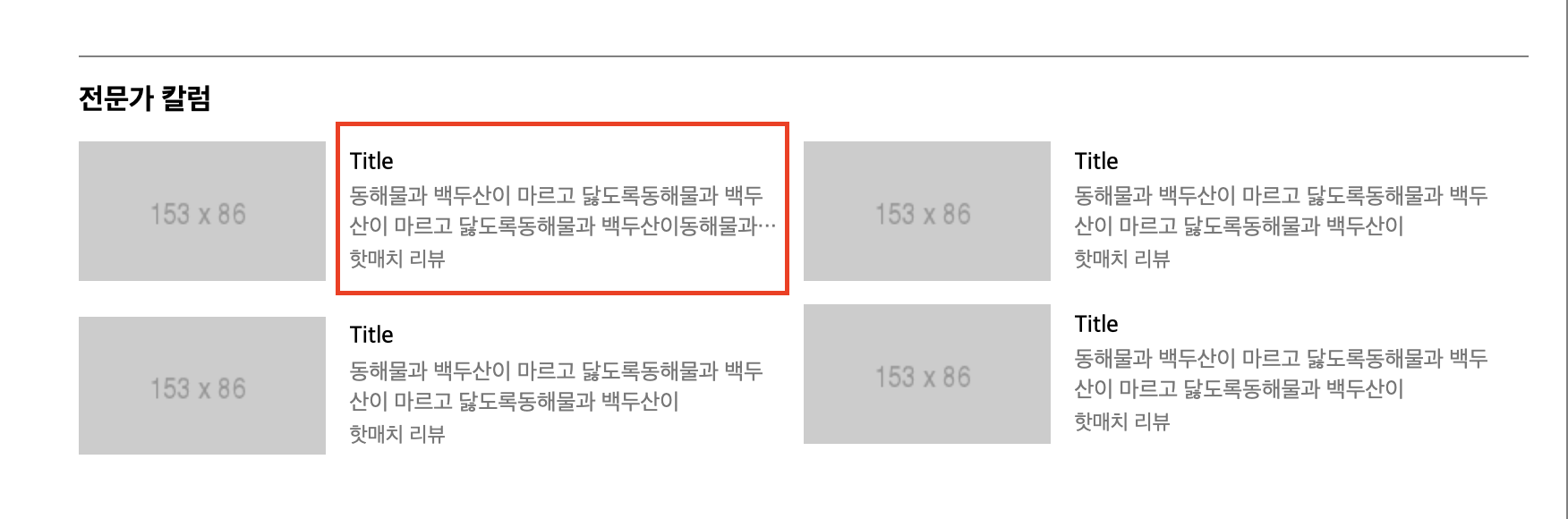
 이번 실습에서는 이런 말줄임 속성에 집중하기 보다는 오브젝트의 배치와 레이아웃 디자인에 중점을 두었다.
이번 실습에서는 이런 말줄임 속성에 집중하기 보다는 오브젝트의 배치와 레이아웃 디자인에 중점을 두었다.

위의 이미지에서 표시한 부분은 다른 오브젝트와 다르게 말줄임 속성가 들어가 있다. 기존에 적용했던 말줄임 속성와 다른 점이 있다면 이번 경우 2줄 말줄임 속성이 적용되었다.
#esport_expert .news-lists .txt-wrap p {
line-height: 19px;
margin-top: 4px;
font-size: 14px;
color: #777;
overflow: hidden;
display: -webkit-box;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-all;
word-wrap: break-word;
text-overflow: ellipsis;
}두줄 말줄임 속성은 기존에 적용하던 말줄임 속성과 비교한다면 복잡한 면이 다소 있다. 그래봤자 적용되는 속성 코드의 추가 이지만 쉽게 이해해보고자 한다.
| 기존에 사용하던 속성 | 새롭게 사용하는 속성 | 비고 |
|---|---|---|
| overflow: hidden; | display: -webkit-box; | - |
| text-overflow: ellipsis; | max-height: 38px; | 가변값 |
| -webkit-line-clamp: 2; | 가변값 | |
| -webkit-box-orient: vertical; | - | |
| word-break:break-all; | - | |
| word-wrap: break-word; | - |
최대 높이를 설정하는 max-height 속성과 텍스트 라인의 숫자를 지정하는-webkit-line-clamp속성은 가변값으로 원하는 레이아웃 디자인에 따라 변경하면 된다고 한다. 또 강의에서는 이 속성이 익스플로러 브라우저에서는 적용되지 않는다고 했는데 그래서 인지 프리픽스 -webkit-가 들어가 있는 코드가 있는게 아닌가 싶다.
Review
개발자에게 필요한 것을 생각해 봤다. 머리속으로 구체적인 이미지를 그리는 재능, 공감감각과 차원에 대한 개념을 이해하는 재능 그리고 뭐 빠른 타이핑 능력 등, 개발자에게는 정말 여러 재능과 능력이 필요하다 생각이 드는데 무엇 보다 꼼꼼함이 필요하다고 생각한다.
코드의 속성과 기능을 익히는 것은 그것 대로 중요하지만 기술영역이라 생각하고 그 기술을 구현했을 때 얼마나 제대로 작동하는가? 혹은 얼마나 안정적으로 운용되는가가를 결정한다고 생각한다.
네이버 이스포츠 페이지를 카피해보는 과정에서 수 많은 오브젝트들을 만들고 디자인하며 결국 원하는 다지인과 기능을 놓치지 않고 꼼꼼하게 적용시키는 것이야 말로 제대로 기능하는 개발자의 덕목이 아니겠는가 하고 생각하게 되었다.
끊임 없이 발생하는 오류에 대해 더 침착한 태도를 고수하고자 한다.
