
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권30 네이버이스포츠_310605(3/3)
주제 : html / css
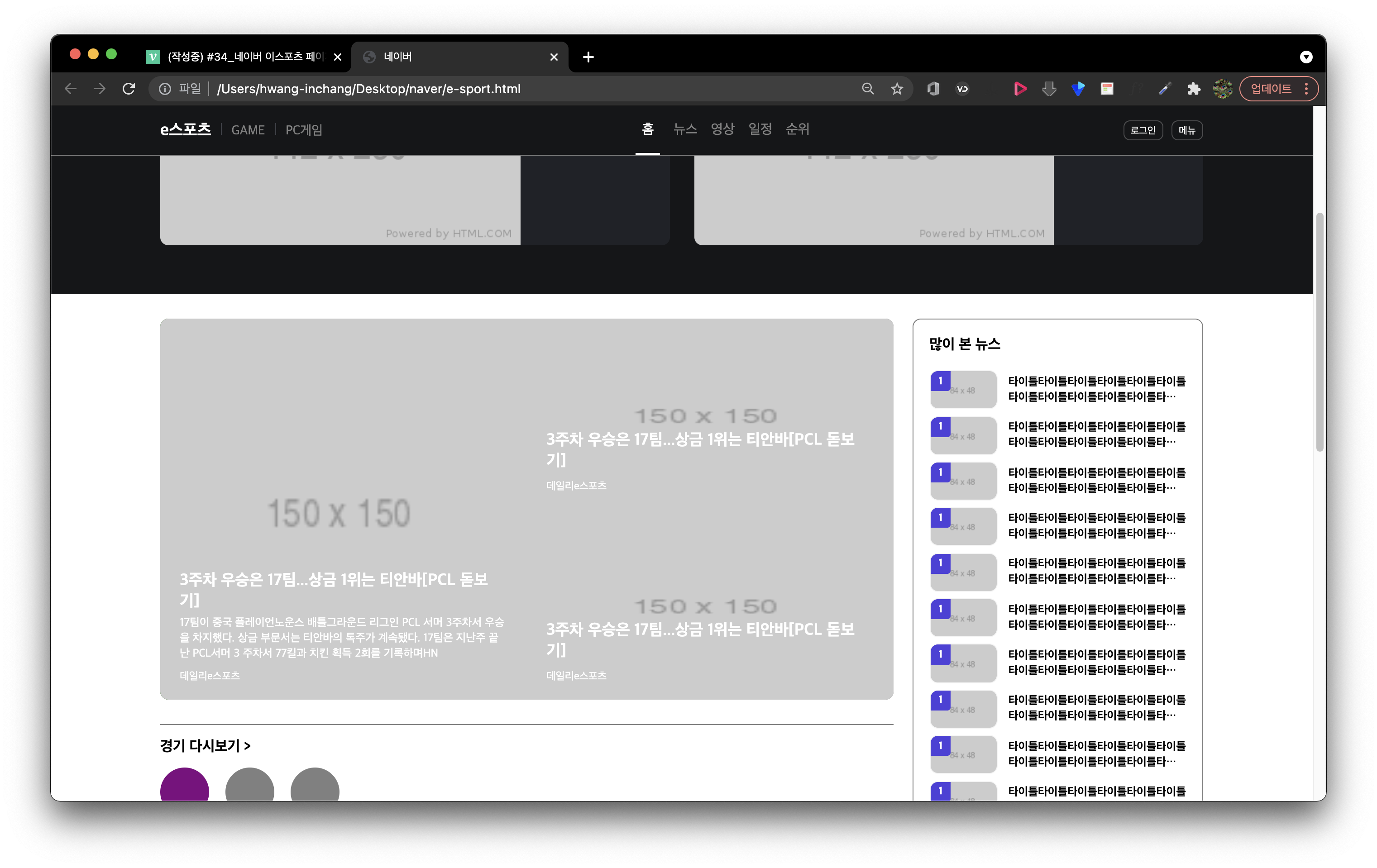
네이버 e스포츠 페이지 카피

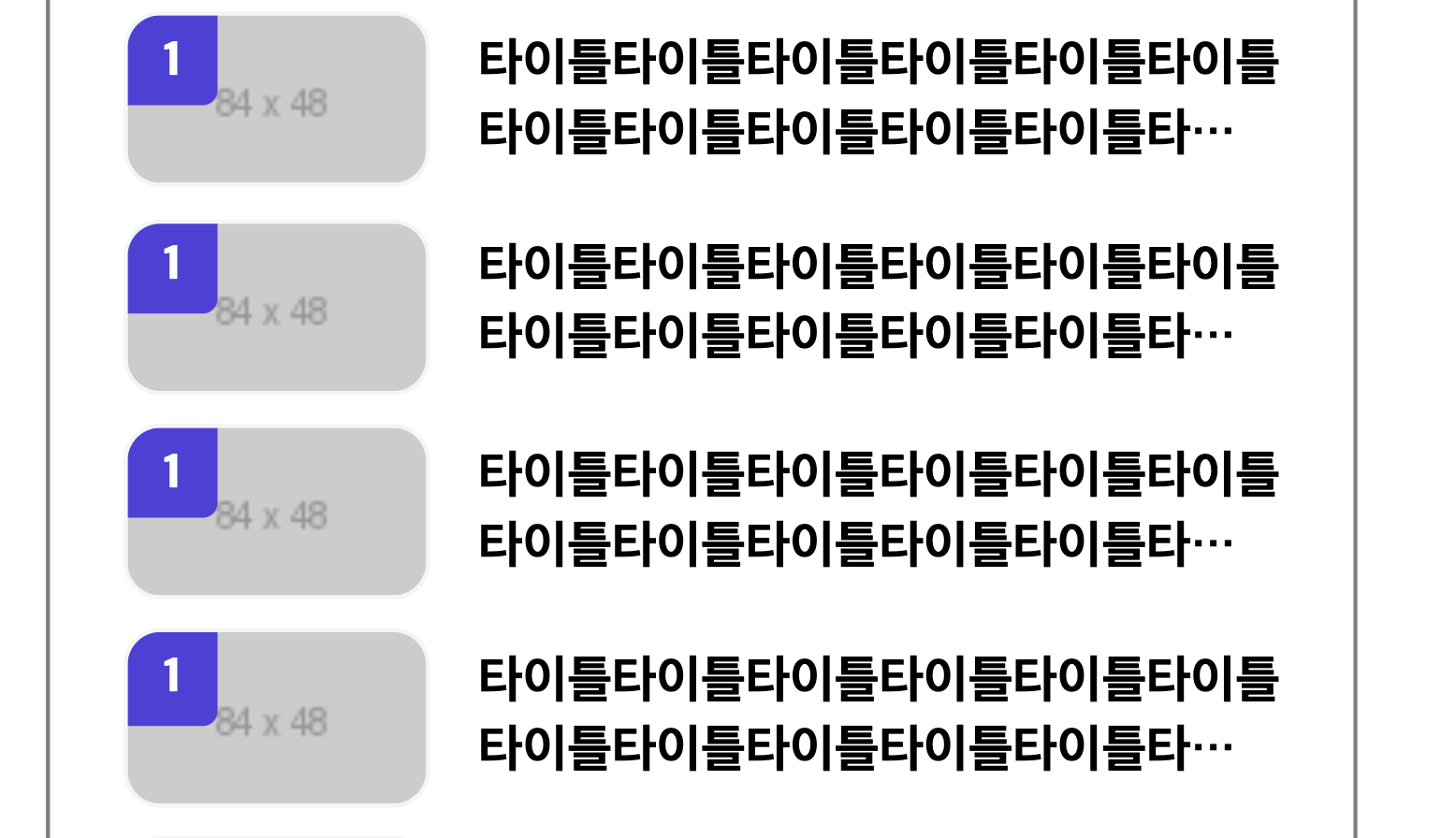
네이버 e스포츠 페이지에서 오른쪽 영역이다. '많이 본 뉴스' 섹션에서는 이미지에 배치된 순위를 표시하는 span태그 그리고 텍스트의 두줄 말줄임 속성이 특징이다.

<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀타이틀</h3>
</a>
</li>#esport_news_view li .image-wrap {
overflow: hidden;
position: relative;
width: 84px;
height: 48px;
border: solid 1px rgba(0, 0, 0, .04);
border-radius: 10px;
}이미지 영역은 border-radius속성을 사용하여 자연스럽게 디자인이 되었다. overflow:hidden;과 border-radius: 10px;을 적용하여 img태그가 아니라 영역을 감싸고 있는 div태그에 속성을 적용하여 함께 배치되는 span태그에도 자연스럽게 디자인을 적용하였다.
#esport_news_view li .image-wrap .rank {
position: absolute;
background-color: #4e41db;
border-bottom-right-radius: 4px;
padding: 4px 10px;
font-size: 13px;
color: #ffffff;
font-weight: 800;
top: 0;
left: 0;
}이어서 span태그에 border-bottom-right-radius: 4px; 코드로 오브젝트의 오른쪽 하단에만 속성을 적용하여 디자인을 완성했다. 겹쳐 배치된 오브젝트들을 이질감 없이 자연스럽게 배치되는 좋은 디자인이라 생각한다.
#esport_news_view li h3 {
width: 218px;
font-size: 14px;
line-height: 19px;
display: -webkit-box;
overflow: hidden;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsiss;
}텍스트의 두줄 말줄임 속성을 적용하는 코드는 자기만의 기준으로 배열하기 보다는 이 속성에 한해 모듈식으로 코드를 사용하는 방법도 괜찮은 것같다. 당분간은 flex를 입력하는 것처럼 반복적인 입력을 통해 외울 계획이다.

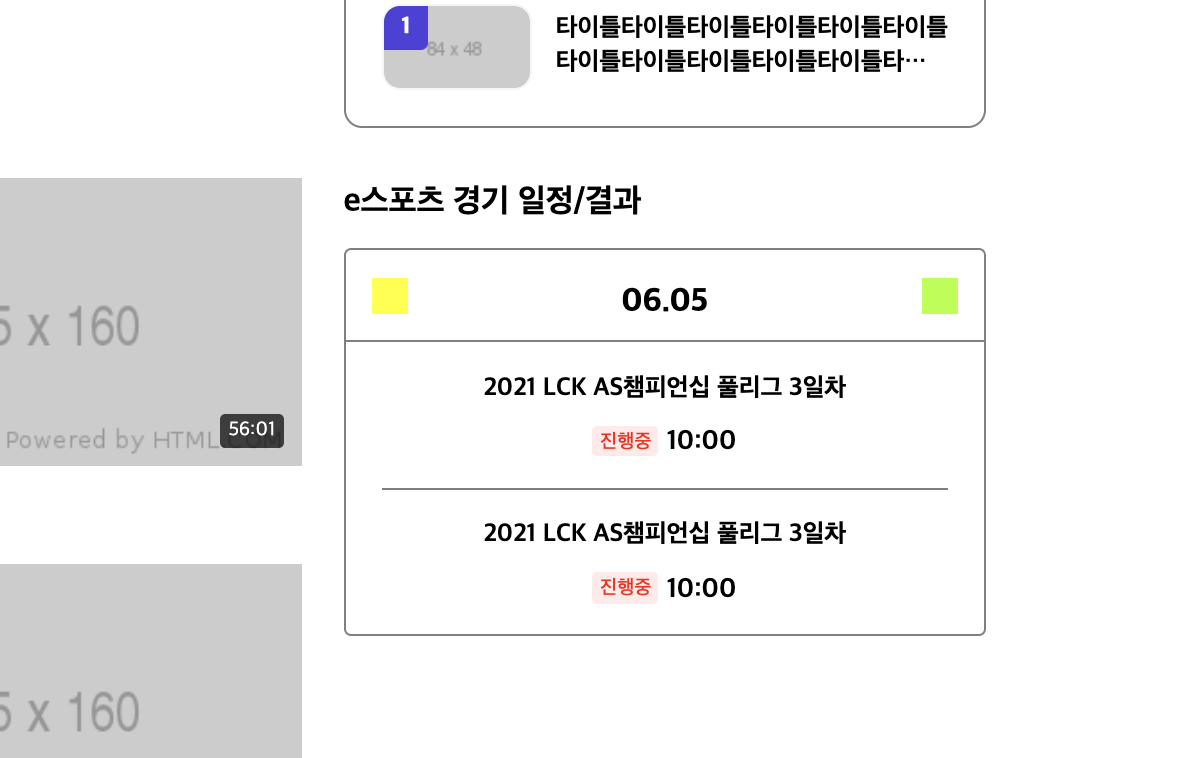
일정들의 경계를 이곳에서는 :after 속성을 사용했다. 일반적으로 사용했던 border-bottom속성이 아니라 새로운 디자인 방법이라 신선했다.
#esport_schedule .schedule-body li:first-child:after {
display: block;
content: "";
width: calc(100% - 40px);
height: 1px;
background-color: rgba(0, 0, 0, 0.5);
margin: 17px auto;
}
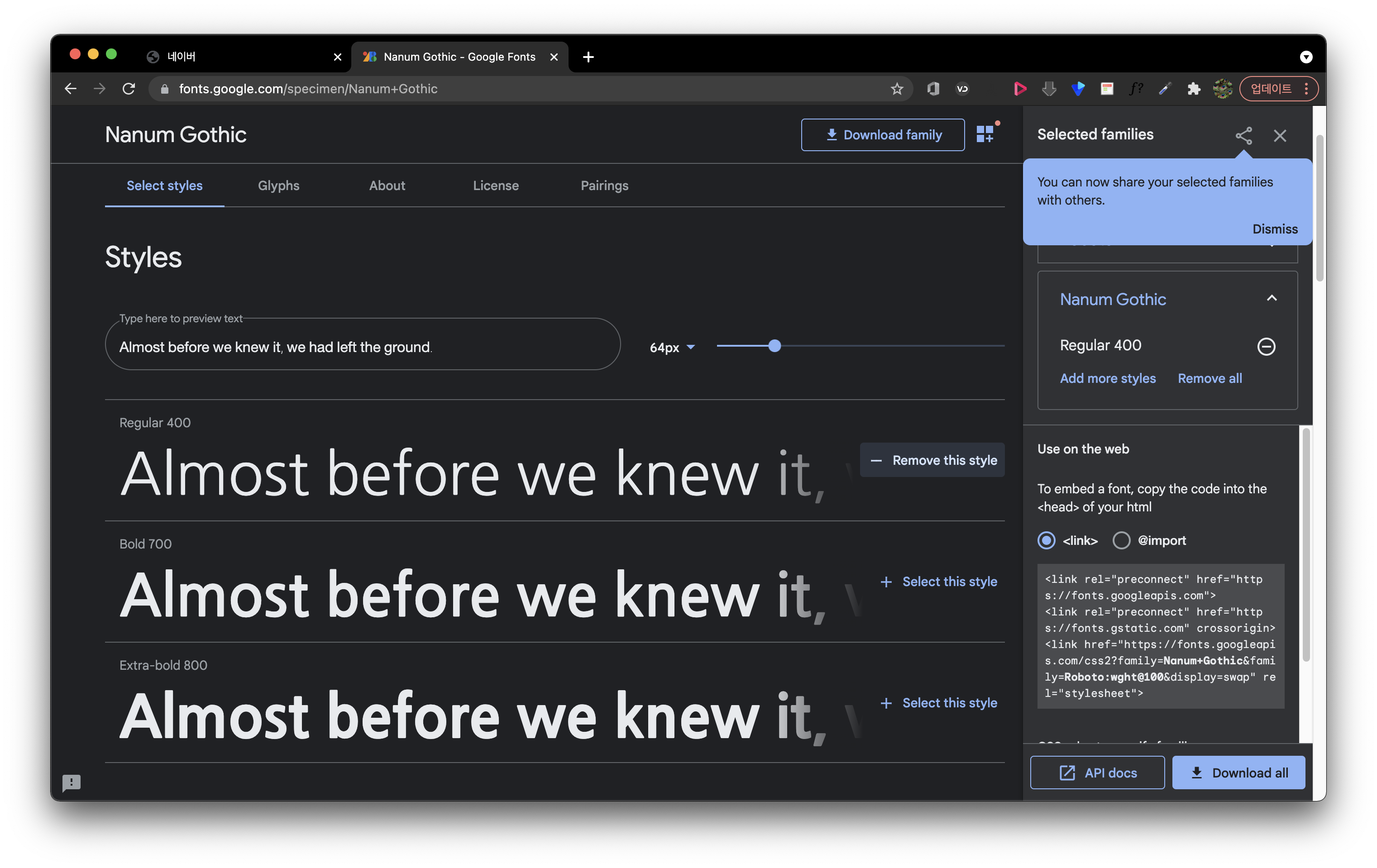
지금 듣고 있는 이 강의 초반, 폰트를 적용하는 css속성에대하여 설명을 들었다. 하지만 여러 웹 페이지를 카피하는 과정에서는 크게 사용되지 않았다. css에서 폰트의 적용은 font-family속성을 사용한다. 속성의 적용방법은 어렵지 않았고 'google fonts'를 사용하면 여러 폰트를 크기와 굵기까지 직관적으로 확인할 수 있고 코드의 적용도 손쉽게 할 수 있다.
link태그를 통해 폰트를 적용할 수 있으며 주의점은 html문서에서 css를 연결하는 link태그보다 상단에 위치해야한다. 폰트가 적용된 css 불러오는 순서로 문법적으로 모순이 되지않는 구조라 이해했다.
Review
같은 결과를 출력하는 다양한 디자인 방법들에 대해 생각해봤다. 여러 디자인 방법들은 각각의 장단점과 특징을 가지고 있을 것이고 상황과 환경에 따라 적절한 디자인 방법이 있을 것이다.
많은 변수가 존재할 이런 개발환경에서 여러 가지 방법을 알고 있다는 건 개발자로써 큰 장점이라 생각한다. 프로젝트 전체를 유기적으로 생각할 수 있고 내가 가진 소스를 적재적소에 사용하는 능력은 개발의 영역을 떠나 어느 곳이든 필요한 능력이니까
