
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권31 네이버오디오1_210605(1/3)
주제 : html / css
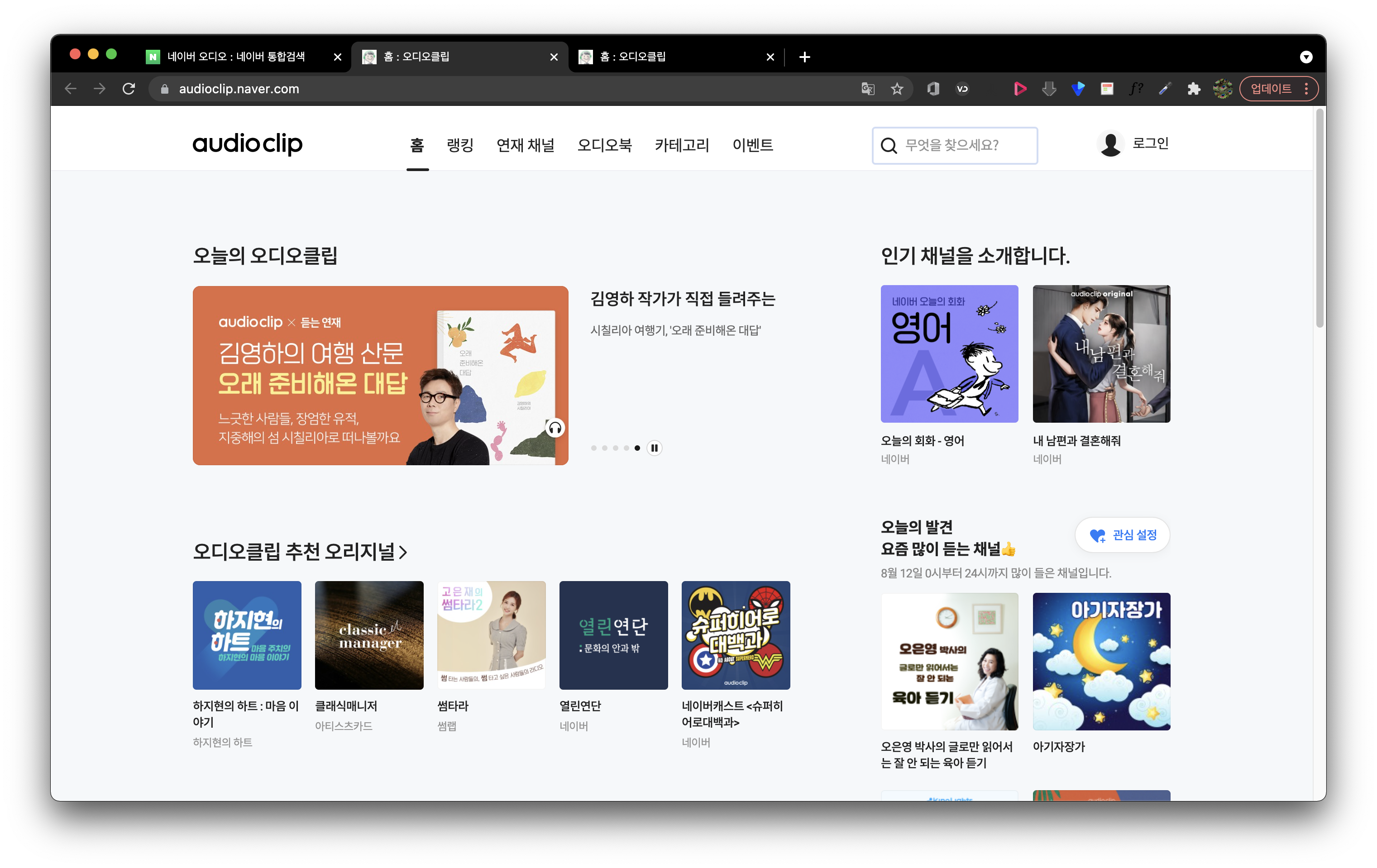
네이버 오디오클립 페이지 카피

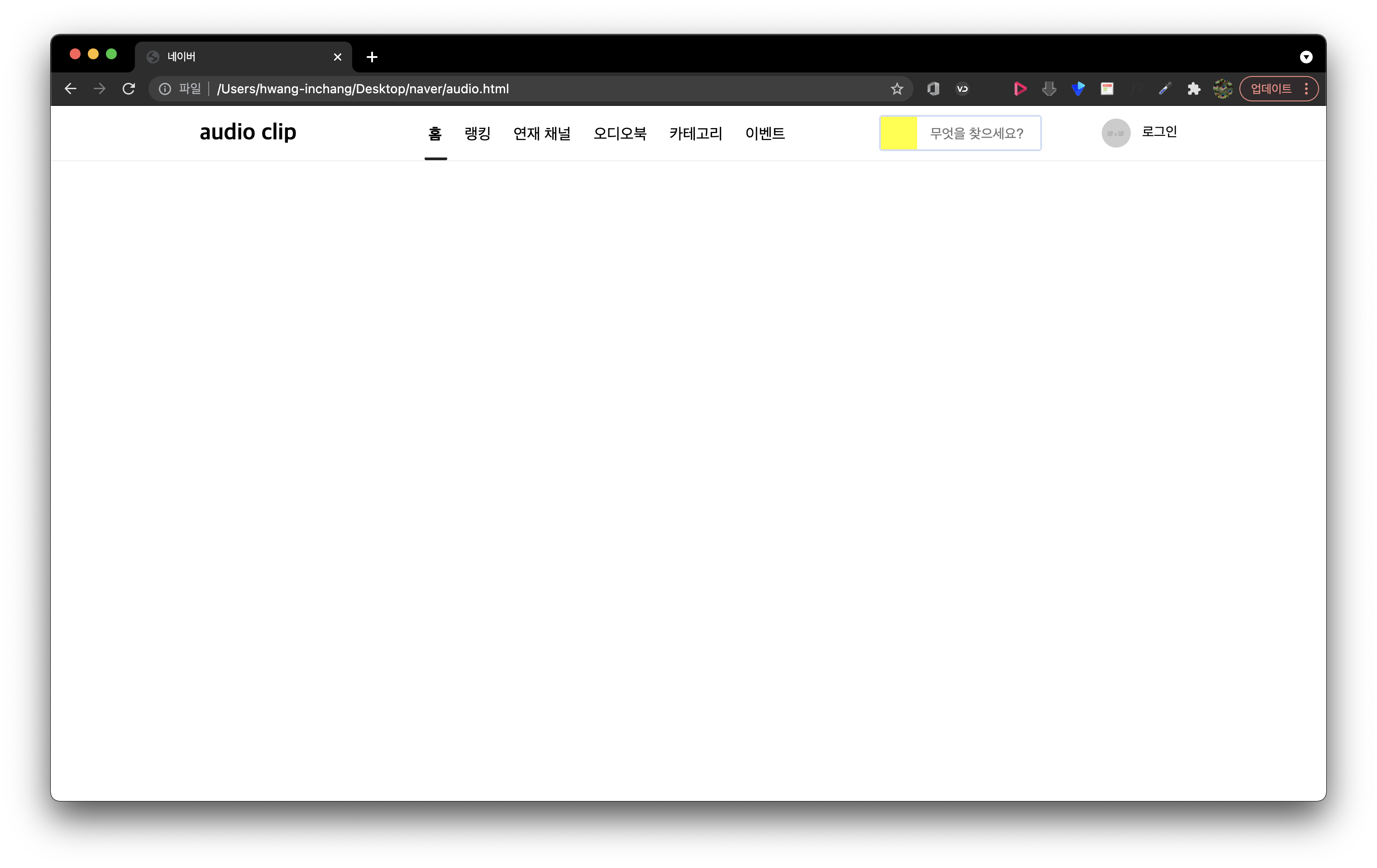
네이버의 오디오클립 페이지를 카피해보았다. 상단영역을 작업했는데 상단영역 또한 좌/우로 구분하여 오브젝트를 배치시켰다. "굳이 상단영역의 오브젝트를 좌우로 나누어 다시 배치하여야 했을까?"를 생각해 보았다.
실제 네이버의 오디오 클립 페이지
<header id="audio_header">
<div class="audio-container ">
<nav id="audio_nav" class="audio-flex-between">
<div class="audio-nav-left audio-flex-between">
<h1 class="audio-logo">
<a href="#">audio clip</a>
</h1>
<ul class="audio-flex-end">
<li><a class="active"href="#"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="#"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>
</div>
<div class="audio-nav-right audio-flex-between">
<div class="search-wrap audio-flex-start">
<i class="icon-search"></i>
<input type="text" placeholder="무엇을 찾으세요?">
</div>
<div class="profile-wrap">
<img src="https://via.placeholder.com/32" class="profile-img">
<a class="btn-login" href="#">로그인</a>
</div>
</div>
</nav>
</div>
</header>네이버의 오디오 클립 페이지를 제작한 사람의 정확한 의도를 알 순 없겠지만 지금 내가 예상해 볼 수 있는 건 아마도 main영역, 컨텐츠를 구성하는 오브젝트의 배치와 맞추려은 의도가 아니였을까 생각해본다.

메뉴를 구성하는 영역은 이전의 여러 메뉴와 마찬가지로 .active 선택자를 사용하여 활성화를 표현하였다.
<ul class="audio-flex-end">
<li><a class="active"href="#"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="#"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>#audio_header .audio-nav-left li a {
display: block;
padding: 12px 13px 17px 12px;
font-size: 17px;
}
#audio_header .audio-nav-left li a.active {
font-weight: 700;
}
#audio_header .audio-nav-left li a span {
position: relative;
display: inline-block;
height: 21px;
}
#audio_header .audio-nav-left li a.active span:after {
position: absolute;
display: block;
content: '';
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px;
right: -5.5px;
bottom: -17px;
}이전의 작업에서는 밑줄을 표현할 때, border-bottom속성을 사용했다. 하지만 여기에서는 :after 속성을 함께 사용하여 디자인을 했는데 3차원의 속성과 위치값을 주는 속성을 함께 사용하여 디자인 되었다. left, right 그리고 bottom을 사용하여 밑줄의 크기와 위치를 함께 설정해 주었다.
개발자 각자 자기에게 편한 방법이 있을 것이다. 잘 모른는 입장에서 이 방법에 과연 편의성이나 이점이 있는가는 잘 모르겠다. 하지만 또 다른 새로운 방법을 배웠다는데에는 의미가 있다고 생각한다.
강의의 강사님은 이런 디자인 방법을 알려주는 것을 망설인다. 차원속성을 사용하여야하고 높이, 넓이 등을 지정하는 개념보다 있는 오브젝트의 크기를 강제로 늘이고 위치를 옮기는 방법이 이해가 다소 어려운면이 있어서 그건게 아닐까? 이후 계획되어 있는 다른 파트에서는 이런 방법이 사용된다고 하셨다.
2005년 차승원 배우가 주연을 맡은 '혈의누'는 시대물과 범죄/추리물 장느의 영화이다. 당시 잔인한 연출로 19세 관람 불과의 등급에도 불구하고 많은 사람들에게 호평을 받은 이 영화는 거열형, 흔히 오체분시 혹은 오우분시로 불리는 형별이 매스미디어에서 거의 처음으로 많은 대중들에게 알려진 계기가 되었다. 중요한 이야기는 아니다.
Review
오늘 강의에서 크게 어려운 부분은 없었다. 다만 카피 작업을 하는 과정에서 기존의 방법과 조금 다른 방법을 접하여 제작자의 의도를 생각해보게 되어었다. "공간을 어떻게 나누었으며 어떤 속성을 적용하여 디자인 했는가?" 등을 생각해보며 코딩 작업을 따라갔다. 경험이 더 쌓여, 완성된 작업물을 보며 제작자의 생각을 조금이나마 들여다 볼 수 있는 실력을 희망해 본다.