
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권33 네이버오디오3_210605(3/3)
주제 : html / css
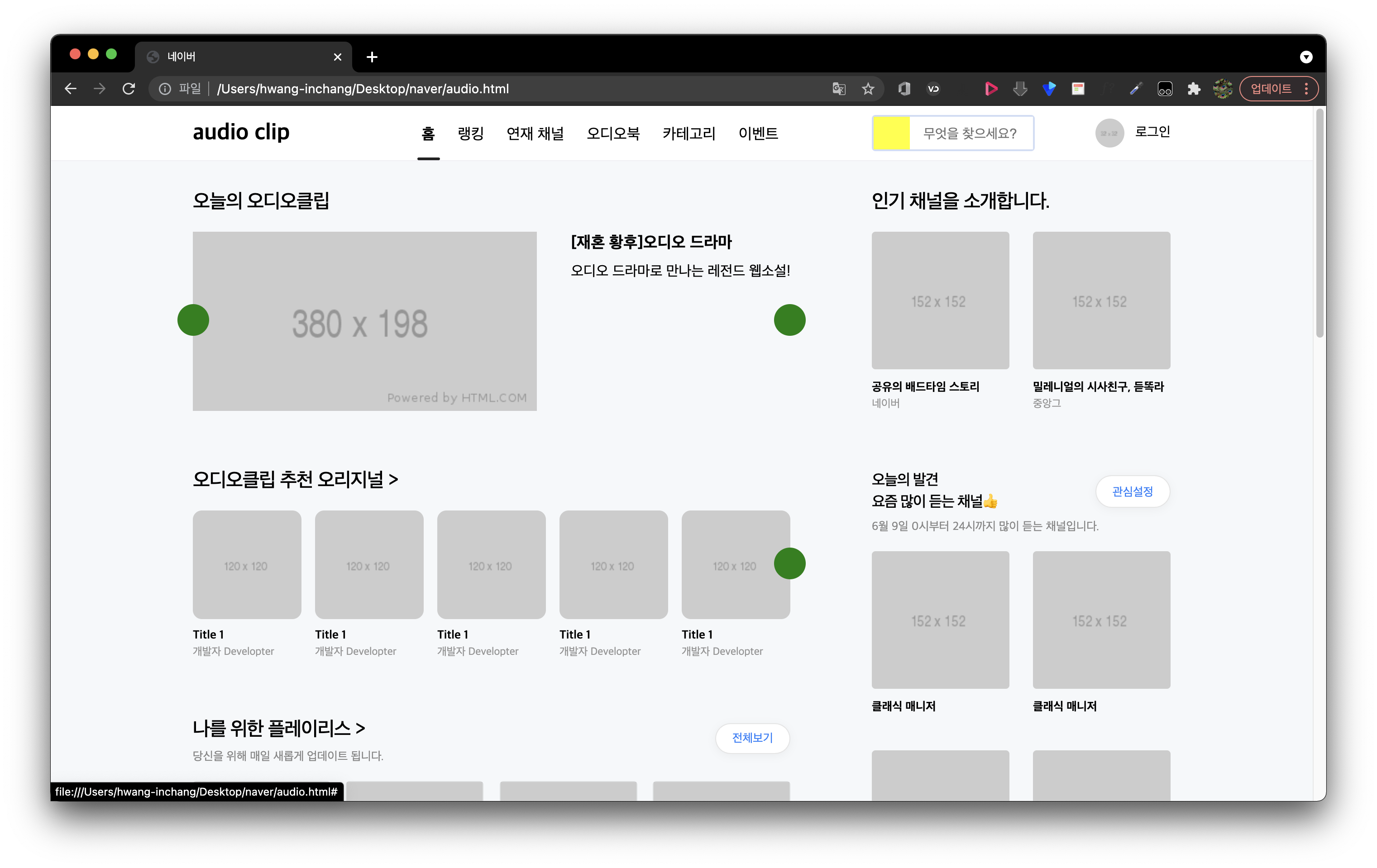
네이버 오디오클립 페이지 카피

네이버 오디오 클립 페이지의 왼쪽 영역을 작업했다. 컨텐츠가 들어가가는 영역을 좌우로 나눠 진행한 작업은 이전에 여러차례 있었지만 오디오클립 페이지는 이전에도 언급했던 것처럼 header영역 또한 좌우로 나누어 작업되어 있다. 아마도 디자인 적으로 대칭 혹은 균형을 맞추려는 의도라 생각된다.

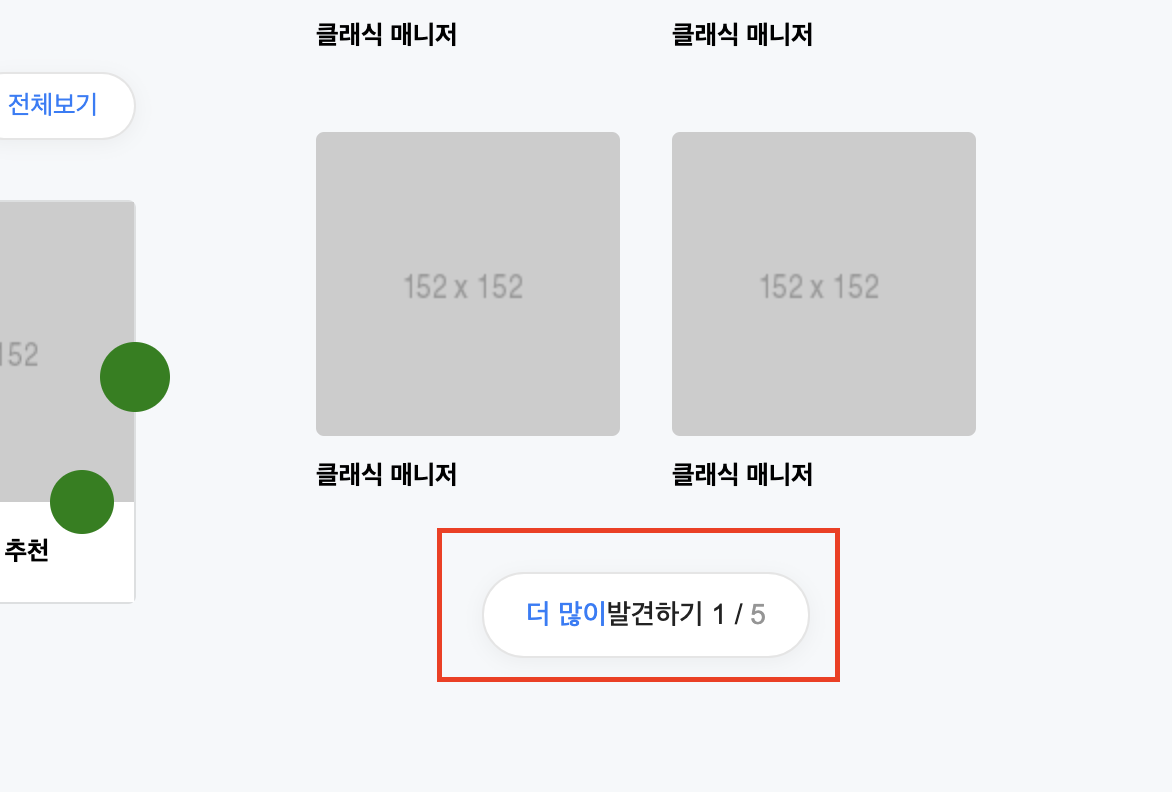
왼쪽 영역의 button오브젝트 중에서 표시한 부분은 한줄의 텍스트에서도 여러 효과가 적용되어 있다.
<button class="btn-more">
<span class="color-blue">더 많이</span>발견하기 1 / <span class="pages">5</span>
</button>
#audio_discovery .audio-body .btn-more {
display: block;
border: solid 1px rgba(0, 0, 0, .1);
background-color: #ffffff;
box-shadow: 0 2px 10px 0 rgb(80 85 91 / 7%);
border-radius: 24px;
padding: 12px 21px 12px 21px;
margin: 0 auto;
font-size: 14px;
font-weight: 500;
color: #222;
}
#audio_discovery .audio-body .btn-more .color-blue {
color: #157efb;
}
#audio_discovery .audio-body .btn-more .pages {
color: #959595;
}처음에 웹프로그래밍을 시작할 때, css속성 중에서도 텍스트를 디자인 하는 속성이 어렵게 느껴졌다. 다른 태그와 속성들은 어느정도 직관적으로 이해되는 부분이 많았지만 텍스트 디자인은 왠지 모르게 코딩을 하면서도 디자인하면서도 결과가 쉽게 예측되지 않았지만 지금은 어느정도 익숙해진듯 하다. 예전만큼 막연히 어렵게만은 느껴지지 않는다. 강의내용을 따라하는 것보다 시간이 다소 걸릴듯하지만 시간을 들인다면 원하는 디자인을 완성할 수 있을 듯하다.

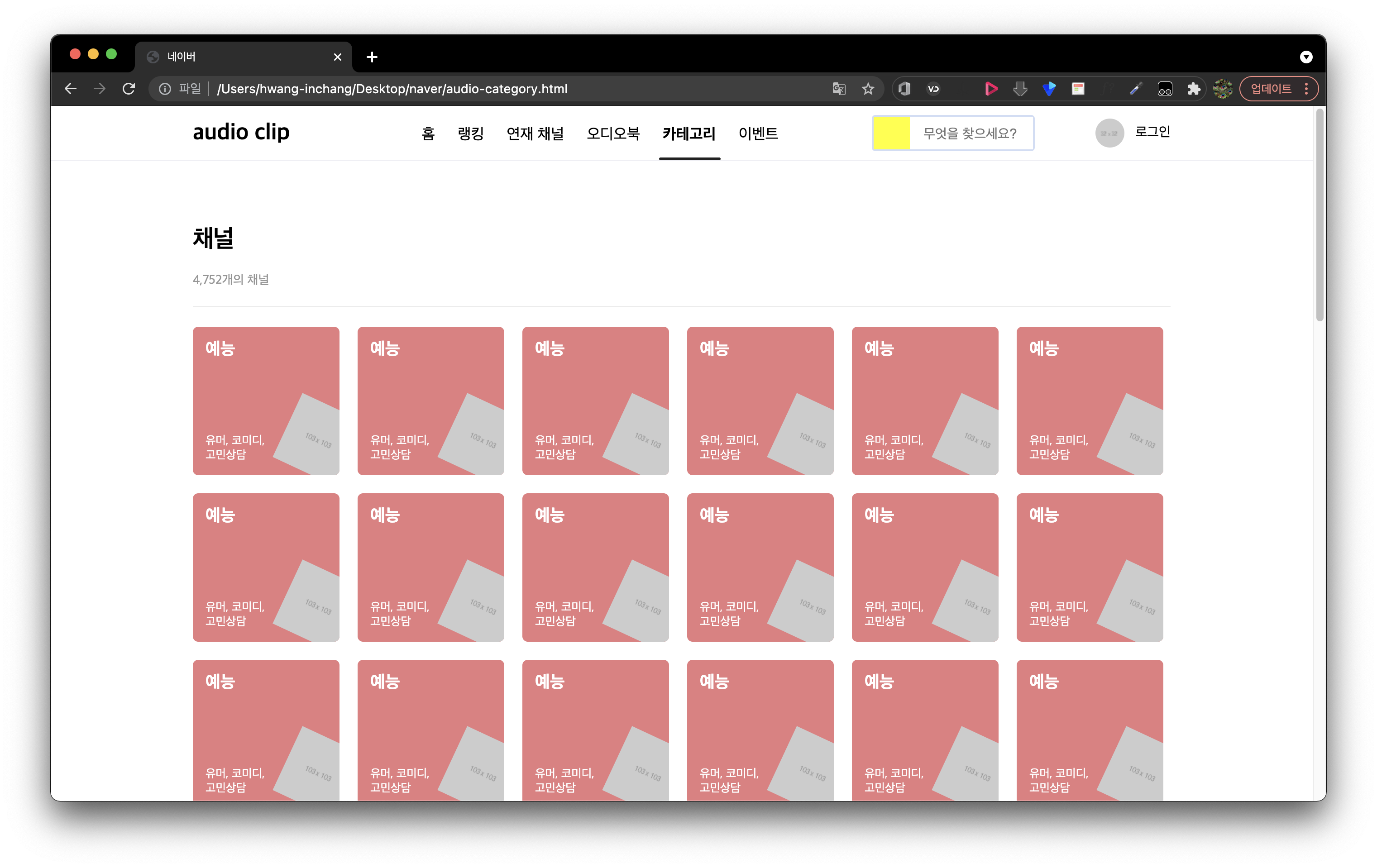
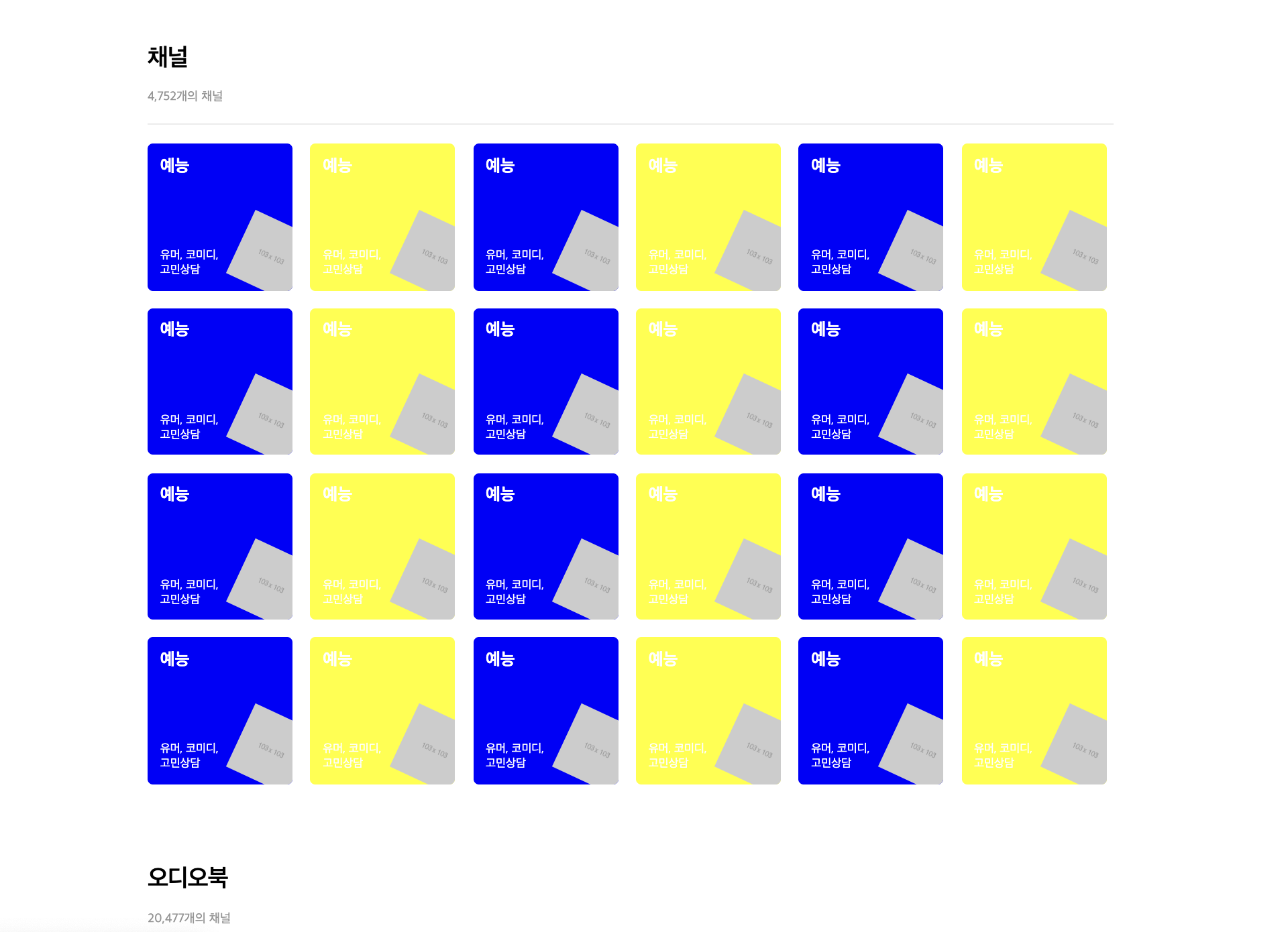
오디오클립의 메인페이지를 작업한 이 후, 오디오클립의 카테고리 페이지를 카피해봤다. 강의에서 강사님께서 이야기한 것처럼 다른 페이지에서는 큰 특이점이 없었고 카테고리 페이지도 오브젝트에는 큰 특이점이 없는 듯했지만 아마도 오브젝트의 배치를 경험시켜주고자 카테고리 페이지를 선택하신듯 하다.

.audio-category .audio-category-lists {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
margin-top: 22px;
}
.audio-category .audio-category-lists .category-list {
width: 162px;
height: 164px;
margin-bottom: 20px;
margin-right: 20px;
}필요한 만큼의 리스트를 주가하고 정렬을 시켜주었다. 리스트 오브젝트 숫자에 관계없이 왼쪽을 기준으로 깔금하게 정렬될 수 있도록 flex의 justify-centent:flex-start;속성을 적용했다. 가장 오른쪽으로 배치되는 오브젝트에는 margin-right값을 제거하기 위해 nth-child(6n)속성을 사용했다. 리스트 오브젝트의 순서, 6번째 오브젝트라는 것을 명시해주었다.
.audio-category .audio-category-lists .category-list:nth-child(6n) {
margin-right: 0;
}nth-child의 사용방법 중 홀수/짝수의 지정법을 배웠다.

.audio-category .audio-category-lists .category-list:nth-child(odd) a {
background-color: blue;
}
.audio-category .audio-category-lists .category-list:nth-child(even) a {
background-color: yellow;
}nth-child(odd)와 nth-child(even)을 사용하여 홀수번째의 리스트 오브젝트 그리고 짝수번째의 리스트 오브젝트에 각각 다른 배경색을 적용한 모습이다.
Review
강의를 따라하며 느끼는 뿌듯함의 한가지, 이전에 어렵기만하고 좀처럼 이해되지 않았던 내용들이 반복과 복습의 과정에서 이해되는 것이다. 이전에 강의의 기초부분을 담은 강의를 들어보겠노라 다짐했지만 결국 메아리 없는 외침이 되었고 앞으로 나가는 과정에서 과거의 내용들을 다시금 새기는 과정을 격고 있다. 열심히 공부한 결과라 보기 보다는 반복 작업을 통한 기능과 구조의 이해라고 이야기 할 수 있겠다.
