
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권_40네이버모바일1_210619(1/2)
주제 : html / css
네이버 모바일 페이지 카피
이전에 모바일화면에 맞춘 페이지를 작성했었다. 모바일 버전이라기 보다.화면의 크기, 정확히는 브라우저의 크기에 맞춰 변화하는 웹페이지의 여러 형태 중 반응형 웹페이지의 특성에 맞춰 제작하는 실습을 진행했었다.
네이버의 모바일 페이지는 모바일 버전의 css파일을 따로 작성하는 방법을 쓴다고 했다. 웹페이지의 주소앞에 "m."이 붙는 페이지는 이런 방법으로 제작된 모바일에 대응하는 페이지라 할 수 있겠다.

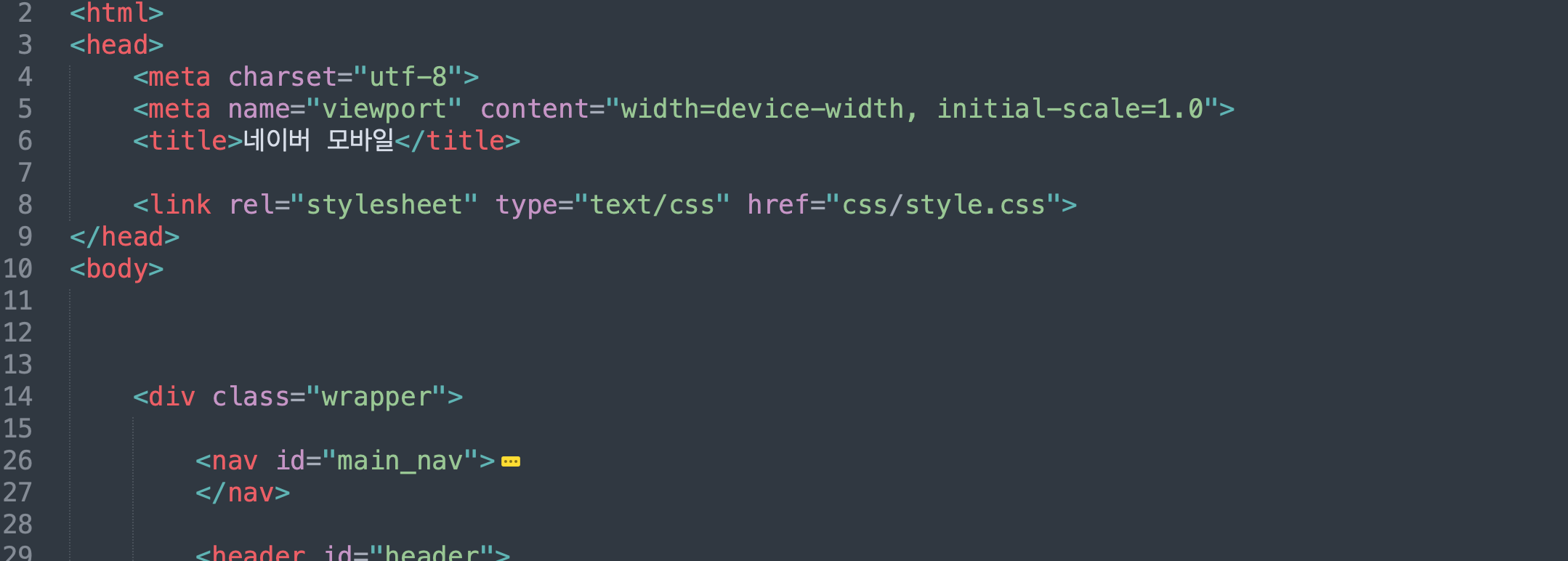
먼저 meta태그로 viewport를 입력해줬다. 이전 미디어쿼리 속성을 사용할때도 사용했던 meta태그로 그 당시에는 그저 미디어쿼리를 사용하기 위한 태그로 생각했었는데 아마도 화면/ 브라우저의 사이즈를 인식하게 만들어 주는 기능을 수행하는 것으로 생각된다. 이번 강의에서 진행한 부분까지에서 meta태그가 큰 역활을 수행하는 것인가는 사실 잘 모르겠다. 태그를 제거 했을 때에도 큰 변화를 찾지 못했다.
<meta name="viewport" content="width-device-width , initial-scale=1.0">

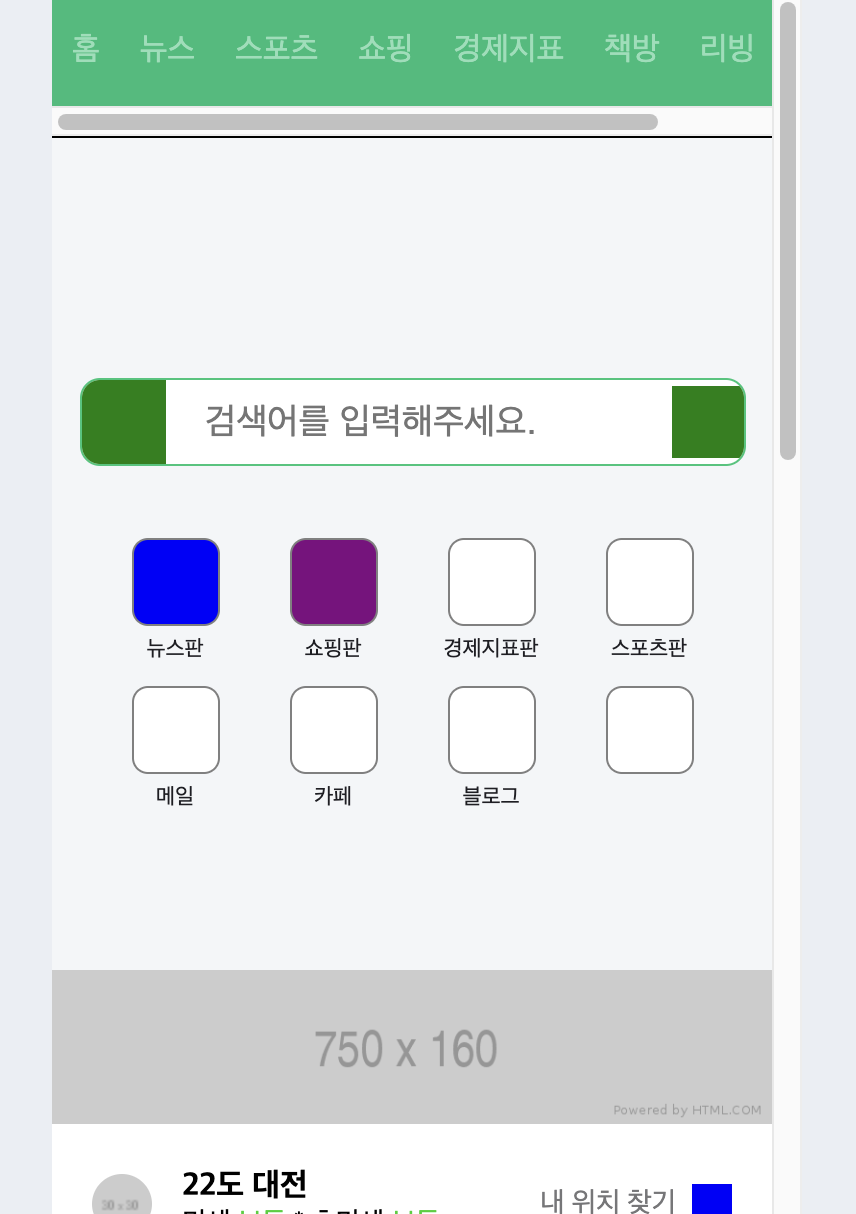
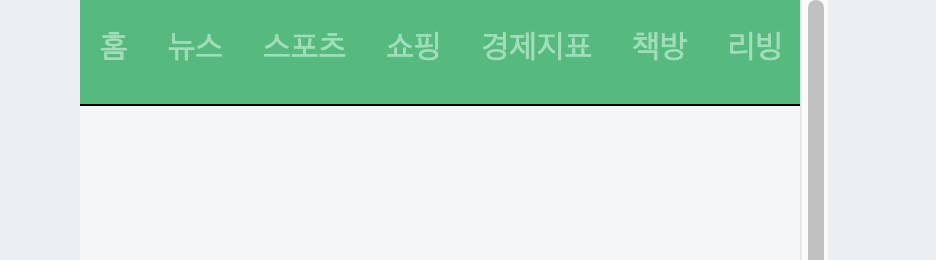
가장 상단의 nav태그는 좌우 스크롤이 적용되어 있다. 여러 메뉴들을 한정된 공간에 배치하기 위해서 이다. 기본적으로 overflew속성이 적용되어 있고, 한정적으로 사용되지만 스크롤을 표히지 않는 css디자인도 새롭게 배웠다.
#main_nav ul {
-ms-overflew: none;
scrollbar-width: none;
}
#main_nav ul::-webkit-scrollbar {
display: none;
}

flex가 적용되어 있는 ul태그에 다음과 같은 css코드를 적용시켜 x축 스크롤이 사라진 것을 알 수 있다. 단지 눈에 보이는 스크롤만 사라졌을 뿐이지 기능을 그대로 적용되어 있는 것을 알 수 있다. 다만 Mac OS 기반의 트랙패드에서 작동하거나 마우스의 재스처 기능으로 좌우스크롤을 설정해 놓은 마우스에서도 스크롤 기능이 작동되는 것을 확인했다.
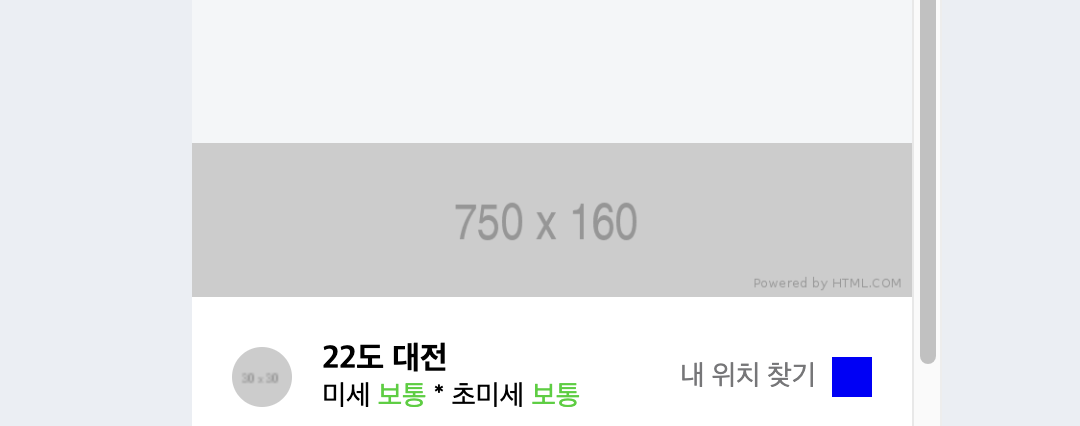
날씨나 코로나 현황등 다양한 컨텐츠들 사이에 광고를 위한 배너들이 곳곳에 배치되어 있다. 일반적인 배너의 배치에서는 기존의 방법과 같은 방법으로 설계도면 및 레이아웃 디자인을 적용해 주었는데 네번째, 배너에는 조금 다른 방법으로 디자인을 배치해 주었다.
<div id="banner_1">
<div class="banner-wrap">
<img src="https://via.placeholder.com/750x160">
</div>
</div>
#banner_1 {
background-color: #f4f6f8;
margin-top: 80px;
}
#banner_1 .banner-wrap {
width: 100%;
margin: 0 auto;
}
#banner_1 .banner-wrap img {
width: 100%;
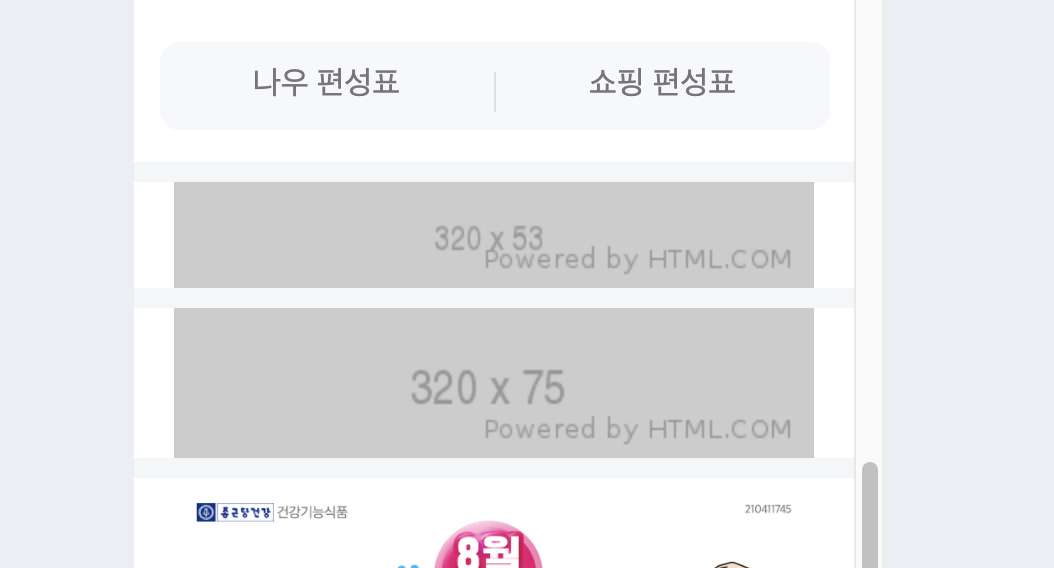
}<div id="banner_2">
<div class="banner-wrap">
<img src="https://via.placeholder.com/320x53">
</div>
</div>
<div id="banner_3">
<div class="banner-wrap">
<img src="https://via.placeholder.com/320x75">
</div>
</div>
#banner_2 {
background-color: #ffffff;
margin-top: 10px;
}
#banner_2 .banner-wrap {
width: 320px;
margin: 0 auto;
}
#banner_2 .banner-wrap img {
width: 100%;
}
#banner_3 {
background-color: #ffffff;
margin-top: 10px;
}
#banner_3 .banner-wrap {
width: 320px;
margin: 0 auto;
}
#banner_3 .banner-wrap img {
width: 100%;
}
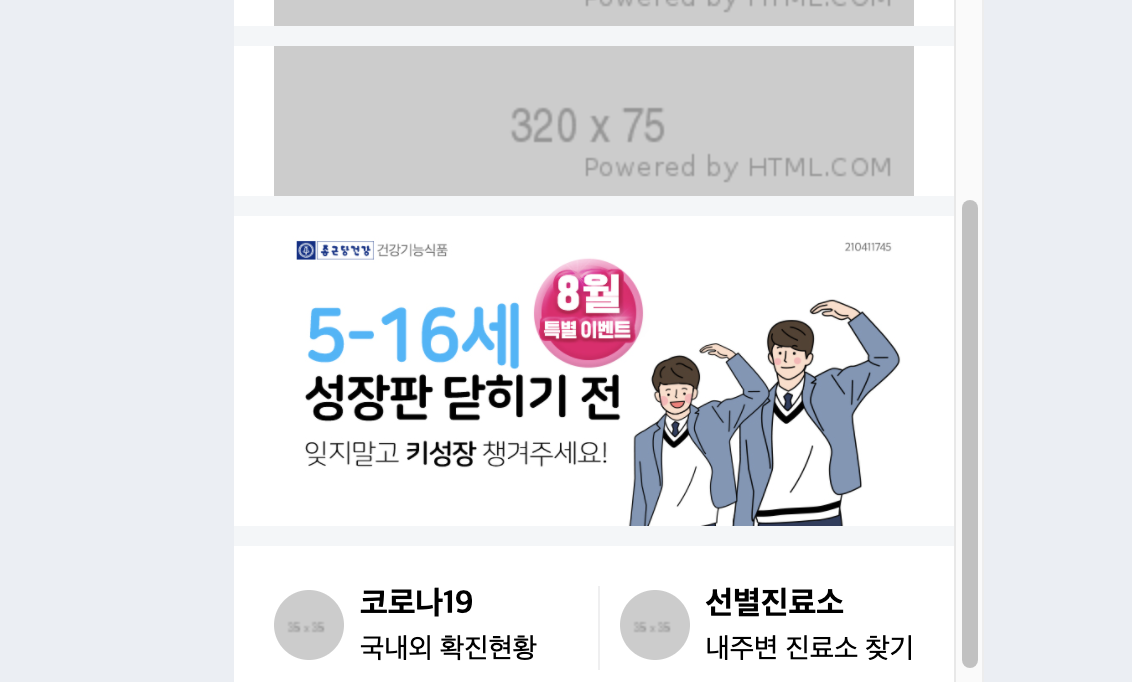
실제, 네이버 모바일 버전의 페이지에 들어가 있는 광고 이미지이다. 이곳 네번째, 배너의 디자인은 강의만 들어서 이미지 디자인에 어떤 변화가 있는지 쉽게 이해가 되지 않아 네이버 페이지에서 실제 사용된 이미지를 사용해 보았다.
실제 사용된 이미지
실제 사용된 이미지는 좌/우 여백이 더 넓게 있는 것을 알 수 있다.

기존에 적용하는 방식으로 css디자인을 적용하면 원래 이미지의 배율대로 이미지가 배치된다.
#banner_4 {
background-color: #ffffff;
margin-top: 10px;
}
#banner_4 .banner-wrap {
width: 100%;
height: 155px;
}
#banner_4 .banner-wrap img {
position: relative;
height: 100%;
left: 50%;
transform: translate(-50%);
}네번째, 배너의 img태그 차원속성을 position: relative;로 적용시키고 중앙정렬을 해주면 다음과 같이 배너 이미지가 배치된다.

img태그가 담겨있는 공간의 높이값을 이미지의 높이값으로 고정시키고 높이값 변화 없이 overflew-x: hidden;으로 좌우 여백이 자연스럽게 잘리도록 해주는 디자인 방법이다.
Review
모바일 기기에 대응하는 웹 페이지에서는 추가적으로 생각해야 할 것이 있는 것같다. 기존 마우스가 아닌 터치로 작동하는 것을 생각해야하고 다양한 기기에 따른 변화화까지 예상해야되는 것이 중요하다고 생각한다.
설계도면 작업이나 레이아웃 디자인은 공간의 크기와 비율 정도만 바뀔 뿐 기존의 코드에서 크게 벗어나지 않는 반면, 스크롤과 같은 움직임과 배치에 관한 디자인은 모바일 기기에 맞게 그리고 모바일 기기를 대하는 사용자에 맞춰 조금씩 변경해주는것이 사용성을 더 높이는 방법 같다.
어떤 웹 페이지를 카피하는 작업은 여러 웹 사이트의 디자인을 직접 경험하는 좋은 방법이라 생각한다. 다만 그저 생각없는 흉내내기는 암기의 영역으로 축적한 지식의 확장성은 늘어나지 않을 것이다. 웹 사이트를 카피하는 작업에서도 항상 생각할 수 있었으면 한다.