프로젝트 시작 계기
안녕하세요. 아이웨딩에서 스드메(스튜디오,드레스,메이크업) 스케줄 관리가 생겼고, 스케줄 관리를 서비스운용팀에서만
관리하기 힘들어 협력사와 힘을 합쳐 스케줄 관리를 하기로 하였다.
협력사는 로그인 및 사용이 불편하면 사용을 잘 안한다.
조건 1. '아이웨딩'과 다른 도메인
조건 2. 핸드폰 인증으로만 로그인하는 간편로그인
조건 3. PC버전으로 프로젝트 생성
모든 조건을 고려하고 추후에 협력사가 모든 스케줄을 관리하는 '아이웨딩B'라는 시스템이 도입되면 결국엔
'아이웨딩'과 분리하여 프로젝트를 진행을 해야한다.
모노레포 Init 셋팅
처음 레포는 총3개로 시작을 하고 추후에 아이웨딩(웹뷰), 아이컬러(웹뷰), 아이웨딩B 점점 추가 할 예정이다.
모든 스택은 NextJS로 만들어지기 때문에 쉽게 추가가 가능할 거 같다.
1. 자신이 원하는 경로에 원하는 폴더명 폴더 생성한다.
cd Document
mkdir iweddingB
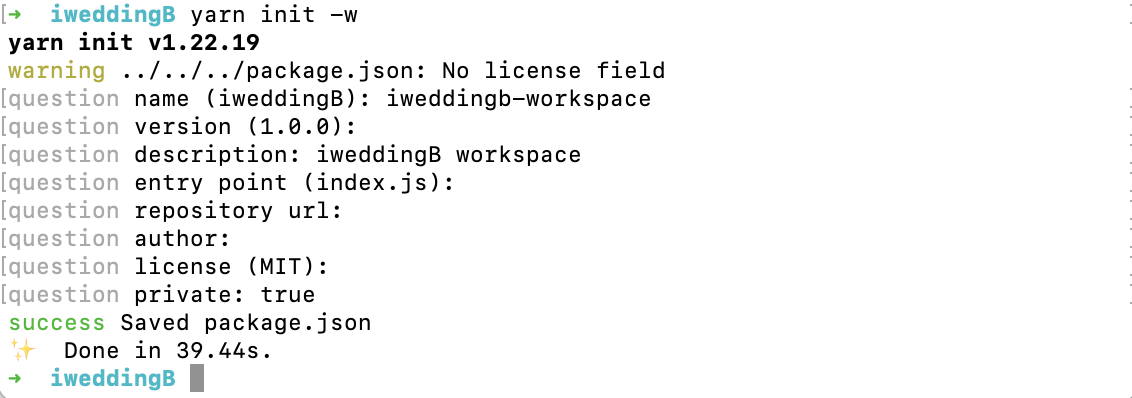
2. 폴더 생성후 폴더에 진입후 workspace init 한다

3. 자신이 만든 workspace폴더로 들어가면 package.json파일 하나가 생성되어있고 이것이 root package.json이다
NextJS workspace 레포 생성작업
yarn workspace 라는 명령어를 통해 레포를 생성할 수 있지만 next create, nest create 등등 이용하여 프로젝트 설정하려면
그냥 packages 폴더에 만들고 생성하면 된다.
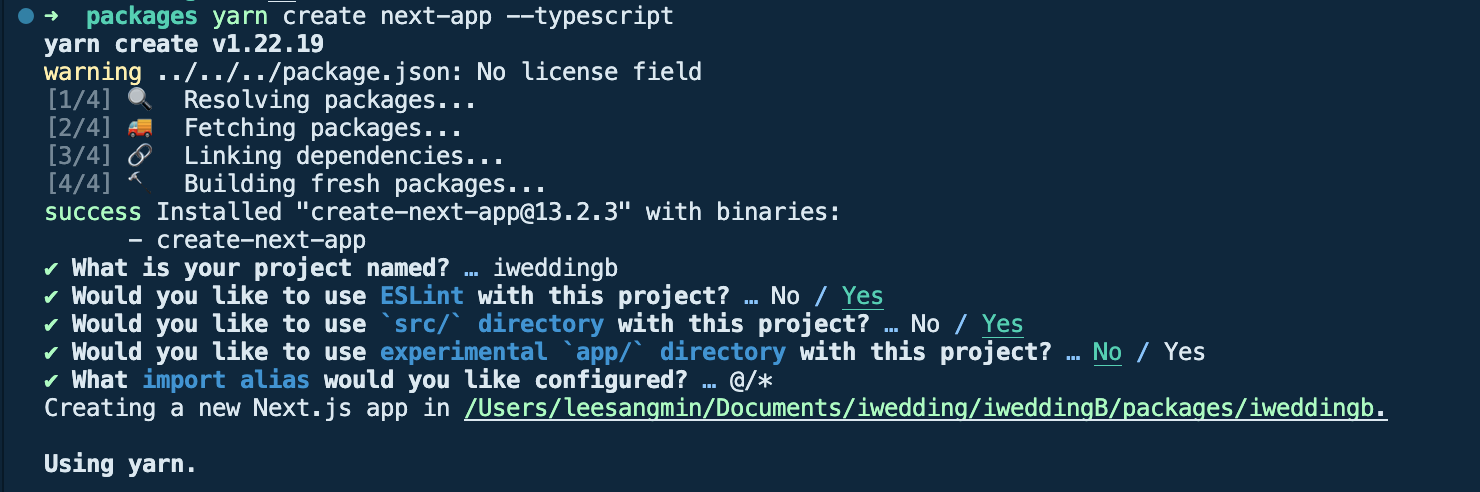
1. 루드 workspace 폴더에 있다고 치고
mkdir packages
cd packages
yarn create next-app --typescript
실행후 NextJS 프로젝트 생성

현재는 모노레포를 사용했지만 tsconfig, 디펜던시등 상속이 되어 있지 않기 때문에 설정해줘야한다.
2. 프로젝트 루트에 tsconfig.base.json 파일 생성
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "ESNext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "ESNext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "react"
},
"exclude": ["node_modules"],
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"]
}
3. packages/iweddingb 레포 tsconfig.json 수정
{
"extends": "../../tsconfig.base.json",
"compilerOptions": {
"jsx": "preserve",
"incremental": true,
"baseUrl": "./src",
"paths": {
"@styles/*": ["styles/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
extends 에 루트 tsconfig.base.json 설정하여 상속시켜준다.
4. 프로젝트 루트 package.json 수정(중요)
{
"name": "iweddingb-workspace",
"version": "1.0.0",
"description": "iweddingB workspace",
"scripts": {
"iweddingb": "yarn workspace @iweddingb-workspace/iweddingb
},
"workspaces": [
"packages/*"
],
"license": "MIT",
"private": true,
"dependencies": {
"typescript": "4.9.5"
},
"devDependencies": {
"prettier": "^2.8.3"
}
}
- 스크립트에 yarn workspace 레포네임 설정하면 해당 레포의 package.json 스크립트를 실행한다
예) next프로젝트의 레포니까 yarn iweddingb dev -> next 로컬서버 실행- workspaces packages/* 설정해줌으로써 모노레포 설정이 된다.
- 디펜던시, dev디펜던시 설정함으로써 모든 레포의 공통 디펜던시이다.
5. packages/iweddingb 레포 package.json 수정(중요)
{
"name": "@iweddingb-workspace/iweddingb", (중요)
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@types/node": "18.14.6",
"@types/react": "18.0.28",
"@types/react-dom": "18.0.11",
"eslint": "8.35.0",
"eslint-config-next": "13.2.3",
"next": "13.2.3",
"react": "18.2.0",
"react-dom": "18.2.0",
"typescript": "4.9.5" //제거
}
}
name을 맞춰줘야하고 추후에 다른 레포에서 불러올때도 해당 레포네임이 사용된다.
디펜던시에 typescript는 제거하여도 된다 왜냐하면 루트 package.json에 있기때문에.
peer디펜던시로 등록해놓아도 될 거 같네요
shared 레포 생성 (아마도 인터페이스 타입등등 공유레포가 될거같네요)
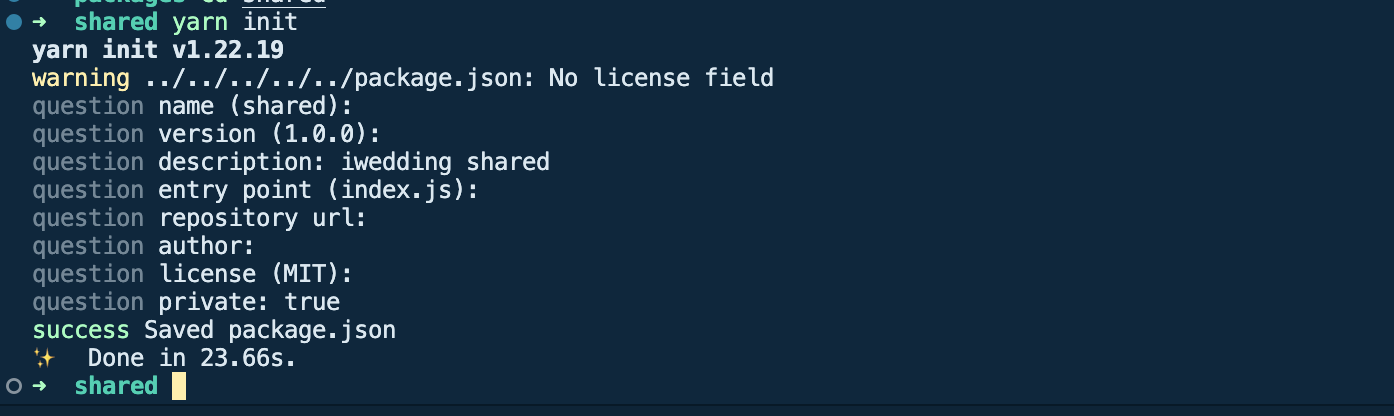
1. 폴더 생성
cd packages
mkdir shared
yarn init
2. package.json 수정
{
"name": "@iweddingb-workspace/shared",
"version": "1.0.0",
"description": "iwedding shared",
"main": "src/index.ts",
"license": "MIT",
"private": true
}
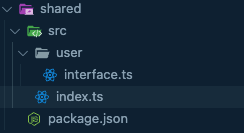
3. 기본src 폴더 & index.ts & src/user/interface.ts 생성
src/user/interface.ts 파일
export interface User { name: string; age: number; hp: number; }
index.ts 파일
export * from "./user/interface";
4. shared 레포 구조

iweddingb(nextjs레포)에서 shared 공유레포 사용해보자
1. iweddingb 레포 package.json 디펜던시 추가
"@iweddingb-workspace/shared": "*"
2. 다시 yarn install
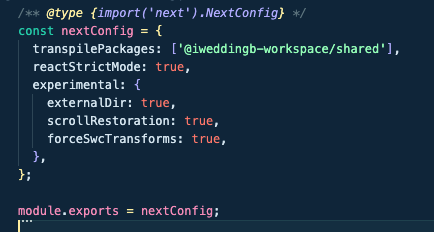
3. next.config.js 파일 수정

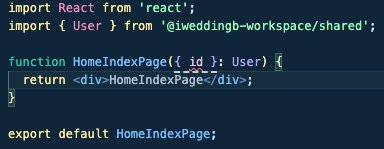
4. shared 레포 불러와서 사용해보기

NestJS node 레포 생성
여기까지 됐으면 이거는 그냥 쉽게 할 수 있다.
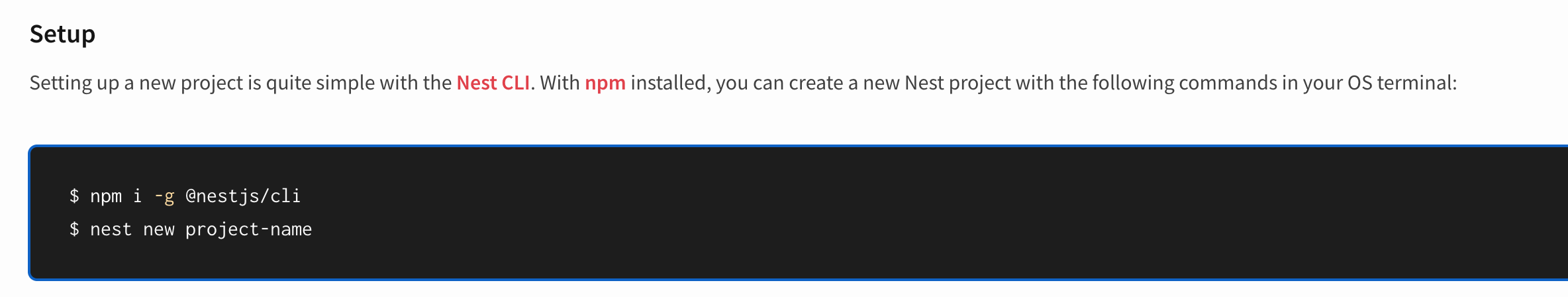
일단 nestjs 공식문서보고 /packages/ 에서 설치

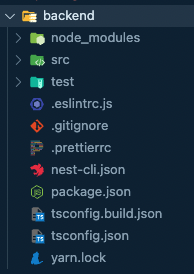
1. 설치후 폴더구조

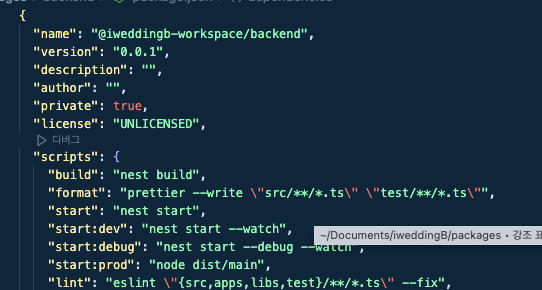
2. 잊지말고 package.json 이름 바꿔줍니다

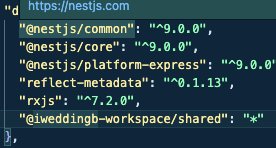
3. 잊지말고 shared 레포 디펜던시 추가해줍니다

4. nestjs는 디펜던시만 설치해도 바로 불러와지고 빌드도 잘된다

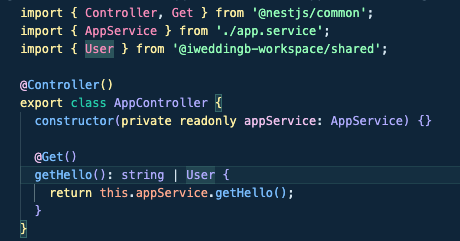
임의로 막넣어봤어요~
마무리
기획안이 넘어오고 모노레포 도입은 그냥 100% 주관적으로 진행한 작업이라 시간이 오래걸리면 안됐는데 큰 사건없이 잘 구성했고
추후에 AWS 배포하면서 막히는 부분이 없기를