안녕하세요.
저번에 아이웨딩B라는 협력사 스케줄 사이트를 모노레포를 사용하여 프로젝트 구성을 했는데요.
이번에는 아이웨딩B를 AWS EC2 + Route53 + Load Balancer 배포 구성을 하려고 합니다.
1. EC2 인스턴스 생성
협력사가 많지만 사용하는 업체는 그렇게 많지 않을 거 같아 t3a.medium 유형으로 인스턴스를 생성하였습니다.
생성후 보안그룹 80,443포트가 허용되어 있는 지 확인 해주세요.
(저희는 기존에 aws에서 사용중이던 보안그룹을 그대로 불러와 사용하여 상세 내용을 패스 하겠습니다)
2. EC2 ssh 접속(Mac os)
인스턴스 생성할때 ssh 키페어 생성 후 저장을 하셨을텐데요. ssh config에 미리 ssh 정보를 저장하여
쉽게 터미널에서 ssh 접속해보겠습니다
-
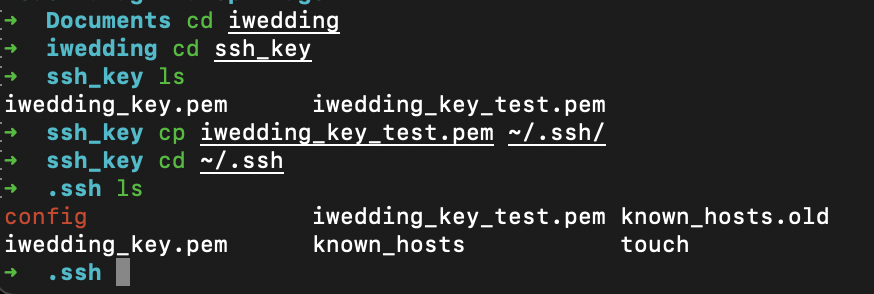
터미널 실행후 먼저 key파일이 저장된 폴더에 진입 하겠습니다.
(명령어로 한번에 하셔도됩니다)-> cd Documents
-> cd iwedding
-> cd ssh_key -
키파일 ssh폴더로 복사
-> cp iwedding_key_test.pem ~/.ssh/
-
ssh진입후 복사가 잘되었는지 확인
-> cd ~/.ssh
-> ls

- config 파일 수정
-> vi ~/.ssh/config
Host iweddingb
HostName $ip
User &user || ec2는 보통 ubuntu
IdentityFile ~/.ssh/iwedding_test_key.pem
-> :wq 저장후 종료- 설정한 ssh 설정사용하여 진입
-> ssh iweddingb
3.우분투 초기 설치
ssh진입후 초기 설치파일들이 있는데요 바로 설치하겠습니다.
curl설치
-> sudo apt-get install -y curl
nodejs설치
-> curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
-> sudo apt update
-> sudo apt-get install -y nodejs
npm설치
-> sudo apt install npm
git 설치
-> sudo apt install git-all
pm2 설치
-> sudo npm install pm2 -g
yarn 설치
-> curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
-> echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
-> sudo apt-get update
-> sudo apt-get install yarn -y
도커 설치
link: https://docs.docker.com/engine/install/ubuntu/
도커그룹설정(안해주면 명령어 안먹힘)
-> sudo groupadd docker
-> sudo usermod -aG docker $USER
-> newgrp docker
Nginx 설치
-> sudo apt install nginx
4. Nginx 설정(추후에 블루/그린 무중단 배포)
우분투 서버내 nginx폴더로 진입하겠습니다
-> cd /etc/nginx
-> sudo service nginx start
당장 nginx.conf를 수정할 일이없어 바로 sites-available, sites-enabled
설정으로 넘어가겠습니다
1. default파일 삭제
-> cd sites-enabled
-> sudo rm default
-> cd sites-available
-> sudo rm defalut
2. default을 대신하여 iweddingb.co.kr 생성
-> cd sites-available
-> sudo vi iweddingb.co.kr
server {
listen 80;
listen [::]:80;
server_name www.iweddingb.co.kr; #자신의 도메인
include /etc/nginx/conf.d/iweddingb-web.inc; #환경변수 $service_url에 바라보는 서비스 포트
location / {
#try_files $uri $uri/ =404;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass $service_url; #위에서 환경변수 저장한 서비스 포트
}
}3. sites-available와 site-enabled 파일을 참조하는 심볼릭 링크걸기
-> sudo ln -s /etc/nginx/sites-available/iweddingb.co.kr /etc/nginx/sites-enabled/iweddingb.co.kr
sites-enabled폴더 확인시 같은 파일이 생성되어 있는걸 볼 수 있다.
4. 블루/그린 포트변경때 사용하는 iweddingb-web.inc 파일 생성
-> sudo vi /etc/nginx/conf.d/iweddingb-web.inc
set $service_url http://127.0.0.1:3000;
:wq 저장후 종료5. 간단하게 git 프로젝트 클론후 nginx 80:3000 잘 작동하는지 확인
우분투 ssh안에서 폴더 생성후 레포 git clone합니다
빠르게 명령어만
-> mkdir iweddingb
-> cd iweddingb
-> git clone 레포주소
-> yarn build
-> yarn start
우분투 서버내에서 예시로) localhost:3000, 127.0.0.1:3000 실행중이고 위에서 nginx를 설정을 잘했다면
EC2 퍼블릭IP 주소만 인터넷주소에 검색하더라도 정상적으로 프로젝트가 표시될것이다
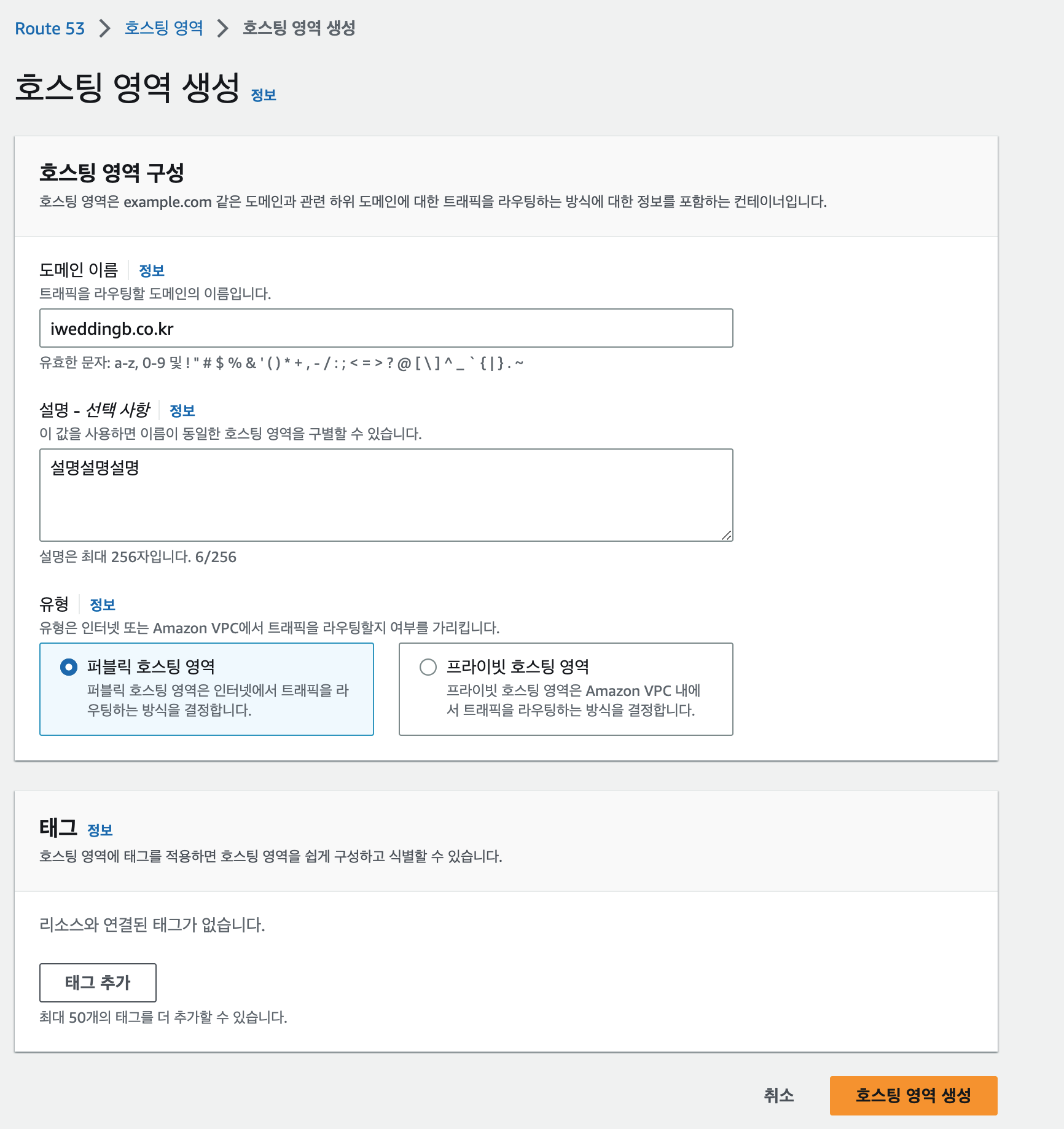
Route53 생성

www를 제외하고 도메인주소를 입력후 생성한다.
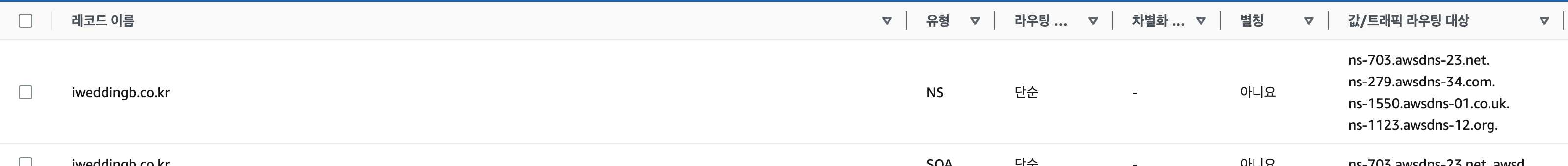
생성한 Route53 클릭후 접속시

유형이 NS인 네임서버를 도메인을 구매한 사이트에 등록해준다(오른쪽에 보이는 dns주소4개)
(카페24,가비아 등등 도메인을 구매한 사이트에 해당 도메인에 서버가 4개를 편집할 수 있는게 분명히 존재할것이다)
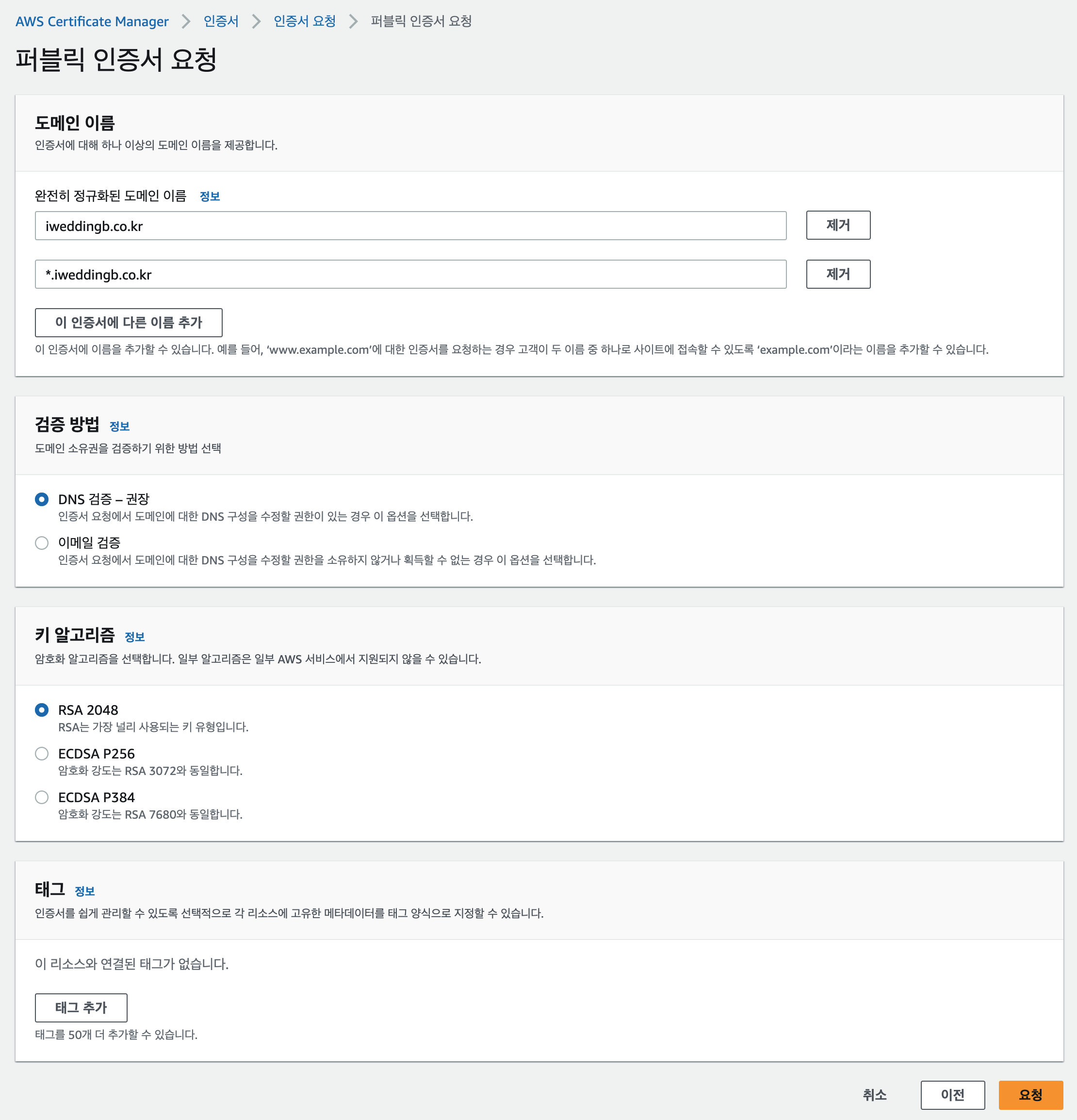
AWS Certificate Manager(ACM) 기본 SSL 생성

생성후 생성된 ACM 클릭후 접속

route 53레코드 생성을 클릭하면 자동적으로 생성한 route53를 체크하여 잡아줍니다
(중요한점은 도메인 이름이 무조건 동일해야해요)
다 적용하시고 조금 기다리시면 상태:적격 표시로 바뀝니다
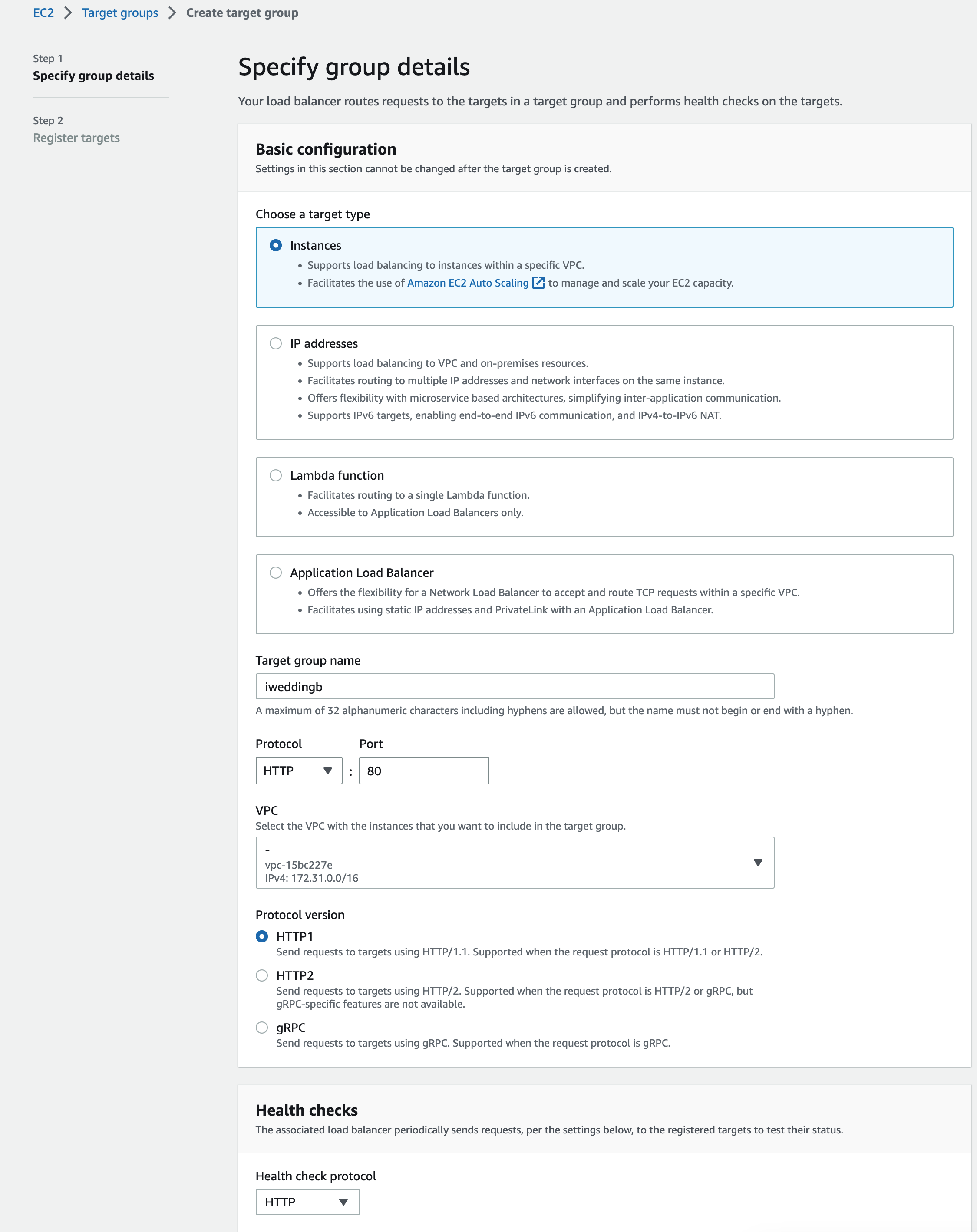
로드밸런서 생성전 Target Groups 생성

HTTP로 전부 설정 (80 -> 443 리다이렉트하기때문)
로드밸런서 생성
로그밸런서 Create Application Load Balancer으로 생성
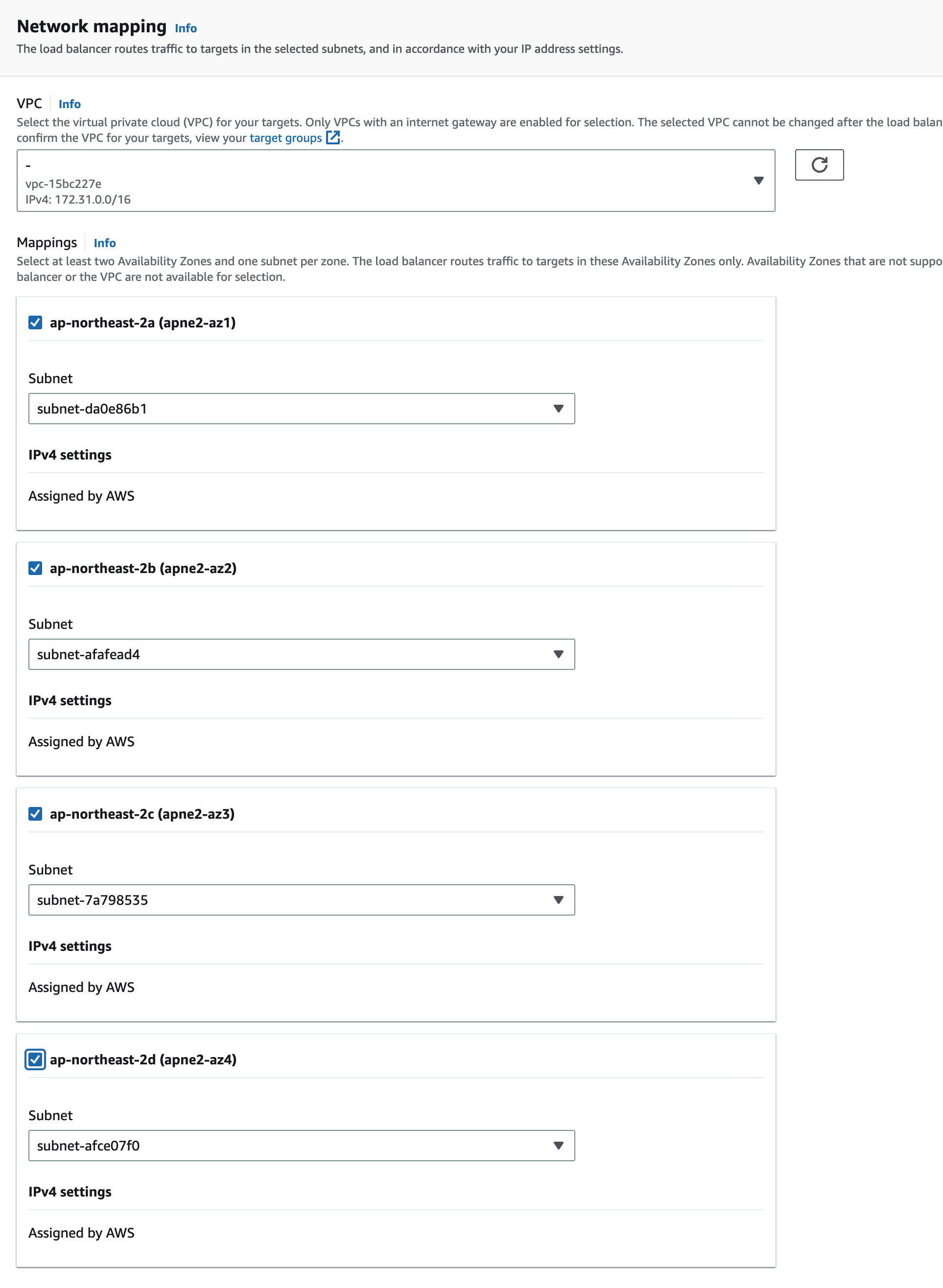
VPC 맵핑 전부 체크
보안그룹 80,443 포트 풀어준 ec2보안그룹 사용
아까만든 TargetGroups 선택
아까만든 ACM 인증서 선택
생성!
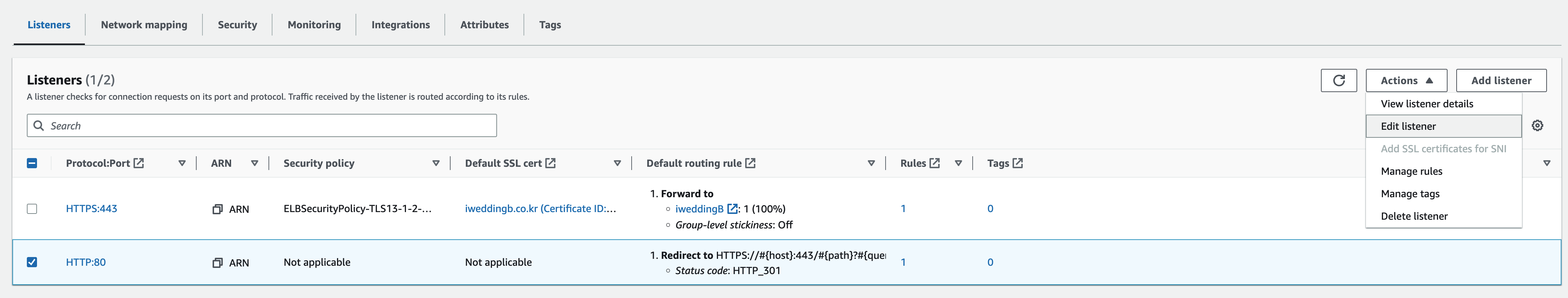
생성한 로드밸런서 선택후

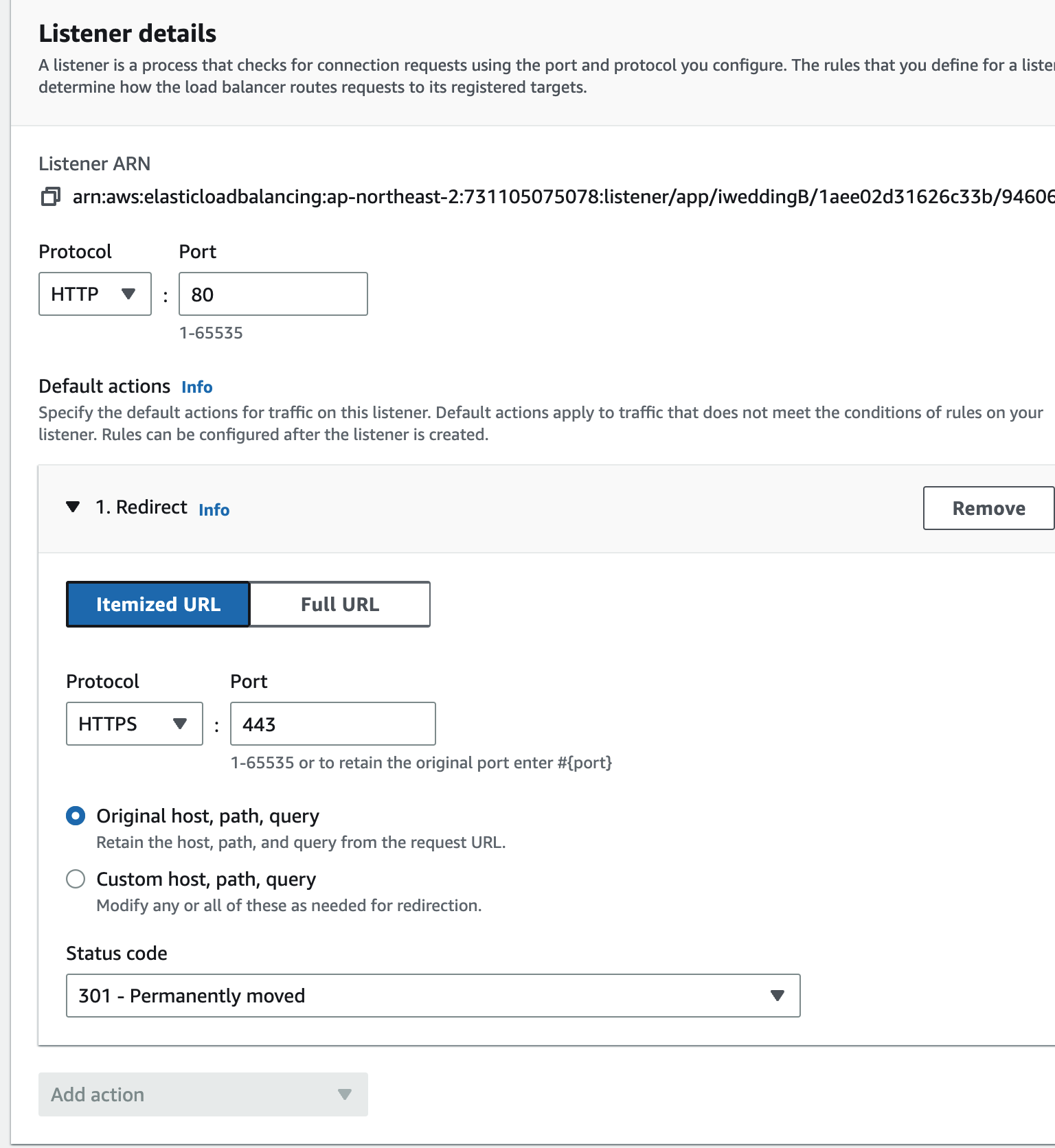
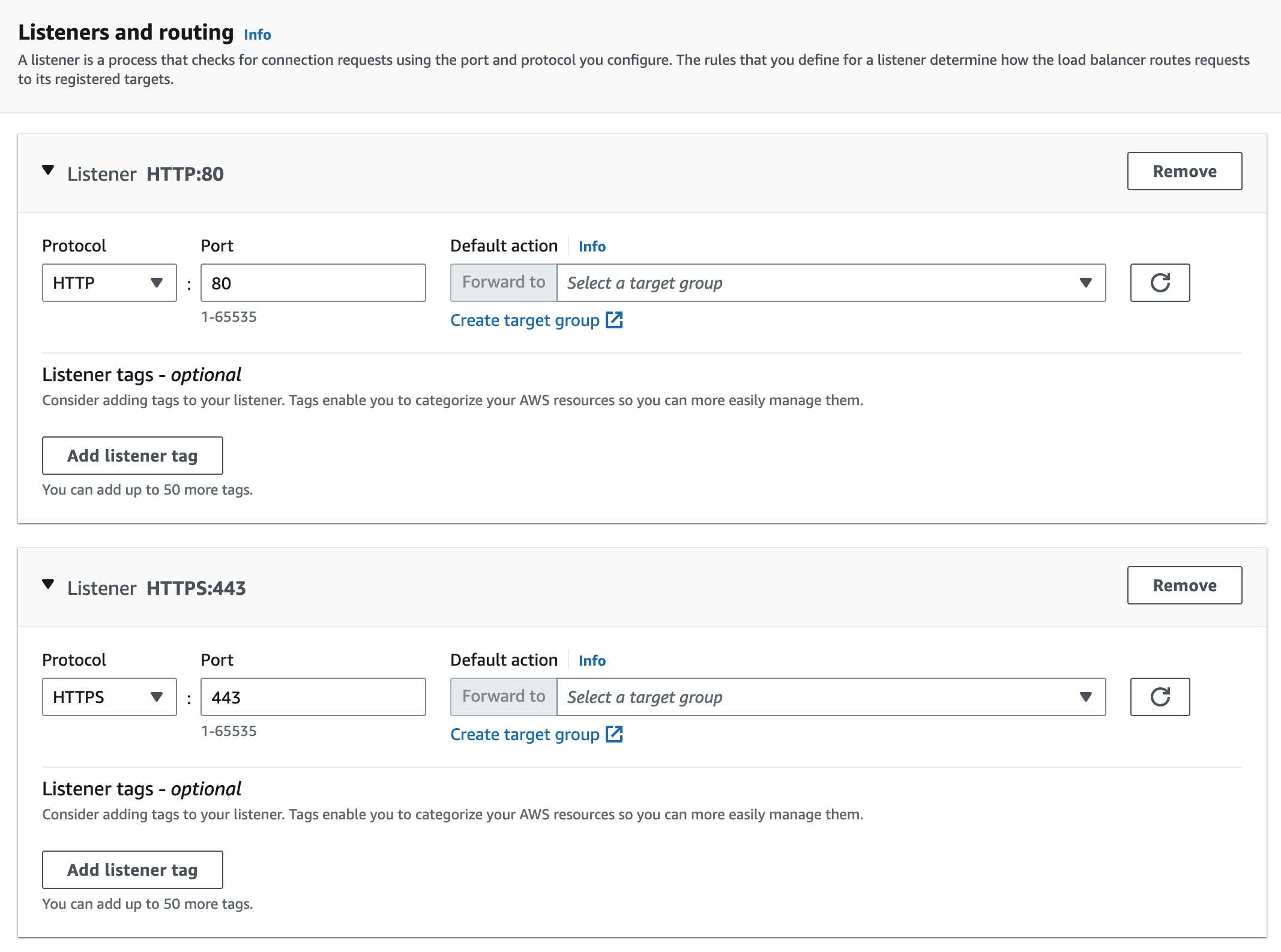
HTTP:80 Edit listeners 클릭

80->443 리다이렉트 되도록 설정
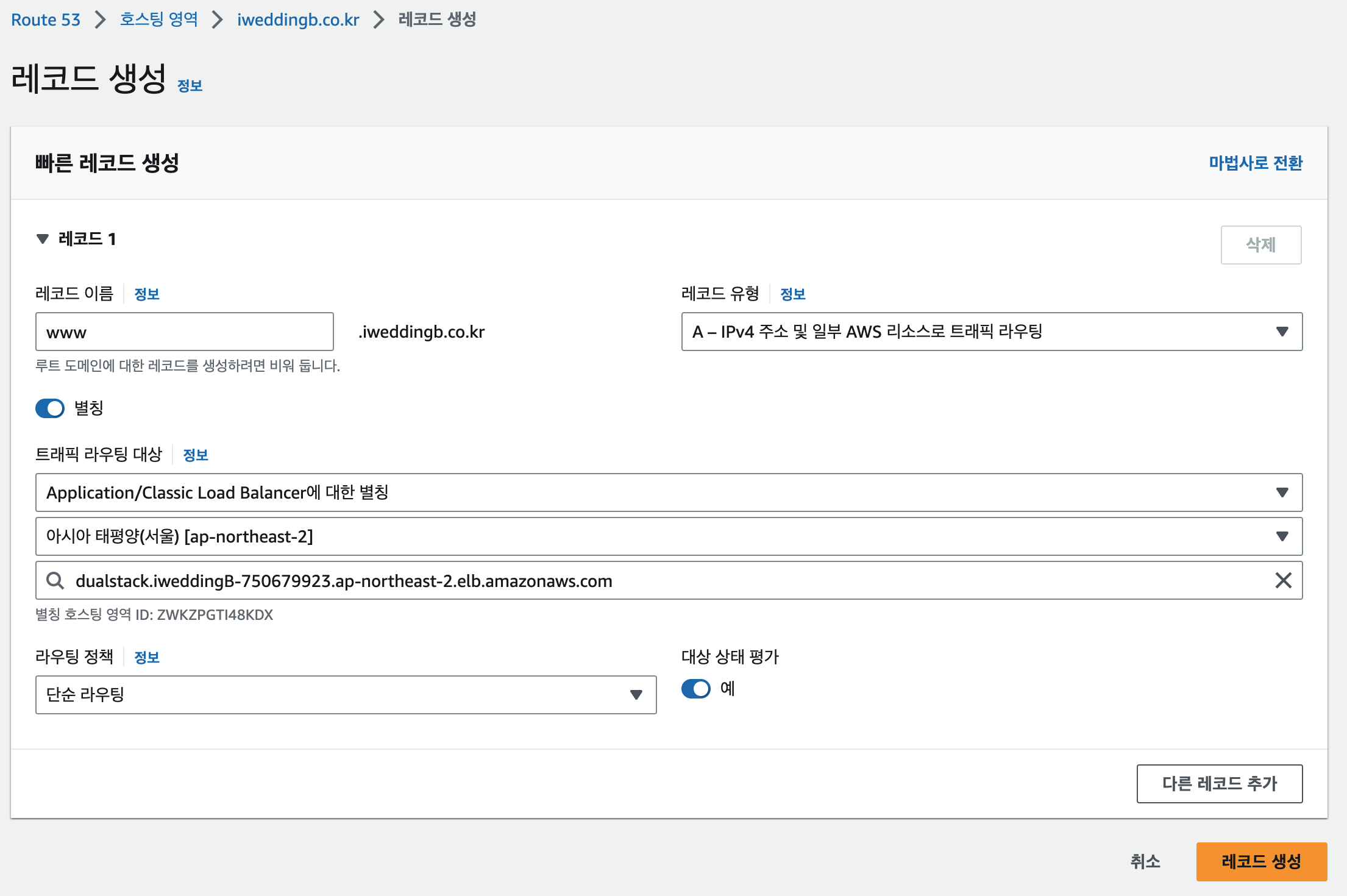
Route53 + 로드밸런서 연동
다시 Route53으로 돌아가 레코드를 생성해준다

마무리
AWS로 EC2 + Route53 + Load Balancer로 구성하는건 처음인데
몇개월전에 외주를 맡게되면 싸게 호스팅하는 방법이 없을까 하고 aws lightsail에서 간단히 https 적용해봤기 때문에
짧은 시간안에 구성할 수 있었다.
모노레포 프로젝트이기 때문에 이번에는 배포시에 nextjs, nestjs 둘다 변경점이 있으면 빌드를 하고 동시 배포하는
파이프라인을 만들어 봐야겠다



감사합니다 많은 도움이 됐습니다!