Reference
Client-Server overview | MDN
Browser-Server-API-HTTP-Ajax
Interaction with Server
- HTTP, RPCs, REST, Internet traffic이 어떻게 전송되는지에 대한 mechanisms
- Chatterbox의 Client side: AJAX(fetch API) 사용 사용해 페이지 Refresh 없이 서버에서 데이터를 가져오는 것 연습
- 사용할 수 있는 API(Application Programming Interfaces)를 호출하여, 실제 통신 시도
Prerequisite
- Asynchronous Call(비동기 호출) 비동기 호출 | poiemaweb
- DOM DOM
- twittler
Achievement Goals
- 클라이언트, 서버가 무엇인지 정의 내릴 수 있다.
- 웹 서비스의 전체적인 아키텍처에서 클라이언트와 서버가 어떤 역할을 하는지 이해할 수 있다.
- 클라이언트가 가지고 있지 않은 리소스를 서버에 요청해서 브라우저에 보여줄 수 있다.
- 서버에서 정의한 API 문서를 읽고, 리소스를 이용할 수 있다.
- ajax call을 이용하여, 페이지를 전환시키지 않더라도 브라우저에 보이는 부분만 변환 가능
- 테스트 케이스를 바탕으로 그에 상응하는 DOM구조를 작성 가능
Keywords
1. Browser & Server
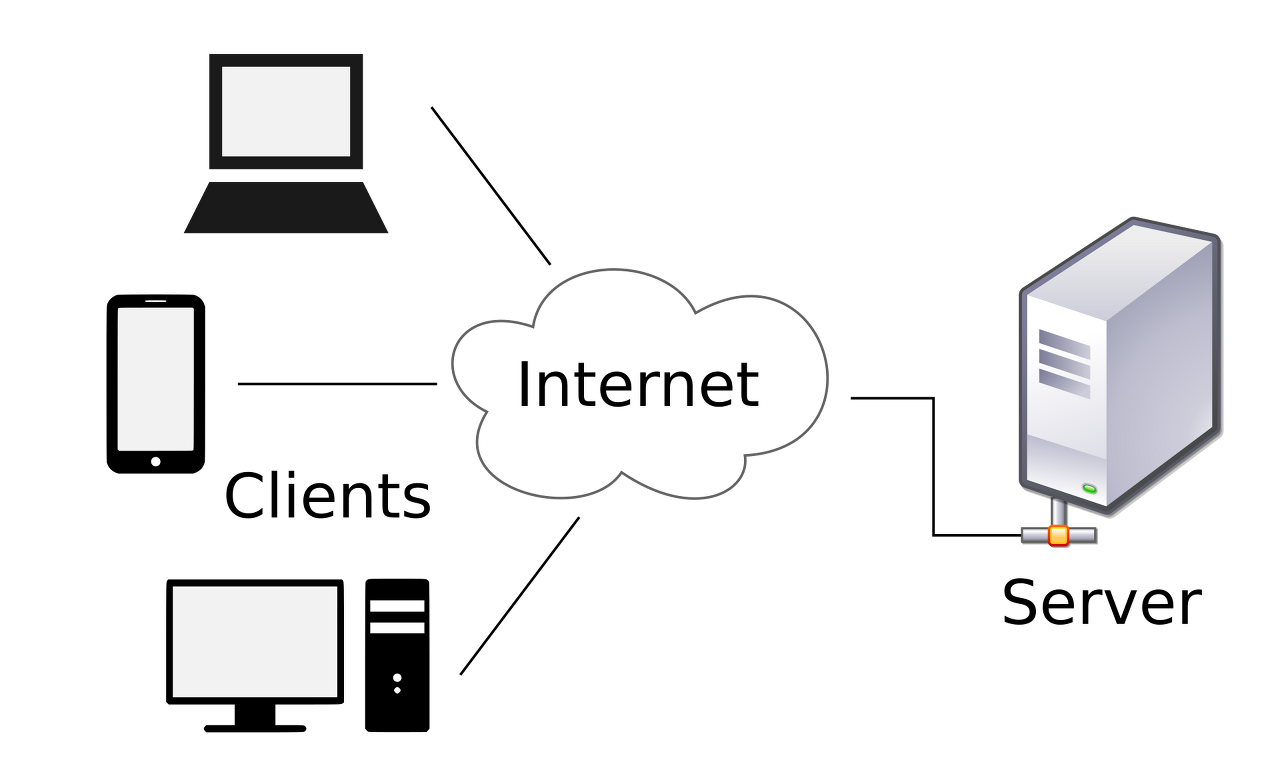
Client & Server

- Client(클라이언트): 서비스를 사용하는 사용자 혹은 사용자의 단말기
- Server(서버): 서비스를 제공하는 컴퓨터
클라이언트가 요청(request)를 보내면 서버는 요청을 처리해서 응답(response)
client-server model | geeksforgeeks
Web Browser & Web Server
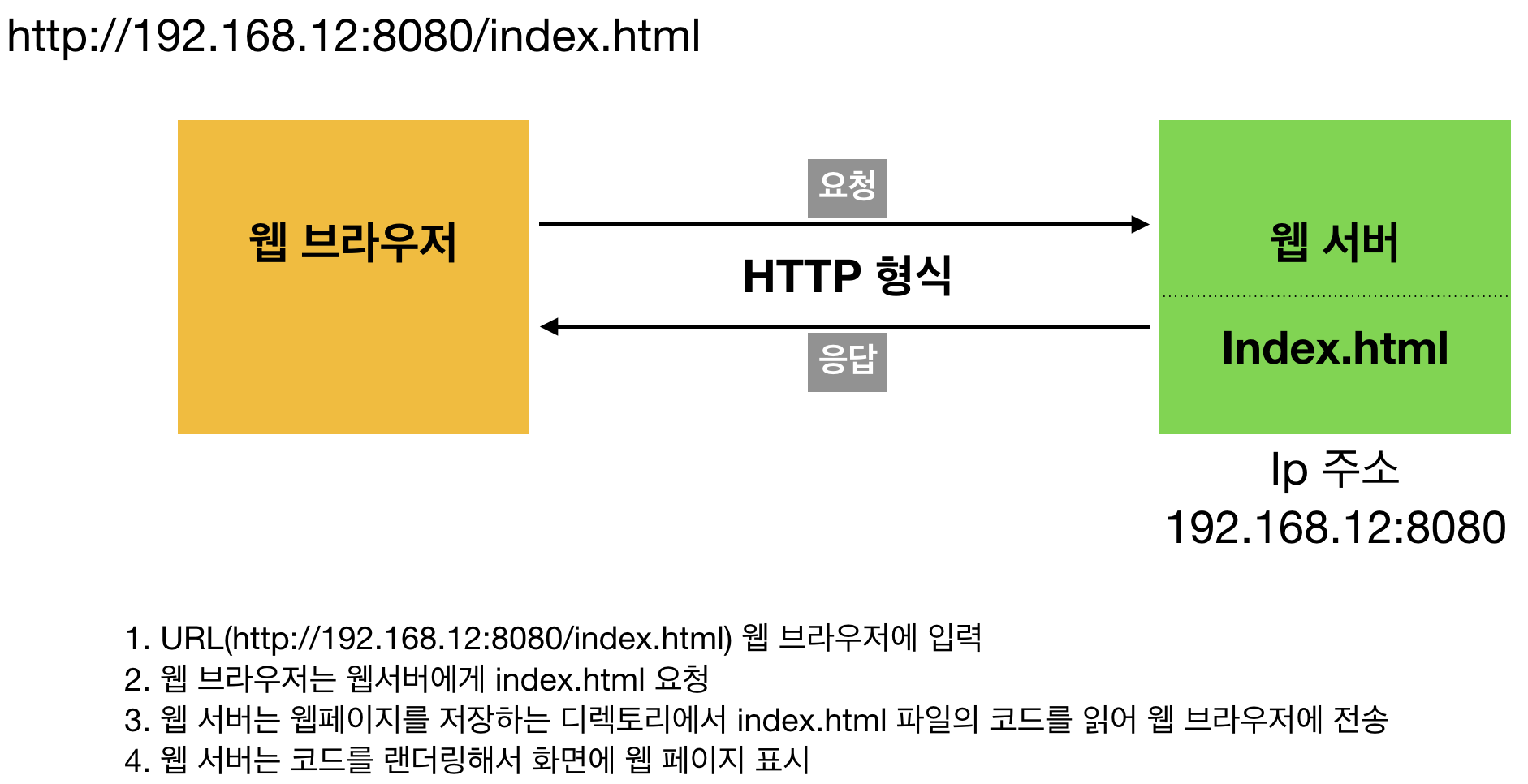
- 웹브라우저에 URL을 입력하면 해당하는 웹서버로 웹페이지에 대한 요청 전달
- 웹 서버는 응답하여 웹 브라우저가 요청한 정보를 제공
- invalid 요청 - error: 404 page, '페이지를 찾을 수 없습니다'
- valid 요청 - 웹 페이지 정보

※ URL: "프로토콜"//"위치"/"자원명"
예시) https://www.wikipedia.com/HTTP
∙ https : 자원에 접근하기 위해서 https 프로토콜
∙ www.wikipedia.com : 자원의 인터넷 상에서의 위치
(도메인은 ip 주소로 변환; ip 주소로 서버의 위치 탐색)
∙ HTTP : 요청할 자원의 이름
2. HTTP: HyperText Transfer Protocol
클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜
- 클라이언트인 웹 브라우저가 HTTP를 통하여 웹페이지나 그림 정보를 요청하면,
- 서버는 이 요청에 응답하여 필요한 정보를 해당 사용자에게 전달
(이 정보가 모니터와 같은 출력 장치를 통해 사용자에게 나타나는 것)
※ Client & Server Diagram | MDN

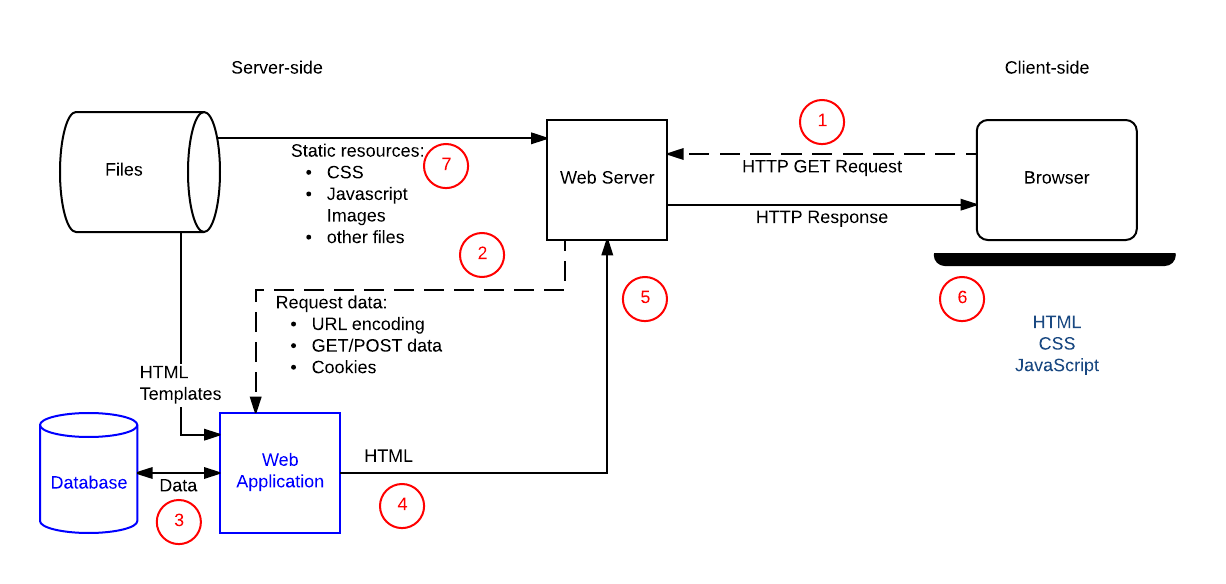
3. API: Application Programming Interface
[위키백과] 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스. (주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공)
=> 서버 자원을 잘 가져다 쓸 수 있게 만들어 놓은 인터페이스
※ 인터페이스
(interface)는 서로 다른 두 개의 시스템, 장치 사이에서 정보나 신호를 주고받는 경우의 접점이나 경계면
즉, 사용자가 기기를 쉽게 동작시키는데 도움을 주는 시스템을 의미
5. Ajax
※ XMLHttpRequest
[MDN] 전체 페이지의 새로고침없이도 URL 로부터 데이터를 받아와 페이지의 일부만 업데이트 가능. XMLHttpRequest 는 AJAX 프로그래밍에 주로 사용
6. Fetch API
Fetch API | MDN
Fetch API | 생활코딩
Sprint
Chatterbox Client
- fetch API
Essential topics
- 서버에 자원/정보를 요청할 수 있습니다(우리는 fetch를 사용했어요).
- 요청된 자원을 이용하여 화면을 구성하고 변경할 수 있습니다(css, html에 대해서 좀더 연습해 봅니다).
- event를 발생시켜서 서버에 자원/정보를 요청하고, 다시 화면을 변경할 수 있습니다.
- 서버에게 요청시 결과(response)를 읽을 수 있어야 합니다(status code를 보고, 어떤 상황인지 이해할 수 있어야 합니다).
- api 문서를 보고, 어떻게 서버에게 요청을 보내야 하는지 간략히 알 수 있어야 합니다.
And...
- 비동기처리에 대해서 간략하게 설명할 수 있어야 합니다.
- JSON 형태를 다루는데 문제가 없어야 합니다.
- 서버가 어떻게 클라이언트에게 응답을 주는지 생각해 봅시다.
- 데이터가 서버에 어떻게 쌓일지 생각해 봅시다.
Browser Security
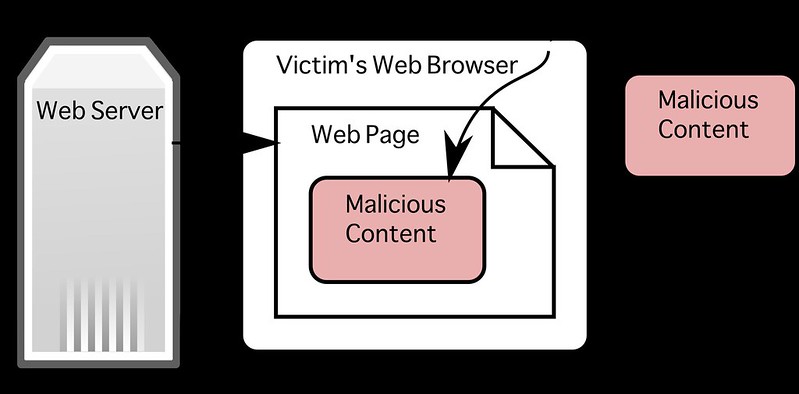
1. XSS(Cross-site scripting)
- 클라이언트가 서버를 신뢰하기 때문에 발생하는 이슈
=> 클라이언트가 서버로부터 받는 데이터들은 정상 데이터일 것이라고 신뢰
1) 서버에 메세지 요청
{
<script>
name: 'hacker101',
text: '<script>alert('브라우저가 해킹 당했습니다.')</script>'
}2) 메세지 응답
3) 응답 받은 메세지 돔 반영
const message = document.createElement('div')
message.innerHTML = data.text;
const message = document.querySelector('#message')
message.appendChild(message);- 보안이 약한 웹 어플리케이션에 대한 웹 기반 공격
- 공격의 희생자는 어플리케이션이 아닌 유저
- 공격에서 해로운 컨텐츠는 Javascript를 이용하여 전달 됨

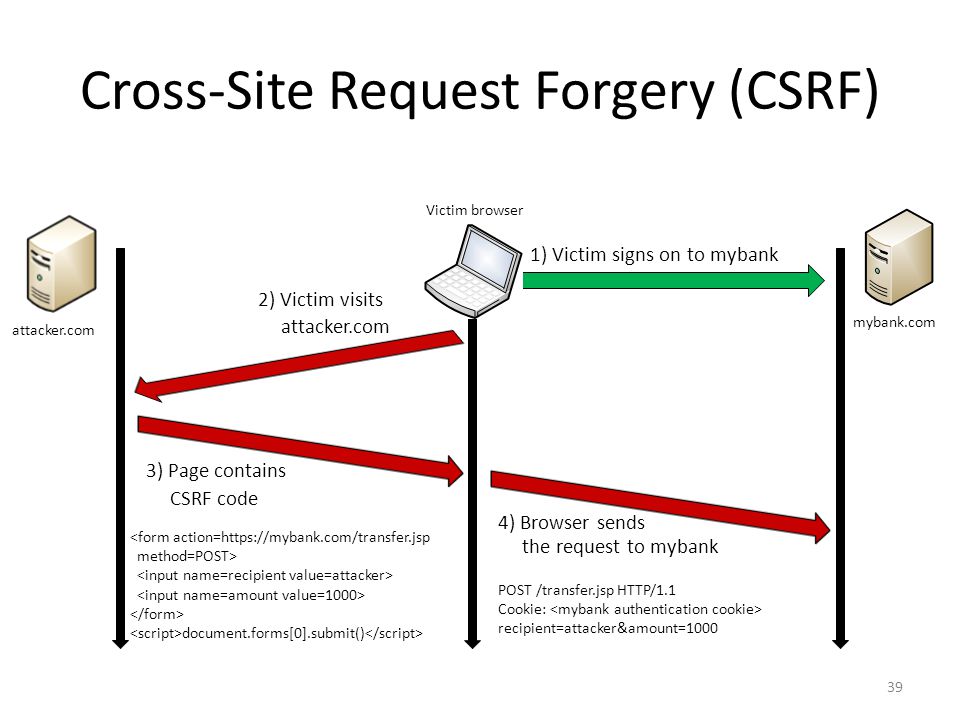
2. CSRF(Cross site request forgery)
- 서버가 클라이언트를 신뢰해서 발생하는 이슈
- 서버는 인증정보를 가지고 오면 믿는다.
- 사용자는 인증 정보를 가진 체로 해커의 링크를 누르면, 해커는 인증정보를 가로채서 서버에 요청을 보내 버린다.
Cross site request forgery (CSRF) attack
How to get CSRF for Current Session

※ 더 알아보기: 인증
3. CORS(Cross-Origin Resource Sharing)
CORS | MDN
CORS이 나오게 된 배경
★ Complete Guide to CORS
[MDN] Cross-Origin Resource Sharing (CORS) is a mechanism that uses -additional HTTP headers- to tell browsers to give a web application running at one origin, access to selected resources from a different origin. A web application executes a cross-origin HTTP request when it requests a resource that has a different origin (domain, protocol, or port) from its own origin.

-
브라우저가 어플리케이션 사용자들 보호를 위해 실행하는 자발적인 보안 조치
-
처음 전송되는 리소스의 도메인과 다른 도메인으로부터 리소스가 요청될 경우 해당 리소스는 cross-origin HTTP Request에 의해 요청
- 예시) http:// domain-a.com으로부터 전송되는 HTML 페이지가
src 속성을 통해 http://domain-b.com/image.jpg를 요청하는 경우
- 예시) https://domain-a.com에서 제공되는 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json를 요청하는 경우
- 예시) http:// domain-a.com으로부터 전송되는 HTML 페이지가
-
XMLHttpRequest과 Fetch API는 same-origin policy를 따른다
→ With the use of HTTP headers, CORS enables the browser to manage cross-domain content by either allowing or denying it based on the configured security settings.[MDN] The CORS(Cross-Origin Resource Sharing) standard works by adding new HTTP headers that let servers describe which origins are permitted to read that information from a web browser.
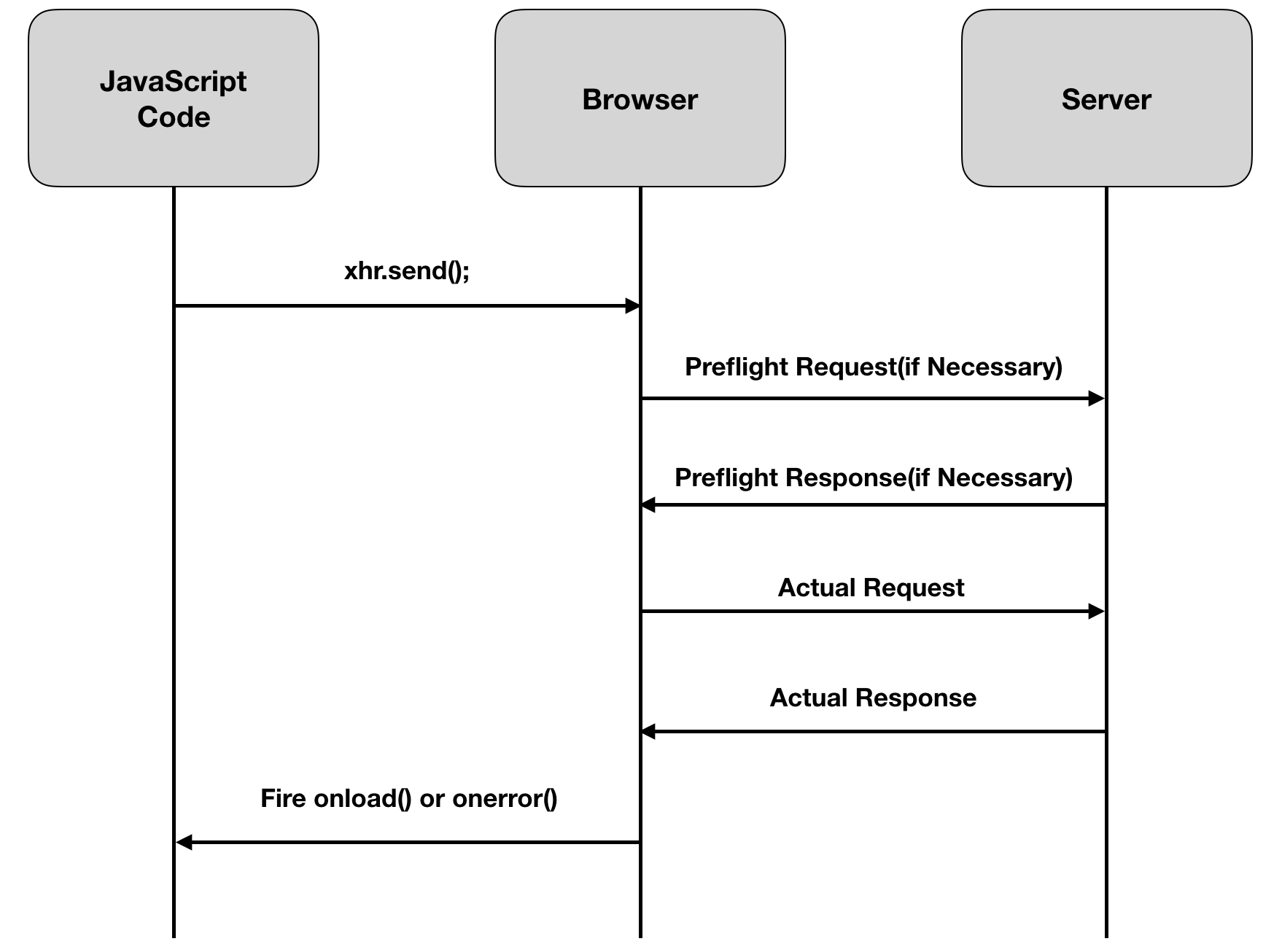
Additionally, for HTTP request methods that can cause side-effects on server data (in particular, HTTP methods other than GET, or POST with certain MIME types), the specification mandates that browsers "preflight" the request, soliciting supported methods from the server with the HTTP OPTIONS request method, and then, upon "approval" from the server, sending the actual request. Servers can also inform clients whether "credentials" (such as Cookies and HTTP Authentication) should be sent with requests.
※ Preflight CORS
- It uses an HTTP method other than GET or POST
- Custom headers are set
- The request body has a MIME type other than text/plain
위 조건 중 하나라도 만족하면 브라우저는 Preflight Request를 보낸다.
// Preflight Request
Origin: http://domainx.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-Custom-HeaderDomainY가 DomainX의 요청을 받아들이면, 다음과 같은 headers로 응답한다.
// Preflight Response
Access-Control-Allow-Origin: http://domainx.com
Access-Control-Allow-Methods: GET, POST
Access-Control-Allow-Headers: X-Custom-Header