📍 학습 POINT
🦁 34만 유투버 조코딩님의 원데이 클래스
- 요즘 핫한 성격테스트, 직접 만들어 보고 도메인 연결하기!
- HTML 구조도 생각보다 간단했으며,
CSS도 Bootstrap으로 제법 빠르게 완성시킬 수 있었다
🦁 완성된 내 쿨찐테스트 url
https://zealous-golick-1e018d.netlify.app/
( yes 2개 이상만 결과 페이지가 나오는 미완성 페이지이지만,,)
1. HTML <header>
🔗
<link>로 아래와 같은 내용을 연결시켜주었다
style.css와reset.css- 구글 웹폰트
- favicon
https://www.favicon-generator.org/
2. HTML <body>

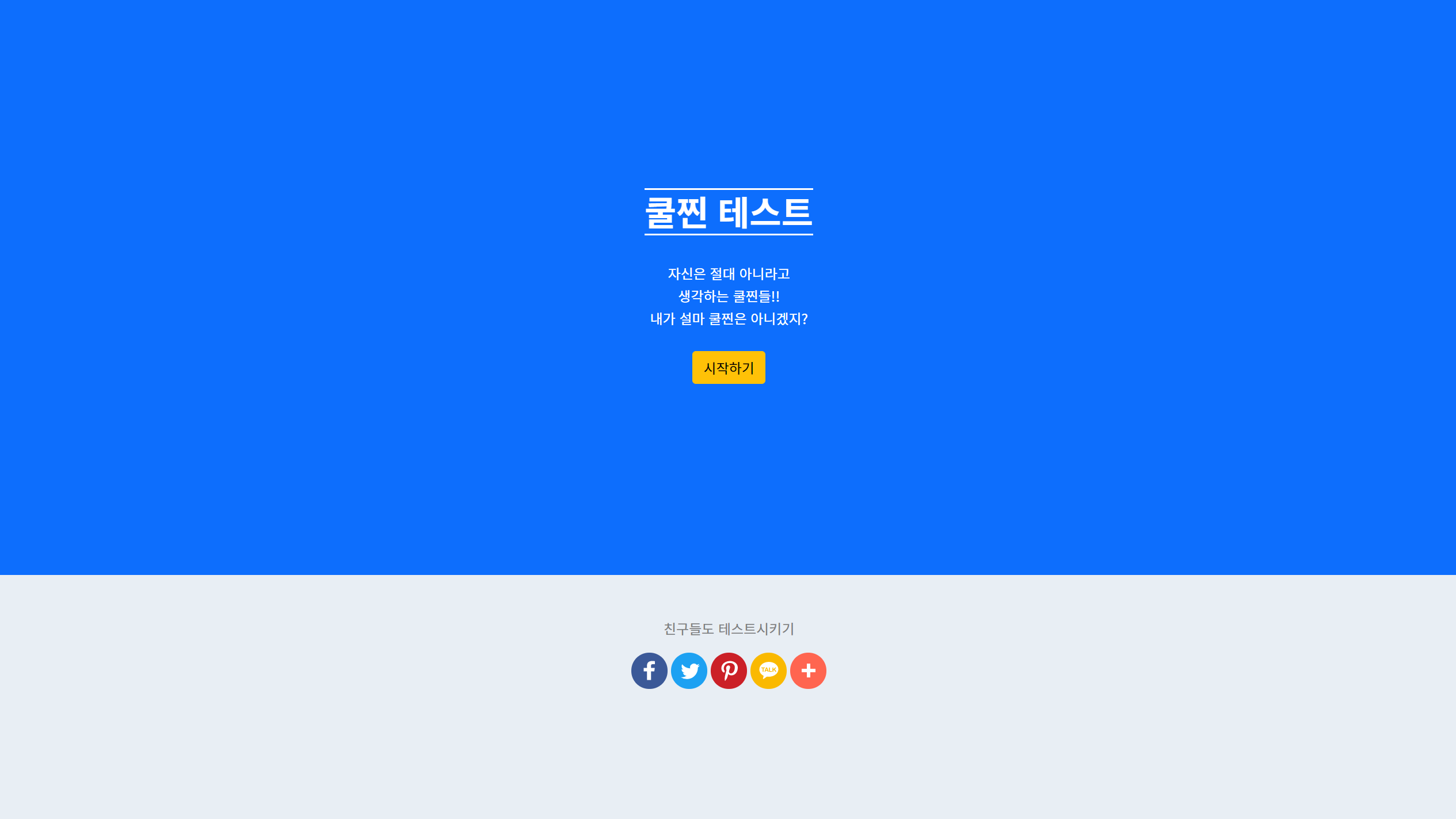
<section class="landing">
<h1>쿨찐 테스트</h1>
<section class="mt-4">
<p>자신은 절대 아니라고</p>
<p>생각하는 쿨찐들!</p>
<p>내가 설마 쿨찐은 아니겠지?</p>
</section>
<a href="test.html" type="button" class="btn btn-warning mt-4">시작하기</a>
</section>
<footer class="footer">
<p>친구들도 테스트시키기</p>
<div class="addthis"></div> /* addthis */
<div class="kakao-ad"></div> /* adfit */
</footer>📝 POINT
- 크게
section(파란색)과footer(회색)로 나누어줌- 버튼은
<a>에 button 타입 설정하여 다음 페이지로 연결footer에 addthis를 통해 SNS공유기능 넣어주고, kakaoadfit을 통해 카카오광고까지 넣어보았다
📌 SNS 공유ㅣhttps://www.addthis.com/
📌 광고ㅣhttps://adfit.kakao.com/
3. CSS
📝 새로 알게된 점
배치는 전부flex를 사용해서 크게 어려운 점은 없었기에
새로 알게 된 점만 간단히 정리해보았다
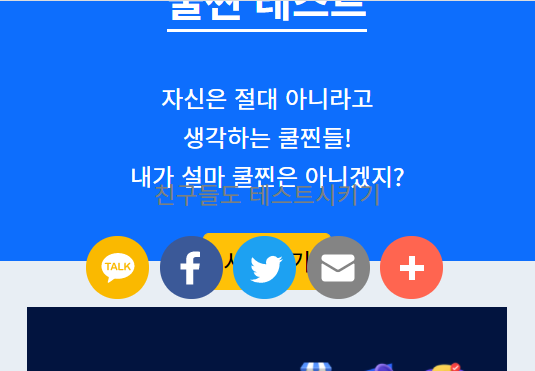
(1) min-height: 500px;

min-height를 주지 않으면 위와 같이 화면 길이가 작아지면
스크롤이 생기지 않고 한군데에 뭉쳐버리게 된다- 최소 높이를 설정해주는 역할
(2) max-width

- 위 결과 이미지에
max-width값을 설정해주지 않으니, 화면이 커짐에 따라 그림이 너무 커진다 - 이를 방지하기 위해 최대 크기를 설정해준 것
📍 느낀점
학습 후 느낀점
- 이렇게 테스트를 만드는 것 이외에도 네이버 검색 결과 등장, SEO최적화 등과 같은 내용을 배웠지만 어려워서 내것으로 소화시키지 못해 아쉽다..
- JavaScript까지 배우면 성격테스트를 내것으로 온전히 완성시켜보고 싶다
- Bootstrap을 처음 알았는데, 이것을 활용하면 정말 CSS로 디자인을 구현하는 시간을 놀랍게 단축시킬 수 있을 것 같았다. 버튼도 코드만 복붙하면 바로 디자인이 적용된다니..! 너무 신세계였다✨ 개발의 세계는 알수록 놀라워,,💛
.gif)
