ConstraintLayout 이란?
안드로이드 플랫폼이 아니라 androidx 에서 제공하는 라이브러리이다.
우선, ConstraintLayout 을 사용하려면 build.gradle에 아래 코드를 추가해야 한다.
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'ConstraintLayout 내부의 자식 뷰의 상하좌우에 제약을 걸어 위치를 설정할 수 있다.

<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal"
android:columnCount="3">
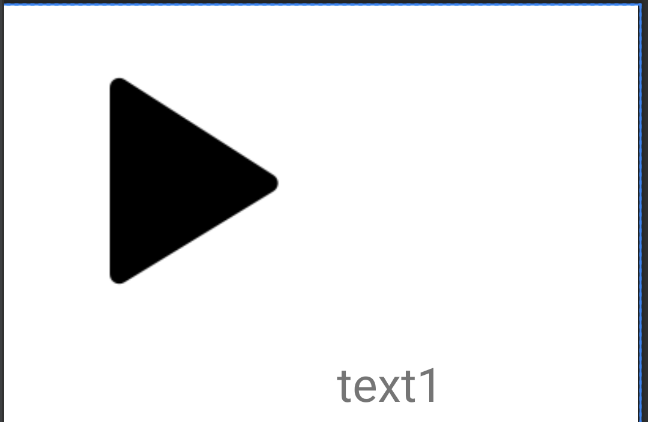
<ImageView
android:id="@+id/play_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/btn_player_play"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text1"
android:textSize="30sp"
app:layout_constraintTop_toBottomOf="@id/play_iv"
app:layout_constraintLeft_toRightOf="@id/play_iv"/>
</androidx.constraintlayout.widget.ConstraintLayout>제약의 종류
| 속성 | 의미 |
|---|---|
| layout_constraintLeft_toLeftOf = “@id/기준id” | 뷰의 왼쪽을 대상 뷰의 왼쪽에 맞춤. |
| layout_constraintLeft_toRightOf = “@id/기준id” | 뷰의 왼쪽을 대상 뷰의 오른쪽에 맞춤. |
| layout_constraintRight_toLeftOf = “@id/기준id” | 뷰의 오른쪽을 대상 뷰의 왼쪽에 맞춤. |
| layout_constraintRight_toRightOf = “@id/기준id” | 뷰의 오른쪽을 대상 뷰의 오른쪽에 맞춤. |
| layout_constraintTop_toTopOf = “@id/기준id” | 뷰의 위쪽을 대상 뷰의 위쪽에 맞춤. |
| layout_constraintTop_toBottomOf = “@id/기준id” | 뷰의 위쪽을 대상 뷰의 아래쪽에 맞춤. |
| layout_constraintBottom_toTopOf = “@id/기준id” | 뷰의 아래쪽을 대상 뷰의 위쪽에 맞춤. |
| layout_constraintBottom_toBottomOf = “@id/기준id” | 뷰의 아래쪽을 대상 뷰의 아래쪽에 맞춤. |
| layout_constraintBaseline_toBaselineOf = “@id/기준id” | 뷰의 텍스트 밑줄을 대상 뷰의 텍스트 밑줄에 맞춤. |
| layout_constraintStart_toEndOf = “@id/기준id” | 뷰의 시작을 대상 뷰의 끝에 맞춤. |
| layout_constraintStart_toStartOf = “@id/기준id” | 뷰의 시작을 대상 뷰의 시작에 맞춤. |
| layout_constraintEnd_toStartOf = “@id/기준id” | 뷰의 끝을 대상 뷰의 시작에 맞춤. |
| layout_constraintEnd_toEndOf = “@id/기준id” | 뷰의 끝을 대상 뷰의 끝에 맞춤. |
코드가 아닌, 레이아웃 편집기로도 ConstraintLayout 을 구현할 수 있다.
참고자료
- Do it 안드로이드 도서