정보구조 (Information Architecture) 을 정의하면 제공하는 콘텐츠를 이용자가 가장 빠르고 정확히 원하는 콘텐츠에 접근할 수 있는 구조를 만드는 기술이라고 합니다.
IA 정의는 기획을 하고자 하는 사람은 한번쯤 필수적으로 해보셨을 것이라 생각합니다.
많은 글들을 보면 IA 개념적인 설계 방식만 많이 알려주기 때문에 어떤 방식이 잘 설계 하는건지에 대한 의문점이 많이 있습니다. 따라서 정보구조 정의부터 시작하여 방법과 여러 정보구조를 분석해보도록 하겠습니다.
1. IA 정보구조
구성
- 네비게이션
- 레이블링
- 검색
- 컨텐츠 디자인
목적
- 프로덕트의 전체 규모를 파악하기 위함
- 짜임새 있는 프로덕트 구축하기 위함
IA와 유저플로우
IA는 어드민을 포함해서 고객이 이용하는 화면까지 전체적인 업무 프로세스를 전체적으로 판을 만들고 정리하는데에 적합하고, 유저 플로우는 유저들이 행동하고 보게 될 다양하고 최대한 경우의 수까지 판단하는데 적합합니다. 사용자가 일반 사용자, 관리자, 파트너 사용자 등 케이스로 나눠져 있을 경우에는 다양한 관점에서 보여지는 UI 와 사용성을 고려해야하기 때문에 유저 플로우가 많이 도움이 될 것 입니다.
2. IA 설계시 고려해야할 것
- User (사용자)
- 사용자가 기존에 어떠한 경험을 가지고 있는가
- 우리 서비스에 왜 방문하고 어떤 것을 얻고자 하는가
- 사용자는 이용중에 어떠한 패턴을 보이는가
- Contents (컨텐츠)
- 콘텐츠 중요도가 공급자 중심인가 사용자 중심인가
- 사용자가 인지하고 있는 네이밍인가
- Scenario (시나리오)
- 정보가 어떻게 전달되어야 하는지 고려
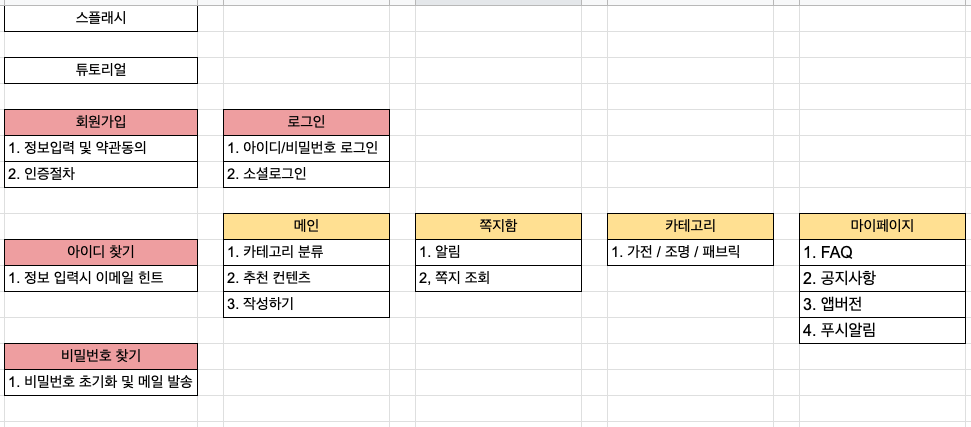
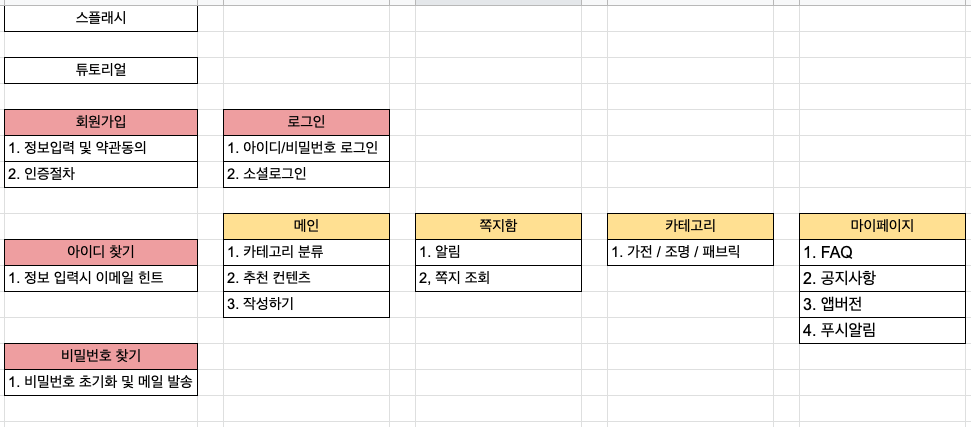
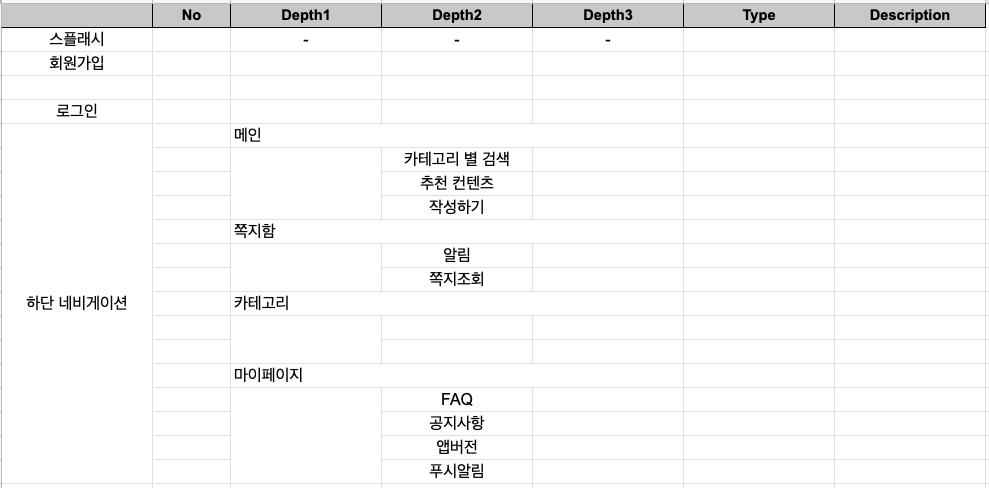
3. 정보구조 템플릿
Web, Mobile 서비스마다 정보구조를 정의하는 방식이 차이가 있을 수 있습니다. 모바일 서비스의 경우는 웹 사이트에 비해 화면도 작고 PC 처럼 팝업을 여러개 띄우지도 않기 때문입니다. 따라서 정의하는 방식도 달라질 수 밖에 없어 그에 맞는 방식으로 진행해야 합니다.
모바일에서는 IA 보다는 UI 조작에 따른 화면 변화에 주목해서 설계를 많이 한다고 합니다 (유저플로우)
아래 많이 사용하고 있는 템플릿을 대략적인 예시로 작성해보았습니다.


⛳️ 4. 카카오 골프예약 챗봇 역기획 연습하기
참고링크 : 기획자 데이먼
목표설정 / 정보나열 / 그룹화 / 분류
Step 1 : 목표설정
카카오 챗봇의 목표 : 카카오 챗봇을 이용한 간편한 골프장 예약
Step 2 : 정보나열
서비스를 이용 해보며 눈에 보이는 텍스트 형식으로 나타낸다.
Step 3 : 그룹화
중복되는 내용은 제거하고 그룹핑하고 관계를 정의한다.
Step 4 : 분류
타입 (챗봇 UI로 나타내는지, 외부링크로 나타내는지) 에 대한 분류를 표시한다.
기능과 페이지 단위로 분류를 할수 있다.
Step 5 : IA 산출물 만들기
Step 6 : IA 바탕으로 WBS 제작 및 우선순위 표기 가능