0. 개발 목적
- 취업시 이력서 제출
- 이전에 공부했던 내용 복습
- 사이드 프로젝트 직접 진행하며 개발 메카니즘 경험
0. 기존 이력서 및 사이트 참고
- 이동욱 CTO님 이력서 https://jojoldu.github.io/
- 김지민 퍼블리셔님 사이트 https://kim-ji-min.github.io/My-Portfolio/
- 토스 사이트 https://toss.im/
1. 페이지 및 기능 설계
- 페이지
- Main
- About Me
- Education
- Portfolio
- Skills
- 기능
- KOR/ENG 모드
- 라이트/다크 모드
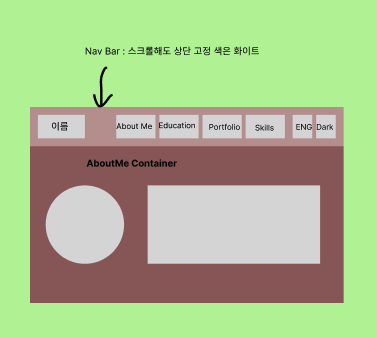
2. 간략한 디자인 그리기
Figma 간략한 Mock 디자인 그리기

3. 적용할 기술 선택
- 프론트엔드 : Pug, SCSS(Webpack), VanillaJS
- CSR 보단 SSR 로 진행하는 것이 좋을 것 같아서 VanillJS 선택했습니다.
- 추후 NextJS, React, Styled Components 사용하여 React SSR로 마이그레이션 진행하겠습니다.
- 백엔드 : NodeJs, Express
- JS 기본 백엔드 Express 로 라우팅 서버 제작합니다.
- 추후 NextJS로 마이그레이션
- 배포 및 유틸리티 : Heroku, Babel, Nodemon
4. 깃허브 레포지토리 생성
레포지토리 생성과 동시에 리드미 작성해줍니다.

5. 개발환경 세팅
1. Package.json 생성
$ npm init
2. Express 설치
$ npm i express
3. 기본 scripts 작성
// ~/Package.json
...
"scripts": {
"start": "node index.js"
},
...4. Babel 설치 및 세팅
- 목적 : 최신 자바스크립트 문법사용 위해
- 설치 및 세팅 방법
- Babel 공식 사이트 참고 https://babeljs.io/setup
- babel 설치
babel.config.json파일 생성 및 작성scripts수정 후console.log로 실행 확인
// ~/Package.json
...
"scripts": {
"dev": "babel-node index.js"
},
...5. Nodemon 설치 및 세팅
- 목적 : 파일이 수정되는걸 자동으로 감지해주기 위해
- 설치 및 세팅 방법
- Babel 공식 사이트 참고 https://babeljs.io/setup
- nodemon 설치 :
$ npm i nodemon --save-dev scripts수정 후console.log로 실행 확인
// ~/Package.json
...
"scripts": {
"dev": "nodemon --exec babel-node index.js"
},
...