서버 개요
- 서버는 항상 켜져있는 인터넷에 연결되있는 컴퓨터
- Request를 Listening 하고 있음
- url 에 접속을 요청하는 것
- 카카오톡 메세지
- 유튜브 영상 클릭, 재생 등등
- 서버와 사용자가 상호작용 하는 것이 Request
Express 사용
server.js파일을 생성합니다.
express를import하고 변수app에express()할당
- 서버 활성화 (서버 오픈)
- 콜백함수 사용
- 콜백함수 :
addEventListner와 같은 함수의 매개변수로 함수를 사용하는 것
- 콜백함수 :
app.listen(): 포트와 서버 활성화시 사용될 콜백함수를 매개변수로 전달합니다.app.listen()으로 서버를 열면 http://localhost:{포트번호} 로 접속할 수 있습니다.Nodelmon종료시 서버는 닫힙니다.
- 예시
- 콜백함수 사용
// ~/src/server.js
import express from "express";
// 포트 번호 지정
const PORT = 4000;
// 변수에 서버 할당
const app = express();
// 서버 활성화 및 서버 활성화시 콜백함수 호출
app.listen(4000, handleListening);
// 아래에 콜백함수 함수선언식으로 정의, 호이스팅 이용
// 서버 활성화시 Terminal에 메세지 및 URL 출력
function handleListening() {
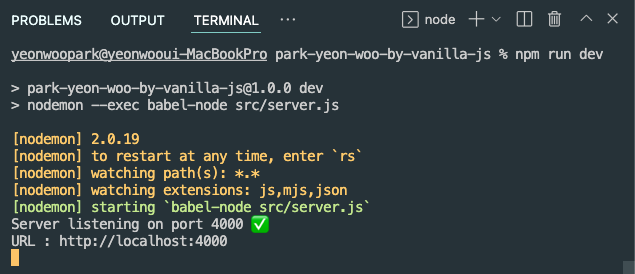
console.log("Server listening on port 4000 ✅");
console.log(`URL : http://localhost:${PORT}`);
}
정의한 콜백함수를 통해 서버가 잘 열렸다고 터미널에서 확인할 수 있습니다.

서버만 생성하고 아직 코드를 작성하지 않았으니 위와 같이 뜨지만 서버가 동작하는 것을 확인 할 수 있습니다.
