부트캠프에서 Next.js 12버전으로 배웠던 나는, 사실 src/page 폴더 구조가 익숙하다.
13버전부터 App router가 나오면서 폴더 구조가 바뀌었는데, App router를 공부하고 App router를 사용할 때 잡을 수 있는 폴더구조에 대해 살펴보자!
App Router
많은 프레임워크는 라우팅을 위해 디렉토리 구조와 파일 규칙을 강제한다.
Next.js 역시 라우팅을 위한 파일을 웹사이트 구조에 맞춰 루트 디렉토리에 있는 pages라는 폴더 내부에 생성하도록 했다.
pages 디렉토리 상위에 src 폴더가 추가되는 변경이 있기도 했지만 Next.js는 src/pages와 /pages 두 방식을 모두 허용했고 이외에 규칙의 큰 변화가 없었다.
그러나 Next.js 13부터 App Router가 등장하며 Next.js이 라우팅 방식이 아예 달라졌다.
라우팅 디렉토리 및 파일 규칙
App Router가 가져온 변화는 단순히 폴더명이 바뀐 정도가 아니었다.
Pages Router에서는 정적인 공통 마크업은 _document에 작성하고 모든 페이지가 공유하는 로직은 _app에 작성했다.
App Router 방식에서는 해당 파일이 사라지고 디렉토리 단위로 적용되는 layout이라는 개념이 생겼다. 파일 경로와 이름에 따라 사이트 주소가 설정되는 규칙도, 디렉토리 구조로 경로를 구분하고 파일은 page라는 이름을 갖도록 변경되었다.
메타데이터 적용 방법
라우팅 규칙이 변경됨에 따라 SEO에서 필수적인 메타태그 적용 방법도 달라졌다.
기존 Pages Router 방식에서는 일반적인 HTML과 유사하게 헤드 태그에 메타 태그를 작성했는데, App Router 방식에서는 레이아웃 및 페이지 파일에서 별도로 Metadata를 export하도록 만들었다.
이제 App Router에서는 메타 태그를 따로 작성하지 못하는 것은 물론, next/head의 Head 태그도 사용할 수 없다.
서버 사이드 렌더링
Pages Router 방식의 페이지에서 서버 사이드 렌더링을 위해서는 getServerSideProps라는 이름의 함수를 사용해야 했다.
그러나 App Router에서는 일반적인 fetch 함수를 페이지에서 비동기로 사용하여 서버 사이드 렌더링을 구현할 수 있다.
App Router와 폴더구조
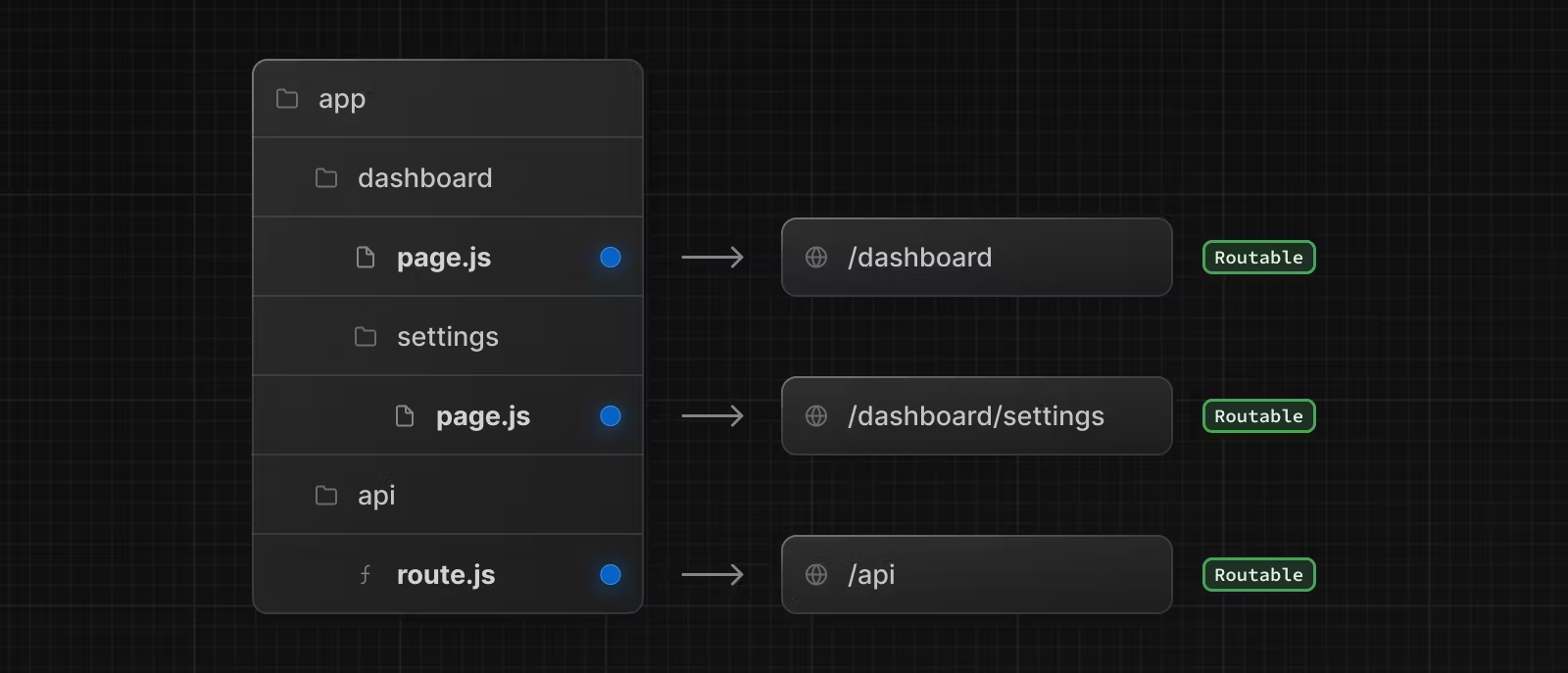
위에서 언급한 바와 같이 App Router에서는 폴더 내에 page.js, page.tsx 같은 네이밍을 작성했을 때 그 폴더의 네이밍대로 routing이 생기게 된다.

하지만 이러한 구조로 인해 다른 폴더들과 페이지들이 같은 depth에 존재하게 되어 어떤 폴더가 페이지 단위인지 구별하기 어려운 문제가 생긴다.
이를 해결하기 위해 components/pages.tsx 이런 식으로 작성을 하게 될 경우 App Router는 components 라는 네이밍을 가진 route를 생성하게 된다. 이로 인해 /components라는 경로로 접속이 되는 이상한 일이 발생할 수 있다.
이러한 문제를 해결하기 위해 Next.js 13부터 Route group과 private folder라는 것을 제공한다.
Route group, private folder
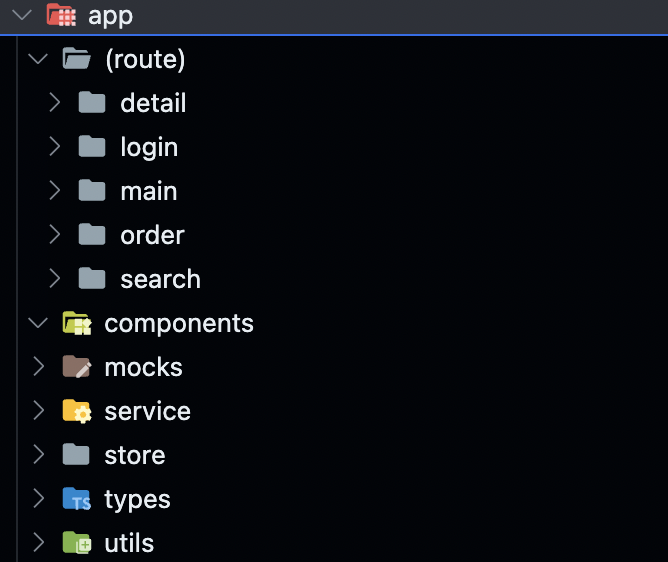
Route group
Route group은 route가 될 수 있는 페이지들을 하나의 그룹으로 묶을 수 있게 해준다.
문법은 간단하게 (name) 이런 식으로 폴더 네이밍을 작성해주면 된다.


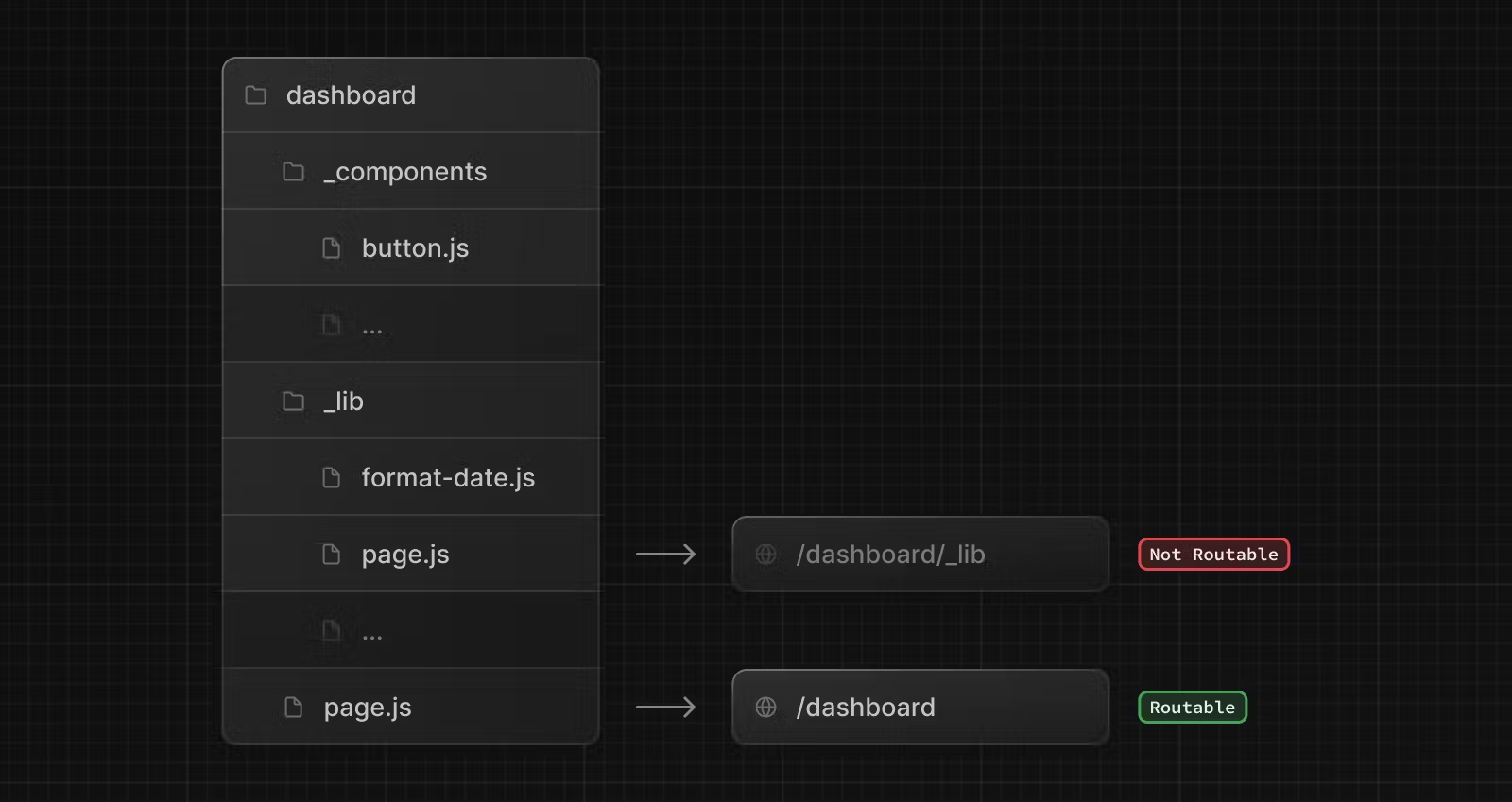
private folder
components/page.tsx 이런 식으로 폴더구조를 사용하더라도 route를 생성하지 않도록 private folder를 사용할 수 있다.
_forder 이런 식으로 작성하면 이 폴더는 route로 생성되지 않는다.


여기서 또 하나의 문제점으로는 material icon이 적용되지 않고 회색 폴더만 보인다는 것이다. 이는 material icon custom을 통해 해결할 수 있다.
material icon custom
-
ctrl(command) + shift + p를 누른 후 settings.json을 검색해서 들어간 후 material icon 설정하기
: 이 방법은 내 자신 외에 협업하는 사람들은 설정된 material icon을 보지 못한다. -
.vscode폴더를 만든 후settings.json을 만들어 모두 동일한 extension 설정 바라보게 설정하기
// settings.json
{
"material-icon-theme.folders.associations": {
"_components": "Components",
"_constants": "Constant",
"_hooks": "Hook",
"_service": "Api",
"_store": "Container",
"_types": "Typescript",
"_utils": "Utils",
"(route)": "Routes",
}
}< 출처 :
https://yozm.wishket.com/magazine/detail/2324/
https://velog.io/@baby_dev/Next.js-13-%ED%8F%B4%EB%8D%94-%EA%B5%AC%EC%A1%B0-%EC%9D%B4%EC%81%9C-%EC%9E%A1%EA%B8%B0%EC%88%A0 >