📌 Next.js
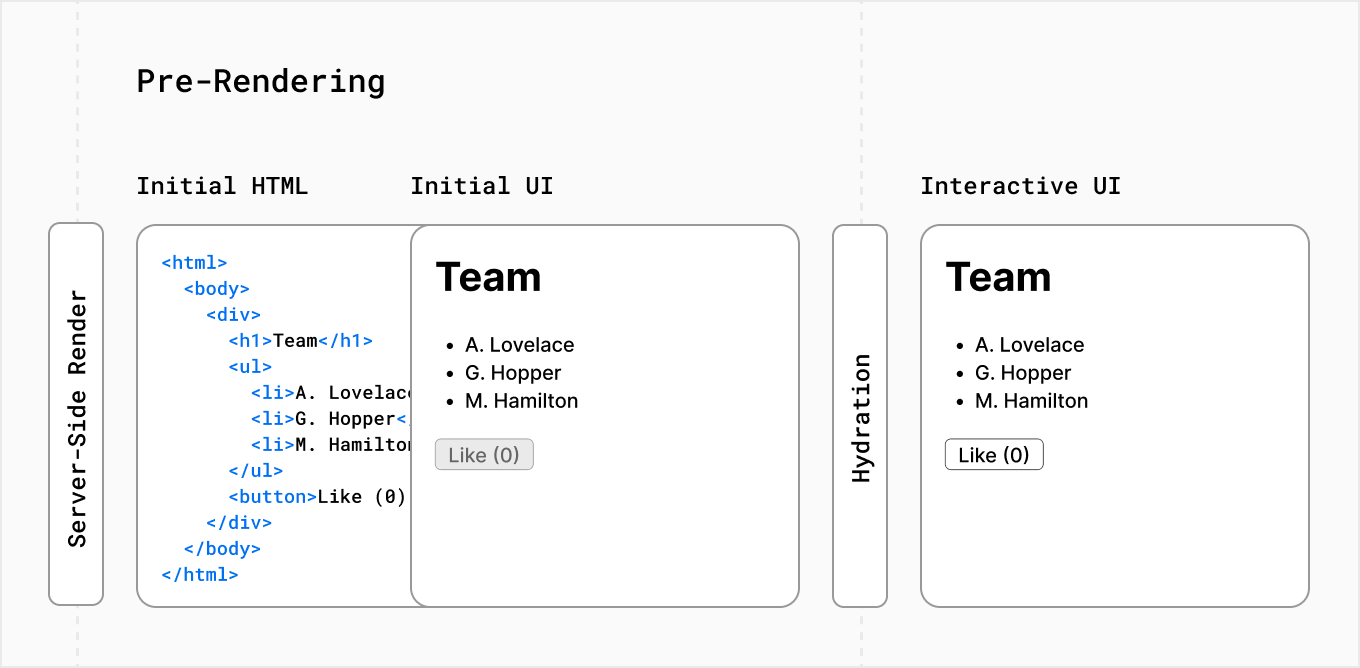
Next.js는 모든 페이지를 미리 렌더링 (pre-rendering) 한다.
Next.js가 클라이언트 측에서 모든 작업을 수행하는 것이 아니라, 각 페이지의 HTML을 미리 생성하는 것이다.
생성된 HTML은 해당 페이지에 필요한 최소한의 자바스크립트 코드와 연결된다.
그 후 브라우저에 의해 페이지가 로드되면 자바스크립트 코드가 실행되어 페이지와 유저가 상호작용할 수 있게 된다.
이러한 과정을 hydration이라고 한다.

Next.js에서 미리 렌더링하는 방식은 두 가지로 나뉘며, HTML이 생성되는 시점이 다르다.
📍 SSG (Static-Site Generation)
빌드 타임에 HTML이 생성되어 매 요청마다 이를 재사용하게 해준다.
📍 SSR (Server-Side Rendering)
매 요청마다 HTML을 생성한다.
Next.js는 기본적으로 SSG를 이용해 정적인 페이지를 미리 생성하여 SEO에 유리하다.
따라서 블로그, 포트폴리오, 메뉴얼 등 데이터가 바뀌지 않는 페이지는 SSG를 사용하고, 유저의 요청마다 데이터가 변경될 수 있는 맞춤 추천 리스트, 장바구니 등은 SSR을 사용해야 한다.
📌 React
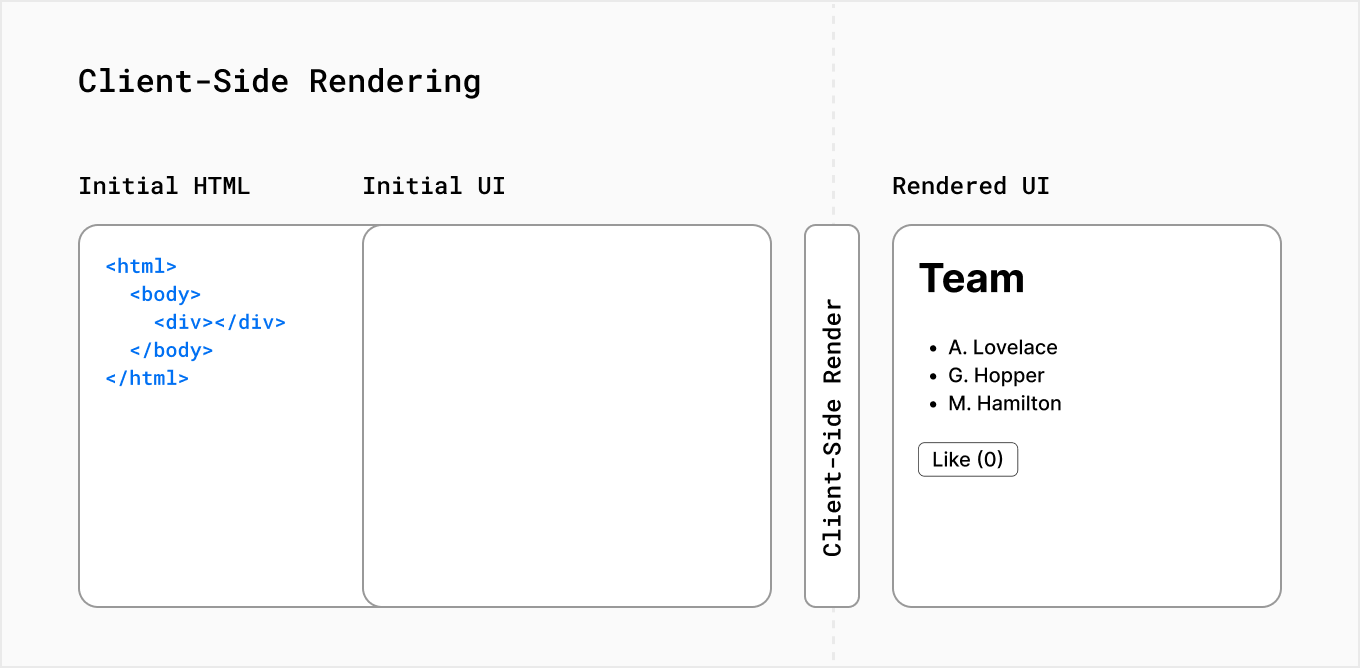
React는 CSR(Client-Side Rendering)로, 처음에 브라우저가 빈 HTML 파일을 받아 아무것도 보여주지 않다가 사용자의 기기에서 렌더링이 진행되어 한 번에 화면을 보여준다.

📍 CRA (Create-React-App)
npx create-react-app [프로젝트 이름]을 통해 프로젝트를 생성한다.
📍 폴더 구조
📝 public - index.html
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<div id="root"></div>
</body>
</html>- 가상 DOM을 위한 html 파일로, CRA로 배포했을 때 실제 서버에 배포되는 폴더가 public 폴더다. 따라서 public에 특정 디렉토리, 파일을 만들어두면 서버 url을 통해 접근이 가능하다.
📝 src - index.js
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>
document.getElementById('root')
);ReactStrictMode: 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구로, Fragment와 같이 UI를 렌더링하지 않으며 자식들에 대한 부가적인 검사와 경고를 활성화하는 도구이다.ReactDOM.render(<App />, document.getElementById('root'): id가 root인 요소 즉, public 폴더의 index.html 파일 내의<div id="root">에 렌더링을 한다는 의미이다.
📝 src - Router.js (각 페이지 구성을 위해 파일 생성 필요)
import {Route, Routes} from 'react-router-dom';
const Router = () => {
return (
<Routes>
<Route path="/" element={<Main />} />
<Route path="/detail/:postId" element={<Detail />} />
</Routes>
);
};
export default Router;- 각 폴더명이 URL을 구성하기 위해서 Routes 안에 각각 Route로 path를 지정해준다.
- 각 Route의 element명이 src - pages 파일명을 의미한다.
<참고 : https://narup.tistory.com/183
https://velog.io/@_seeul/React-%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%A1%9C-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8%EB%A5%BC-%EC%A7%84%ED%96%89%ED%95%A0%EB%95%8C-%EC%96%B4%EB%96%BB%EA%B2%8C-%ED%8F%B4%EB%8D%94-%EA%B5%AC%EC%A1%B0%EB%A5%BC-%EC%9E%A1%EB%8A%94%EA%B2%83%EC%9D%B4-%EC%A2%8B%EC%9D%84%EA%B9%8C >
