
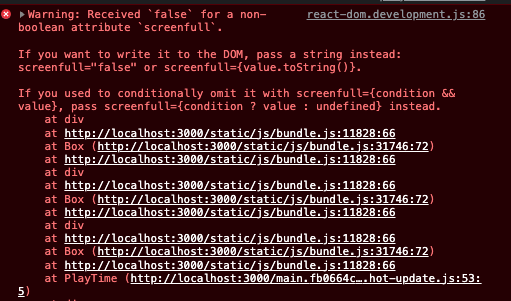
전체화면 열심히 고쳤더니 콘솔에 이런 Warning 메세지가 길고 길게 찍힌다.
이거 뭔데... 왜 styled component에 props 넘겨주는걸로 뭐라 하는데ㅠ
🔥 디버깅 전
// playControl.tsx
<S.PlayControl screenfull={playerContext.isScreenFull}>
<S.PlayButton />
</S.PlayControl>
// playControl.styles.ts
export const PlayControl = styled(Box)<{ screenfull?: boolean}>`
display: flex;
justify-content: space-around;
width: ${(screenfull) => (screenfull ? "10%" : "15%")};
margin-right: 1%;
`;Context API 안에 있는 isScreenFull은 default값으로 false를 갖고 있는 boolean이다.
그런데 왜 저런 에러가 뜨는지..?
(아직도 이해가 안된다.)
이유를 이해할 수가 없어 구글링한 결과 해결방법을 찾긴 했다.
🐛 디버깅 후
[ 1번 ]
// playControl.tsx
<S.PlayControl screenfull={playerContext.isScreenFull ? 1 : 0}>
<S.PlayButton />
</S.PlayControl>
// playControl.styles.ts
export const PlayControl = styled(Box)<{ screenfull?: boolean | number}>`
display: flex;
justify-content: space-around;
width: ${(screenfull) => (screenfull ? "10%" : "15%")};
margin-right: 1%;
`;[ 2번 ]
// playControl.tsx
<S.PlayControl screenfull={+playerContext.isScreenFull}>
<S.PlayButton />
</S.PlayControl>
// playControl.styles.ts
export const PlayControl = styled(Box)<{ screenfull?: boolean | number}>`
display: flex;
justify-content: space-around;
width: ${(screenfull) => (screenfull ? "10%" : "15%")};
margin-right: 1%;
`;props로 넘겨주고 있는 isScreenfull이 있으면 1, 없으면 0으로 처리해주거나 +를 붙여 숫자로 변환시키는 작업을 해줬다.
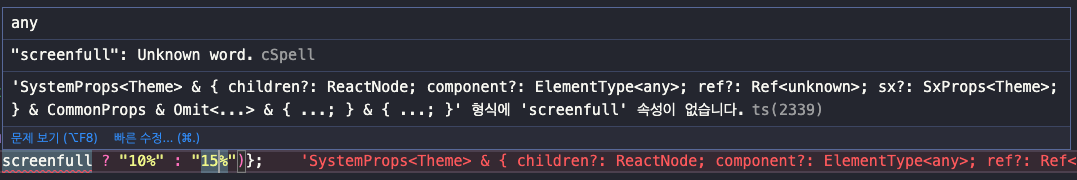
- 이미 기존에 state 상자 안에서 boolean값으로 움직이는 애를 왜 굳이 숫자로 바꾼 후 다시 true, false로 인식하게 만들어야 하는지..?
- props를 통으로 받아서 width에서 props.screenfull로 받고 싶은데, 그럼 속성이 없다 어쩌구 하면서 뜨는 에러는 Mui를 써서 인건지..?
export const PlayControl = styled(Box)`
display: flex;
justify-content: space-around;
width: ${(props) => (props.screenfull ? "10%" : "15%")};
margin-right: 1%;
`;
스택오버플로우를 뒤져보니 styled component의 특성 때문이란 얘기도 있고, React의 특성상 html 태그 외의 custom 태그를 쓰면 그렇단 얘기도 있다.
https://stackoverflow.com/questions/49784294/warning-received-false-for-a-non-boolean-attribute-how-do-i-pass-a-boolean-f
지금까지 이런 에러를 만나본 적이 없는데 Mui를 써서 그런거 아닐까란 생각이 든다.
(디버깅을 하긴 했지만 찝찝한 상태,,)
< 참고 : > https://stackoverflow.com/questions/49784294/warning-received-false-for-a-non-boolean-attribute-how-do-i-pass-a-boolean-f
https://velog.io/@lee951109/React-Warning-Received-false-for-a-non-boolean-attribute-adult >
