DOM(Document Object Model)
DOM (Document Object Model)은 웹 문서의 구조화된 표현이다. 이것은 프로그래밍 언어가 웹 페이지 내의 객체에 접근하고 조작할 수 있게 하는 인터페이스로 동작한다. 주로 자바스크립트에서 웹 페이지의 요소를 선택, 수정, 추가 또는 제거할 때 사용된다.
DOM의 주요 특징 및 개념
- 트리 구조: DOM은 트리 구조로 표현되며, 각 노드는 웹 페이지의 다양한 부분 (예: 요소, 속성, 텍스트 등)을 나타낸다.
- 라이브 (Live) 특성: DOM은 '라이브'라는 특성이 있다. 즉, DOM에 대한 변경은 즉시 웹 페이지에 반영된다.
- 조작 가능: 자바스크립트를 사용하여 DOM 요소를 선택, 수정, 추가 또는 제거할 수 있다.
주요 DOM관련 메서드 및 속성
- 요소 선택
- document.getElementById(id): 주어진 ID를 가진 요소를 반환한다.
- document.getElementsByTagName(name): 주어진 태그 이름을 가진 요소들의 목록을 반환한다.
- document.getElementsByClassName(name): 주어진 클래스 이름을 가진 요소들의 목록을 반환한다.
- document.querySelector(selector): 주어진 CSS 선택자와 일치하는 첫 번째 요소를 반환한다.
- document.querySelectorAll(selector): 주어진 CSS 선택자와 일치하는 모든 요소의 목록을 반환한다.
- 요소 조작
- element.textContent 또는 element.innerText: 요소의 텍스트 내용을 가져오거나 설정한다.
- element.innerHTML: 요소의 내부 HTML을 가져오거나 설정한다.
- element.setAttribute(name, value): 요소의 속성 값을 설정한다.
- element.getAttribute(name): 요소의 속성 값을 가져온다.
- element.appendChild(childElement): 요소에 자식 요소를 추가한다.
- element.removeChild(childElement): 요소에서 자식 요소를 제거한다.
- 이벤트 리스너
- element.addEventListener(event, function): 요소에 이벤트 리스너를 추가한다.
- element.removeEventListener(event, function): 요소에서 이벤트 리스너를 제거한다.
// 요소 선택하기
let heading = document.getElementById('myHeading');
// 텍스트 변경하기
heading.textContent = 'New Heading Text';
// 클릭 이벤트 추가하기
heading.addEventListener('click', function() {
alert('Heading clicked!');
});HTML을 이용한 화면에 UI 표현하기
브라우저에서 UI를 볼 수 있는 것은, 이 HTML을 분석해서 보여줄 수 있다
이 HTML은 요소(Element)들로 구성되어 있다.
<body>
<h1>안녕하세요.</h1>
<ul>
<li>
리액트
</li>
<li>
가상돔
</li>
<li>
엘리먼트
</li>
</ul>
</body>
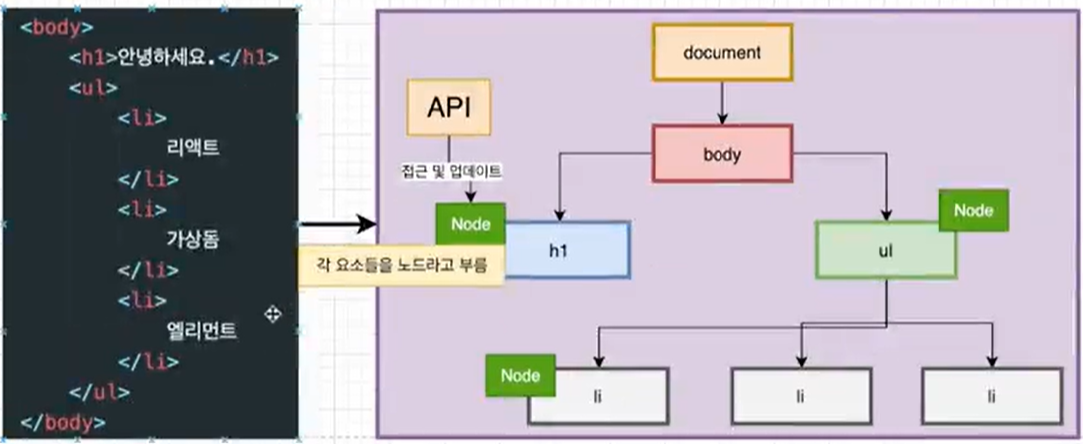
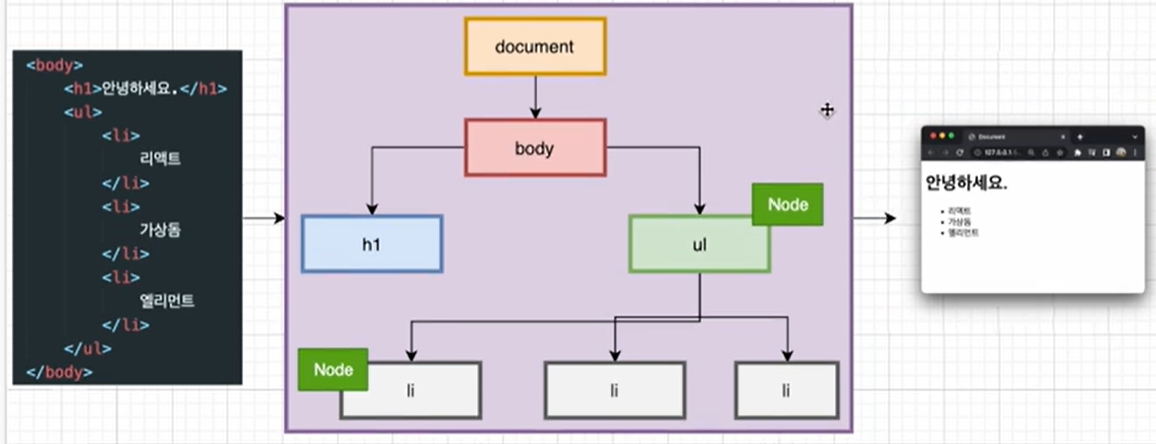
웹 페이지의 트리 구조는 아래와 같다.


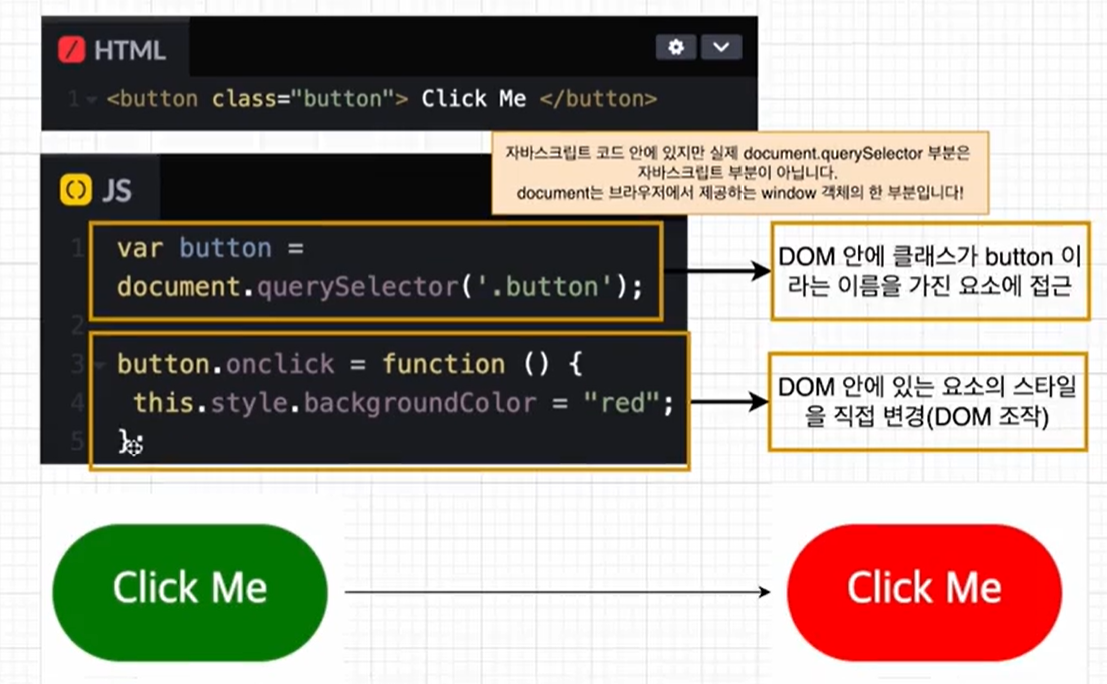
돔 조작
위에 보이는 DOM트리를 DOM에서 제공해주는 API를 이용해서 조작할 수 있다.
이 API를 이용해서 DOM구조에 접근하거나 원하는 요소(Element)를 수정하거나 없애거나 할 수 있다.

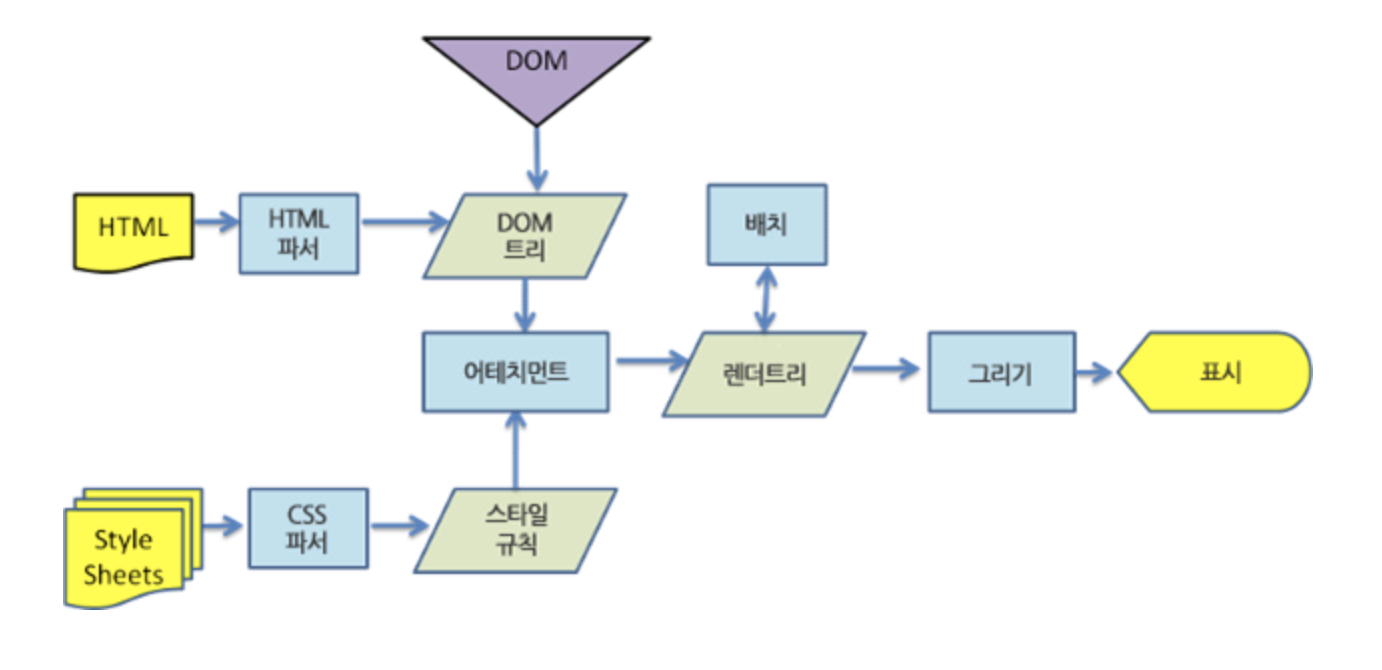
웹페이지 빌드 과정(CRP: Critical Rendering Path)

CRP (Critical Rendering Path)는 웹 브라우저가 HTML, CSS, 및 JavaScript와 같은 웹 페이지의 리소스를 받아서 실제로 화면에 페이지를 표시하는 과정을 의미한다. 이 과정은 웹 페이지의 로딩 시간과 성능에 중요한 영향을 미치므로 최적화하는 것이 중요하다.
CRP의 주요 단계는 다음과 같다.
-
DOM 트리 구축 (Constructing the DOM Tree)
브라우저는 HTML을 받아와서 DOM (Document Object Model) 트리라는 구조화된 표현을 만든다. -
CSSOM 트리 구축 (Constructing the CSSOM Tree)
브라우저는 CSS를 받아와서 CSSOM (CSS Object Model) 트리라는 구조화된 표현을 만든다. -
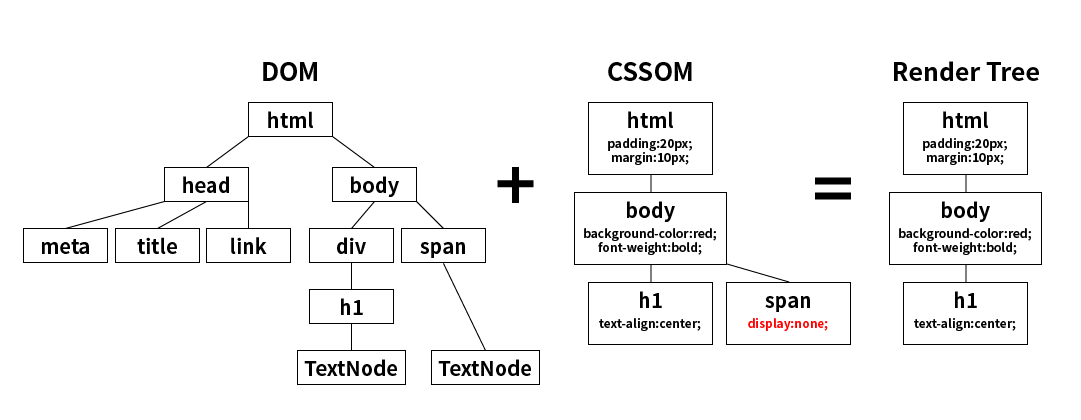
렌더 트리 생성 (Render Tree Construction)
DOM 트리와 CSSOM 트리는 합쳐져서 렌더 트리를 생성한다. 렌더 트리는 화면에 실제로 표시될 노드들만을 포함한다. -
레이아웃 (Layout)
렌더 트리가 생성되면, 브라우저는 각 노드의 위치와 크기를 계산하는 레이아웃 과정을 거친다. 이를 "reflow"라고도 한다. -
페인팅 (Painting)
레이아웃 단계 후, 브라우저는 렌더 트리의 각 노드를 화면에 그리는 페인팅 과정을 시작한다. 여기에는 텍스트, 색상, 이미지, 그림자 등의 세부 요소 그리기가 포함된다.
CRP 최적화의 목적은 가능한 한 빠르게 웹 페이지를 렌더링하게 하는 것이다. 몇몇 전략적인 최적화 기법들은 다음과 같다.
- CSS와 JavaScript의 최소화 및 압축
- 파일의 크기를 줄여 빠른 로딩을 도와줍니다.
- 인라인 CSS와 JavaScript의 사용 최소화
- 중요하지 않은 스타일이나 스크립트를 외부 파일로 분리하여 초기 렌더링을 가속화합니다.
- 비동기 스크립트 로딩
- async나 defer 속성을 사용하여 JavaScript의 실행을 지연시킴으로써 블로킹을 방지합니다.
- 중요한 CSS를 위쪽에 위치시키기
- 페이지의 위쪽 부분을 빠르게 렌더링하려면 중요한 스타일을 HTML 문서의 상단에 위치시켜야 한다.
- 웹 폰트 최적화
- 웹 폰트의 로딩 지연을 방지하기 위해 필요한 스타일만 불러오거나, font-display 옵션을 사용합니다.
CRP 최적화는 웹 성능 향상의 중요한 부분이며, 사용자 경험 향상에 큰 영향을 미친다.
CSSOM

CSSOM (CSS Object Model)은 DOM (Document Object Model)의 CSS 버전으로 생각할 수 있다. DOM이 HTML 문서의 구조화된 표현을 제공하는 것처럼, CSSOM은 CSS 스타일 시트의 구조화된 표현을 제공한다.
CSSOM의 주요 특징 및 개념은 다음과 같다.
-
트리 구조: CSSOM도 트리 구조로 구성됩니다. 이 트리의 각 노드는 CSS 규칙을 나타내며, 이 규칙들은 스타일 시트 내의 선택자, 속성 및 값에 해당합니다.
-
동적: DOM과 마찬가지로 CSSOM도 동적입니다. 즉, 자바스크립트를 사용하여 실시간으로 CSSOM을 수정할 수 있으며, 이러한 변경은 즉시 화면에 반영됩니다.
-
렌더링 블록: 웹 브라우저가 페이지를 렌더링할 때, CSSOM은 필수적입니다. 브라우저는 DOM과 CSSOM을 합쳐서 렌더 트리를 생성하며, 이 트리를 기반으로 페이지의 레이아웃 및 페인트를 수행합니다. 이 과정에서, CSSOM이 완전히 생성되지 않으면 페이지의 렌더링이 차단될 수 있기 때문에, CSS 자원의 로딩과 처리는 페이지의 성능에 큰 영향을 미칠 수 있습니다.
-
자바스크립트와의 상호 작용: 자바스크립트를 사용하여 CSSOM에 접근하고 변경할 수 있습니다. 예를 들면, window.getComputedStyle(element) 메서드를 사용하여 특정 요소의 최종 스타일 값을 가져올 수 있습니다.
CSSOM의 최적화와 관련하여 기억해야 할 중요한 사항은 다음과 같다.
- CSS 최소화 및 압축: CSS 파일의 크기를 줄여 로딩 시간을 최소화하기 위해 CSS를 최소화하고 압축하는 것이 좋다.
- 비중요한 CSS 지연 로드: 페이지 로딩의 초기 단계에서 필요하지 않은 CSS는 지연 로드하거나 비동기적으로 로드하는 것이 좋다.
- 미디어 쿼리 활용: 미디어 쿼리를 활용하여 특정 화면 크기 또는 장치 유형에만 적용되는 스타일을 정의할 수 있다.
결론적으로, CSSOM은 웹 페이지의 스타일링과 렌더링 과정에서 핵심적인 역할을 하는 구조화된 모델이다. CSSOM의 구성 및 처리 방식을 이해하고 최적화하는 것은 웹 페이지의 성능 향상에 기여할 수 있다.
요약
DOM은 웹 페이지와 스크립트 사이의 다리 역할을 한다. 자바스크립트를 통해 DOM을 조작함으로써, 웹 개발자들은 동적인 웹 페이지와 인터랙티브한 사용자 경험을 제공할 수 있다.
