Project Overview
위코드에서의 1차 클론 코딩 프로젝트가 끝났다. 내가 제안했던 사이트인 카카오 프렌즈샵 이 많은 투표를 받아 감사하게도 다시 한번 PM으로 프로젝트에 참여할 수 있었다. 카카오 프렌즈샵은 카카오의 캐릭터 상품을 판매하는 커머스 사이트이다. 별 생각 없이 제안했던 사이트였지만, 1차 프로젝트를 시작하고 나서는 리액트 컴포넌트를 활용하기에 정말 좋은 사이트라고 느껴졌다. 프론트, 백 모두 너무 열심히 참여해주셔서 목표로 한 기능을 모두 완성 할 수 있었다.
! 현재는 카카오프렌즈샵이 리뉴얼되어 아래의 웹사이트와 다소 차이가 있다 (2020.11.30 기준)
React를 사용하여 카카오 프렌즈샵 클론하기
- 백엔드에서 데이터를 fetch 해오는 첫 프로젝트
- 공동의 public 폴더와 scss를 사용하고 관리
- 리액트 컴포넌트를 공유하여 효율성을 높이는 작업
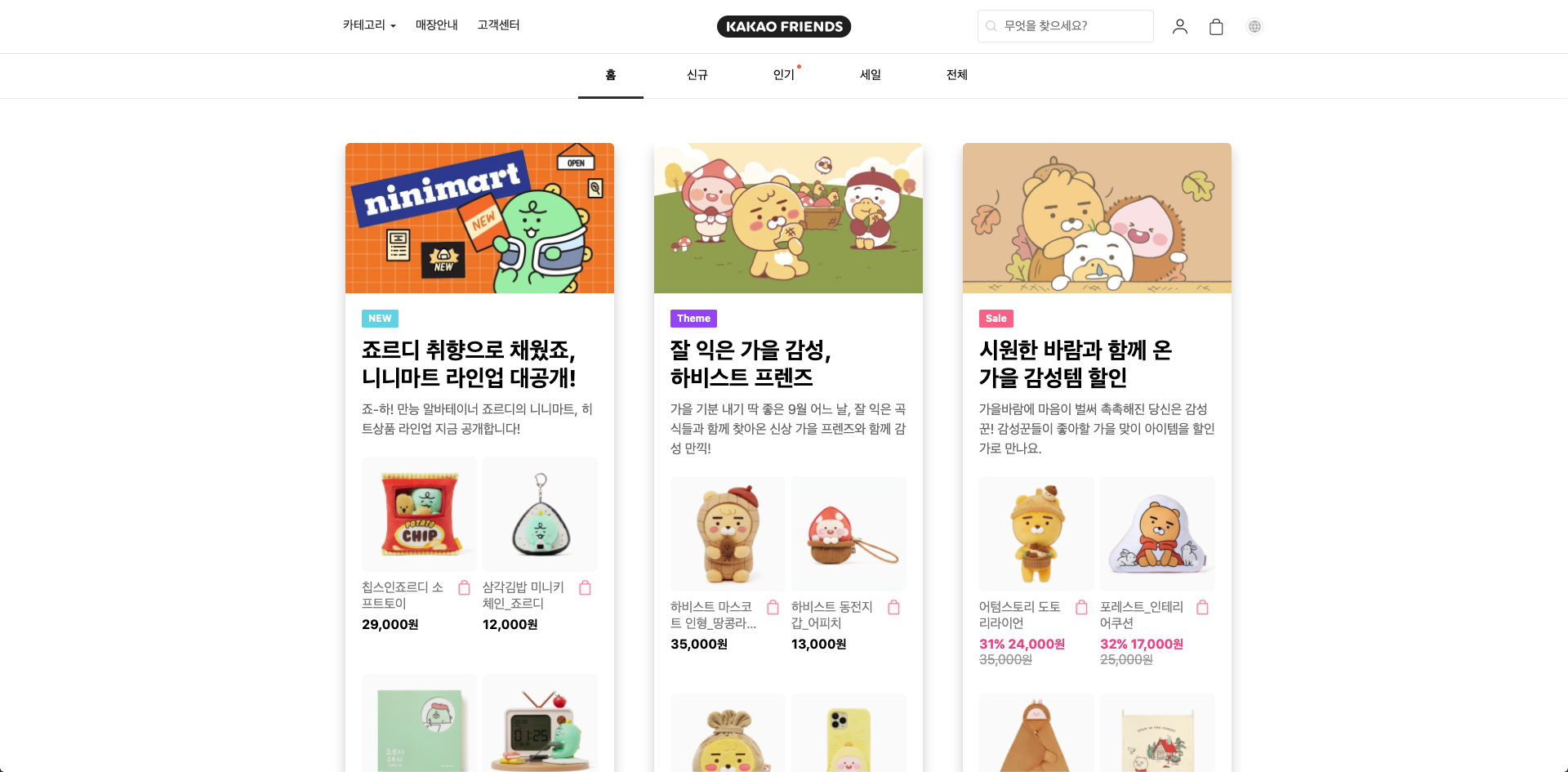
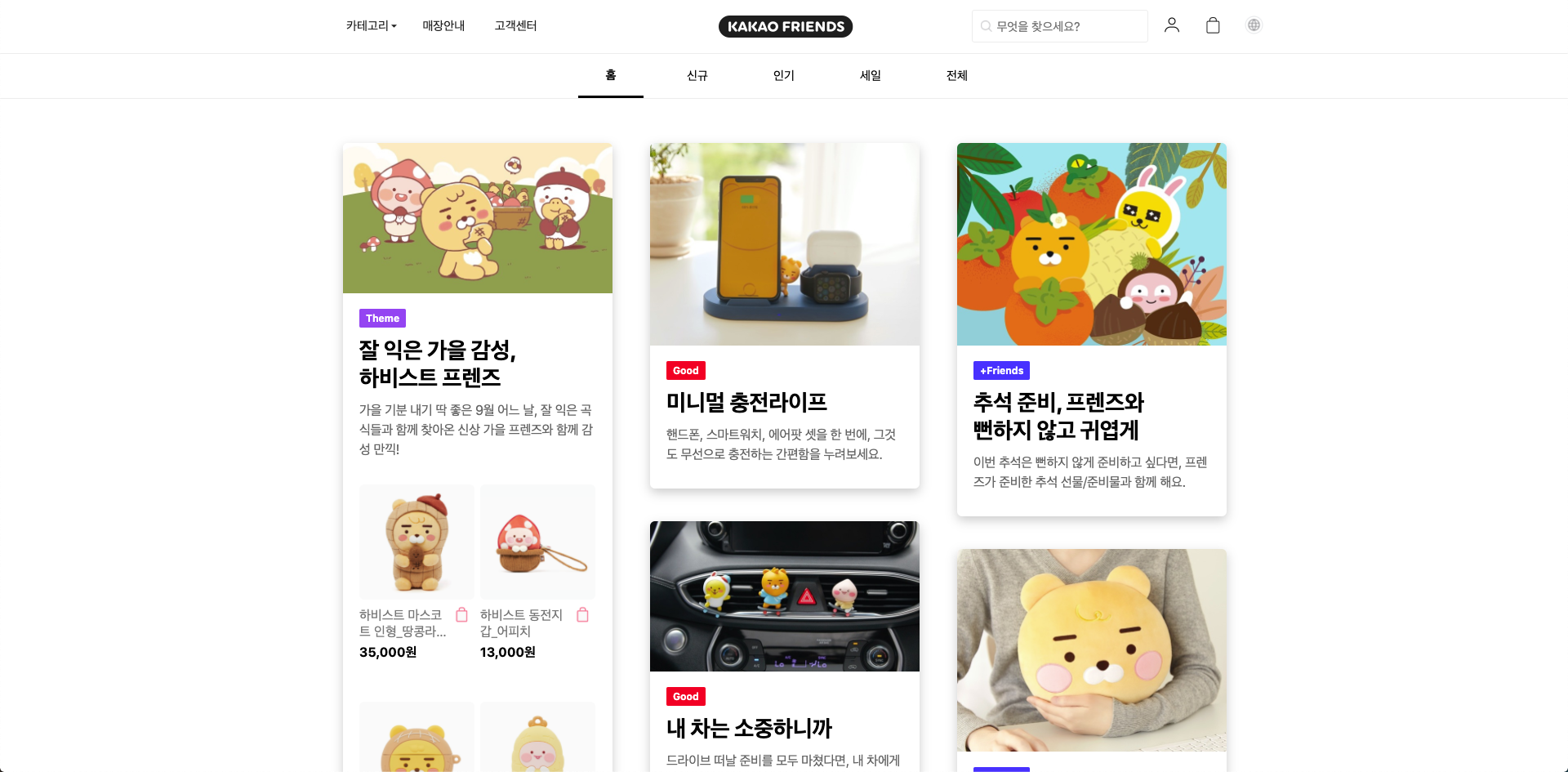
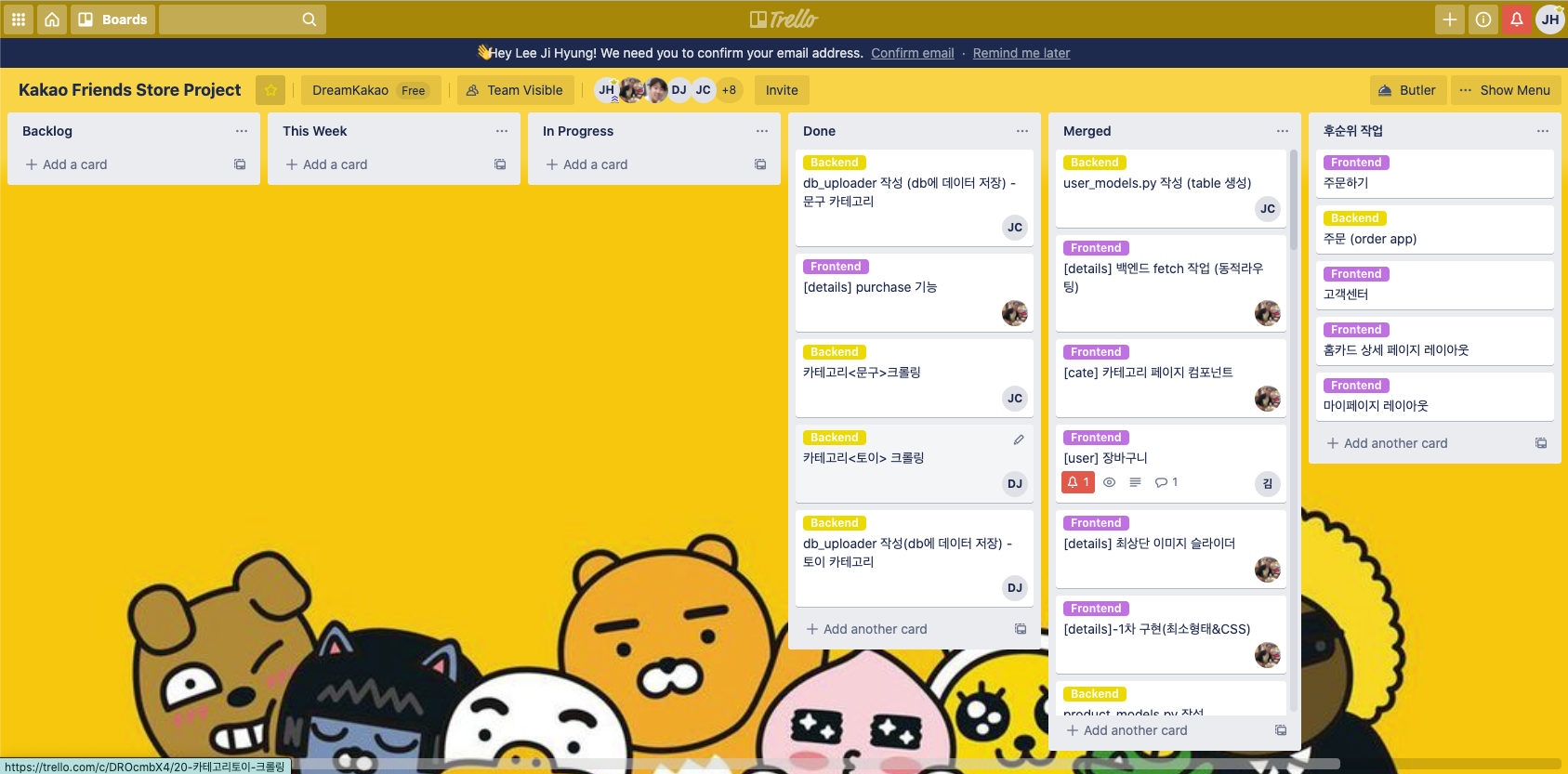
아래의 두 스크린샷 중에서 뭐가 진짜 페이지일까요 - ! ^0^


작업 기간
2020.09.14 - 2020.09.25
기술 스택
프론트엔드 4명 ⚡︎
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
백엔드 2명
- Django
- Python
- Selenium
- Beautiful soup
- PyJWT
- Bcrypt
주요 구현 사항
⚡︎ 표시는 내가 기여한 기능!
- access token를 활용한 로그인, 회원가입, 로그아웃⚡︎ 기능
- 무한스크롤로 상품데이터를 받아오는 기능 ⚡︎
- 메인의 다섯가지 탭 레이아웃 구현 ⚡︎
- query string url 을 사용한 상세페이지 연결 구현 ⚡︎
- 상세페이지의 레이아웃 구현
- 제품 키워드 검색 기능 구현 ⚡︎
- 높은가격순, 낮은가격순 ordering 기능 ⚡︎
- 구글맵 API를 사용한 매장 안내 페이지
- slick slider로 슬라이드 배너 구현
- 카테고리 및 유저 페이지 모달 ⚡︎
- 장바구니 기능 ⚡︎
- 카테고리 분류 기능
- top 버튼 구현 ⚡︎
결과 화면
1. 메인 - 홈탭
ref를 사용하여 핀터레스트 형식의 레이아웃을 구현했다.
.gif)
2. 메인 - 신규탭
상단의 slide 배너를 구현하였고 무한스크롤 방식으로 백엔드에서 계속 데이터를 10개씩 나누어 fetch 하게 된다.
.gif)
3. 메인 - 인기, 세일탭
인기탭은 데이터 크롤링이 어렵다는 백엔드 의견에 따라 Mock Data를 만들어서 구현하였다.
.gif)
4. 메인 - 전체탭
Query String으로 Sorting 된 데이터를 fetch 하여 ordering 옵션 기능을 구현했다.
.gif)
5. 매장안내
구글 API 및 컴포넌트를 적극 활용했다.
.gif)
6. 카테고리 페이지
.gif)
7. 검색 기능
filter, dangerouslysetinnerhtml을 사용하여 검색 시 뜨는 모달창 기능을 구현하고 query string을 사용하여 검색결과 페이지에서 데이터를 받아오는 것을 구현했다.
.gif)
8. 회원가입
validation check 또한 실제 페이지와 동일하게 구현되었다. 백엔드에서 오는 message에 따라서 중복이메일, 유효하지 않은 email, password 양식 등을 체크하여 유저에게 모달창을 띄운다.
.gif)
9. 로그인
백엔드 POST 방식으로 계정을 확인하고 메인페이지로 연결된다. access token이 local storage에 저장된다. access token이 있는 경우, 유저 모달창이 변경된 것을 확인할 수 있다.
.gif)
10. 상세페이지
query string과 react router를 사용하여 각 id로 상세페이지 컴포넌트에 연결된다.
.gif)
11. 장바구니
메인 화면에서 아이콘으로 장바구니에 넣고 빼고 토글을 할 수 있고, 장바구니에서는 선택한 물품의 전체 가격을 계산한다. 30,000원 이상 구매시 배송비가 무료이다. 개별 삭제 및 전체 삭제 기능까지 구현되었다.
실제 카카오프렌즈샵에서는 메인에서 아이콘 토글이 아닌 장바구니에 추가까지만 가능하지만, 사용자의 입장에서 실수로 장바구니에 물건을 넣었을때 현재 페이지를 벗어나야하는 불편함이 있다고 느껴서 토글 방식으로 개선했다.
.gif)
Project Review
칭찬해주고 싶은 점
궁금한 것이 있으면 적극적으로 찾아나섰다!
.gif)
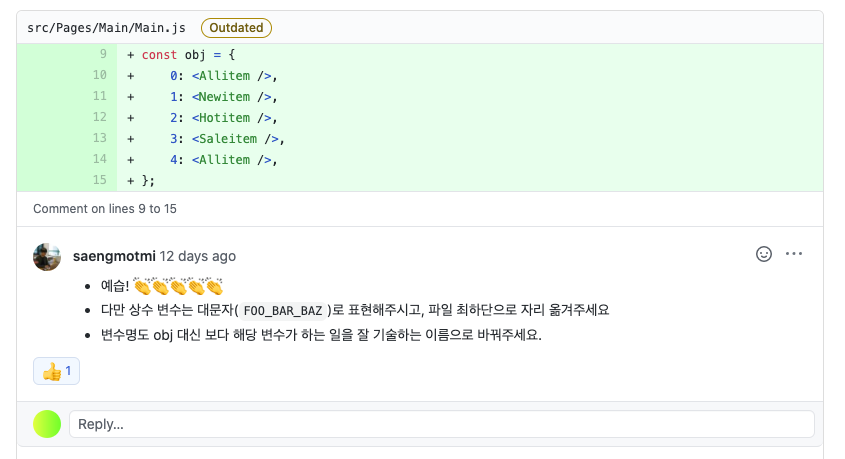
카카오 프렌즈샵의 메인 페이지를 보면 탭을 누를 때 모든 페이지가 리프레쉬되지 않고 하단의 컴포넌트만 바뀐다는 느낌이 들었다. 그래서 굳이 각각의 다른 페이지를 만들지 않고, 메인 페이지 안에 컴포넌트가 바뀌는 방식은 없을까 고민했고, 미리 위코드 세션 페이지를 읽어 Active Tab을 구현했다.

예습했다고 칭찬도 받았다 ! 파항항 ꉂꉂ(ᵔᗜᵔ*) ✧ ♥️

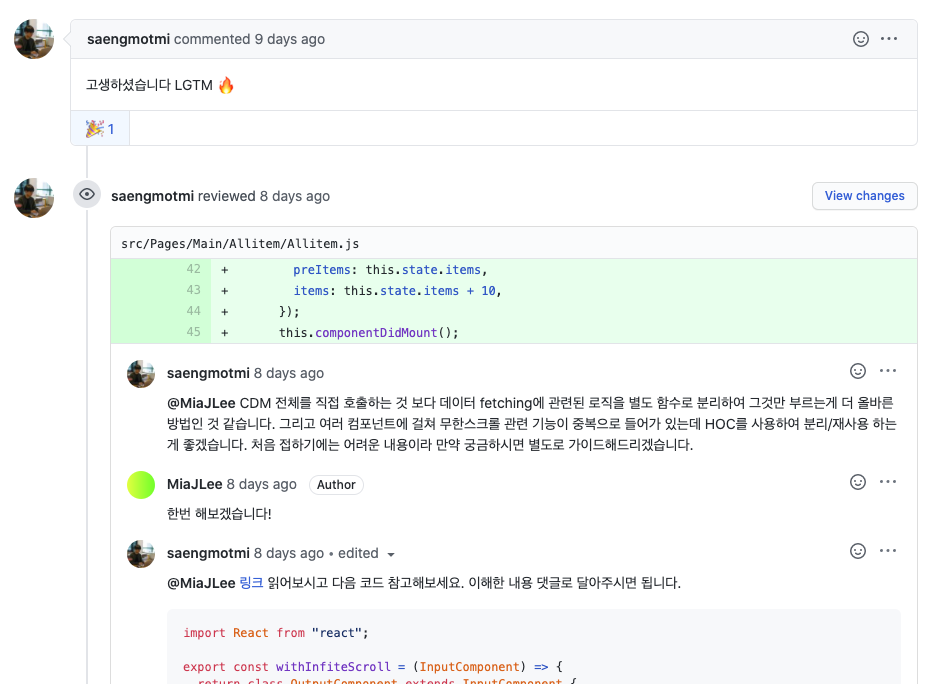
메인의 다섯가지 탭에서는 모두 무한스크롤이 구현되어 있었는데, 종택님 덕분에 반복되는 함수를 따로 HOC를 사용하여 분리하고 재사용하는 것도 시도해볼 수 있었다. 아직 HOC를 자유자재로 쓸 수 있을 만큼 이해하지는 못했지만, JSX 컴포넌트 처럼 함수도 재사용 할 수 있다는 것을 알고 React의 아름다운 재사용성에 다시 한번 감탄하게 된...
프론트-백의 원활한 소통을 위해 노력했다!
프론트엔드도, 백엔드도 각자의 분야만을 공부하다가 함께 프로젝트를 하는 것은 첫 경험이었다. 때문에 프로젝트를 시작하면서 데이터가 어떤 형식으로 넘어오는지, 키값은 어떻게 되는지, POST, DELETE 시 어떤 값들을 전달해줘야 하는지 등 중요한 내용들을 백엔드에 적극적으로 물어봤다. 빠르고 정확한 의사소통 덕분에 작업 초반부터 백엔드와의 연결을 고려하여 작업을 할 수 있었던 것 같다. 매일 아침 스탠드업 미팅을 통해 프론트, 백의 진행상황을 공유했고, 속도를 맞추어 작업 방향을 그려나갔다. 이 부분은 스스로 칭찬해주고 싶다!!

프론트-백 모두 남은 백로그 없이 기획한 모든 내용을 구현 할 수 있었다!
개선하고 싶은 점
기능구현에 치중하여 코드 리팩토링에 신경쓰지 못했다.

2주가 채 안되는 짧은 시간동안 최대한의 퀄리티를 내야한다는데만 몰두했다. 그래서 지난 Westagram 프로젝트와는 다르게 리팩토링에 상대적으로 에너지를 쓰지 못했다. 코드를 효율적으로 줄이면서 오는 재미가 있었는데, 프로젝트 후반으로 갈수록 백로그를 Done으로 옮기는데만 신경을 쏟았던 것 같다. (아직도 구현하지 못한 후순위 기능에 대한 아쉬움이 남는다....ㅎㅎㅎㅎㅎ)
멘.탈.관.리!
프로젝트 열흘차.. 즈음에 약간 번아웃 상태가 되었던 것 같다. 크게 의미부여 할 필요는 없었지만 PM으로서 매일 진행사항을 체크해서 부족한 부분을 채워야 한다는 강박감이 들었고, 매일 5시간이 채 되지 않는 수면시간을 유지했다. (한시에 잠들어도 다섯시면 눈이 떠졌다.) 팀원들이 느끼는 스트레스가 동일하게 느껴져서 내가 뭔갈 해야한다는 압박감도 들었던 것 같다.
기존에 갖고 있었던 완벽주의적 성향이 또 다시 도지기 시작했다. 즐겁게 하던 코딩이 또 다시 나를 평가하는 잣대가 되고 있었다. 프로젝트 발표 하루 전날, 멘토님과 상담을 하다가 광광 울어버렸다( ˃̣̣̥᷄⌓˂̣̣̥᷅ )..ㅋㅋㅋㅋㅋ 나는 리액트를 시작한지 한달이 채 되지 않았고 어렵고 더딘 것은 당연한 것인데, 조금만 진정하고 차분하게 다시 나의 페이스를 찾는 시간이 필요하다고 느껴진다.


프로젝트 시작하던 이지형과 발표 하루 전 이지형
팀 프로젝트 후기
짧은 시간이었지만 팀원들과 함께 좋은 결과물을 낼 수 있었고, 그 과정이 저엉말 즐거웠다. 처음 팀이 꾸려졌을때, 다들 데면데면한 사람들이라 걱정이 많이 되었는데, 프로젝트 내내 화기애애하게 웃으면서 지냈던 것 같다. 특히 발표 하루 전날 마지막 장바구니 기능을 구현하면서 하나하나 함께 해결해나간 시간이 기억에 남는다. 힘들게 한가지 문제 갖고 애쓰다가 콘솔 창에 "yaho" 찍힌거 보고 함께 야호 소리질렀던 그 기억ㅋㅋㅋㅋㅋㅋㅋㅋ 플젝 발표 끝나고 회식하면서도 다들 이번 팀 너무 좋아서 다음 팀에서 실망할까봐 걱정이라고 말씀해주셨다 흑흑 ㅠㅠ
막내온탑 PM 잘 챙겨주시고 도와주신 우리 팀원분들, 진희님, 연성도치님, 형우님, 든든한 백엔드 지선님, 다솜님 진짜 감사하고 사랑합니다 ♥️ love you guys... 다음 프로젝트에서도 다들 많이 성장해서 다시 만나요오~~~!

발표하는 나와 연성님...* so cool...
33개의 댓글
안녕하세요. 카카오커머스 프렌즈샵 개발팀입니다. 저희 사이트를 클론해주셔서 감사합니다. :)
회사메일로 메일 한통 발송 했는데요. 확인 좀 부탁드리겠습니다. :)
오늘 위코드에서 연사(?)들었던 14기입니다! 막막했었는데 큰 힘과 위안이 되어 감사의 말 전하려고 댓글 작성합니다. 좋은 경험 공유해 주셔서 정말 감사드려요! 가신 길 그대로 따라가겠습니다!!
.gif)











thisisyourhyung님 고생 많으셨습니다~~