.gif)
Project Overview
React를 사용한 첫 팀 프로젝트
- CRA를 사용하여 팀원이 함께 초기 셋팅을 진행
- 공동으로 public 폴더와 scss를 사용하고 관리
- git을 사용한 첫 번째 협업 프로젝트
작업 기간
2020.09.03 - 2020.09.10
기술 스택
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
필수 구현 사항
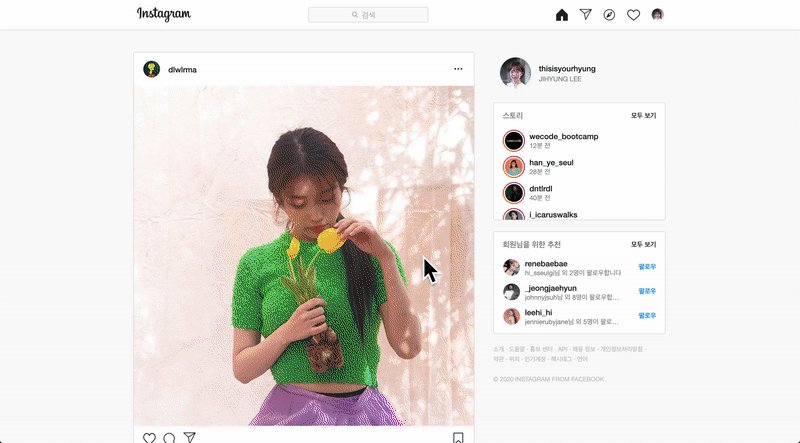
- 로그인, 메인 페이지 레이아웃
- id, pw 입력 시 로그인 버튼 활성화 기능
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 로그인 API fetch, access token 브라우저에 저장
결과 화면
로그인

댓글, 좋아요 및 삭제 기능
.gif)
아이디 검색 기능
.gif)
반응형 구현
.gif)
Project Review
리액트, 참 쉽죠?
HTML과 CSS 그리고 JavaScript에 조금 익숙해진다 싶을 때, 리액트라는 녀석이 나타났다. 세션 때 멘토님이 요리조리 HTML 코드를 복붙하니 뿅! 하고 똑같은 화면이 나타나는 것을 보고 "뭐야, 이거 생각보다 진짜 쉬운데?" 싶었다.

하지만 혼자 실습을 하기 시작하자 상황이 역전되었다. className으로 수정되지 않았다는 에러메세지와 self-closing tag 처리가 안되어 붉은 밑줄이 쳐진 수많은 img 태그, 그 태그의 부모의 태그, 그 태그의 조부모 태그, 그 태ㄱ...를 봤을 때는 두 손이 떨리기 시작하며 어디부터 건들여야 할지 모르겠는 대혼란에 빠졌고, 처음 React Router과 SASS를 연결하고 나서 뒤틀린 화면을 봤을 때의 기분은 절망적이었다. ( 내 소중한 인스타그램이...! ㅠㅠ )
코드를 하나하나 애정어린 눈으로 바라보며 수정해나갔고, 건들기가 너무 두렵던 나의 작고 귀여운 코드들을 하나씩 컴포넌트로 분리해나갔다. 처음에는 전혀 이해되지 않았던 state, props 개념도 이해되기 시작했다. 지금은 오히려 고작 한 주 전에 작성했던 JS와 DOM 코드가 어색하게 느껴진다.
리액트에게 고마운 점 🥺 ♥️
컴포넌트 너무 너무 너무 좋아!!!!

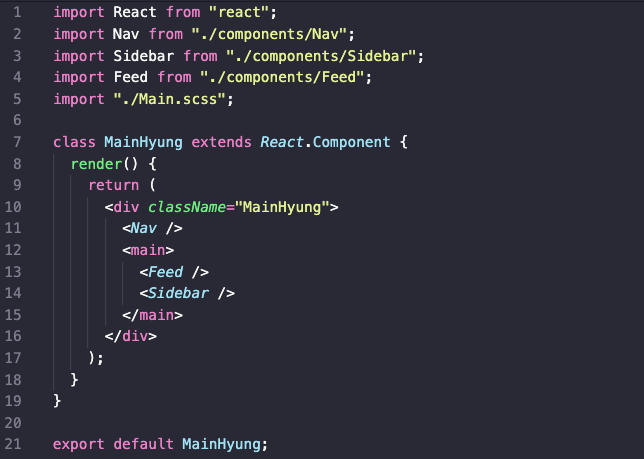
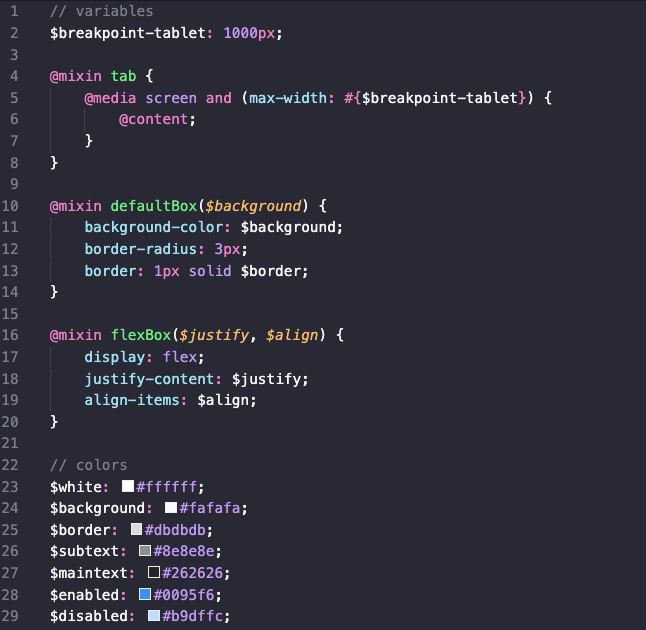
SPA(Single Page Application)인 리액트는 다양한 스코프의 컴포넌트를 만들어 부모 컴포넌트에서 불러내는 방식이다. 위 코드처럼 화면의 전체적인 레이아웃을 한 눈에 볼 수 있다는 것이 큰 장점이다.
여태까지 디자인에 비해 개발이 어렵다고 느꼈던 이유는 전체적으로 코드를 볼 수 있는 방법이 없다고 생각했기 때문이었다. 일러스트레이터나 포토샵 같은 디자인 툴은 세세한 작업을 하면서도 계속 전체적인 느낌을 확인하기 쉬웠다. "코딩도 이게 가능할까?" 싶었는데 리액트가 가능케 했다!

.map() 메소드.. 내가 많이 아껴..


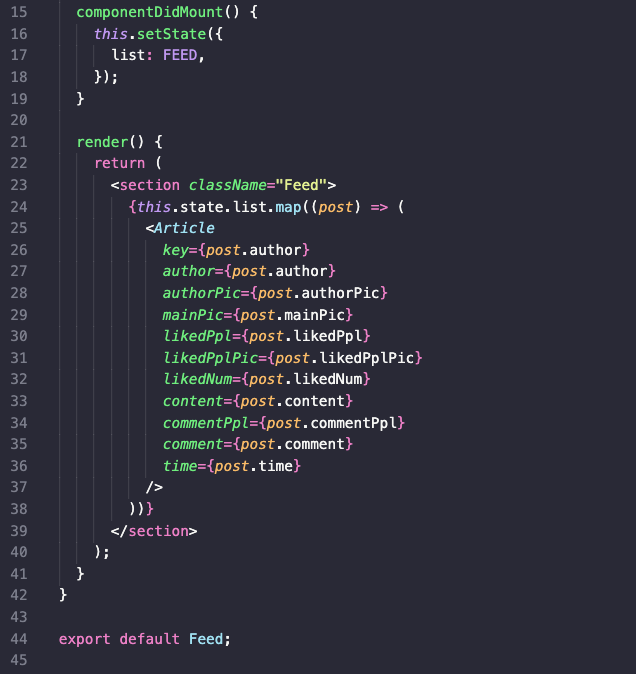
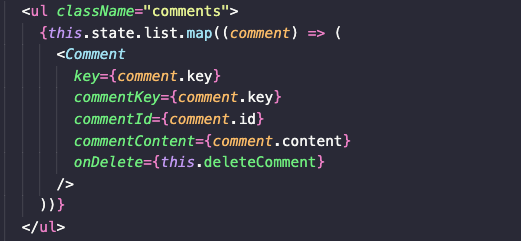
컴포넌트는 이 뿐만 아니라 반복적인 요소들을 긴 코드 없이도 불러낼 수 있다는 장점이 있다. HTML과 순수 JS로 작업을 했을때는 두 개의 중 한 개의 Article 에서만 댓글 인풋이 가능하게 구현했다. ( 다른 Article에 또 인풋 기능을 추가하게 되면 또 다른 DOM 요소를 만들고 코드가 두 배가 되기 때문이었다. ) 그런데 리액트에서는 내가 Article을 만들고 싶은 만큼 map 함수로 생성할 수 있었고, 각 Article에 동일한 함수 기능을 적용할 수 있었다. 이게 리액트의 엄청난 강점이라고 생각한다.

SASS 넌 감동이었어...

기존에 CSS로만 작업을 했을때도, 왜 CSS는 HTML처럼 들여쓰는 방식을 사용하지 않을까? 하고 생각했었다. 각각의 요소에 다르게 적용해야 하는 것들, 또는 각 요소에 동일하게 적용되는 것들을 모두 고려하느라 일일히 class 네이밍을 하는데 적잖은 시간을 쓴 것 같다. 그렇기에 SASS의 nesting 과 variable 은 진짜 짱짱 감동이다!!! 특히 flexbox를 남발해서 겹치는 코드가 정말 많았는데 이걸 다 variable로 줄일 수 있었다. 코드가 줄어들면 기분이 조크든요~

첫 개발 팀 프로젝트
운 좋게 PM으로 팀 프로젝트에 참여하게 되어 초기 세팅을 직접 진행했다. A-Z 까지 꼼꼼하게 가이드를 보고 따라했는데도 불구하고, 여전히 놓치는 부분이 많아 몇 번의 push를 한 후에야 merge 될 수 있었다.
빠른 시작 <<<< 초기 세팅!
빨리 초기 세팅을 끝내고 각 팀원들이 작업을 시작할 수 있게 해야겠다고 생각했고, 그래서 급하게 진행했는데, 프로젝트가 끝난 뒤에 돌이켜보면 아쉬움이 많이 남는다. 공통적으로 사용하는 css 요소를 mixin으로 추가를 해놓거나, 미리 reset.scss, common.scss, 이미지 파일 등을 맞춰놓았으면 작업을 마무리할 때 좀 더 수월했을 것 같다.
내 안의 오지라퍼를 찾아야 한다.
"말하지 않아도 알~아ㅇ..." 아니, 모른다. 내 코드를 한 줄 더 짜는 것 보다 중요한 것이 제대로 소통하며 협업하는 일이다. 특히 PM과 같이 프로젝트를 매니징해야 하는 사람이라면 더욱 수시로 다른 팀원의 코드를 체크해야 한다. 수 십 시간 작업을 잘해도 소통의 부재로 인해 마지막에 충돌나면 코드 다 날리는 일도 다반사겠다고 느낀 마지막 merge... 귀찮다고 생각하지 말고 소통에 적극적으로 임하자!

앞으로의 마음가짐

예비 개발자,
항상 완벽하게 했다고 커밋한 코드에 멘토님들은 허점을 찾아내시고 피드백을 주신다. "비구조화 해주세요~", "template literal 활용해주세요!", "함수 하나로 합쳐주세요!" 꼼꼼하게 리뷰해주시는 멘토님들 덕분에 다 부셔버리겠다는 오기 코드가 점점 개선되어가는 재미를 느끼고 있다.
간혹 동기의 코드를 볼 일이 생기면, 같은 과제를 하고 있는데도 해석하는데만 한참이 걸린다. 그래서 꼼꼼하게 내 코드를 분석해주시는 멘토님들이 더 감사하고, 또 멘토님이 계실때 더 적극적으로 커밋하고 질문해서 많은 피드백을 받아야겠다고 다짐한다.
누군가의 동료,

간혹 내가 겪었던 문제를 똑같이 겪고 있는 동기에게 도움을 줄 수 있을 때 정말 뿌듯하고 기분이 좋다. 나 역시도 풀리지 않는 부분에 대해 주저 없이 동기들에게 물어보고, 함께 고민해서 금방 답을 얻고는 한다.
항상 협업하고 소통해야 하는 직군인 만큼 무언가 요청을 하거나 요청을 받는 상황이 잦다. 함께 일하고픈 동료, 가르쳐주고 싶은 후배, 믿고 따를 수 있는 사수로 계속 개발 길을 걷고 싶다는 욕심이 생긴다. 함께 일하고 싶다고 느껴지는 롤모델을 그리고 매일매일 내가 얼마나 그 모델과 닮아가는지를 돌아보고 기록하자.

지형PM님 고생 많으셨어요 :)