
UI/UX design fundamentals for the front end developers
위 아티클을 번역하고 이해를 돕기 위한 내용을 추가하였습니다.

UX (User Experience)
쉽게 말해 사용자 경험을 의미합니다. 사용자가 어떤 제품, 시스템, 서비스 등을 직접적 혹은 간접적으로 이용하면서 느끼는 반응과 행동들과 같은 경험을 총체적으로 설계하는 것이 UX 디자인입니다.
UI (User Interface)
사용자가 제품을 어떤 방식으로 이용하도록 만드느냐를 디자인하는 것입니다. 즉, 겉으로 시각화되는 작업이라고 보시면 됩니다. 사용자가 실제로 마주하게 될 화면, 레이아웃 등을 아우르는 개념입니다.
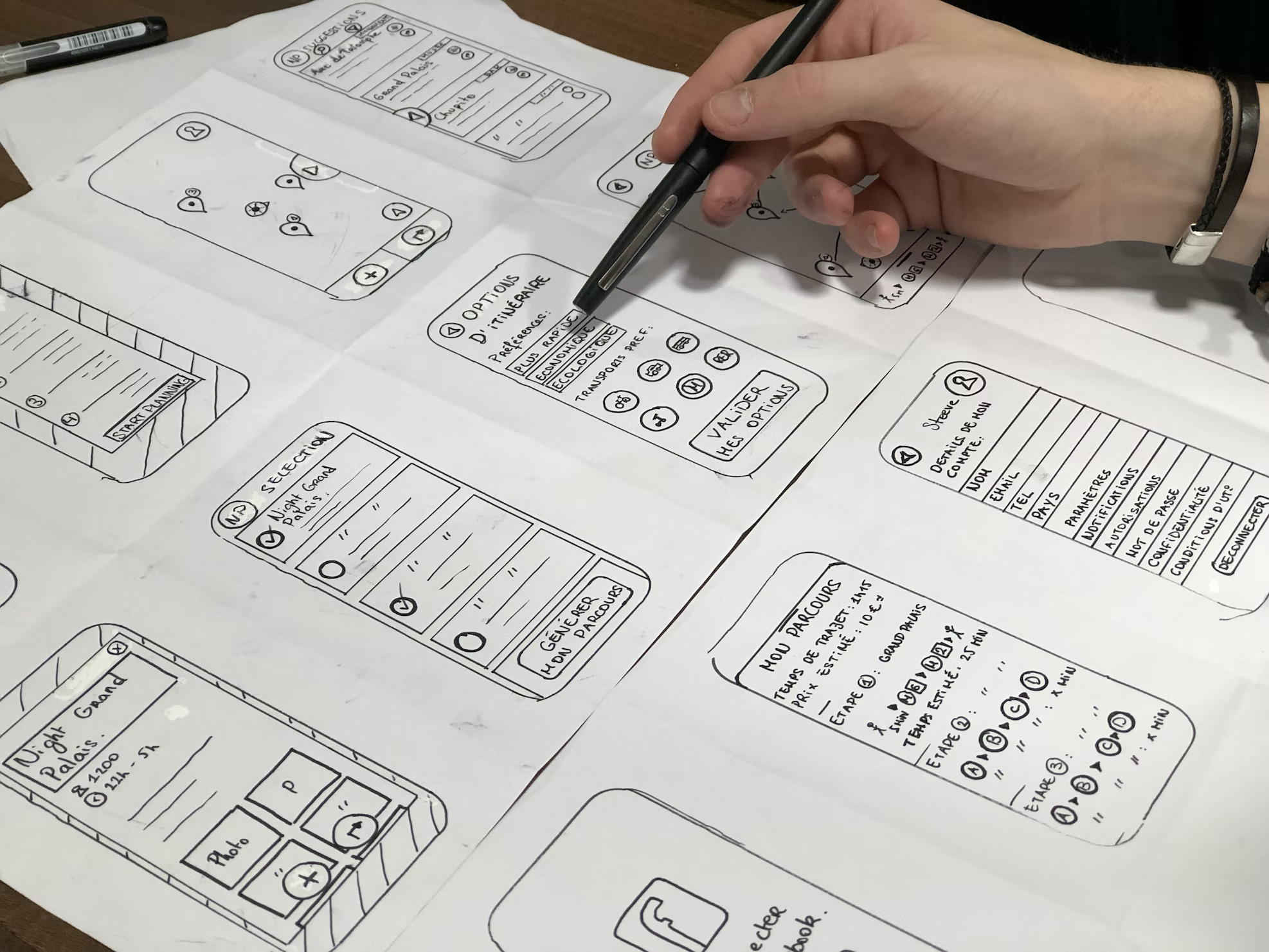
들어가기 전에

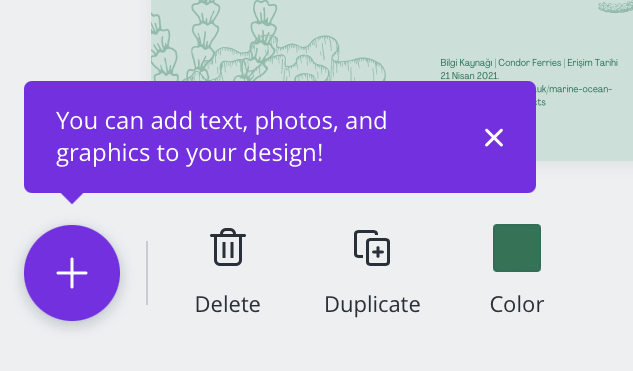
박스의 우측 상단 코너의 ✖ 아이콘을 보면 바로 그것이 박스를 닫는 버튼이라는 것을 알 수 있습니다. 만일 버튼이 박스의 가운데 있다면, 아마 그것이 무엇을 의미하는지 이해할 수 없을 것입니다. 백문이 불여일견이라는 말이 있듯이, 얼마나 많은 글자를 사용하건 시각적인 디자인은 주요한 커뮤니케이션 도구이며, 텍스트 라벨로 전달되는 것보다 훨씬 더 많은 의미를 담을 수 있습니다. 마치 하나의 언어와 같이, 디자인은 하나의 컨벤션과 규칙이 되어 의미를 형성하게 됩니다. 이러한 컨벤션과 규칙을 깨는 것은 커뮤니케이션의 실패를 야기할 수 있습니다.
시작하기 전에, 풀타임 개발자로 일하기 전, 필자는 책과 인쇄물을 디자인하는 것을 업으로 삼았었고, 이후에는 웹 디자인을 하기 시작했습니다. 수 년간 프로그래머로 일하면서, UI 디자인이 어떻게 작동하는지에 대한 중요한 컨셉을 놓친 채 프로덕트를 만드는 개발자들을 보았습니다. 디자이너로부터 CSS 코딩 어시스턴스를 받지 않는 상황에서는 적절한 컨텐츠를 만드는 것을 어려워했습니다.
필자는 이러한 개발자들에 대해 비난하고자 하는 것이 아닙니다. 전체 산업군에서는 사용자가 보고/듣고/만지고/사용하는 제품을 만드는 사람들이 완전히 이것이 어떻게 작동하는지(코드 이외에) 몰라도 상관하지 않는 것 같습니다. (중략) 이 아티클은 UI와 UX 디자인 컨셉을 모두 개발자들에게 전달하고자 하는 것이 아닙니다. 하지만, 일반적으로 찾아볼 것들과 용어에 대한 이해를 제공합니다.
예시 이미지에 대해서
이 아티클의 예시 이미지는 페이지의 엘리먼트를 표현하기 위해서 검은색 아웃라인의 박스를 사용합니다.

파란색 라인은 이미지에서 우리가 중요하게 봐야할 것들을 표현합니다. 이는 디자인의 일부가 아닙니다.

파란색 원은 간격(spacing)의 단위를 의미합니다. 이 또한 디자인의 일부가 아닙니다.

Alignment 정렬
정렬은 요소간 관계에 대한 감각을 설정하는 두 개의 도구 중 하나입니다. 정렬이라는 것이 직접적으로 그려지는 요소는 아니지만, 요소들을 어떤 방식으로 위치시키느냐에 따라 유저들이 요소들을 경험하는 방식이 완전히 달라집니다. 이는 유저들이 페이지의 요소들에 집중하고 빠르게 이를 연관시키는데 도움을 줍니다. 잘못된 정렬을 사용하게 되면, 유저들에게 혼란을 주게 되고, 그리고 무엇보다 디자이너들을 답답하게 합니다.
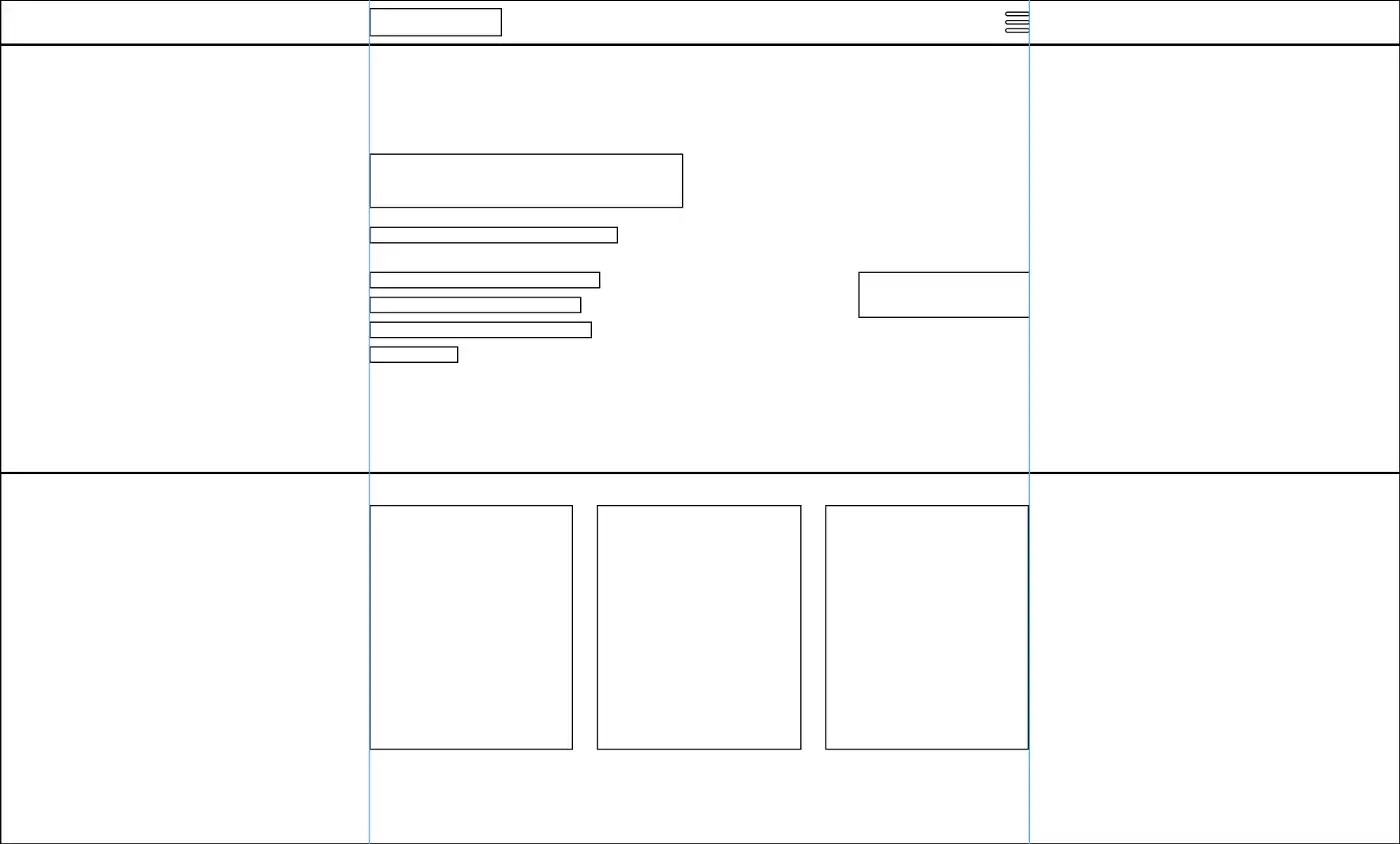
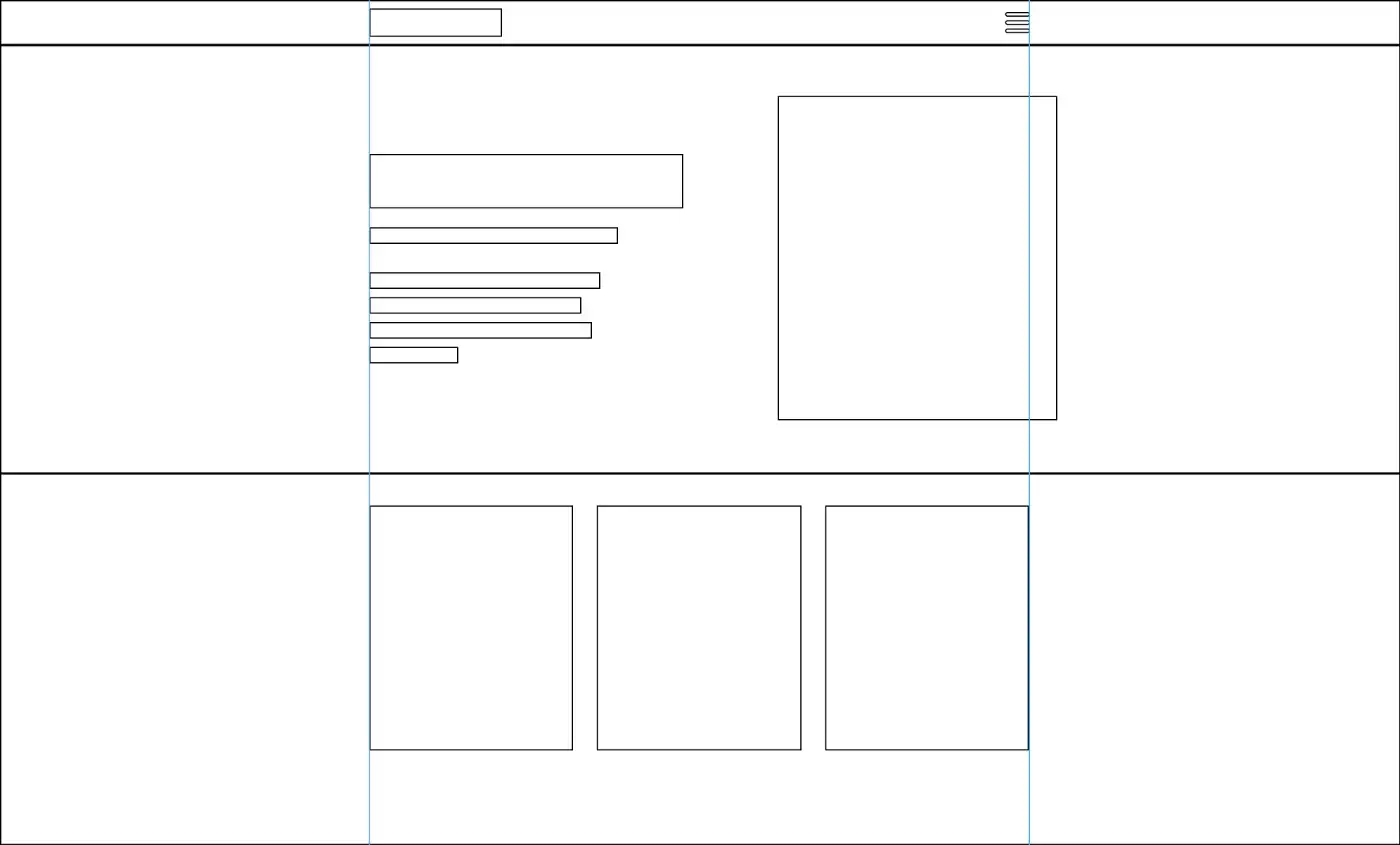
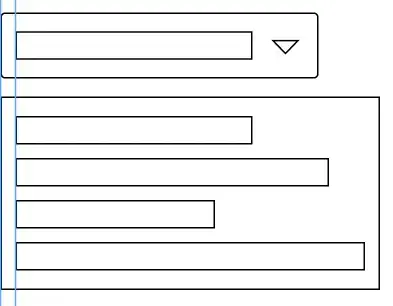
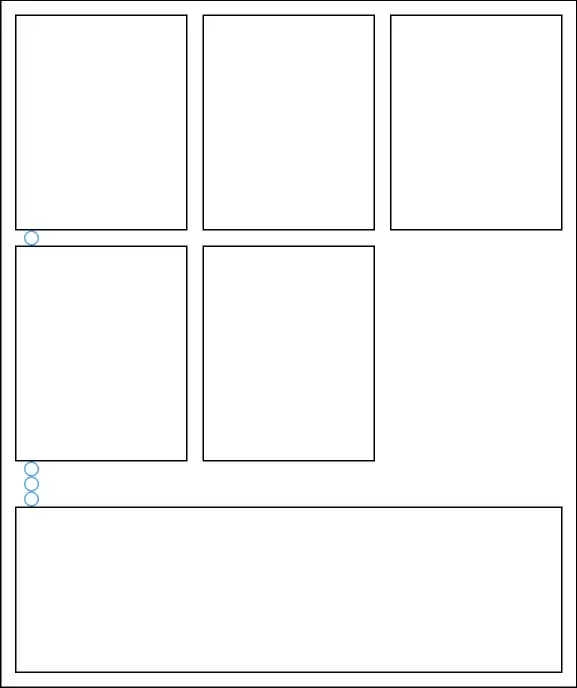
다음의 이미지는 랜딩 페이지를 위한 페이지 레이아웃입니다. 수직적으로는 세 개의 섹션을 가지고 있고, 양쪽 끝에 파란 선은 레이아웃의 일부는 아닙니다.

위의 페이지에서 디자이너는 페이지 콘텐츠가 들어가는 최대의 width를 두기로 결정했습니다. 그리고 모든 페이지 엘리먼트들은 상상의 보더 라인(파란 선으로 표현된) 안에 배치되었습니다.
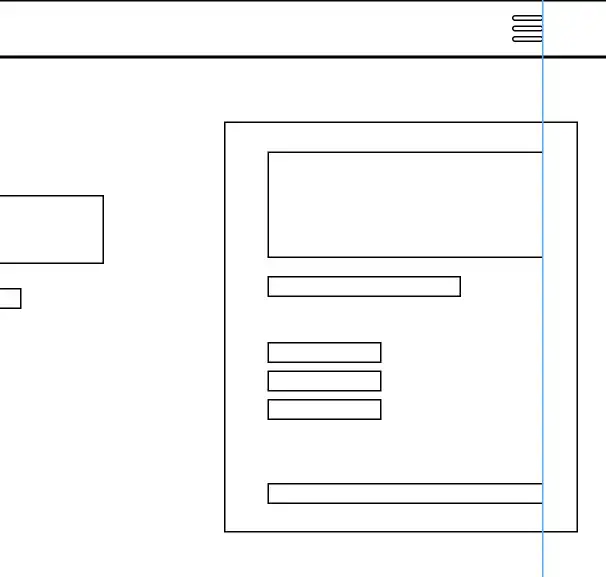
아래의 스케치와 같이 배경 요소는 이러한 레이아웃 보더에 영향을 받지 않는 것을 보신 적이 있을 겁니다.

그리고 때때로는 디자이너가 의도적으로 특정 요소를 보더의 바깥에 위치하게 하는 것을 보신 적도 있을 것입니다.

이는 의도적인 것입니다. 보더 라인보다 밖에 위치한 요소는 규칙을 깼기 때문에 더 주목받게 됩니다. 마치 교실에서 말을 듣지 않는 학생이 모두의 관심을 끄는 것과 같습니다.
바운더리 밖에 요소가 튀어나오는 위의 요소에서도, 다른 요소들은 바운더리 안에 있습니다. 그렇기 때문에 우리는 튀어나온 요소에 더 주목을 하게 됩니다.

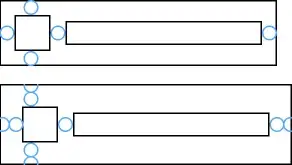
버튼과 리스트가 함께 있는 컴포넌트에서, 우리는 버튼과 리스트가 요소와 다른 높이를 갖는 경우가 있습니다. 이 경우 디자이너는 이들을 가운데 정렬하기도 합니다.

아이콘이 사각형의 엘리먼트 안에 있는 경우, 아이콘의 형태를 고려할 필요는 없습니다. 경험이 많은 디자이너들은 모든 아이콘을 사각형의 프레임 안에 넣어 이들이 레이아웃에서 같은 공간을 차지하도록 작업합니다. 아이콘 그래픽은 해당 프레임 안에 완벽하게 가운데 위치하지 않아도 됩니다. 이는 수학적으로 아이콘을 정확히 가운데 위치시키는 것이 불균형적인 레이아웃을 야기할 수 있기 때문입니다.

만일 피그마와 같은 UX 소프트웨어를 사용한다면, 아이콘 그래픽과 주변의 프레임을 함께 셀렉트 할 수 있습니다. 이때 프레임을 선택하고, 그래픽을 직접적으로 선택하지 않도록 주의해야 합니다. (삼각형이 아닌 파란색 박스를 선택해야 합니다). 레이아웃의 다른 엘리먼트들도 아이콘의 프레임 안에 정렬되어있지, 그 그래픽 자체로 정렬되어 있지 않기 때문입니다.
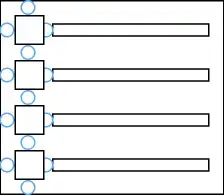
정렬은 때때로 요소간 관계에 대한 인식을 주기 위해서 다층적인 구조를 갖기도 합니다.

위의 예시를 보면, 셀렉트 리스트처럼 보이는 요소들이 좌측 끝에 정렬되어 있음을 볼 수 있습니다. 우리는 또한 내부의 엘리먼트가 정렬되어 있는 것도 확인할 수 있습니다 : 버튼의 라벨들 역시 좌측 끝에 맞추어져 있습니다. 이러한 정렬은 버튼과 리스트가 물리적으로는 다른 요소로 분리되어 있더라도, 연관되어 있다는 인상을 줍니다. (같은 그룹이다 라는)
Spacing 간격
정렬과 같이, 간격은 엘리먼트 간 관계를 전달하는데 중요한 역할을 합니다.
하지만 정렬과는 다르게, 간격은 훨씬 높은 단계에서의 감정적인 컨텐츠를 담고있습니다. 만일 엘리먼트가 가까이 배치되어 있다면 그것은 “꽉 차고”, “답답하고”, “뜨거운” 느낌을 줍니다. 우리가 너무 간격을 멀리 배치한다면, 그것은 “외롭고”, “고립되고”, “단절된” 느낌을 줄 것 입니다. 나의 디자이너 친구는 이를 테이블의 끝에 놓여진 컴에 비유합니다. 만일 간격 조정이 잘못되었다면, 엘리먼트는 테이블에서 곧 떨어질듯 아슬아슬하게 놓인 컵과 같습니다. 사람들은 이를 보고 불편함을 느끼게 됩니다.
간격은 또한 디자인에서 조화를 만드는데 사용됩니다. 동등한 간격을 가진 엘리먼트를 보면 간격이 랜덤하게 놓인 것들보다 정돈된 느낌을 줍니다. 페이지의 다른 파트에서도 동일한 스페이스를 준다면 페이지 전체가 잘 정리되고 하모니를 이루는 것과 같이 느껴집니다. 반면, 디자이너는 의도적으로 불규칙적인 간격을 만들기도 하는데, 이는 페이지의 특정 부분에 관심을 끌고 긴장을 주기 위함입니다.

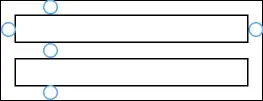
위의 예시를 보면, 디자이너가 컨테이너에 같은 padding을 주었고 엘리먼트 간 간격에도 동일한 간격을 준 것을 확인할 수 있습니다. 어떤 디자이너는 컨테이너의 아래 쪽에 위 부분보다 더 넓은 간격을 주기도 합니다.

이는 의도적인 결과물입니다. 일반적으로 사람의 머리는 스크린의 중앙이 아닌 살짝 위 부분에 위치하게 됩니다. 만일 우리가 특정 엘리먼트를 화면의 정 중앙에 두게 되면, 유저는 엘리먼트를 살짝 아래에 위치해 있다고 느끼게 됩니다. 아래 부분에 더 많은 공간을 두는 것은, 컨텐츠를 컨테이너의 살짝 위 부분으로 올리게 되고, 이는 곧 컨텐츠가 눈의 위치와 가까워지는 것을 의미합니다.

미술 전시에 가본 적이 있다면, 작품들이 보통 벽의 정 중앙이 아닌 천장에 가깝게 위치해 있다는 것을 알아챌 수 있을 것입니다. 이는 같은 원리입니다. 이는 책의 페이지, dialog(대화창), 팝업창의 헤더(타이틀바)에 동일하게 적용됩니다. 아래(bottom) 공간을 더 주는 것이, 타이틀 바의 균형을 주는데 도움이 됩니다.
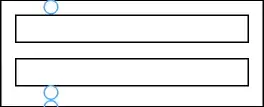
우리가 비슷한 엘리먼트들을 다른 사이즈로 렌더링할 때(버튼과 같이), 우리는 때때로 디자이너들이 내부의 스페이스를 조정하는 것을 볼 수 있습니다.

이때 디자이너들이 child elements 간의 간격은 조정하지 않았다는 것을 기억해야 합니다. 두번째 예시를 보면, 컨테이너의 padding 값은 1.5 unit으로 증가한 반면 자식 요소 간 1 unit의 간격은 유지하고 있습니다.
이전에 언급한 것과 같이, 간격을 주는 것은 요소 간의 관계를 전달합니다. (더 깊이 들어가면, 이는 게슈탈트 이론의 proximity principle로 우리의 뇌가 복잡한 이미지를 해석하는 방식입니다.)
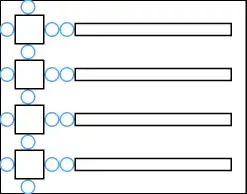
디자이너는 관련된 요소들을 그룹 안에서 더 가까이 배치시키고, 그룹 간에는 더 넓게 배치시킵니다.

위의 예시는 아이콘이나 썸네일 이미지 옆에 라벨이 붙어있는 세로형 리스트입니다. 다른 모든 간격은 1 unit인 것과 달리 라벨과 아이콘 간격은 0.5 unit으로 이루어져 있습니다. 이는 아이콘과 라벨 사이에 강한 관계를 형성해주며, 이는 유저로하여금 이들이 하나의 그룹이라고 인식하게 합니다.
만일 아이콘과 라벨 간의 간격을 더 넓힌다면, 아이콘과 라벨은 하나의 유닛이 아닌 왼쪽에는 아이콘, 오른쪽에는 라벨들이 위치한 두개의 column으로 인식하게 됩니다. 기본적으로 화면에서 그룹지어지는 방식 자체가 달라져버립니다.

반응형 레이아웃 역시 이러한 간격 조정이 중요한 역할을 하게 됩니다.
다음의 레이아웃을 봅시다.

위의 스크린 가로 사이즈에서, 레이아웃은 균형을 잘 이루고 있습니다. 5개의 박스가 위에 있고, 각각 1 unit의 간격을 가지며, 다음 엘리먼트와는 3 unit의 간격을 두고 있습니다. 이는 곧 위의 5개 박스와 아래의 컨테이너가 크게 관계가 없다는 것을 내포합니다.
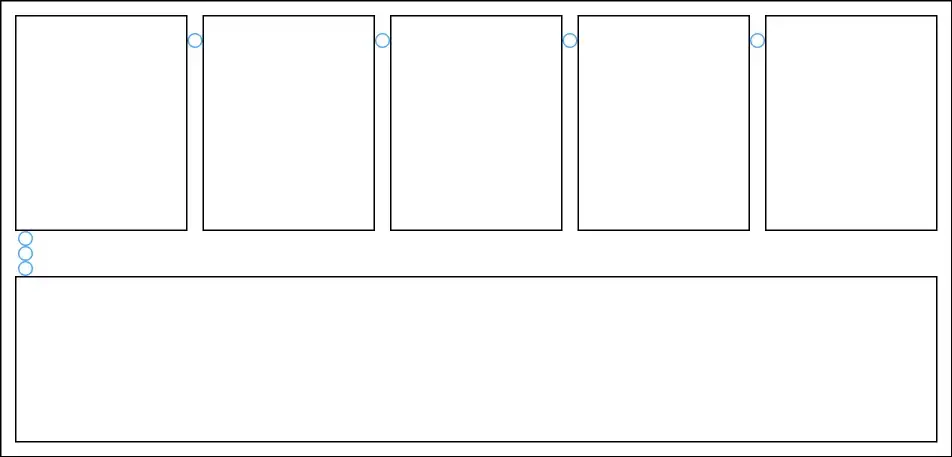
스크린의 가로 사이즈가 다음과 같이 줄어들었다고 가정해봅시다.

우리의 코드에 있는 버그로 인해, 두번째 줄로 줄바꿈된 두개의 엘리먼트는 이제 첫 줄의 3개의 엘리먼트와 5 unit의 간격을 가지게 됩니다. 하지만, 그 아래의 박스와는 3 unit의 간격을 가지게 되죠. 이렇게 되면 두번째 줄의 요소들은 그 위의 3개의 엘리먼트보다 최하단의 박스와 더 큰 연관성을 갖게 됩니다. 이는 유저에게 잘못된 메세지를 전달하게 됩니다.
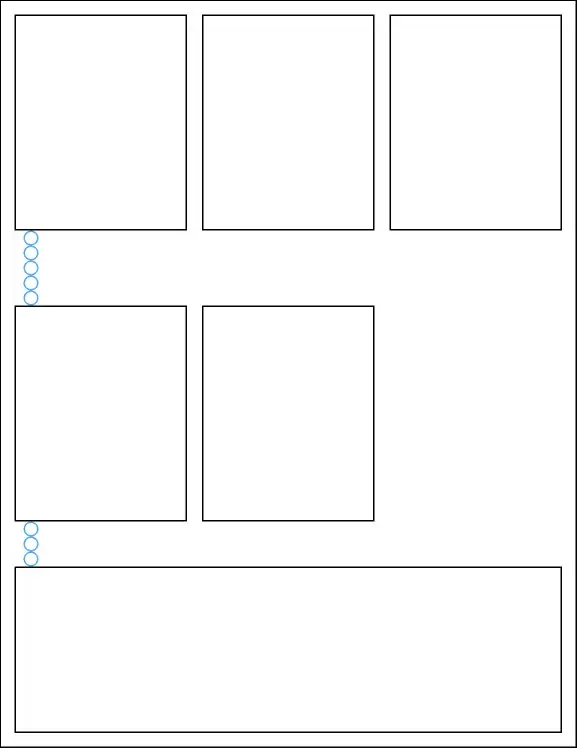
이를 수정하면 다음과 같이 되겠지요.

이번에 그룹 안의 모든 엘리먼트는 수직, 수평적으로 동일한 1 unit의 간격을 가지게 됩니다. 첫 줄과 두번째 줄의 엘리먼트간 간격은 이제 마지막 엘리먼트 그룹보다 작은 간격을 가지게 되고, 이는 시각적 관계를 의도한대로 보여주고 있습니다.
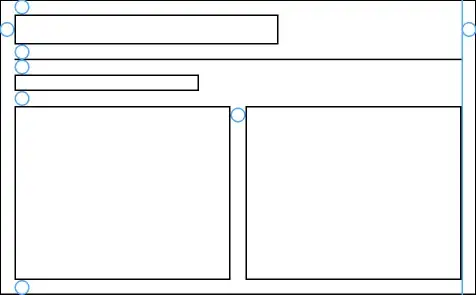
비록 레이아웃이 처음에는 복잡하게 느껴질지라도, 디자이너들은 일반적으로 페이지의 다양한 파트에서 동일한 간격을 유지합니다. 다음의 스케치를 봅시다.

코드에서, 어떤 것들은 padding 이고, 또 어떤 것들은 margin, 또는 gap 이겠지만, 모든 레이아웃에서 동일한 1 unit을 가집니다. 이는 레이아웃을 더 정돈되고 안정되게 보이게 만듭니다.
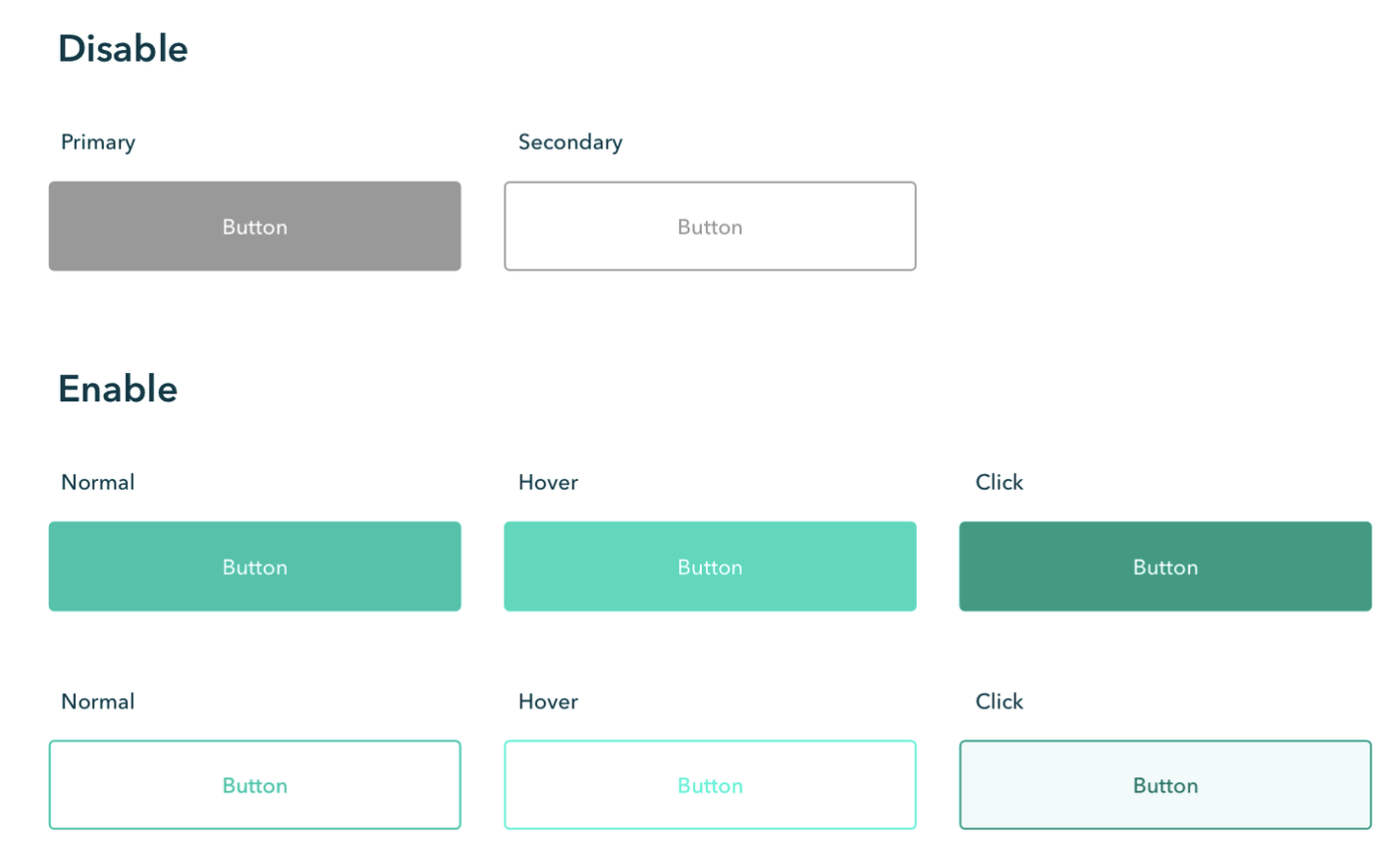
Visual style 시각적 스타일
시각적 스타일은 전체적으로 동일하게 적용된 시각적 특징의 총합을 의미합니다. 더 높은 레벨에서, 앱(또는 웹) 전체적으로 동등하게 적용된 특징은, 앱(또는 웹)의 전반적인 시각적 스타일을 만들어냅니다. 이러한 시각적 스타일은 컨텐츠의 감정과 또 컨텐츠의 동작을 예상할 수 있도록 합니다. 예를 들어, 모든 클릭 가능한 엘리먼트들은 일관적인 시각적 스타일을 지닙니다. 때문에, 유저들은 한번 그 시각적 스타일이 클릭 가능한 버튼이라는 것을 알게 된 이후에는, 유사하게 생긴 것들을 보고 비슷한 행동을 취하게 됩니다.
“theme(테마)”에 대해서 들어본 적이 있을 것입니다. 이는 특정 소프트웨어의 코드나 에셋에 적용된 시각적 스타일을 의미합니다. 다시 말해, 시각적 스타일은 전반적인 엘리먼트에 적용되어 있는 다양한 형태의 시각적 프로퍼티의 집합을 의미합니다.

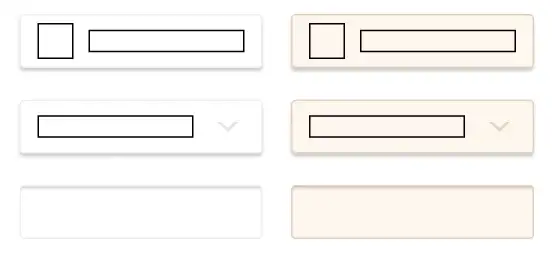
위의 예시를 보면 세가지 엘리먼트 - button, select list, input의 세가지 요소에 동일한 시각적 스타일이 적용되어 있습니다. 왼쪽 열의 것을은 디폴트 상태의 것들, 우측의 것은 focus/hover 상태의 요소들입니다.
위 일러스트의 시각적 스타일의 엘리먼트들은 다음의 프로퍼티를 사용하여 만들어졌습니다.
- Border color
- Border style and width
- Background color
- The relationship between the border and background color
- Icon color
- Shadow style: blur radius, direction, and color
- Internal spacing and alignment
- Presence of focus/hover state
두 개의 상태 (default vs hover/focus) 사이에서, 동일한 엘리먼트를 발견할 수 있습니다.
- The relationship between the border and background color
- Border style width
- Shadow style
- Internal spacing
default와 focus/hover 상태 사이에서 다음의 특징들이 차이를 만들어냅니다.
- Border color
- Background color
- Icon color
피그마나 제플린의 CSS 아웃풋을 보면, 요소에 할당되어 있는 규칙을 볼 수 있습니다. 이런 규칙이 시각적 스타일의 일부인지 아닌지는 알 수 없습니다. 이것이 우리가 여러가지 다른 요소를 분석하고 패턴을 감지해야 하는 이유입니다.
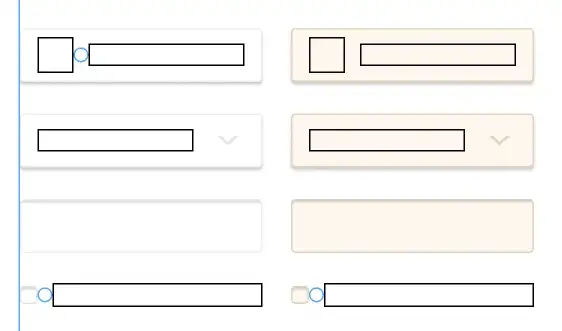
이제 시각적 스타일이 어떤 것인지 알았으므로, 체크박스를 추가하지만 아직 디자인이 되지 않았다고 가정해보겠습니다. 기존에 존재하는 요소들의 시각적 스타일을 이해함으로써, 우리는 다음과 같이 생각할 수 있습니다.

우리는 체크박스를 또 다른 인풋 엘리먼트에 배치했습니다. 그리고, 체크박스와 그 라벨의 간격에는 버튼 엘리먼트의 간격을 사용하였습니다. 또 border와 background color 또한 기존의 엘리먼트들과 일관성을 지닙니다. 그 결과로 우리는 기존의 디자인에 잘 어울리는 체크박스를 만들게 됩니다.
일관성은 시각적 스타일에서의 가장 중요한 요소입니다. 이러한 시각적 스타일을 적용할 때, 커스텀 css 프로퍼티를 사용하여, 모든 엘리먼트에 동일한 스타일을 적용할 수 있습니다.
Hover and focus states
유저가 페이지에서 인터렉션을 할 때, 그들은 소프트웨어(앱)에 무언가 동작하기를 기대합니다. 때떄로, 그들은 컴퓨터가 그 다음에 어떤 동작을 할지 이해하지 못할 때가 있습니다. Hover 상태는 유저들이 (웹이나 앱이) 다음에 어떤 동작을 하게 될지 단서를 찾을 수 있는 가장 기본적인 방법입니다.
피그마에서, hover 상태는 주로 따로 디자인되고 “prototype”에 의해서 노출됩니다. 프로토타입은 UX 디자이너들이 인터렉션을 목업할때 사용하는 도구입니다. 우리가 프로토타입을 볼 때 특정 엘리먼트가 focus 되고 hover 될 때 어떻게 보여지는 지 이해하는 것이 중요합니다.
hover와 focus 상태가 엘리먼트에 적용된다는 것은 그 엘리먼트가 인터렉션이 가능하다는 것을 내포한다는 것을 기억해야합니다. 개발자들이 종종 실수하는 것 중 하나가 바로 인터렉션하지 않는 엘리먼트에 hover 상태를 추가하는 것입니다. 이는 불필요할 뿐만 아니라, 유저들에게 혼란을 야기할 수 있기 때문에 피해야 하는 실수입니다.


Animation 애니메이션
애니메이션은 다른 레이아웃 간에 자연스러운 트랜지션을 위해 사용됩니다. 애니메이션의 목적은 단순히 있어보이게 하기 위함이 아닙니다. 애니메이션은 다른 레이아웃 간에 연결성을 주기 위해서 사용합니다.
어떤 경우에는, 애니메이션이 반드시 필요하지는 않습니다. 예를 들어, 유저가 어떤 엘리먼트를 hover 하였을 때, 툴팁이 바로 오른쪽에 나온다면, 유저는 해당 툴팁과 hover 된 앨리먼트가 연관성이 있다는 것을 알아챌 수 있을 것입니다. 이는 툴팁의 등장이 유저들의 액션에 의해 직접적인 결과로 나타났기 때문입니다.

애니메이션이 유저의 행동을 도울 때도 있습니다. 예를 들어, 우리가 버튼이 클릭될 때 나타나는 헤더를 만든다고 가정해봅시다. 이 헤더는 페이지의 상단 1/3 을 차지합니다. 만일 헤더가 어떠한 애니메이션도 없이 그냥 무턱대고 나타난다면, 다른 엘리먼트들을 아래로 밀려나게 됩니다. 그리고 유저들은 이 엘리먼트가 어디로 갔는지 잠깐 혼란을 겪을 수 있습니다. 500ms의 부드러운 slide down 애니메이션을 추가한다면, 유저들은 엘리먼트들이 페이지의 어느 위치로 이동하였는지 바로 이해할 수 있을 것입니다.

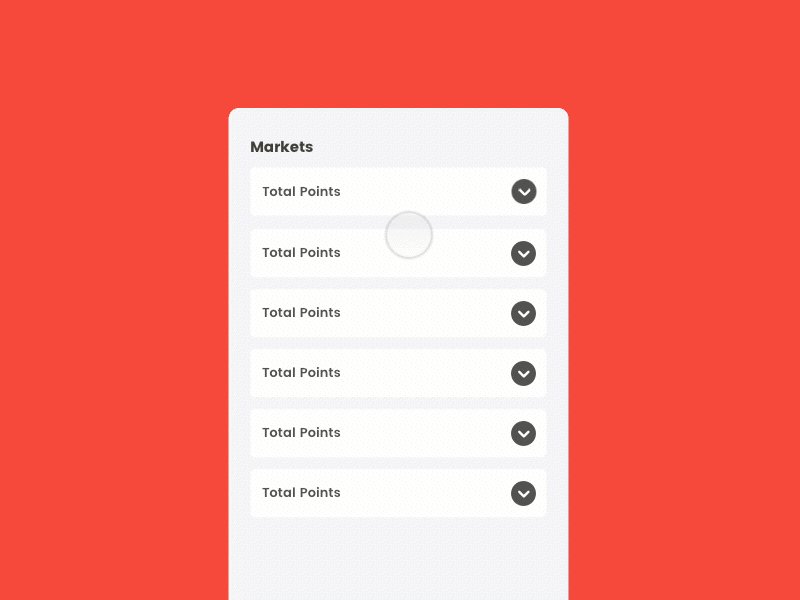
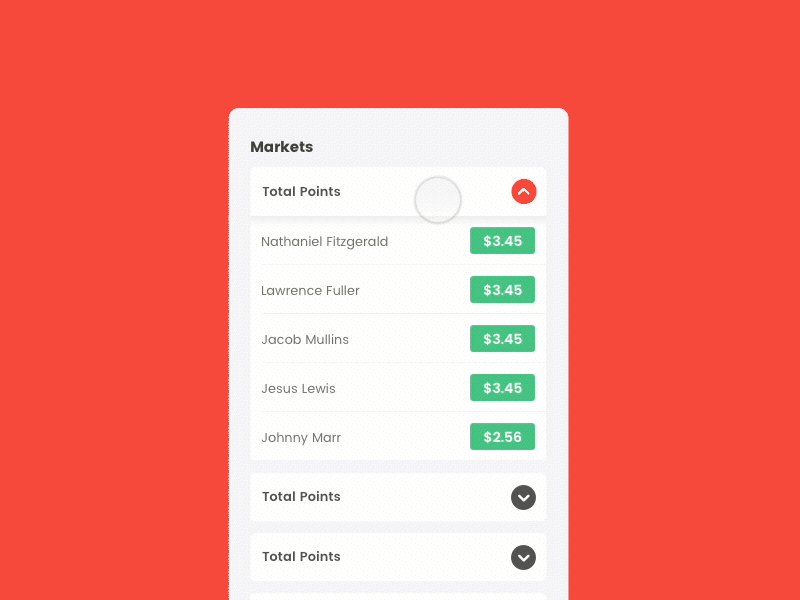
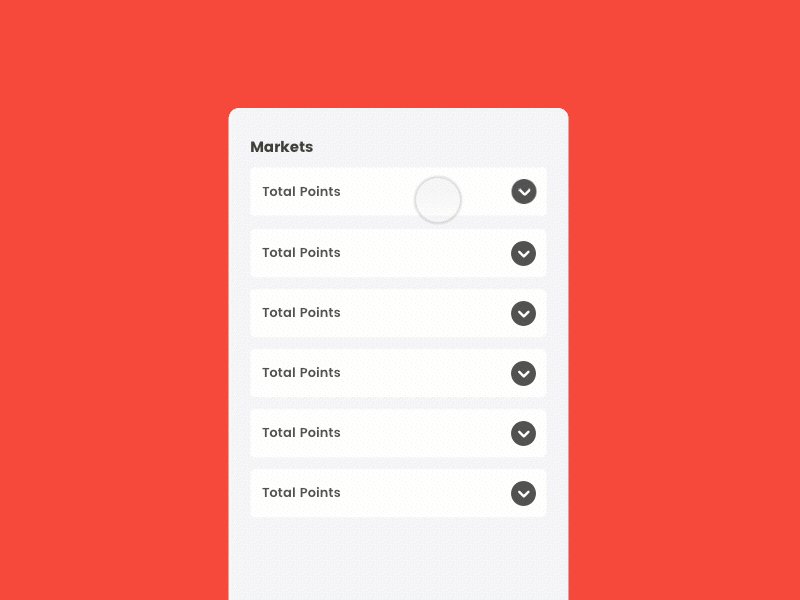
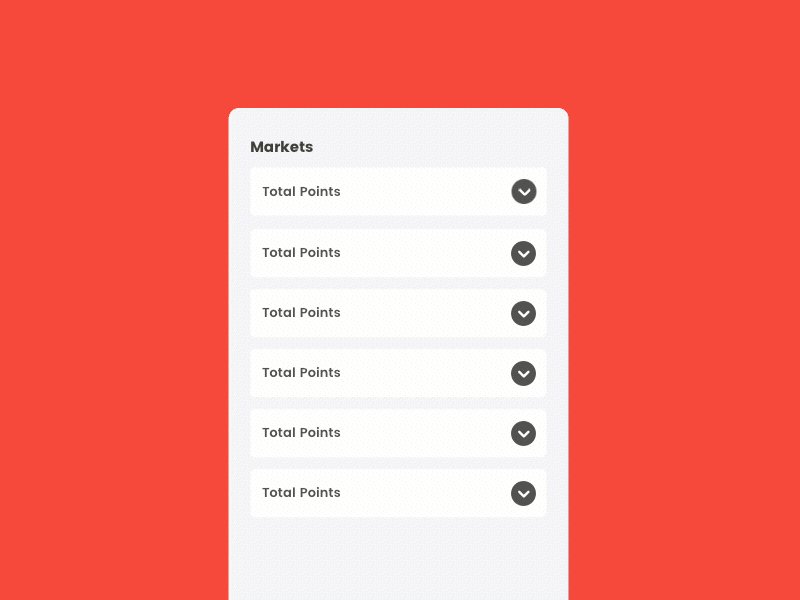
ref: https://dribbble.com/shots/3253927-Accordion
애니메이션은 실제 우리 삶의 오브젝트를 묘사하여 만들어집니다. 예를 들어, 아래로 슬라이드 되는 아코디언은 책상의 서랍을 닮았고, 유저에게 아코디언 안에 리스트와 아이템들이 들어있어 열었다 닫았다 하는 시각적 인상을 줍니다. 이는 컨텐츠와 아코디언 헤더 간의 관계를 더 강력하게 보여줍니다. 이는 유저들이 새로운 엘리먼트들이 나타났을때 이것들이 어디서 왔는지 바로 이해할 수 있게끔 해줍니다. 굳이 생각을 한번 더 할 필요 없게 만들어주는 것이죠. 우리가 다양한 물건들을 실제 삶에서 익숙하게 사용하기 때문에, 디자이너들은 이러한 동작들을 흉내내어 우리가 굳이 새로운 동작을 이해할 필요가 없도록 합니다.
애니메이션의 속도 또한 중요합니다. 애니메이션은 다양한 UI 상태를 자연스럽게 연결하기 위해 사용되기 때문에, 속도 또한 UI 상태의 변화의 정도에 따라 적절하게 적용되어야 합니다. 유저가 애니메이션이 동작할때 더 많이 추적해야할수록, 애니메이션의 동작 시간은 늘어나야 합니다. 적은 개수의 엘리먼트가 담긴 아코디언이 동작한다면, 250ms으로도 충분합니다. 하지만, 만일 우리가 전체 페이지를 한쪽으로 이동시키는 사이드 바를 오픈한다면, 유저에게 무슨 일이 일어나는지 충분히 이해할 시간을 주기 위해서 더 긴 애니메이션을 적용해야 합니다. (500ms나 1초는 되어야 합니다.) 하지만 애니메이션 속도가 유저가 답답함을 느낄 정도로 길어서는 안되겠지요. 단지 동작을 이해할 정도면 됩니다.
(후략)
결론
당연히 UX/UI 디자인은 이것보다 훨씬 넓은 개념입니다. 이 아티클은 당신이 UXUI 디자이너가 되도록 돕기 위함이 아닙니다. 이것들은 필자가 생각했을때, 프론트엔드 개발 분야에 있는 어떠한 개발자라도 알고 있어야 할 기본적인 UXUI 개념이라고 생각하는 것들입니다. 이를 바탕으로 당신의 프로젝트를 UXUI 측면에서 다시 수정해보고, 디자이너와 함께 일을 할때도 좀 더 부드러운 사용자 경험을 만들 수 있기를 바랍니다.
옮긴이의 의견
UX (User Experience)를 이해하는 것은 프론트엔드 개발자에게 중요합니다. 유저가 웹이나 어플리케이션에서 가장 먼저 마주하는 화면을 개발하고 유지보수할 때 중요한 요소이기 때문입니다. 이는 직관적인 네비게이션을 디자인하고, 적절한 레이아웃과 디자인 요소를 사용하고, 웹 또는 어플리케이션이 다른 디바이스에서 반응형으로 잘 동작하는 것을 모두 포함합니다.
UX는 프론트엔드 분야에서 로딩 시간을 줄이고, 파일의 압축률을 높이는 것 만큼 유저의 경험에 많은 영향을 끼칩니다. UX 원리를 이해함으로써, 프론트엔드 개발자는 유저가 즐길 수 있는 수 있는 인터페이스를 만들 수 있게 되며, 이는 유저의 직접적인 만족과 개입으로 연결됩니다.
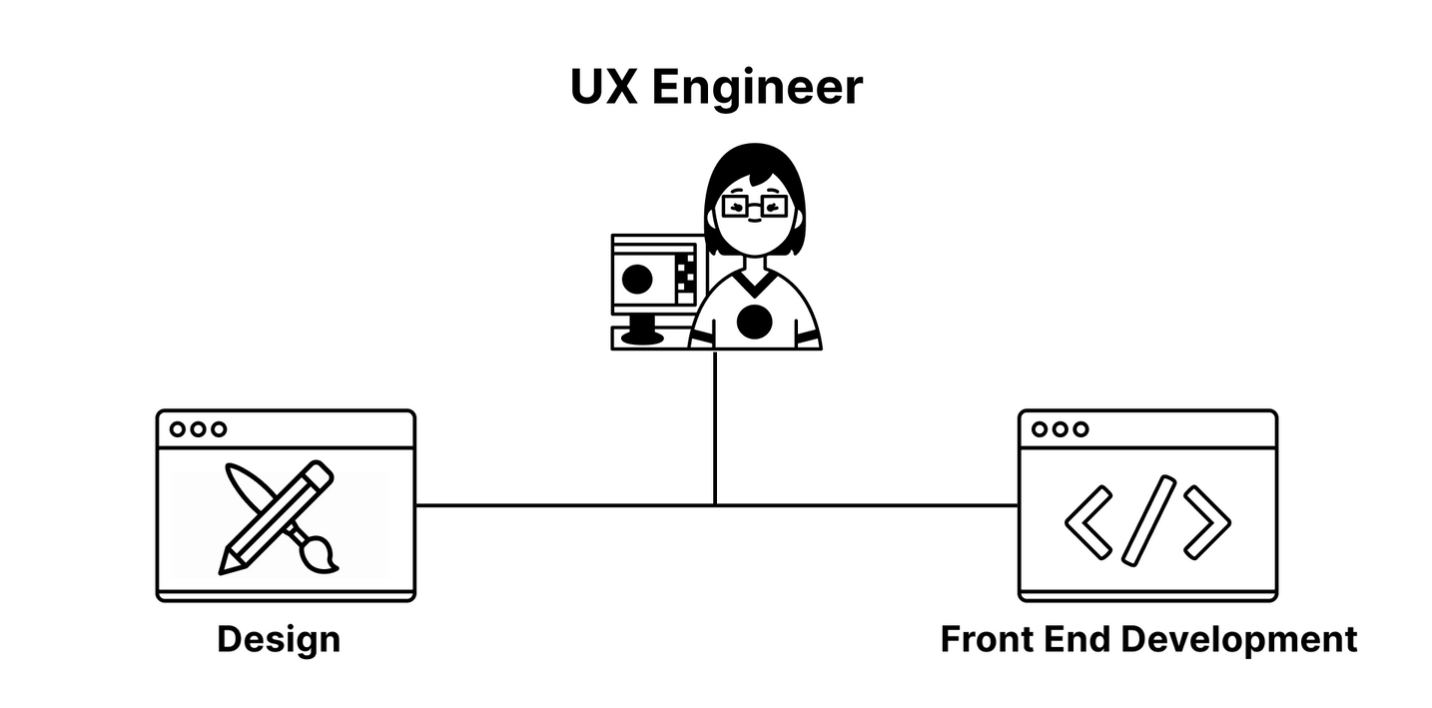
아직 우리나라에는 흔하지 않지만, 구글, 애플과 같은 실리콘 밸리 기업에는 프론트엔드 엔지니어와 UX디자이너 사이에서 UX 품질을 개선하기 위해 디자인 아이디어를 프로토타이핑하는 UX엔지니어 직종이 있습니다. 나날이 유저 경험이 중요해지는 만큼 우리 프론트엔드 개발자들도 관심을 가지고 계속 알아가면 좋지 않을까요?
UX 엔지니어(User Experience Engineer)
사용자 경험(이하 UX) 개선 또는 새로운 경험 제공의 목적으로 디자인 아이디어를 프로토타이핑하고 UX 향상을 성취했는지 검증하는 전문 엔지니어 포지션을 일컫는다.
보통 B2C 형태 IT 제품에서 UX 품질을 개선하기 위해 디자이너 및 엔지니어 역할을 동시에 수행한다. 서비스 개발 또는 연구 조직에서 UX 디자이너, 그래픽 디자이너 또는 프론트엔드 개발자와 긴밀하게 협업하거나 때로 모든 역할을 수행하여 사용자 경험을 개선한다.






그 발표자료가 요건가요??