이 포스트에서 다룰 것
웹개발을 하면서 DOM의 기능을 활용하면서도, "화면에 나타나는 요소" 정도로만 알고 있고 정확하게 답변할 수 없는 모호한 개념만 가지고 있었다. 이 포스트에서는 DOM과 가상DOM이 무엇인지 확실하게 학습할 것이다.
DOM이란?
Document Object Model의 약자로, HTML이나 XML 문서를 나타내는 API이다. 크롬이나 사파리 같은 브라우저들을 공장이라고 비유하면, HTML 문서들은 이 공장에 보내는 주문서와 같다. 이 주문서에는 내가 원하는 웹페이지의 요소와 구조가 적혀 있을 것이다. 이러한 구조를 주문서에 담아서 웹 페이지에 접속할때 쓰는 브라우저에 보내면, 브라우저는 이 주문서를 보고 HTML 요소들을 실제 제품으로 만들어 준다. 예를 들어 <input type="text" placeholder="내용을 입력하세요."/> 라는 HTML 태그를 브라우저로 보내면, 브라우저에서는 이렇게 실제 입력할수 있는 칸으로 만들어준다.
이처럼 HTML들의 각 요소들이 브라우저에서 실체가 된 결과물이 바로 DOM인가? 아니다. 요소 하나하나가 아니라 HTML에 작성된 전체 구조에 맞춰서 이 실체들이 배치되고, 추가적으로 속성이나 디자인, 포지셔닝을 조작할 수 있도록 만들어진 상태. 즉, HTML 코드로 설계된 웹 페이지가 브라우저 안에서 화면에 나타나고 이벤트에 반응하고 값을 입력받는 등의 기능들을 수행할 객체들로 실체화된 형태를 DOM이라고 한다. HTML 요소들 하나하나를 부품이라고 치면, 부품들을 조립해서 만들어진 웹 페이지를 실제품으로 만들어 낸 것이 DOM이다.

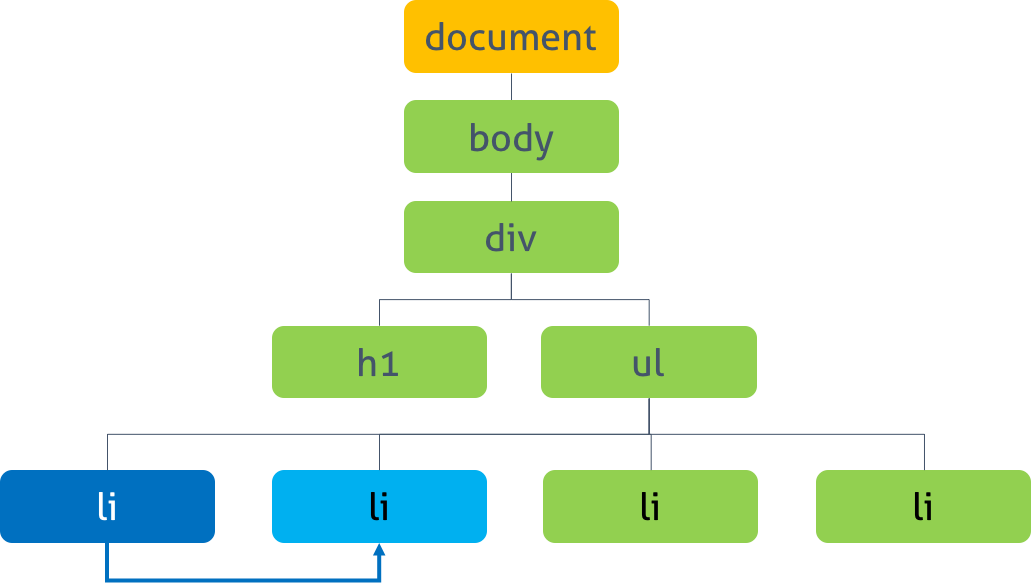
DOM 안에는 각종 노드(node)들이 트리 구조로 들어있다. 노드는 HTML 요소들의 추상 클래스라고 보면 된다. input, table, div, li 모두 다 노드이다. HTML 요소들에서 공통적으로 볼 수 있는 기능, 예를 들면 textContent, appendChild와 같은 것들은 노드의 기능이라고 보면 된다. 노드는 클릭등의 이벤트가 가해지는 EventTarget이기 때문에 addEventListner 등의 기능 또한 가지고 있다. 이러한 기능들이 모든 노드, DOM 요소에 부착되어 있고 우리가 자바스크립트를 이용해 DOM 을 조작할 수 있는 것이다. 거기에 더해 각 요소들의 고유 속성이나 기능들도 존재한다. 예를 들면 a 태그는 href, img태그 는 src와 같이 고유한 API들이 추가로 달려 있다.
CSS도 DOM인가요?
CSS는 CSSOM(CSS Object Model)이라는 것으로 따로 만들어진다. CSSOM도 트리 구조로 나타내어지는데, 브라우저는 DOM 트리와 CSSOM 트리를 결합하여 우리가 보는 화면으로 만들어준다. CSSOM과 렌더링에 대한 자세한 과정은 웹 브라우저의 동작 순서 포스팅에서 정리했다.
가상 DOM이란?
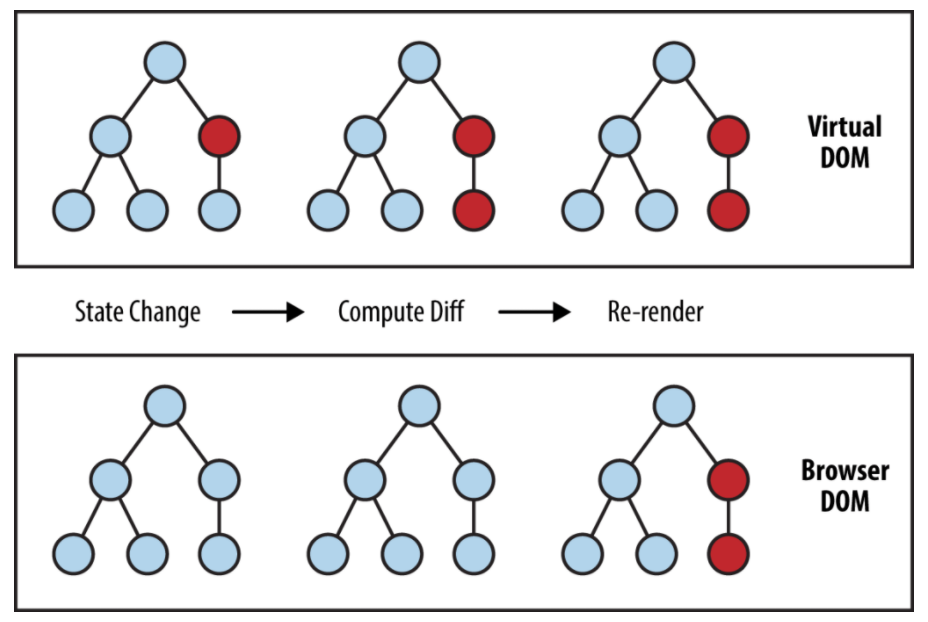
이름으로부터 알 수 있듯이 가상 DOM은 가짜, DOM의 구조를 흉내낸 자바스크립트 객체이다. 쉽게 말하면 가상 DOM은 실제 DOM의 가벼운 사본이라고 할 수 있다. DOM의 상태를 메모리에 저장하고, 변경 전후를 비교한 뒤 최소한의 내용만 반영하는 것이다.
가상 돔(Virtual DOM)을 다루려면 React, Vue와 같은 SPA들이 왜 만들어졌는지를 알아야 한다. 과거에는 웹사이트에서 변경이 일어날 때 페이지를 새로 로딩했어야 했다(SSR 방식). 예를 들어 SNS에서 좋아요 버튼을 누르면, 작은 하트를 빨갛게 색칠해주기 위해서 페이지 전체가 리로딩이 되어야 했다. 뭘 하든간에 페이지에 변경이 생기면 화면이 깜빡하고 하얘졌다가 다시 나타났어야 했다. 이런 나쁜 UX를 개선하기 위해 자바 스크립트를 사용해서 그 하트 색깔만 부분적으로 바꿔줄 수 있도록 하는 것이 좋을 것이다.
React, Vue를 사용하면 템플릿으로 HTML 요소를 만들어 두고, 그것들을 어떤 변수등에 들어간 데이터에 연결(바인딩)해두면 그 데이터에 맞춰서 화면이 바뀌게 된다. 이 과정에서 사용하는 것이 가상 DOM이다. 화면에 뭔가 나타나고 없어지려면 어찌됐든 DOM에 조작이 가해져야 할 텐데, 가상 DOM은 왜 필요한 걸까?
다시 비유를 가져와서, HTML이란 주문서를 가지고 브라우저 공장이 물리적인 실체를 만들어낸 것이 DOM이라고 하자. div 책장, input 의자 등을 주문서에 맞게 배치했는데, 자바스크립트로 지시가 들어와서 중간에 div 책장 몇 개를 빼거나 다른 것으로 바꿔야 하는 상황이라면? 즉 리렌더링이 일어나야 한다면 작업에 부하가 생길 것이다.
가상 DOM을 사용한다는 것은, 이 가구들을 미니어처로 제작하는 것이다. 이 미니어처들을 움직여가며 실제 가구의 위치가 어떻게 변하는지 먼저 파악한 다음, 딱 움직여야 할 실제 가구들만 움직이는 것이다. 실제 DOM은 무거우니까 간략한 자바스크립트 객체로 바꾼 다음에 테스트를 해서 가장 효율적으로 DOM에 변화를 가하는 방법을 찾아내는 것이다.

React가 가상 돔을 반영하는 절차는 다음과 같다.
- 데이터가 업데이트 되면, 전체 UI를 가상
DOM에 리렌더링한다. - 이전 가상
DOM에 있던 내용과 현재 내용을 비교한다(이를diffing이라고 한다). - 바뀐 부분만 실제
DOM에 적용한다.
장점
화면에 변화가 있을 때마다 실시간으로 DOM 트리를 수정하지 않고 변경사항이 모두 반영된 가상 DOM을 만들어낸 다음, 한 번만 DOM 수정을 하게 된다. 결과적으로 브라우저는 한 번만 렌더링을 하게 되므로 불필요한 렌더링 횟수가 줄어든다.