이 포스트에서 다룰 것
회원가입을 커스터마이징하는 업무를 하다 구현한 검색기능을 튜토리얼으로 만들어보았다. input창에 글자를 칠 때마다 ajax를 사용해 해당 데이터를 가져오고, 클릭하면 하단에 출력해주는 기능을 구현해볼 것이다.
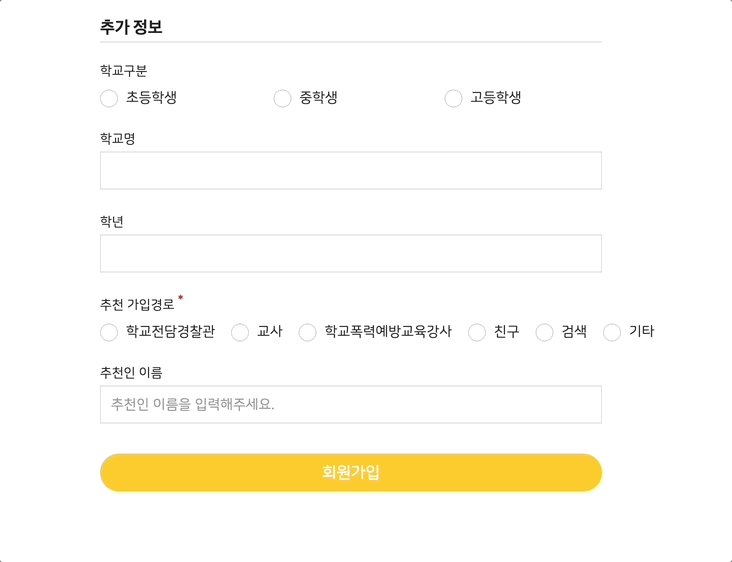
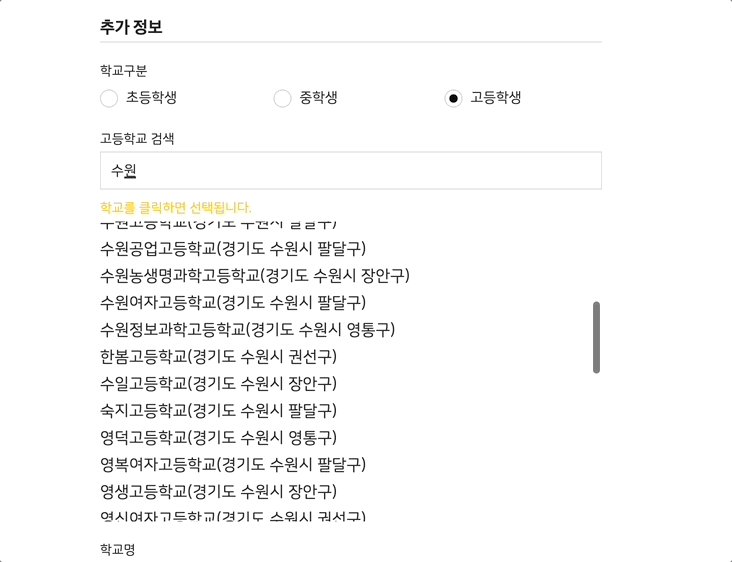
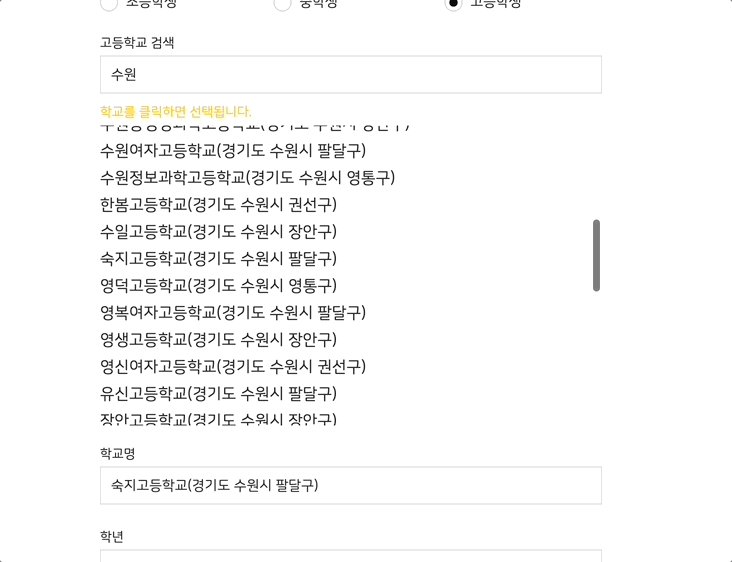
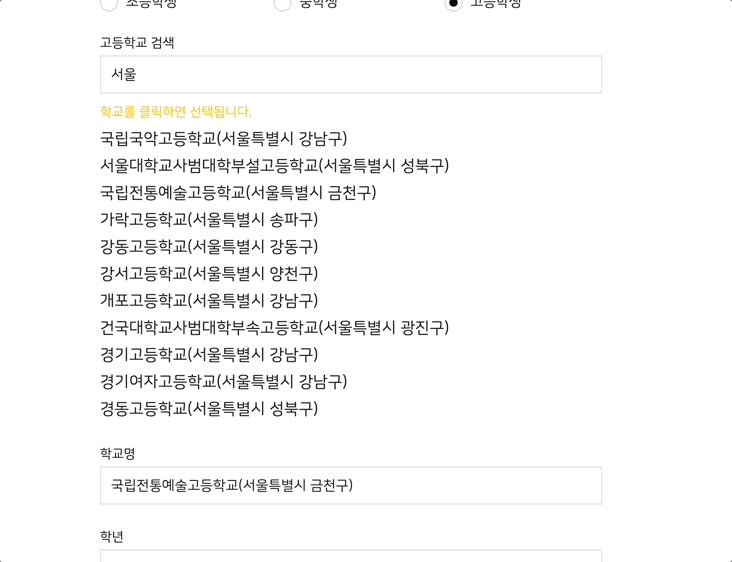
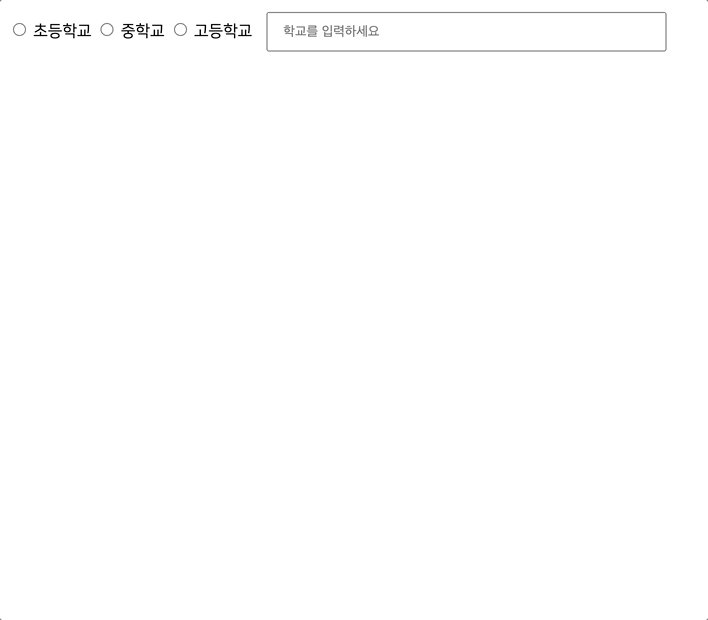
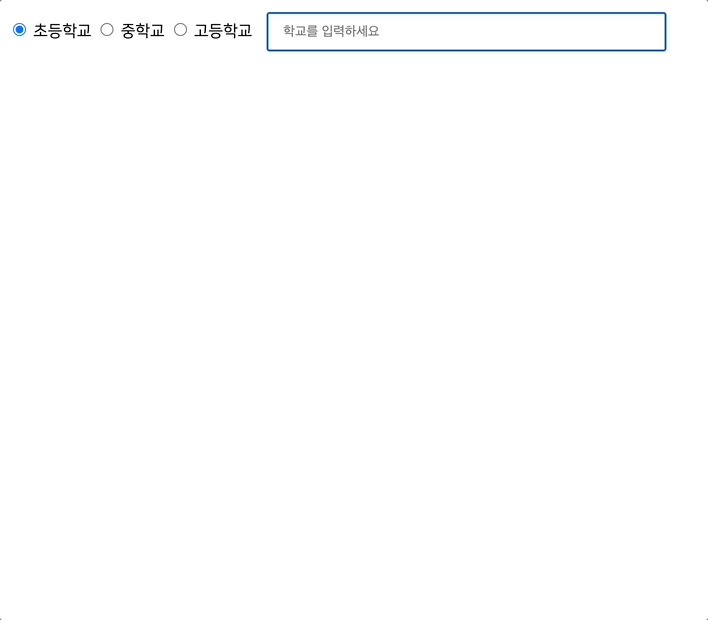
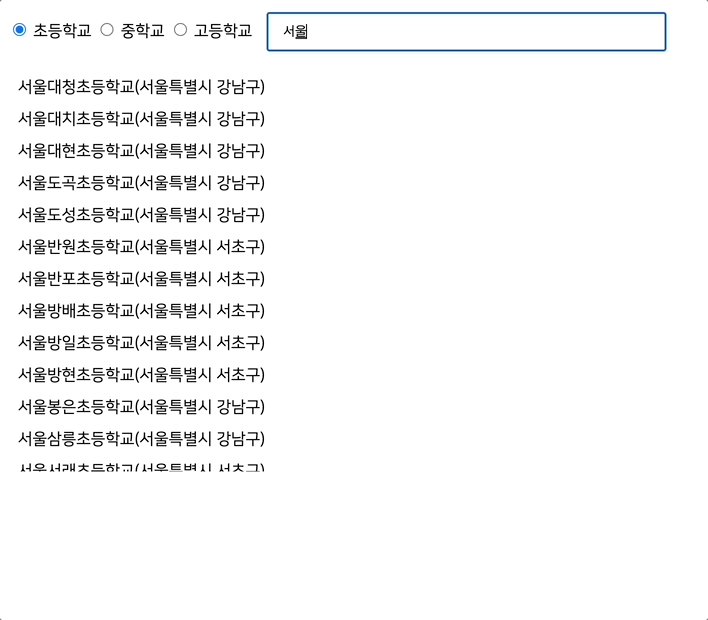
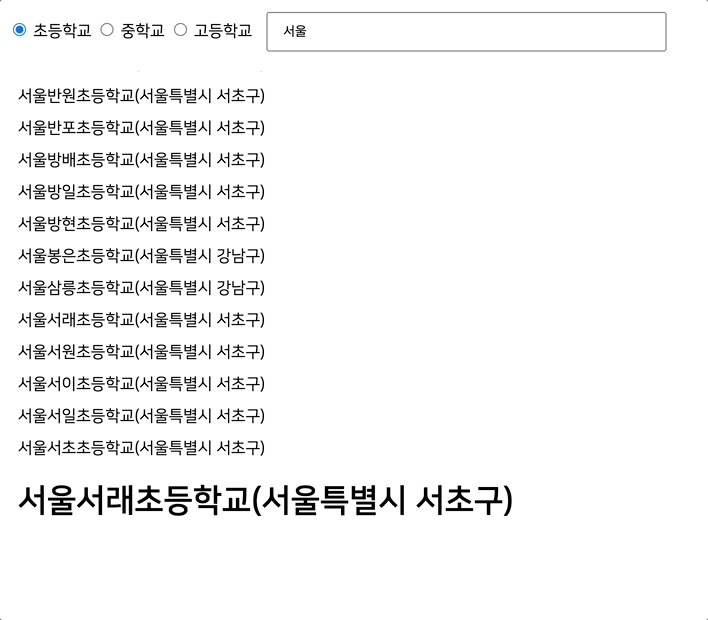
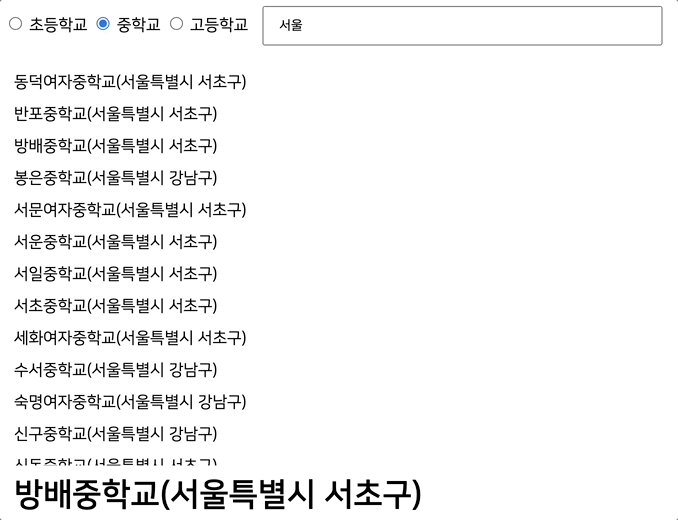
결과물 미리보기

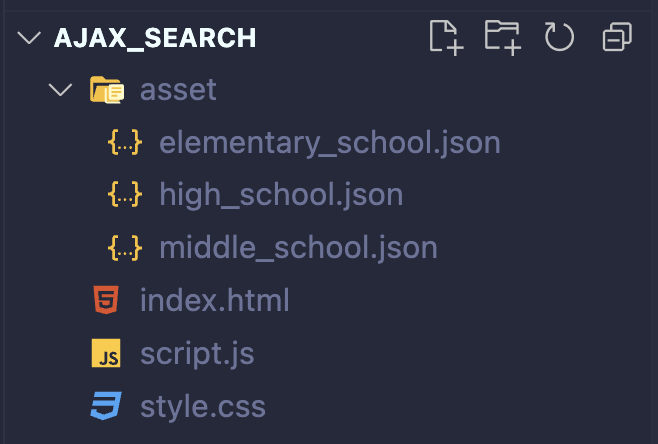
프로젝트 구조
포스팅을 위해 예제 프로젝트를 만들었다.

asset/high_school.json
[
{
"name": "AA고등학교"
},
{
"name": "BB고등학교"
},
....
]json파일은 위의 형식으로 구성했다. 초/중/고 파일을 굳이 나눌 필요는 없지만, 업무를 할 때는 1만 개 이상의 학교 정보(이름,주소 등을 포함한)를 제공해야 했기 때문에 나누었다. 특별한 요구사항이 없다면 공공데이터의 open API를 이용해봐도 좋겠다.
index.html
필요한 파일 가져오기
<html>
<head>
<!-- 구글 웹폰트 -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/moonspam/NanumSquare@2.0/nanumsquare.css">
<!-- css, js, jquery -->
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="script.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
</body>
</html>먼저 html의 뼈대를 만들고 <head>에 필요한 파일들을 삽입해주었다. jquery를 가져오는 것을 잊지 말자.
입력란 만들기
이제 body를 채워보자.
<body>
<input type="radio" value="elementary" name="schoolType">
<label for="elementary"> 초등학교 </label>
<input type="radio" value="middle" name="schoolType">
<label for="middle"> 중학교 </label>
<input type="radio" value="high" name="schoolType">
<label for="high"> 고등학교 </label>
</body>먼저 초,중,고 파일을 구분하기 위해 schoolType이라는 name을 가진 라디오 버튼을 만들었다. json파일이 초,중,고로 나뉘어져 있기 때문에 이 라디오값을 가지고 어떤 json파일을 읽을 것인지 구분할 것이다.
<body>
<input type="text" id="schoolInput" placeholder="학교를 입력하세요"
onkeyup="search(this);">
<div id="schoolList"></div>
<h1 id="selected"></h1>
</body>라디오 밑에 학교를 검색할 수 있는 Input창을 만들고, onkeyup 이벤트를 걸어 준다. 글자가 입력될 때마다 스크립트의 search() 함수가 실행된다. 검색내용에 일치하는 학교 리스트를 schoolList 안에 넣어주고, 선택된 학교를 selected에 넣어줄 것이다.
script.js
script.js는 search()와 select() 2개의 함수로 구성했다.
- input으로 들어온 값을 검색해주는
search() schoolList에서 선택된 값을selected에 출력해주는select()
search()
function search(target){
// elementary, middle, high
var schoolType = $('input[name="schoolType"]:checked').val();
$.ajax({
type: 'GET',
dataType: 'JSON',
url: `asset/${schoolType}_school.json`,
error: function(err){
console.log(err);
},
success: function(data){
var checkWord = $("#schoolInput").val();
var schoolList = $("#schoolList");
console.log(checkWord);
schoolList.empty();
data.forEach((school)=>{
if(school['name'].includes(checkWord)){
schoolList.append(`<span style="cursor: pointer;"> ${school['name']} </span> <br/>`);
}
})
}
})
} 어떤 json파일을 읽어들일 것인지를 정하기 위해서 schoolType 변수를 선언하고, 체크 된 radio값을 넣어준다. jquery의 $.ajax 메소드를 이용해서 json 파일을 읽는데, url 중간에 schoolType을 넣어줘 초중고 파일을 분리해서 읽는다.
json을 읽는데 성공했다면 success로 들어오게 된다. 검색창에 있는 값을 checkWord에 넣고, 검색결과를 담을 schoolList를 받아온다. data를 반복문으로 돌면서 데이터 내용에 검색내용이 포함된다면 schoolList에 출력해준다. onclick="select(this)" 이벤트를 넣어 클릭했을 때 선택되게끔 해 주면 끝!
select()
function select(target){
const selected = document.getElementById("selected");
selected.innerText = target.innerText;
}select()는 간단하다. 선택된 학교가 출력될 장소인 selected를 가져온다음, 클릭된 녀석을 넣어주면 된다.
style.css
body {
font-family: 'NanumSquare', sans-serif;
}
input[type=text]{
width: 400px;
padding: 10px 15px;
margin: 10px 10px;
}
#schoolList{
margin: 10px 10px;
overflow-y: scroll;
max-height: 400px;
line-height: 2rem;
}
#selected{
margin: 10px 10px;
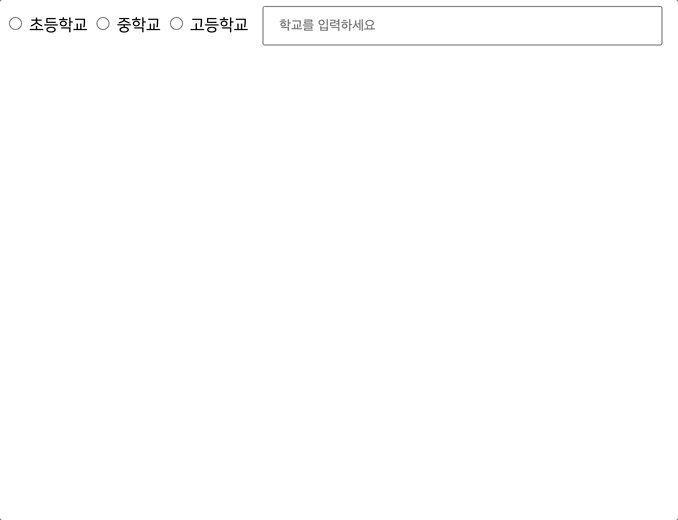
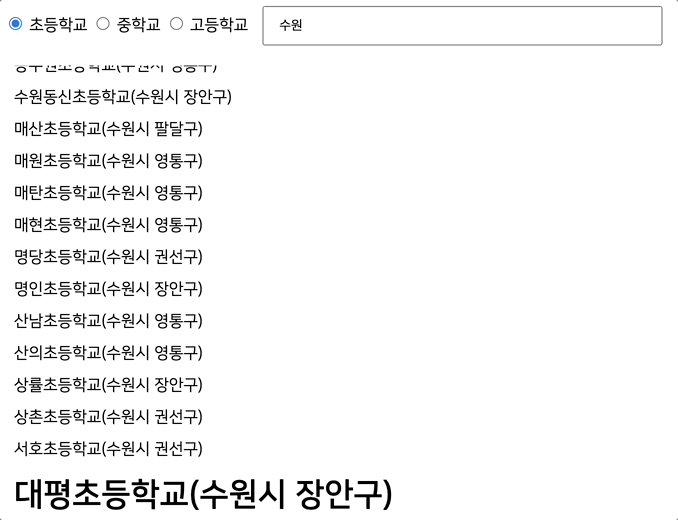
}결과물

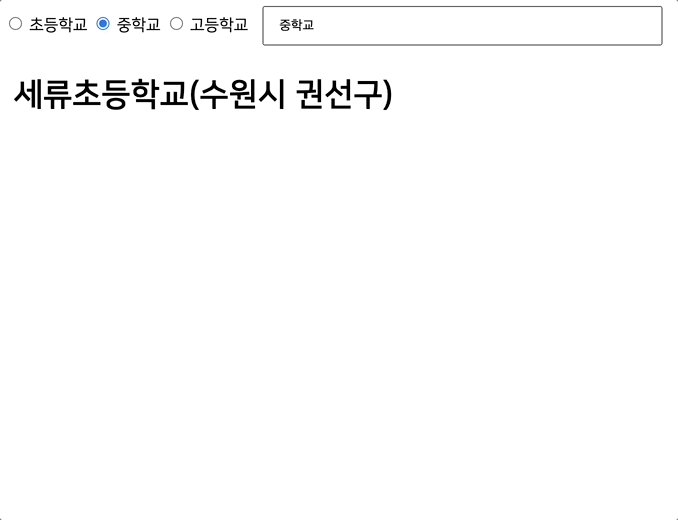
초등학교를 체크하고 중학교를 검색했을 때 결과가 안 나오는것을 확인할 수 있다. 원하는 대로 구현 성공!
결과물 github
나가며
schoolType을 변경했을 때 내용물을 비워주는 기능을 추가로 구현해봐도 좋을 것 같다.- openAPI를 사용해서
ajax call을 해봐도 좋겠다.