이 포스트에서 다룰 것


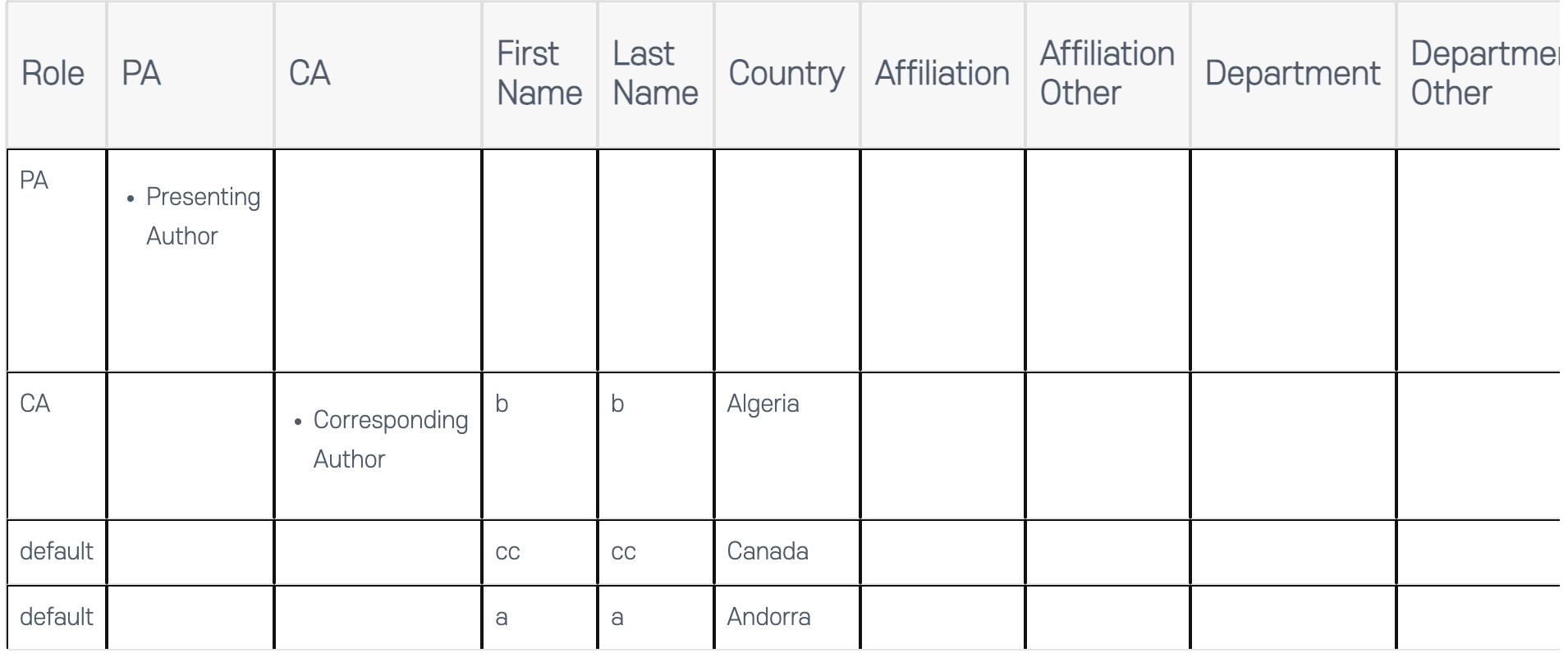
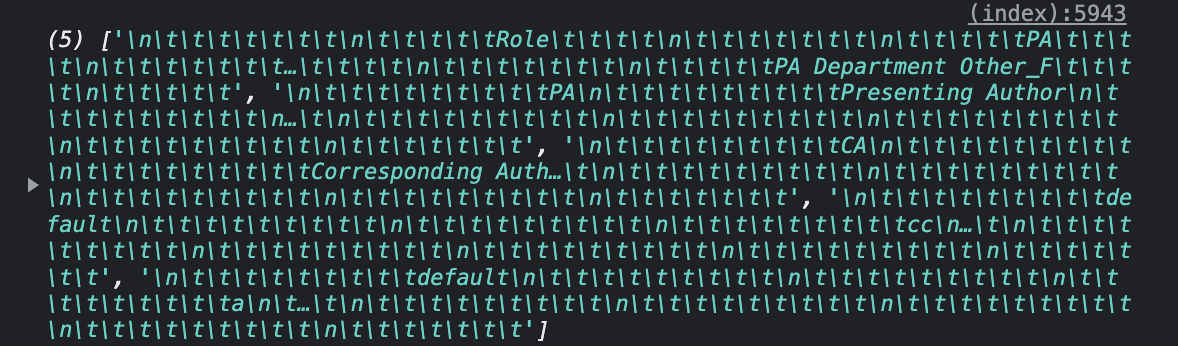
업무 중 DOM 요소 테이블의 innerText를 가져오는 과정에서, \n과 \t가 잔뜩 들어있는 배열 안의 값을 가져와야 하는 일이 있었다. 테이블의 빈 셀이 \t로 바뀌어 저런 모양이 된 것 같다. filter함수를 이용해 원하는 모양대로 데이터를 가공했는데, 문제를 해결한 과정을 정리해본다.
데이터 가져오기 및 1차 가공
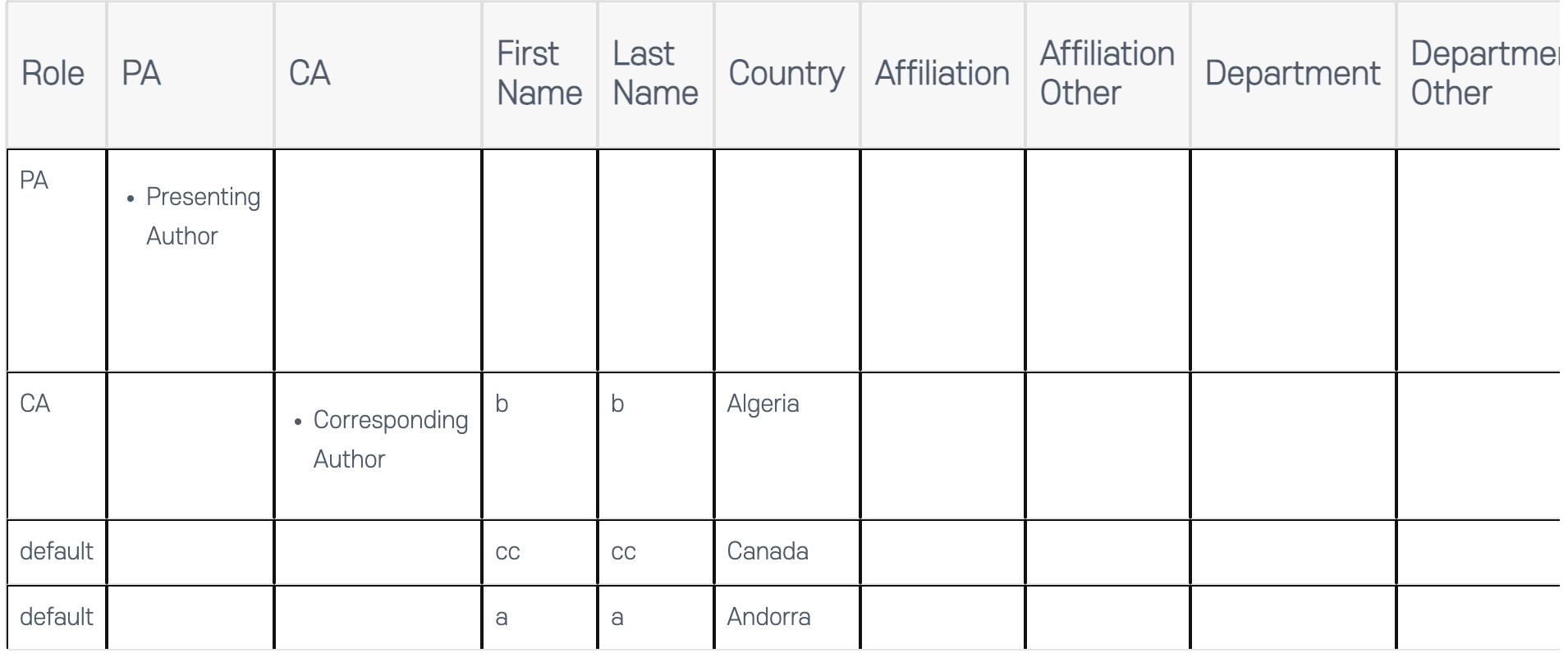
위의 데이터를 가공해 새로운 표에 한 줄씩 예쁘게 넣어줄 것이다. 먼저 테이블에서 querySelector로 데이터를 가져온다.
const table = document.getElementById("from-table");
const trs = document.querySelectorAll("tr");
const arr = []; // 데이터 저장 배열
trs.forEach((tr)=>{
const temp = tr.innerText.split('\t');
if(temp) arr.push(temp);
})표의 행(Row)들을 돌면서 탭으로 나뉘어져 있는 진짜 데이터를 split해서 넣어주었다.
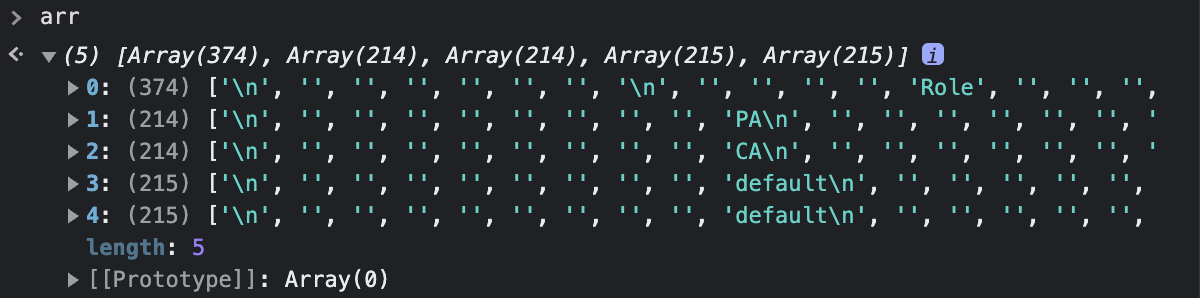
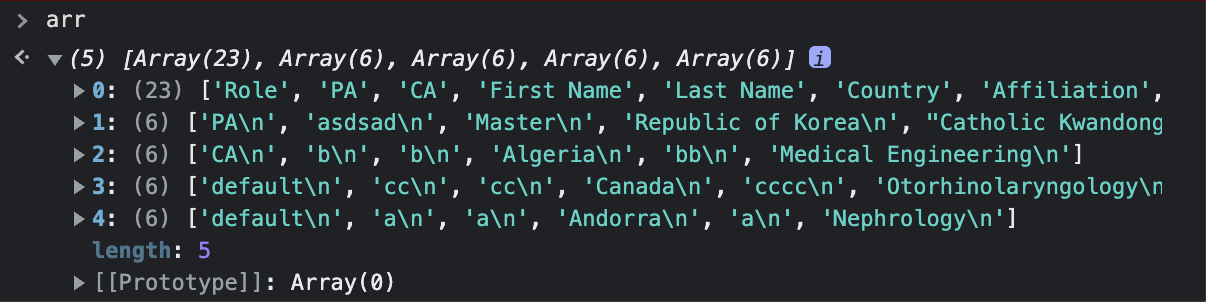
 1차 가공이 끝난 후 이런 모양의 배열이 되었다. 하지만 아직도 공백문자와 빈값이 남아있는 게 보인다.
1차 가공이 끝난 후 이런 모양의 배열이 되었다. 하지만 아직도 공백문자와 빈값이 남아있는 게 보인다.
filter()
자바스크립트의 filter함수는 말 그대로 필터 함수, 원하는 값만 남겨주고 불필요한 값은 걸러주는 함수이다. 배열의 각 요소를 순회하며 콜백함수를 실행하여 조건에 맞는 요소만을 갖는 배열을 반환한다. 같은 기능이 for문으로도 가능 하지만, 기본적으로 "순차적으로 값에 접근한다"는 개념이기 때문에 반복문을 쓰지 않고도 순회가 가능해 편리하다.
사용법
조건을 filter 안에 쓰는 방법과 밖에 쓰는 방법 두 가지가 있다.
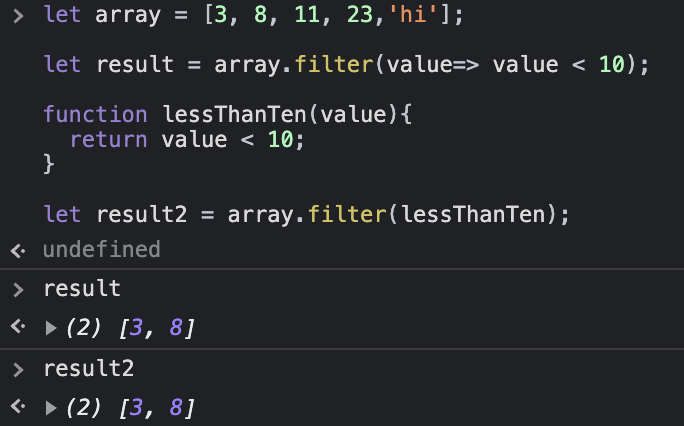
let array = [3, 8, 11, 23,'hi'];
// 안에 쓰는 방법
let result = array.filter(value=> value < 10);
// 밖에 쓰는 방법
function lessThanTen(value){
return value < 10;
}
let result2 = array.filter(lessThanTen);콜백함수가 true를 리턴하는 값만 남긴다. 결과는 result와 result2 둘 다 동일하다.

2차 가공
이 filter 함수를 써서 2차로 가공했다. 탭, 뉴라인, 빈 문자열이 아닌 요소들만 리턴해준다.
for(let i=0; i<arr.length; i++){
arr[i] = arr[i].filter(n => {
if(n!=="" && n!=="\n" && n!=="\t") return n;
});
}
테이블에 넣기
이제 새로 만든 테이블의 tbody 안에 td와 tr을 createElement로 만들어서, 붙여준다.
const tbody = document.getElementById("newtable-tbody")
// 0번 index는 thead이므로 1번부터
for(let i=1; i<arr.length; i++){
const tr = document.createElement("tr");
const no = document.createElement("td");
tbody.appendChild(tr);
no.textContent = i;
tr.appendChild(no)
for(let j=0; j<arr[i].length; j++){
const td = document.createElement("td"); ;
td.textContent = arr[i][j];
tr.appendChild(td);
}결과물


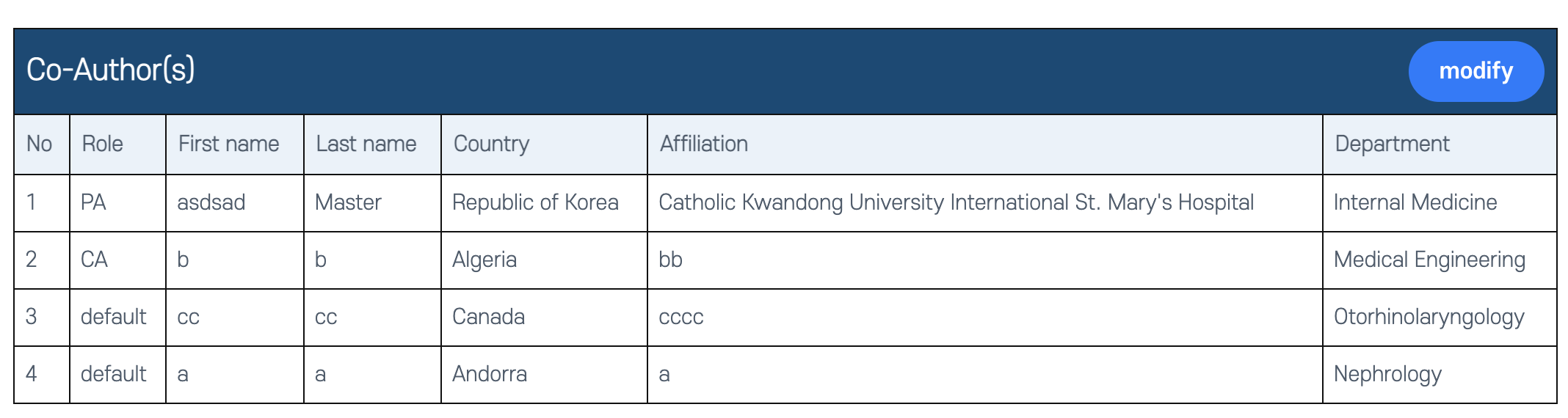
빈 셀이 많은 안 예쁜 테이블에서, 원하는 값만 빼와서 스타일링이 들어간 예쁜 테이블에 넣기 성공했다 👍
마치며
마치고 나니 1차 가공 때 split함수에서 아예 정규식으로 탭과 개행을 동시에 제거해도 되지 않나라는 생각이 든다. 그리고 값 마지막에 들어간 뉴라인은 제거되지 않았다. 훨씬 똑똑하고 좋은 방법이 있을 것 같다... 산만한 코드인 것 같아서 다른 요구사항들이 다 완성되면 개선해봐도 좋겠다.