
최근 웹 개발에서 PWA(Progressive Web App)은 트렌드로 자리잡고 있다. PWA는 웹과 네이티브 앱의 장점을 결합하여, 오프라인에서도 사용 가능하고, 빠른 로딩 시간, 홈 화면 추가 등 네이티브 앱과 유사한 사용자 경험을 제공한다.
PWA란?
PWA는 웹 애플리케이션을 네이티브 앱처럼 만들어주는 기술이다. 서비스 워커, 매니페스트 파일, 오프라인 지원 등을 활용하여 사용자에게 향상된 웹 경험을 제공한다.
Next.js 프로젝트에 PWA 적용하기
1. next-pwa 설치
next-pwa 라이브러리를 이용하여 Next.js 프로젝트에 PWA 기능을 쉽게 통합할 수 있다.
yarn add next-pwa -D2. next.config.js 파일 수정
const withPWA = require('next-pwa')({
dest: 'public',
});
/** @type {import('next').NextConfig} */
const nextConfig = {
// 기존 Next.js 설정
};
module.exports = withPWA(nextConfig);3. manifest 생성
웹 앱 manifest는 애플리케이션에 대한 정보를 제공하는 JSON 파일이다. 이 파일에는 앱 이름, 시작URL, 아이콘, 배경 색상 등이 포함된다.
manifest는 아래 링크에서 쉽게 작성할 수 있다.
https://www.simicart.com/manifest-generator.html
{
"name": "니콘내콘",
"short_name": "니콘내콘",
"description": "니콘내콘에서 기프티콘을 구매하세요",
"theme_color": "#ffc211",
"background_color": "#ffffff",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "/assets/logo-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
// 추가 아이콘 정보들
],
}
4. IOS 스플래시 메타태그
next.js 14버전부터는 themeColor 속성은 metadata에서 사용할 수 없어서 viewport에서 사용해야 한다.
참고: https://nextjs.org/docs/app/api-reference/functions/generate-metadata#themecolor
스플래시 이미지는 여기서 생성할 수 있다.
https://appsco.pe/developer/splash-screens
export const viewport = {
themeColor: "#ffffff",
};
export const metadata: Metadata = {
title: "니콘내콘",
description:
"기프티콘 판매 및 구매 1위 플랫폼, 스타벅스 기프티콘부터 모바일상품권까지 일상에서의 할인을 받아보세요.",
manifest: "/manifest.json",
viewport:
"minimum-scale=1, initial-scale=1, width=device-width, shrink-to-fit=no, viewport-fit=cover",
icons: [
{ rel: "icon", url: "/assets/logo-192x192.png", sizes: "192x192" }
// 추가 아이콘 정보
]
}4. 빌드 및 테스트
PWA 기능이 정상적으로 작동하는지 확인하기 위해 빌드와 테스트를 진행한다.
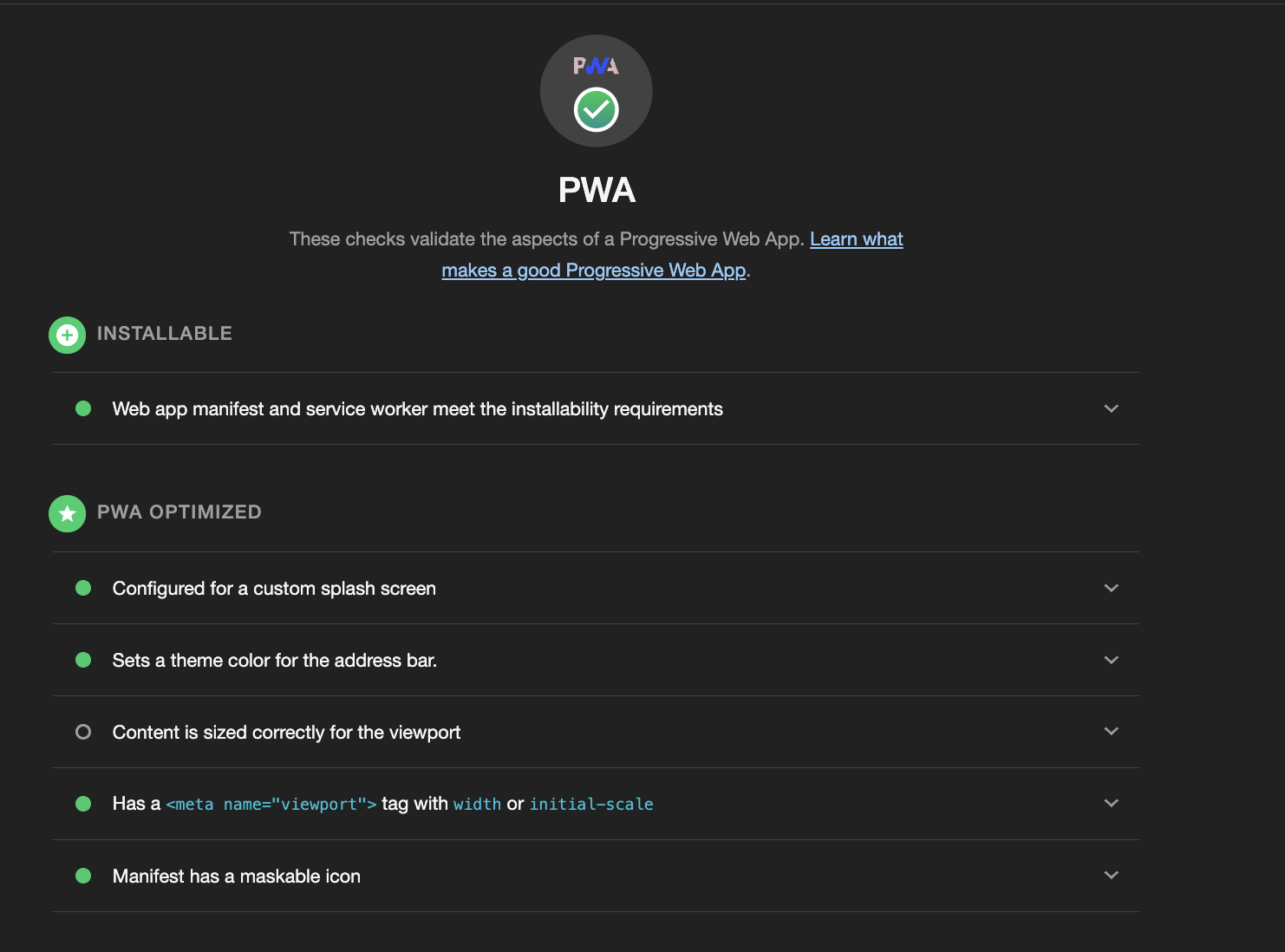
yarn build && yarn startlighthouse를 사용하여 PWA 기준에 부합하는지 검사할 수 있다

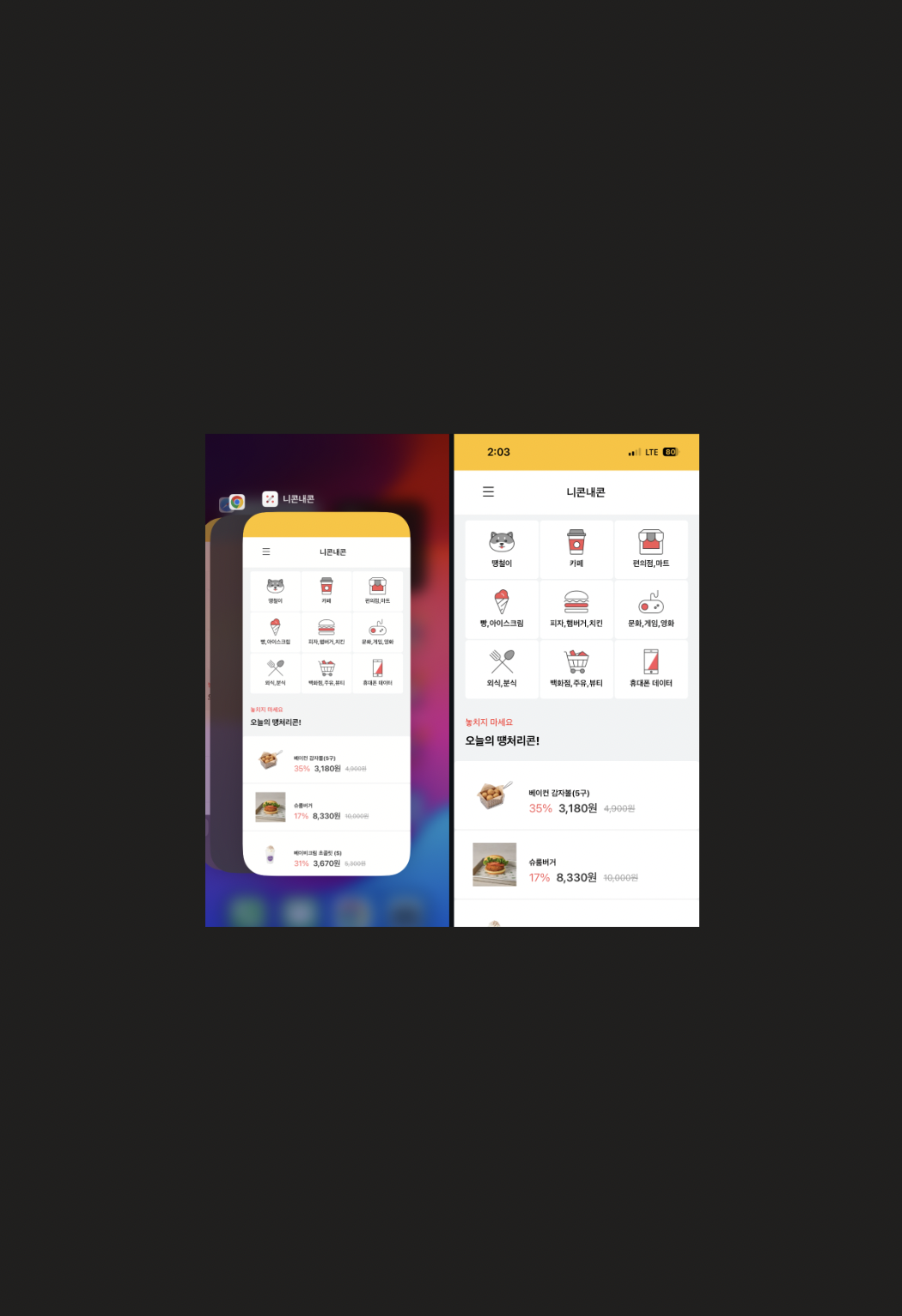
설치방법
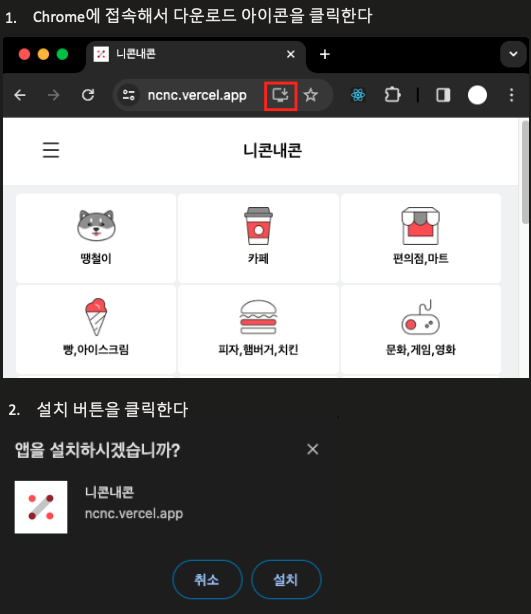
1. 데스크탑

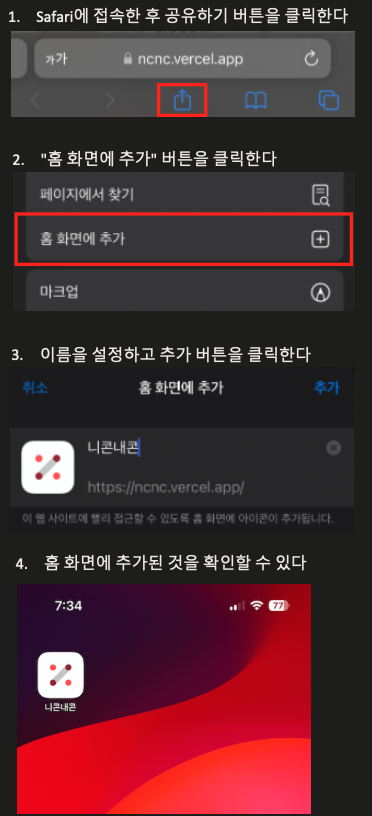
2. 아이폰


동일하게 next 14버전과 next-pwa를 사용해서 구현중인데, manifest.json 파일을 정상적으로 작성했음에도
Manifest: Line: 1, column: 1, Syntax error.
이런 에러가 발생하는데 혹시 원인 아시나요 ? ㅠㅠ