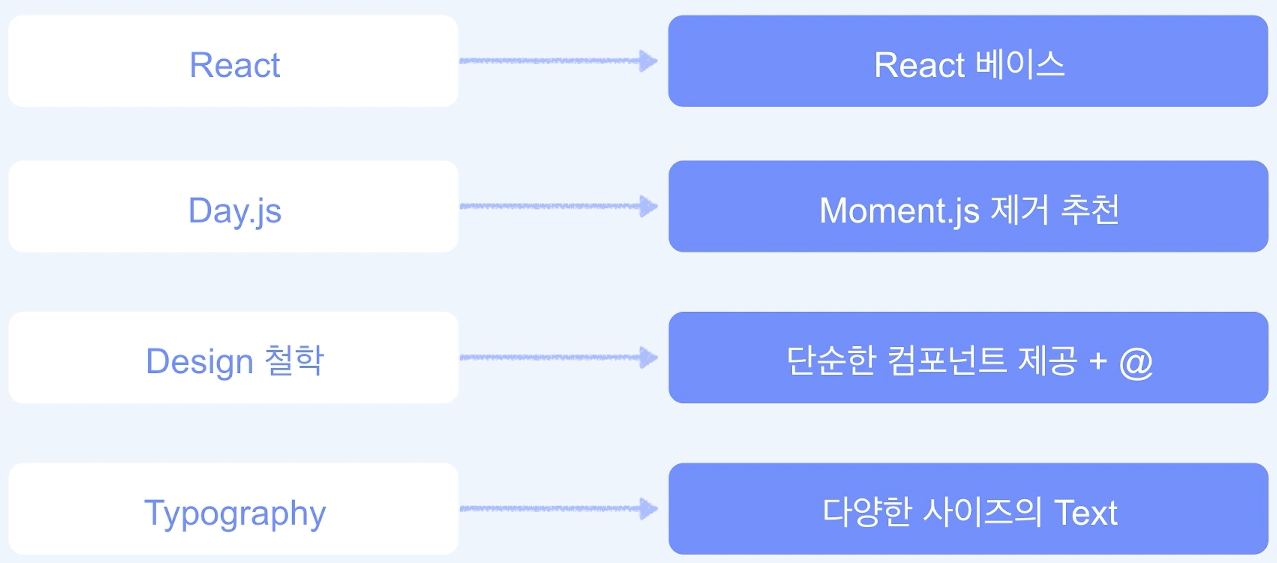
And Design
Help designers/developers building beautiful products more flexible and working with happiness
기본 설정
Install
$ npm install antd$ yarn add antdimport
import 'antd/dist/antd.css';사용해보기
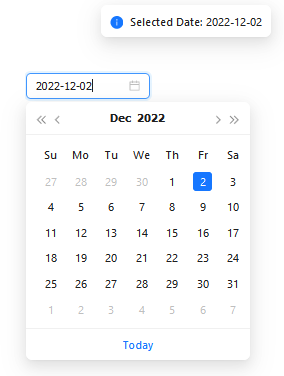
DatePicker


import React, { useState } from "react";
import { DatePicker, message, Alert } from "antd";
export default function DatePick() {
const [date, setDate] = useState(null);
const handleChange = (value) => {
message.info(
`Selected Date: ${value ? value.format("YYYY-MM-DD") : "None"}`
);
setDate(value);
};
return (
<div style={{ width: 400, margin: "100px auto" }}>
<DatePicker onChange={handleChange} />
<div style={{ marginTop: 16 }}>
<Alert
message="Selected Date"
description={date ? date.format("YYYY-MM-DD") : "None"}
/>
</div>
</div>
);
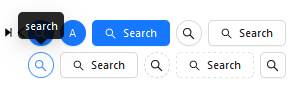
}Icon
npm install --save @ant-design/icons
import React from "react";
import {
StepForwardOutlined,
LeftOutlined,
SearchOutlined
} from "@ant-design/icons";
import { Button, Tooltip, Space } from "antd";
export default function IconExample() {
return (
<>
<StepForwardOutlined />
<LeftOutlined />
<Space direction="vertical">
<Space wrap>
<Tooltip title="search">
<Button type="primary" shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button type="primary" shape="circle">
A
</Button>
<Button type="primary" icon={<SearchOutlined />}>
Search
</Button>
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button icon={<SearchOutlined />}>Search</Button>
</Space>
<Space wrap>
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button icon={<SearchOutlined />}>Search</Button>
<Tooltip title="search">
<Button type="dashed" shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button type="dashed" icon={<SearchOutlined />}>
Search
</Button>
<Button icon={<SearchOutlined />} href="https://www.google.com" />
</Space>
</Space>
</>
);
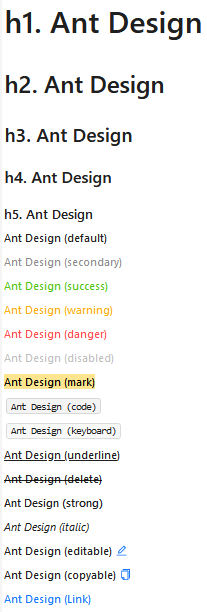
}Typography

import React from "react";
import { Space, Typography } from "antd";
export default function TypographyExample() {
const { Text, Link, Title } = Typography;
return (
<>
<Title>h1. Ant Design</Title>
<Title level={2}>h2. Ant Design</Title>
<Title level={3}>h3. Ant Design</Title>
<Title level={4}>h4. Ant Design</Title>
<Title level={5}>h5. Ant Design</Title>
<Space direction="vertical">
<Text>Ant Design (default)</Text>
<Text type="secondary">Ant Design (secondary)</Text>
<Text type="success">Ant Design (success)</Text>
<Text type="warning">Ant Design (warning)</Text>
<Text type="danger">Ant Design (danger)</Text>
<Text disabled>Ant Design (disabled)</Text>
<Text mark>Ant Design (mark)</Text>
<Text code>Ant Design (code)</Text>
<Text keyboard>Ant Design (keyboard)</Text>
<Text underline>Ant Design (underline)</Text>
<Text delete>Ant Design (delete)</Text>
<Text strong>Ant Design (strong)</Text>
<Text italic>Ant Design (italic)</Text>
<Text editable>Ant Design (editable)</Text>
<Text copyable>Ant Design (copyable)</Text>
<Link href="https://ant.design" target="_blank">
Ant Design (Link)
</Link>
</Space>
</>
);
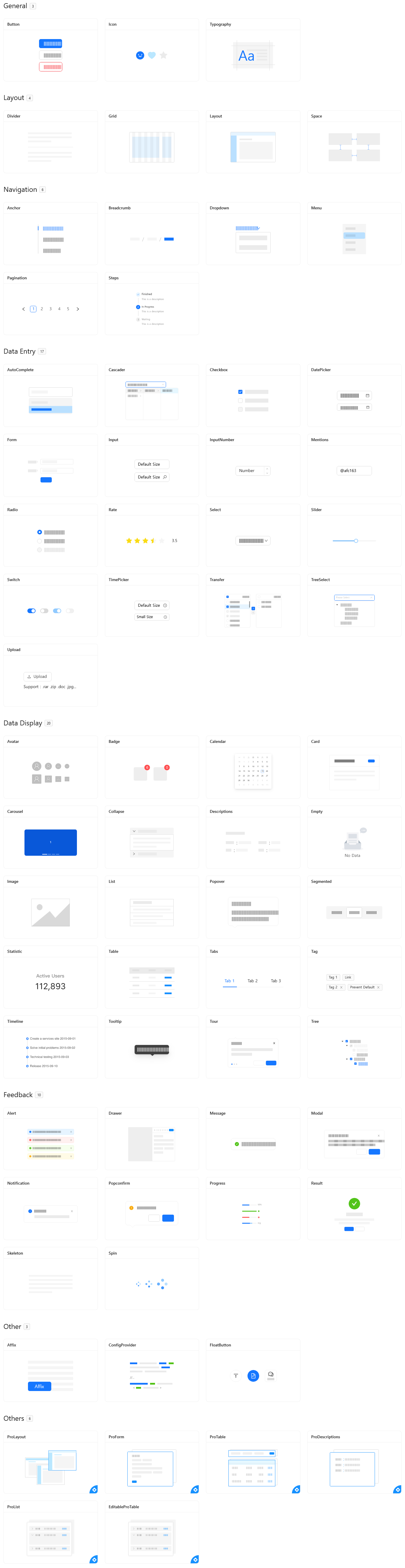
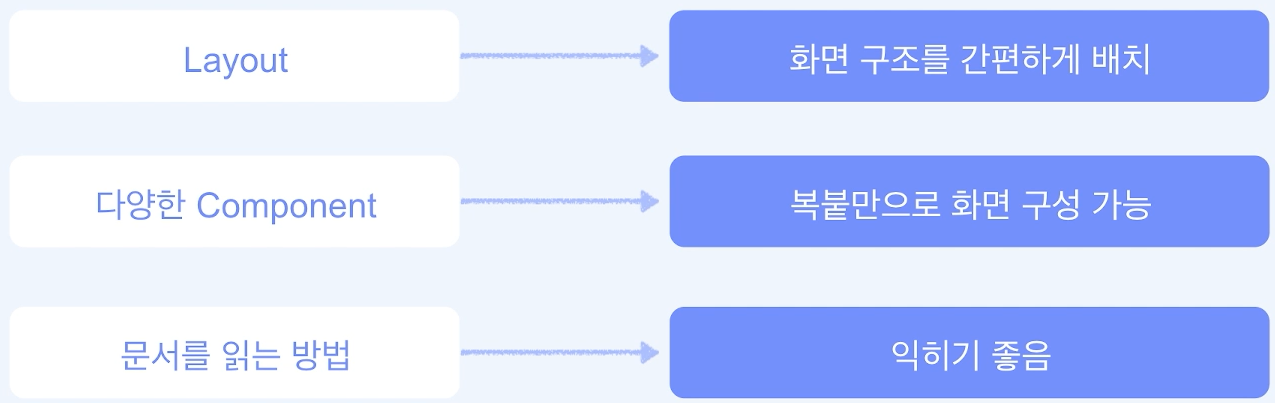
}다른 components들



활용 가능한 많은 components들이 있다.
나중에 사이드 프로젝트할 때 활용해봐야겠다!! 😁