
오늘의 공부 기록

오늘도 시야를 또렷하게 해보자!
어제 javascript 를 배우는 첫 날이었다.
전혀 새로운 언어라서 더 또이또이 열심히 배워볼 준비 되었다
JavaScript 를 만나다
1. document의 등장

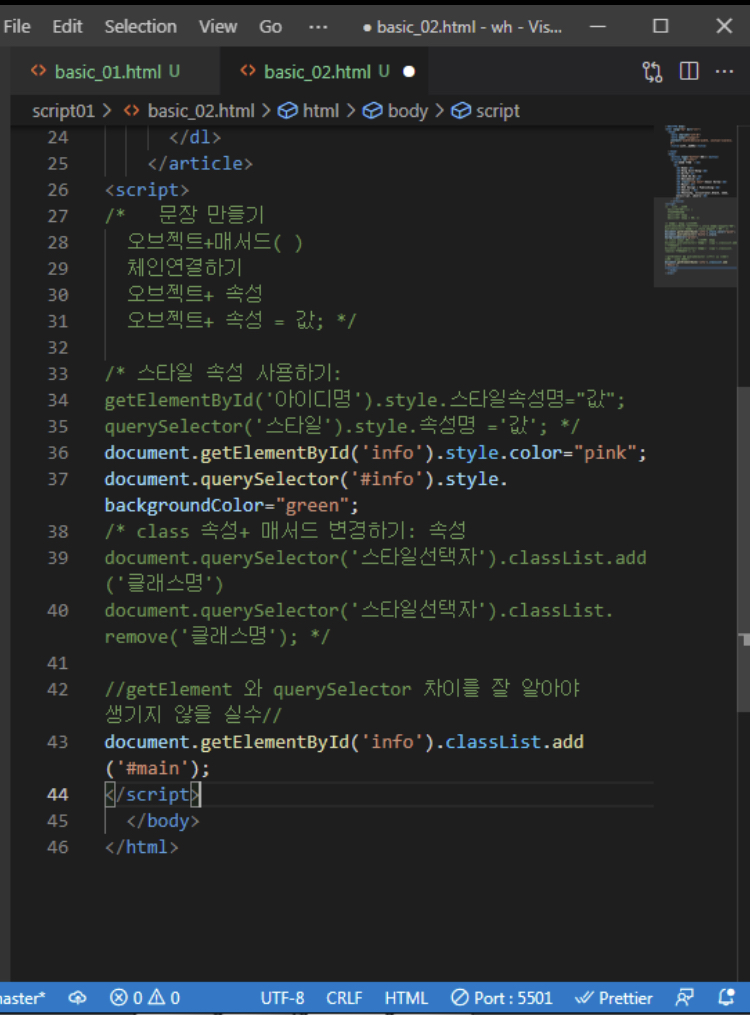
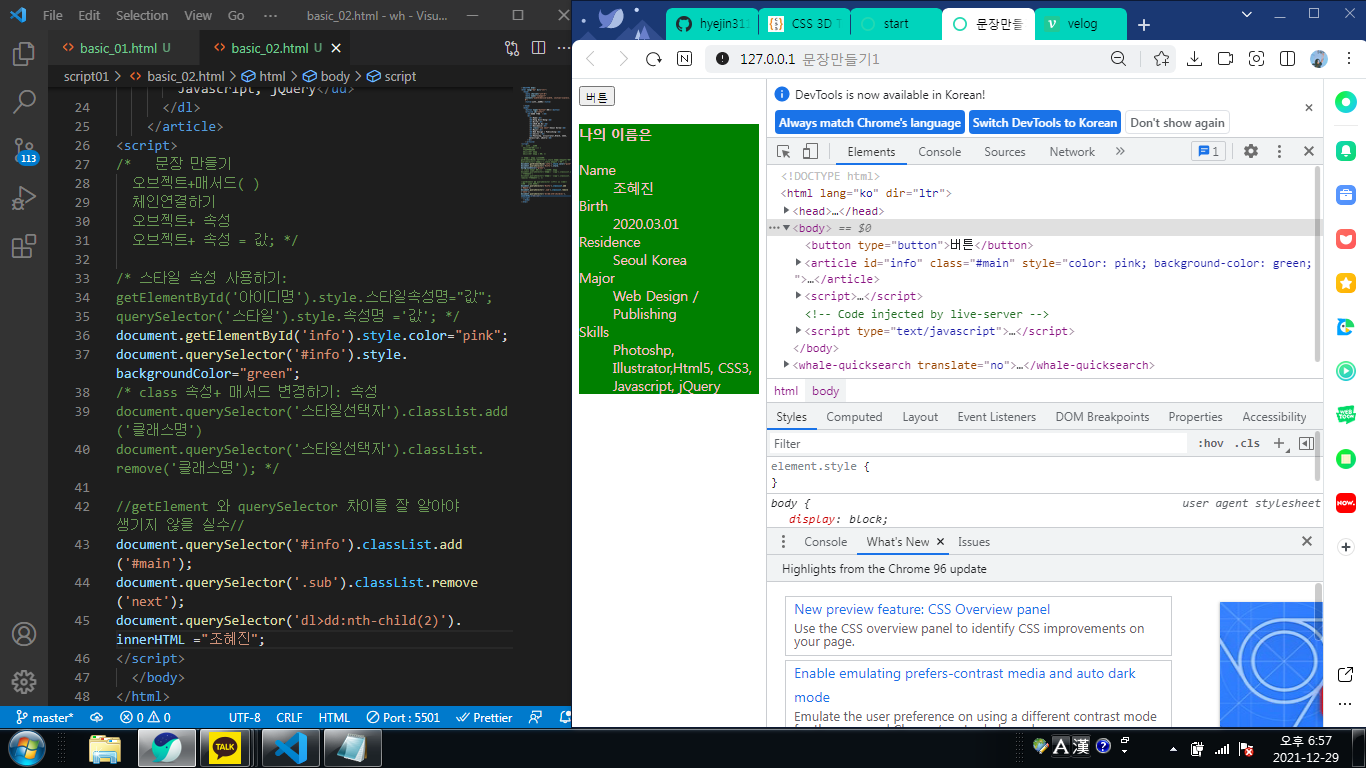
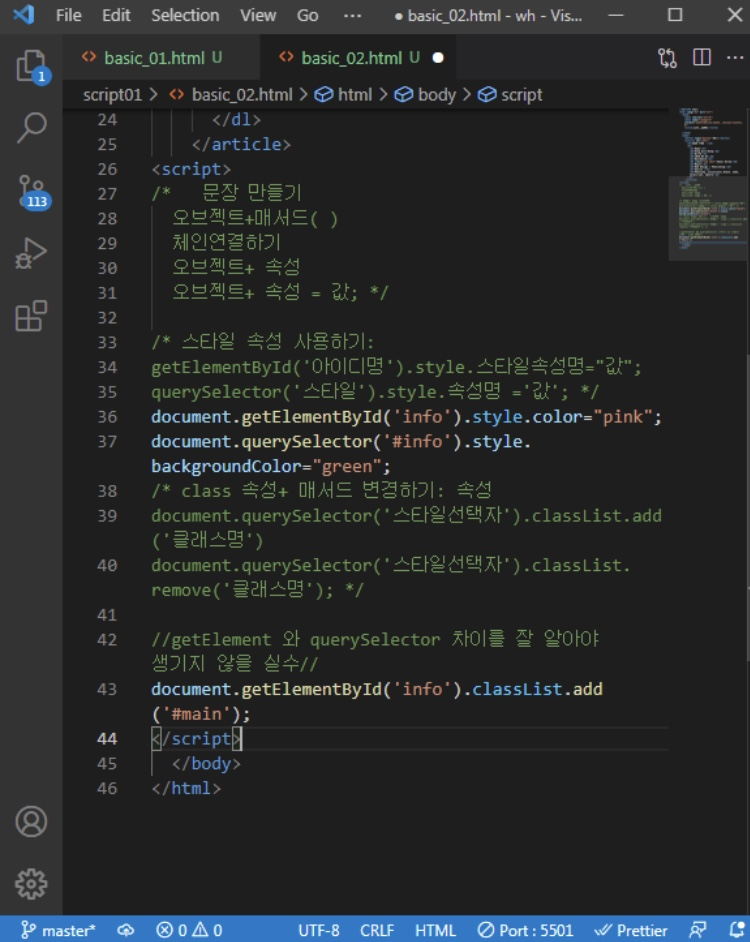
document.getElementById 는 ('아이디명')
document.querySelector('css선택자') 가 들어간다.
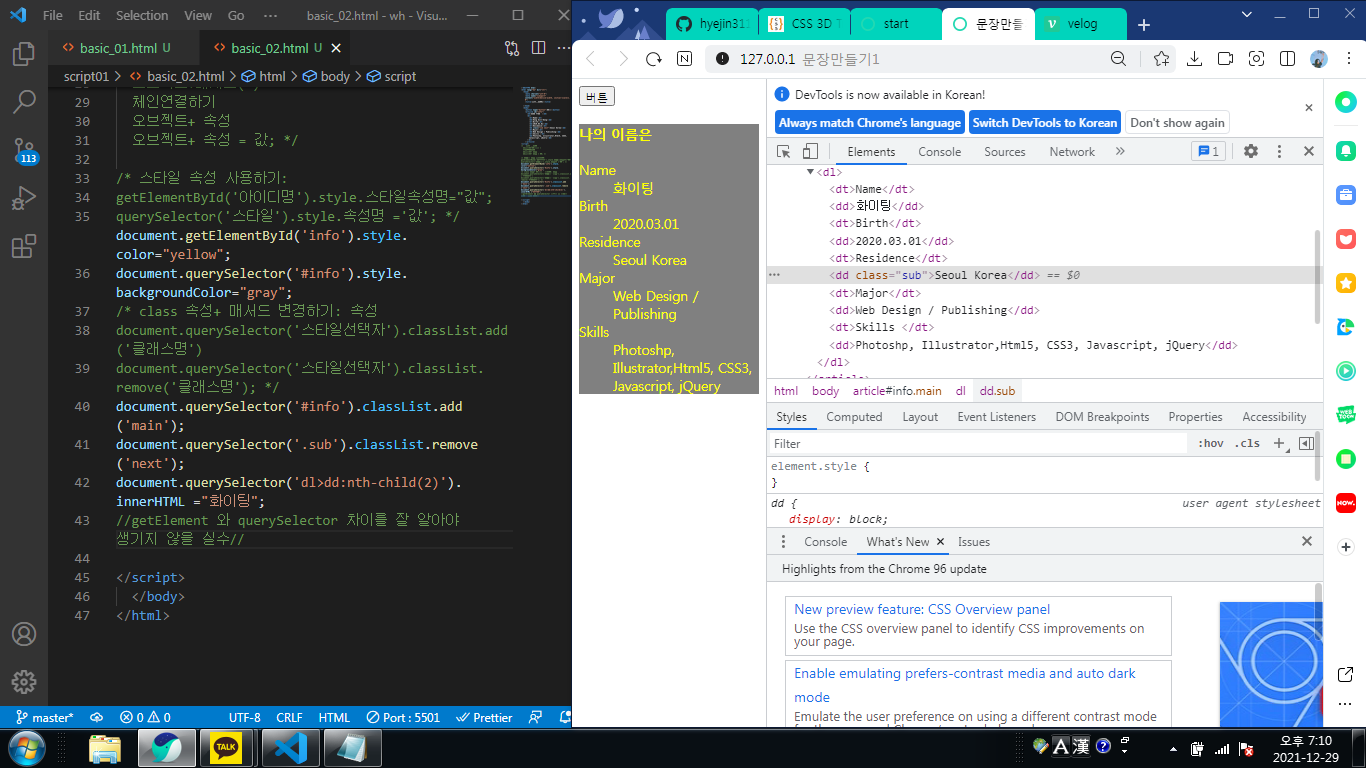
document.getElementById('info').style.color="값";
document.querySelector('#info').style.backgroundColor="값";
처음에 코드 따라서 치면서 형식 익히다가 reset 하고
새로 작성했는데, 오류가 나길래 모니터에 얼굴 딱 붙이고 하나하나 봤는데도 오타가 없는거다.
고민고민하다가 다시 보니
css에서 사용되었던 background-color 가 아닌
javascript 에선 backgroundColor 라고 사용되었다.
대소문자를 잘 외워두자. 또 하나 알았다~!
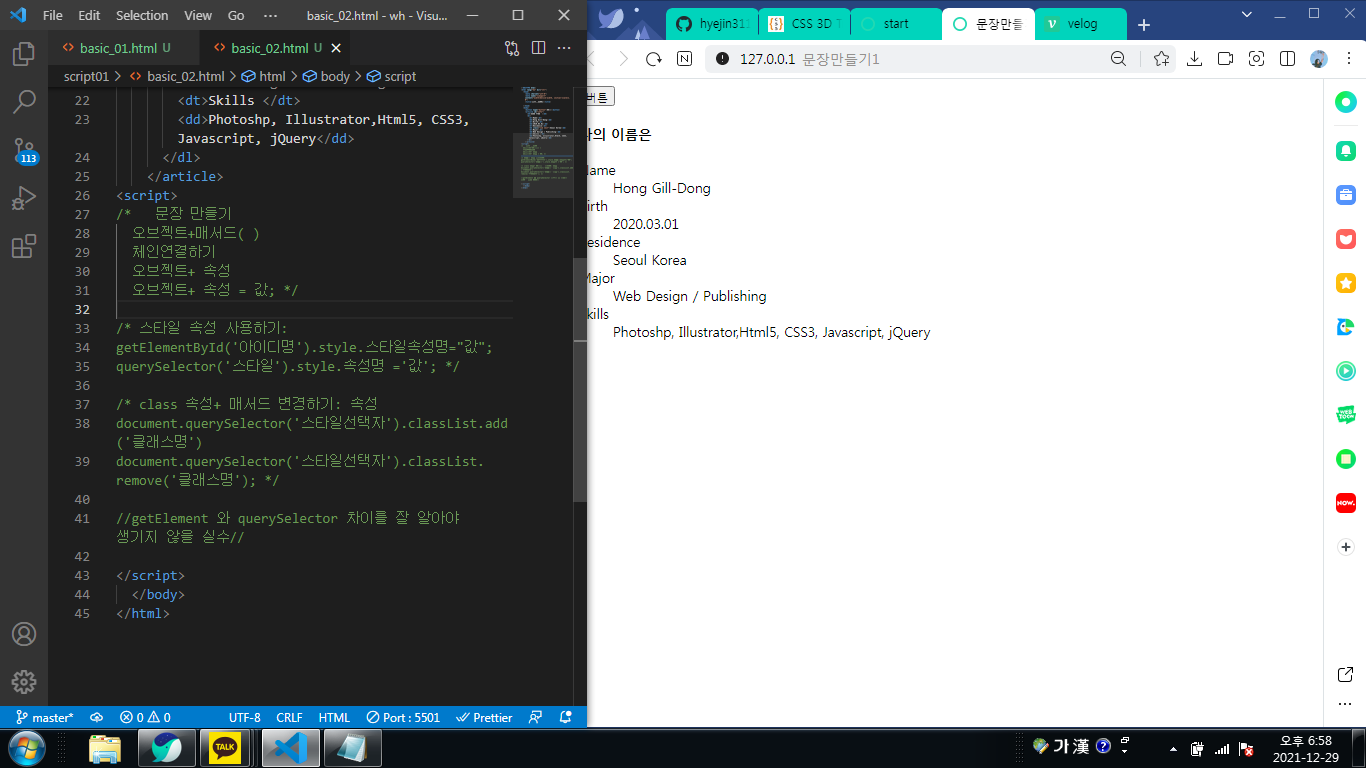
손에 익도록 reset 반복 반복 반복 반복

반복하다가
getElementById 와 querySelector 의 차이를 잘 알아야 생기지 않을 실수를 했다.
querySelector에서만 사용할 수 있는 기능을 getElementById에 적용해버린 것이다~!

이렇게 차이점 잘 짚고 알아가기
헷갈리지 말고 차근차근

점점 재미가 붙는 건 내가 만들고 싶은대로 만드는 형태로 바로 구현된다는 점이다.
오류가 나면 안 나오지만 오류 찾고 해결하는 것도 재밌다.
나의 이름은 화이팅 ^_^>....
reset 하고 다시 다시 연습

2. 귀여운 console.log

console.log 의 기능을 사용해 개발자 창의 console 창과 함께 보며 적용해보았다.
개발자 창의 console에 나타나게 해보았다.
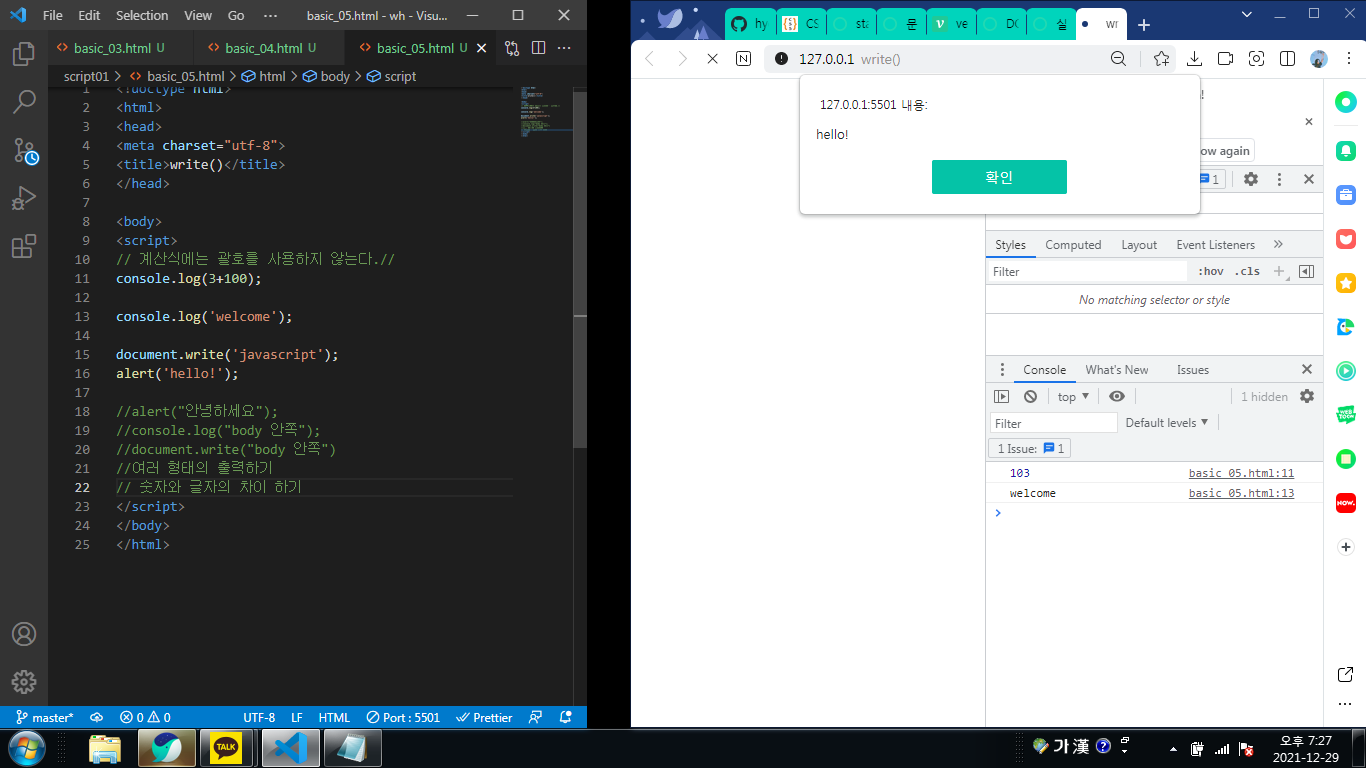
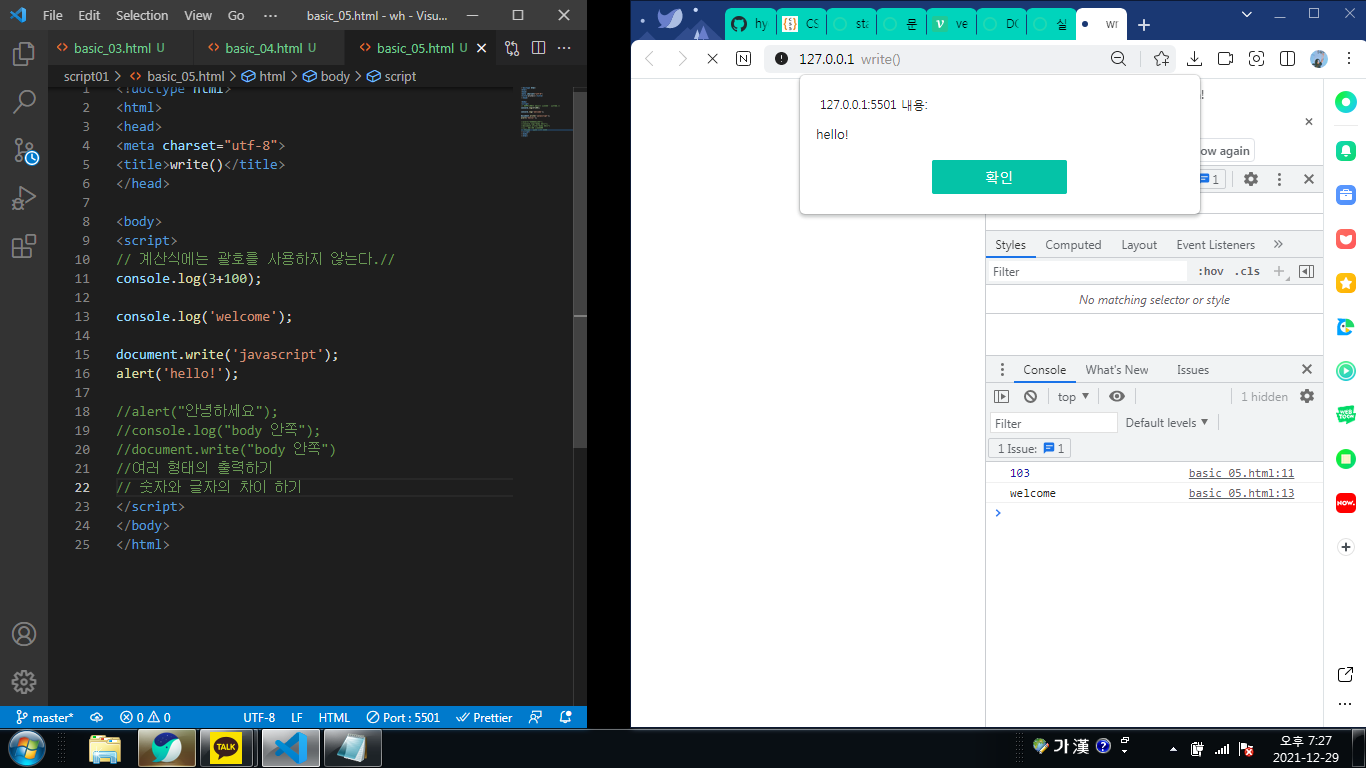
console.log(3+100)
console.log('welcome');
그리고 개발자 창의 console 을 열어보면 3+100의 값인 103과
welcome 이 나와있다.
console.log 의 계산식엔 따옴표를 사용하지 않는다.
이번엔 html에 나오게 해보자.
document.write('javascript');
화면에 javascript 가 나왔다.
- alert
이번엔 alert 를 사용해보자!
alert('hello!)
alert 라길래 경고창 같은 건가? 했는데 맞았다.
사용자일 때 봤던 익숙한 창을 만들었다니,,, 너무 신기해!
console.log 뭔가 귀엽고 친절하다.
- var,let,const 데이터 선언하기
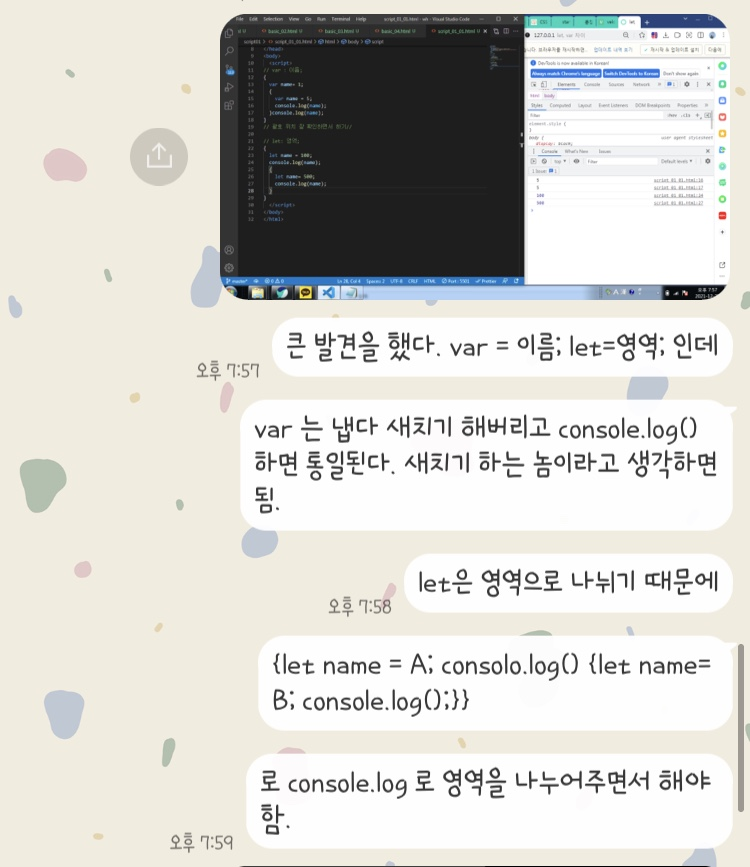
오늘 아주 크게 깨달은 공부
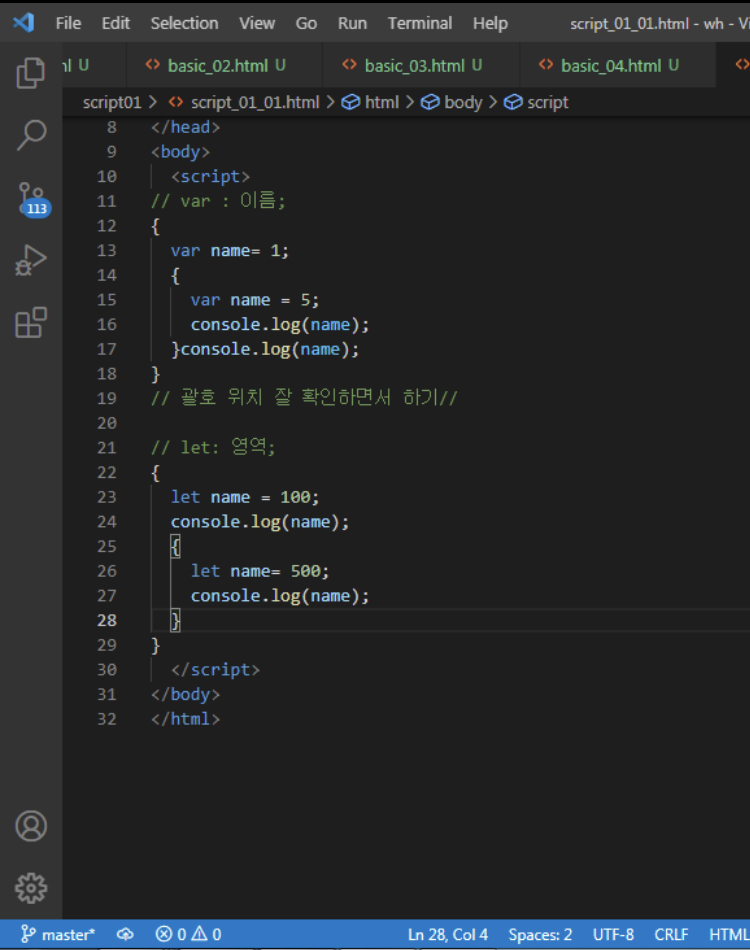
- var

{var name = 1;
{var name = 5;
console.log(name);}
console.log(name);}
코드를 주석처리하고 내가 손에 익을 때까지 형식이 이해될 때까지 쳐보다가, reset하고 치다가 헷갈렸던 부분이다.

어라 1이 먼저 나오고 5가 나왔는데 왜 1로 계산되지 않고 5로 나올까? 고민하다가 알게 되었다.
{}를 열고 먼저 작성했던 var name=1;을 선언하고
console.log(name)을 작성하기 전,
다시 {}를 열어 새로운 var name을 열어 console.log 까지
냅다 새치기 하는 것이다.
대괄호를 열고 console.log 까지 선언되어 괄호를 닫기까지 먼저 정리된 건 var name =5; 이기 때문에
name 의 모든 값이 5로 나왔던 것이다.
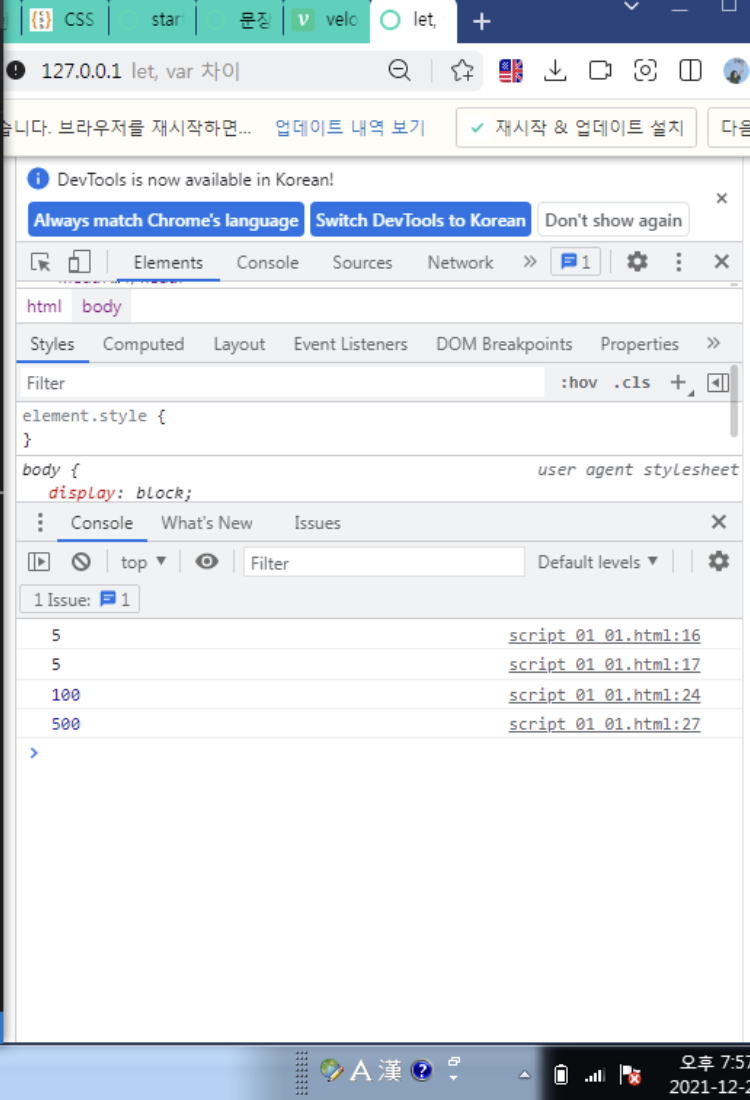
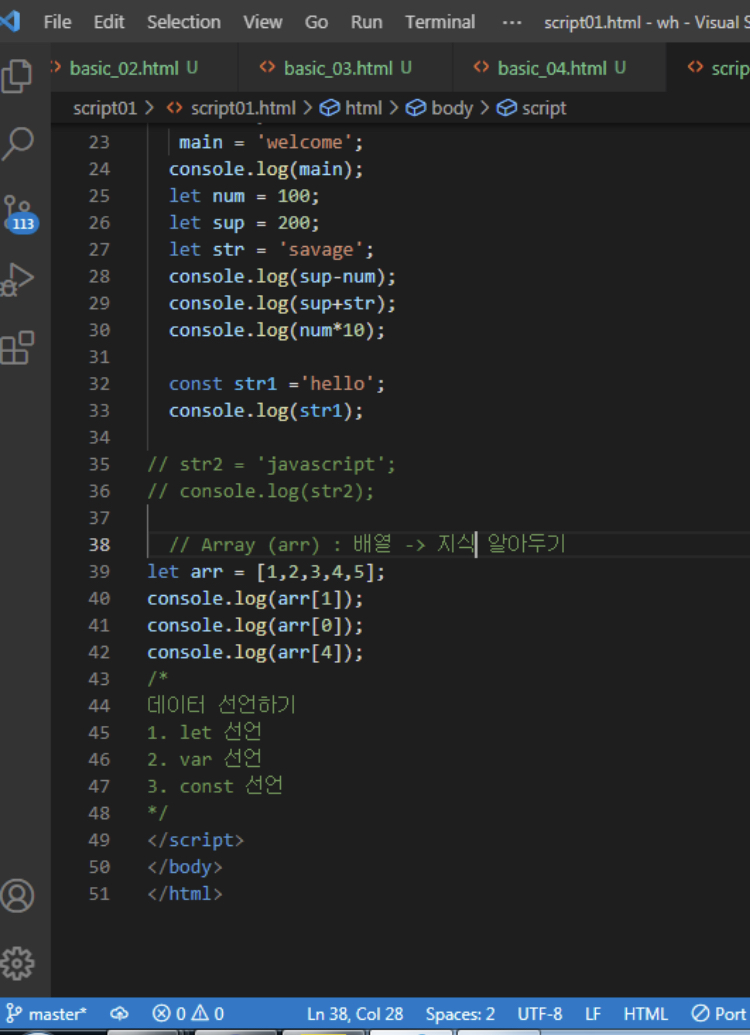
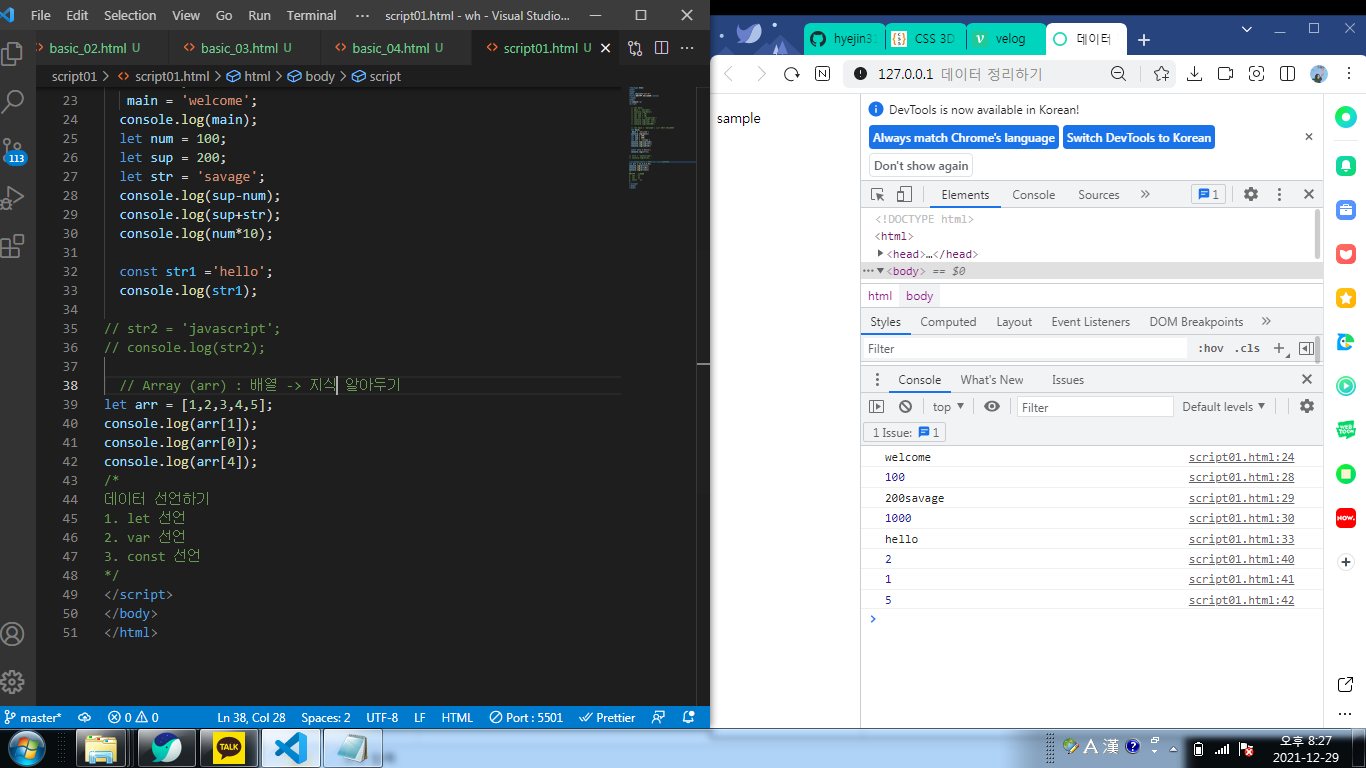
- let

let main = 'welcome';
let num = 100;
let sup = 200;
let str = 'savage'
console.log(sup-num);
console.log(sup+str);
console.log(num*10);
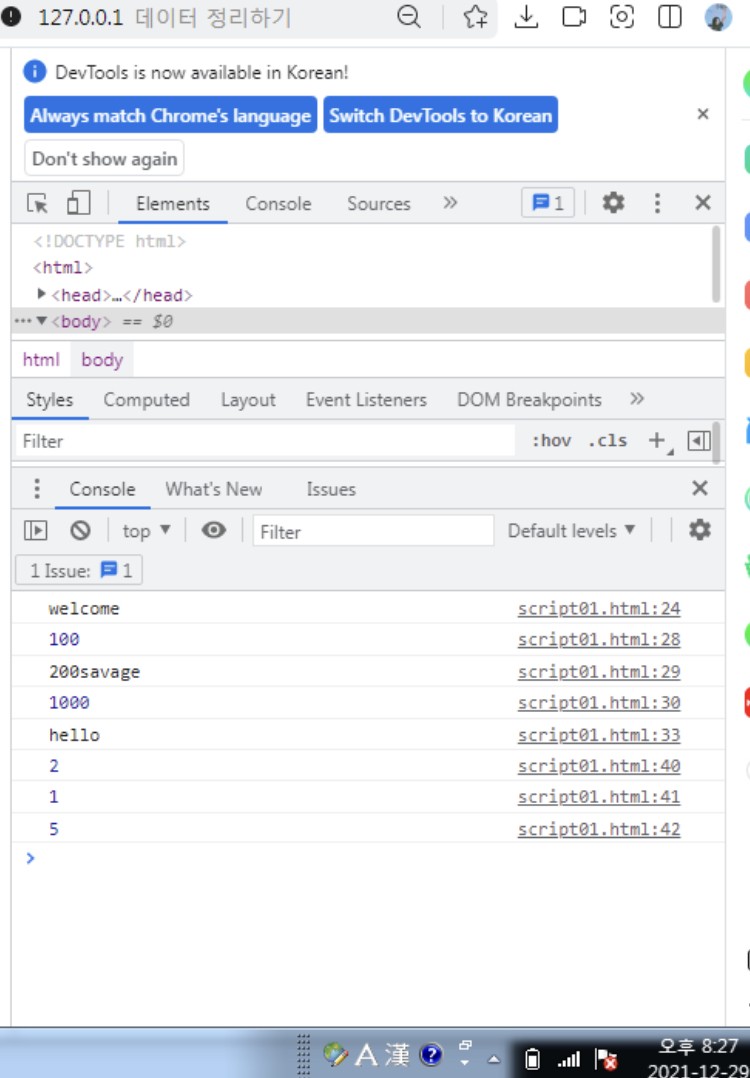
console 을 열어보면

welcome
100
200savage
1000
이 나온다.
이름을 정한 후 조합하는 과정이 매우 재밌었다!
이것저것 데이터값 바꿔서 10분은 해보았다 끌끌끌
const str1 = 'hello';
console.log(str1);
을 입력하면 hello 가 나온다.
const 에 더 궁금한 점이 있어서, 내일 선생님께 여쭤보아야겠다.
요즘 카톡으로 매일 이것저것 질문해서 이제 카톡인사가
'안녕하세요 선생님~ 지금 ~~ 을 하고 있는데~~' 가 아니라
'선생님 새로운 질문 가지고 왔습니다....ㅎㅎ' 가 되었다
저를 견디세요 선생님!!!!!!!!!
사랑합니다
- arr 배열

let arr = [1,2,3,4,5];
console.log(arr[1]);
console.log(arr[0]);
console.log(arr[4]);
arr (배열)에서는 [] 대괄호를 사용한다.
css에서는 1부터 시작했지만 javascript 에서는 아니다.
0이다
javascript 에서의 순서는 0부터 시작한다.
헷갈리지 않고 잘 기억하도록~!
어렵진 않았는데 새로운 언어를 배운다는 사실에 좀 긴장했던 것 같다 깔깔깔 하지만 오늘 새로운 깨달음도 많았고 처음 html 과 css를 배울 땐 아예 요령도 없고 감조차 잡지 못해서 허둥대기 바빴는데 그래도 지금은 조금 여유가 생긴 것 같다.
물론 아직 한참 배워야 하지만 그래도 새로운 것도 유연히 받아들이면서 즐겁게 공부하고 싶다.

ㅋㅋㅋㅋㅋ 정말 기뻤던 순간이었나보다....
내일도 화이팅
