table
<table> 테이블을 생성하는 태그 <th> 각 열의 제목을 정의 <tr> 테이블의 행 (세로) <td> 테이블의 열 (가로) / 하나의 테이블 셀을 정의 <tbody> 테이블을 하나의 그룹으로 묶을 때 사용 <thead> 테이블의 헤더 부분을 그룹화 <caption> 테이블 캡션을 붙일때 <table> 태그 바로 뒤에 사용
(1) caption
: 테이블에 대한 설명을 넣는 곳.
caption 요소는 언제나 table 요소 바로 다음에 위치해야 함.
(2) 행 단위 (Block of Rows)
(1) thead
테이블의 제목들을 묶는 그룹 태그(2) tbody
테이블의 일반적 데이터들을 묶는 그룹태그.
- tr: 테이블의 행을 의미하는 태그. 자손으로 th나 td가 반드시 있어야 한다.
- th: 테이블의 제목 셀(칸)을 의미하는 태그. 부모인 tr안에 있어야 한다.
- td: 테이블의 일반 셀(칸)을 의미하는 태그. 부모인 tr안에 있어야 한다.
(3) tfoot
데이터의 추가정보 및 요약하는 부분
(3) 셀 병합 부분
ㄴ (4-1) colspan 같은 행의 칸들을 병합할 때 사용.
ex) <td colspan="칸수">
ㄴ (4-2) rowspan 다른 행의 칸들을 병합할 때 사용.
ex)<td rowspan="칸수">
⭐ (4) scope
scope 속성은 해당 헤더 셀이 관련되는 셀의 종류를 명시함.
scope 속성은 테이블의 th 또는 td 등의 해당 셀에게 사용하며 컬럼(column)인지 행(row)인지의 여부를 알려주는 역할을 하기 때문에
작성된 코드가 시각 장애인용 리더기를 통해 읽어지는 경우 해당하는 속성값에 따라 어떤 순서로 읽을지 결정하게 됨.
<table>
<caption>여름휴가 참석 명단</caption>
<thead>
<tr>
<th>이름</th>
<th>팀명</th>
<th>참가 여부</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>개발팀</td>
<td>X</td>
</tr>
<tr>
<td>이순신</td>
<td>디자인팀</td>
<td>O</td>
</tr>
<tr>
<td>유관순</td>
<td>기획팀</td>
<td>O</td>
</tr>
</tbody>
</table>
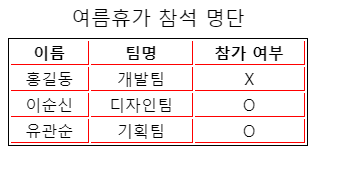
결과물: