참고자료 : 코딩의 신
1. 환경설정
자동 import : Alt + Enter
파라미터로 Model model을 추가해주면 키:값 형식으로 html파일에서 데이터를 받아올 수 있다.
@Controller의 required 속성
@RequestParam은 HTTP 요청 파라미터를 컨트롤러 메소드의 파라미터로 전달받을 때 사용된다. JSP에서 request.getParameter(); 와 비슷하다고 볼 수 있다. 이 @RequestParam이 적용된 파라미터는 필수파라미터다. 그래서 @RequestParam 어노테이션에 명시한 HTTP 요청 파라미터가 존재하지 않을 경우, 스프링 MVC는 잘못된 요청을 의미하는 400 응답 코드를 웹 브라우저에 전송하는 것이다.
1) 필수가 아닌 파라미터인 경우 required 속성 값을 주어 false로 지정해주면 된다. required 속성 값을 따로 작성안할 경우 기본 값은 true로 지정되어 있다.@RequestParam(value="query", required=false) String query필수가 아닌 파라미터의 값이 존재하지 않을 경우는 null 값을 할당한다. 하지만 null을 할당할 수 없는 기본 데이터 타입일 경우에는 타입 변환 에러가 발생한다.
2) RequestParam 값이 Null 일 때, 예외 처리
기본 데이터 타입을 사용할 때는 요청 파라미터가 존재하지 않을 때 기본 값을 할당하는 경우가 많다. 이런 경우, defaultValue 속성을 이용해서 기본 값을 지정할 수 있다.@RequestParam(value="page", defaultValue="1") int page[출처] spring controller required defaultvalue, Controller와 RestController차이, RequestParam, RequestBody 차이|작성자 토찌
@GetMapping("/greeting")
public String greeting(@RequestParam(name="name", required=false, defaultValue="World") String name, Model model) {
model.addAttribute("name", name);
return "greeting";
}
}html의 타임리프 코드 : th:text="'Hello, ' + ${name} + '!'
여기서 html 주소에 localhost:8080/greeting?name=김길동 을 치면 화면에 Hello, 김길동! 출력됨, defaultValue="World" 가 설정되어 있기때문에 ${name} 값을 주지 않으면
Hello, World! 가 출력됨(null 값이어도 defaultValue가 있기 때문에 에러가 나지 않음)
번역 확장프로그램(구글스토어) : Google 번역 + 네이버 영어사전
href 속성과 th:href 속성을 동시에 사용하면 html 파일만 구동했을때는 기본 href 속성이 적용된 화면이 나오고, 서버를 구동했을대는 th:href 속성이 적용된 화면이 나온다.
fragment의 3가지 방식
- insert
- include ← 가장 많이 사용되는 방법
- replace
지역변수
th:each 태그 활용
속성 우선순위
한 태그에 th: 속성이 여러 개 선언되어있을때 어떤것이 먼저 적용되는지?
1. replace, insert
2. each
3. if, unless, switch (조건문)
4. 기타 등등 속성들(if문이 먼ㄴ저
th:text 속성 단순화
기존에
<p>Hello, <span th:text="${session.user.name}"></span>!</p>와 같이 쓰던 th:text 속성은 아래와 같이 간단하게 사용이 가능하다.
<p>Hello, [[${session.user.name}]]!</p>[[...]] 는 th:text를 대신하고, [(...)]는 th:utext를 대신한다.
부트스트랩 적용시 코드 순서
<script> 내에 jquery - popper - bootstrap 순서로 코드를 써줘야 한다
스타터 템플릿 참고 : https://getbootstrap.com/docs/5.2/examples/starter-template/
fragments 활용
재사용할 nav 코드( th:fragment 사용 ) : th:fragment="이름설정"
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" th:fragment="menu">
...
...
...
<nav>main이 되는 html에 사용할때( th:replace 사용 ) : th:replace="fragments/common :: menu">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" th:replace="fragments/common :: menu">
</nav>- 변수와 함께 보내는 방법
common.html
// th:fragment=h"fragment명(변수명)"
<head th:fragment="head(title)">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
// th:text=${변수명}
<title th:text="${title}">Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</head>list.html
<head th:replace="fragments/common :: head('게시판')">
</head>th:classappend 속성
조건문이 true일때 원하는 속성을 추가할 수 있음
ex) nav-bar에서 사용자가 클릭한 메뉴에 색상 변화를 줄 수 있음
common.html의 li 태그 내에 th:classappend 로 조건을 줘야하는데 <!!!!-- 그 전에 --!!!!> menu라는 common의 fragment를 호출할때 파라미터를 함께 넘겨주면 됨
<index.html>
th:replace="fragments/common :: menu" → th:fragment="menu('home')"
<list.html>
th:replace="fragments/common :: menu" → th:fragment="menu('board')" common.html
// (menu) 로 변수 넣어줌 (이 menu 변수자리에 replace자리에 넣은 변수 적용시켜주면 됨
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" th:fragment="menu(menu)"><참고>
강의에서 th:classappend="${menu} == 'home'? 'board'" 사용하면 된다고 나오는데 자꾸 오류가 나서 찾아보니 th:classappend="${menu == 'board' ? 'active' :'' }" 해줘야 했다. 버전이 달라서 그런듯?
완성 코드 : common.html
<div class="collapse navbar-collapse" id="navbarColor02">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" th:classappend="${menu == 'home' ? 'active' :'' }" href="#" th:href="@{/}">홈
<span class="visually-hidden" th:if="${menu} == 'home'">(current)</span>
</a>
</li>
<li class="nav-item" th:classappend="${menu == 'board' ? 'active' : '' }">
<a class="nav-link" href="#" th:href="@{/board/list}" th:classappend="${menu == 'board' ? 'active' :'' }">게시판</a>
<span class="visually-hidden" th:if="${menu} == 'board'">(current)</span>
</li>
</ul>
</div>

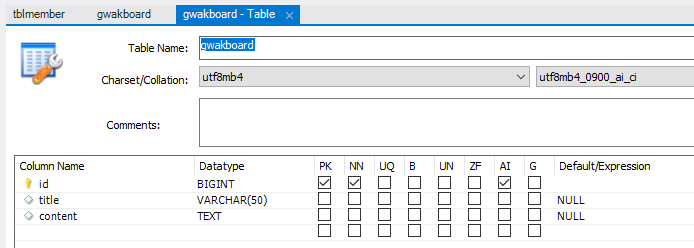
JPA를 이용해 게시판 조회하기
테이블 생성