- 전체보기(38)
- JavaScript(5)
- github(2)
- git(2)
- cheatsheet(2)
- position: absolute(1)
- semantic tag(1)
- code kata(1)
- terminal(1)
- position 속성(1)
- Problem Solving(1)
- datatype(1)
- React(1)
- position: relative(1)
- Recoil(1)
- useEffect(1)
- Backend(1)
- to be continued(1)
- 인증 & 인가 BE(1)
- inline block(1)
- hook(1)
- fetch data api address(1)
- block(1)
- inline(1)
- position fixed(1)
- DataTypes(1)
- semantic web(1)
- functions(1)
- Database(1)
- DOM tree(1)
- Event(1)
- Intro(1)
Retrospective Log- Cakoo
팀원들 잘 만나서,세선에서 기술 면, 프로젝트에서 적용할 수 있어서아쉬운 부분, 기능 구현 > 백앤드랑 같이 해야되서소감 : 회식 좋아요===========좋았던 점 >> 배려 해주고 >> 때러전 지식을 알아가게 되서 >> 적립하게되서 너무 좋고백쪽 분업하고 >> AP
[TIL] > JavaScript > dot notation
Accessing properties JavaScript provides two notations for accessing object properties. The first and most common, is known as the dot notation. Un
[TIL] vscode >> shortcuts to code faster
top 7 shortcut option + shift + drag ** = don't care of selection, cares about about the cursor option +shift + i = do a selection get a curso
[0328] TIL > React >> Recoil > Atoms
Atoms > make todo list in an array of objectseach object represents one todo listexample 1)We'll call our list atom :todoListState and create it using
TIL >> setup
back >> api setuphttps://postgresapp.com/and front >>> git accesstoken >>
[Retrospective Log] > YourHomeIsMine
Question :1\. 혼자 할 때와 팀으로 진행할 때 다른 점2\. 리팩토링 하고 싶은 부분이나 기억하고 싶은 코드3\. 프로젝트 마치고 느낀 점 (반성이나 다짐도 오케이)4\. 어떤 개발자가 되고 싶고, 개발자에게 중요하다고 느끼는 것5\. 우리가 팀으로서 뭐가

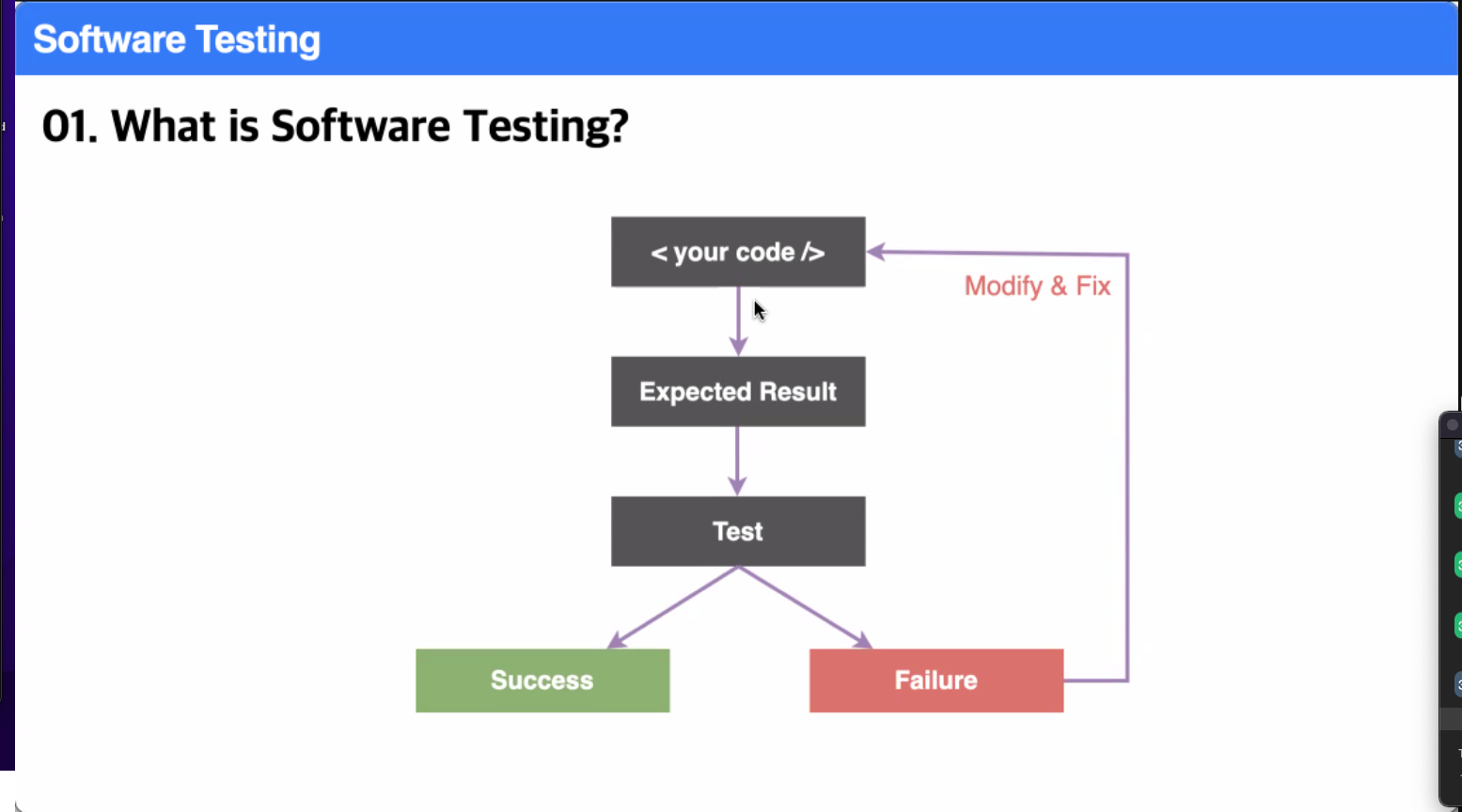
TIL > Software Testing
Session Week 07Software Testing (was Unit Test)1.Manual Testing2.Automation Testingsystem test 전략 3가지 >> back tested in postman >>front >> reload in

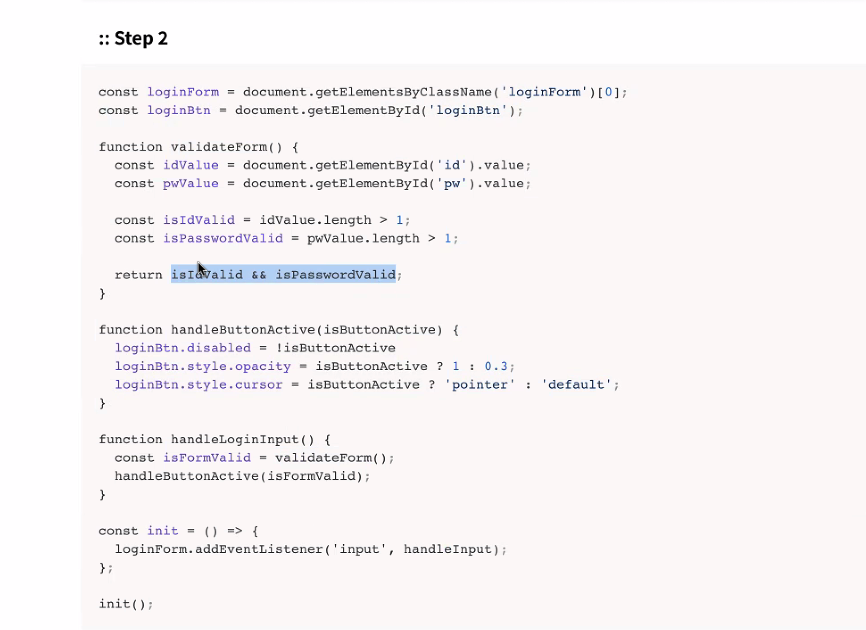
TIL> Custom Hook
2가지 모자 쓰자!!!1\. 기능되는 모자 => 기능 구현 먼저2\. refactoring 모자 쓰자, 가독성 좋고, 효율성 고민 => custom hook======코드 분리되고, 관심사의 분리\--학습 목표1\. 관신사의 분리 (SoC, Separation of C

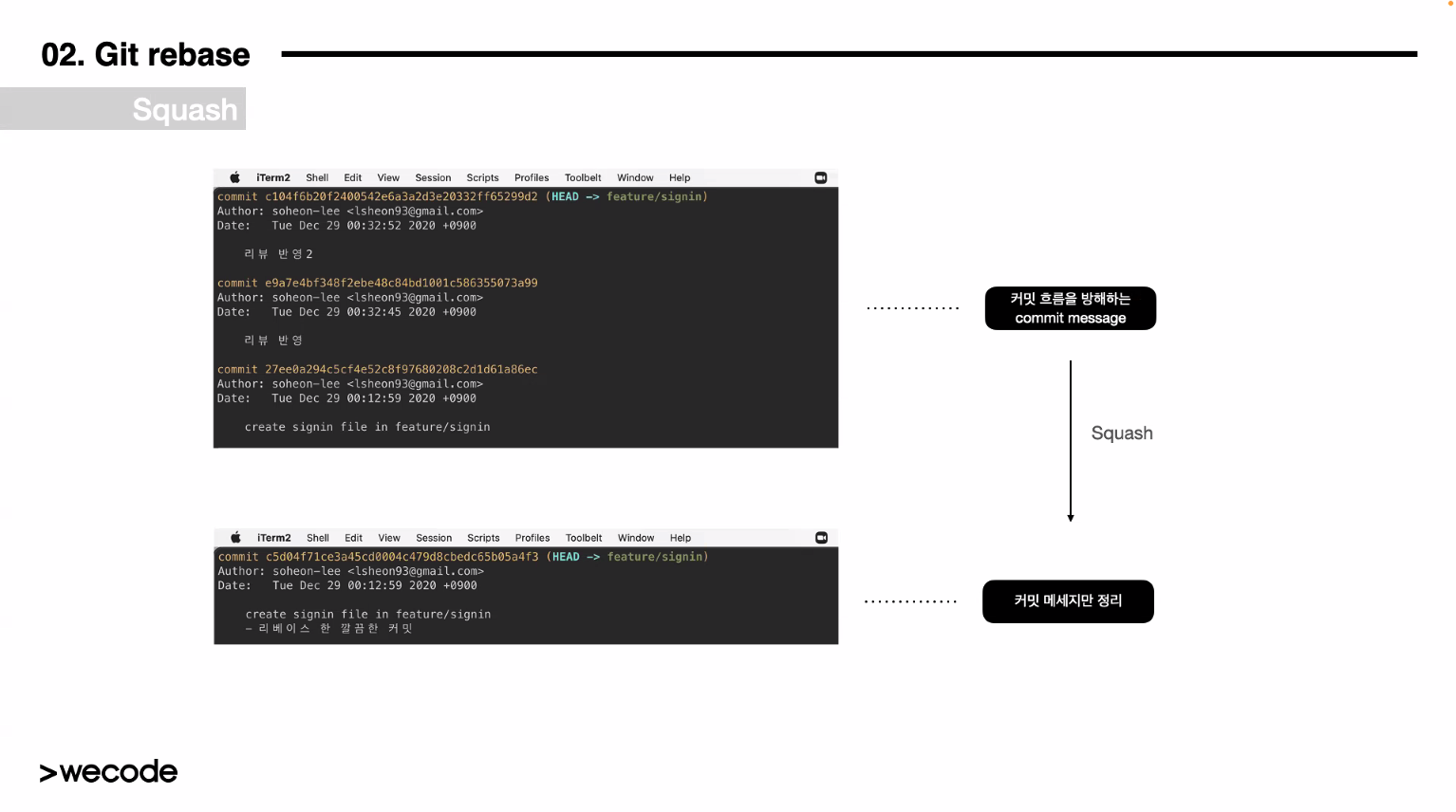
TIL > rebase > squash
rebase (multiple commits and unnessary commit) is not good! >> option use squash (combines file from the last merge stage) create signin file feature/

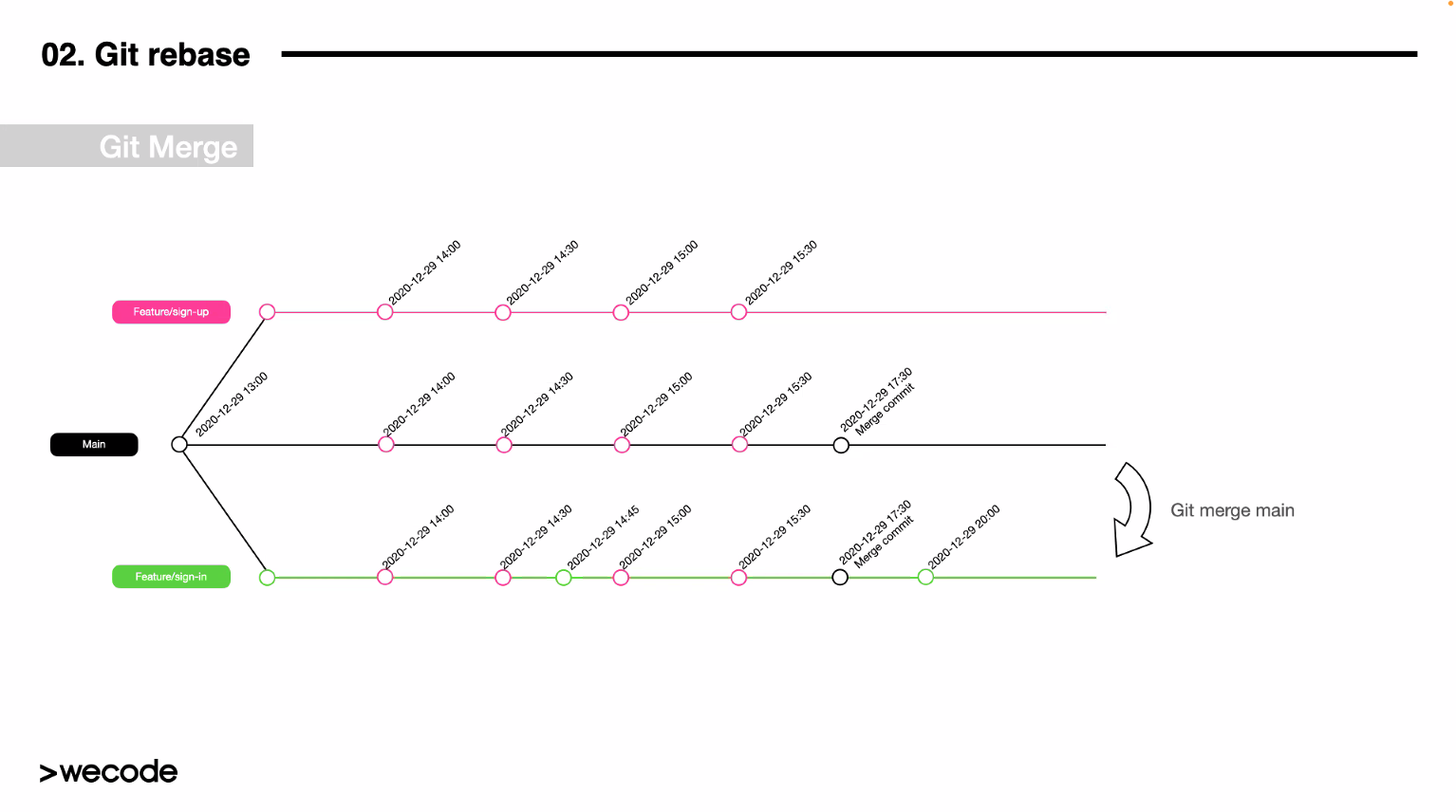
TIL>Git rebase
Git Mergemain branch >> feature/sign-up (create new branch) >> sign-up >> commit 4xtimes (recorded by time)main branch >>> align with merge commit (un

TIL > Git flow
Git flow >>> main, develop, feature, release, hotfixbranch >>> rebase 와 merge 의 명령어를 사용, rebase 명령어 를 사용하는 keyword >> squash============Git flow >>>
TIL > refactoring jsx
TIL > form > arr.map refactoring
til > daily use
수정된 remote master 업데이트하기git checkout master : local에서 master로 checkout한다.git pull origin master : remote의 수정된 master을 local에 pull한다.git checkout worki
TIL> scss. nesting
TIL > fetch data
\`import React, { useState } from 'react';import { Link, useNavigate } from 'react-router-dom';import './Login.scss';function Login() { const idValue
[TIL] Git and Github
Recap for Git & GitHub// git is at local status // the -m means message when you commit// github master where the approved codes are located (repostio
TIL > VScode improve productivity
key shortcut to improve your productivity in vscodeshortcuts >>> vscode improve productivity BONUS shortcutsif you want to go to the top of the file
TIL // fetch data with backend
in React // fetch data with backend const goToMain = () => { fetch('http://10.58.5.235:8000/users/signin', { method: 'POST', body: