1강
학습내용
강의 첫 부분 사과 그림 넣기

내가 가지고 있는 사진을 첨부하려면 첫번째 방법으로 하면 된다.
width 와 height 를 설정할 때 두가지 다 조정을 하면 사진의 비율이 깨질 수 있음.
두 번째 방법은 인터넷에 있는 사진의 url을 복사해서 붙여넣는건데
시각장애인 분들을 위해 alt에 이미지라는 설명을 덧붙인다고 하셨다. 그 부분이 잘 이해가 되지 않는다.

span 과 mark

span 은 아무것도 나타나지 않고
mark 는 글자 배경이 노란색으로 바뀌었다.
강사님께서 style 을 사용하여 색상도 바꾸는 것도 보여주셨다.

button & submit

둘의 공통점 클릭 가능
차이점은 submit 의 경우 서버에 데이터 전달
ex) 로그인 시 ID와 password 입력 후 로그인
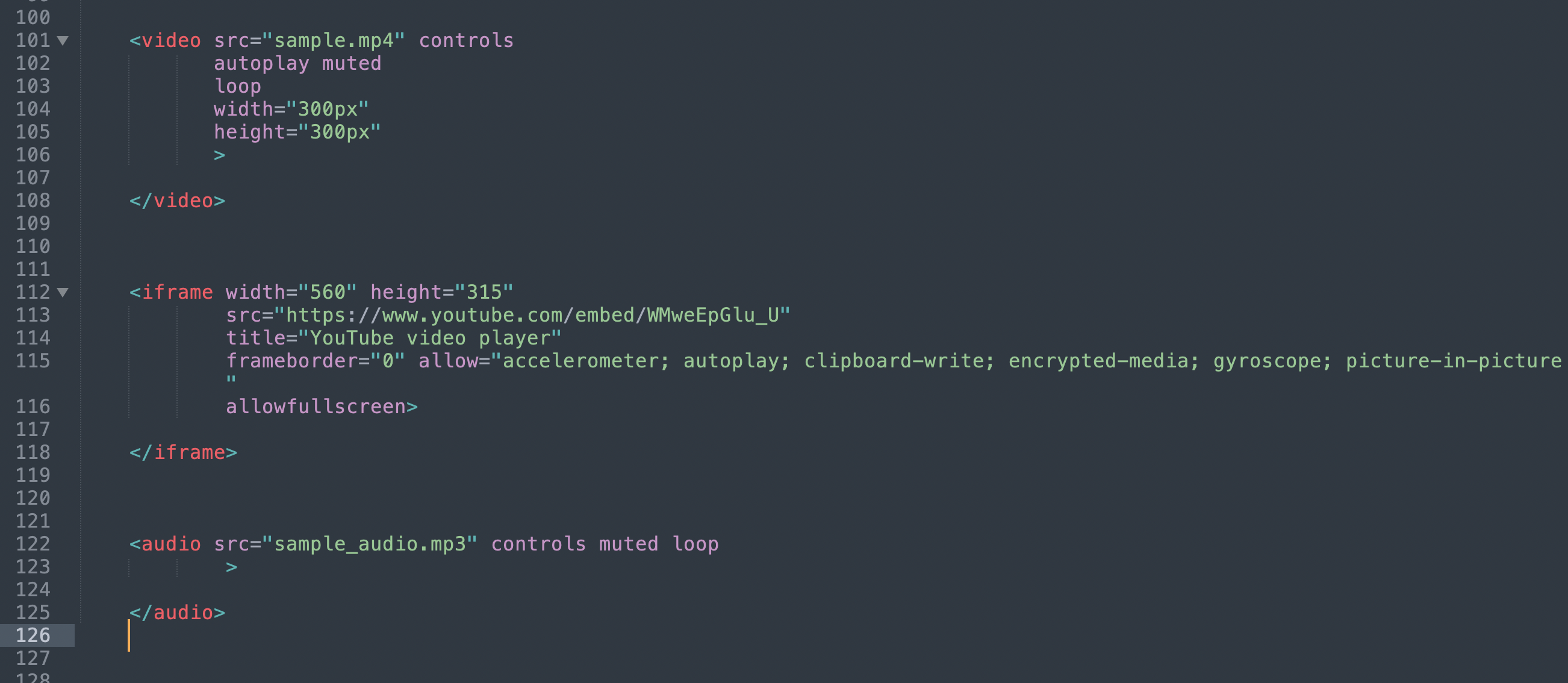
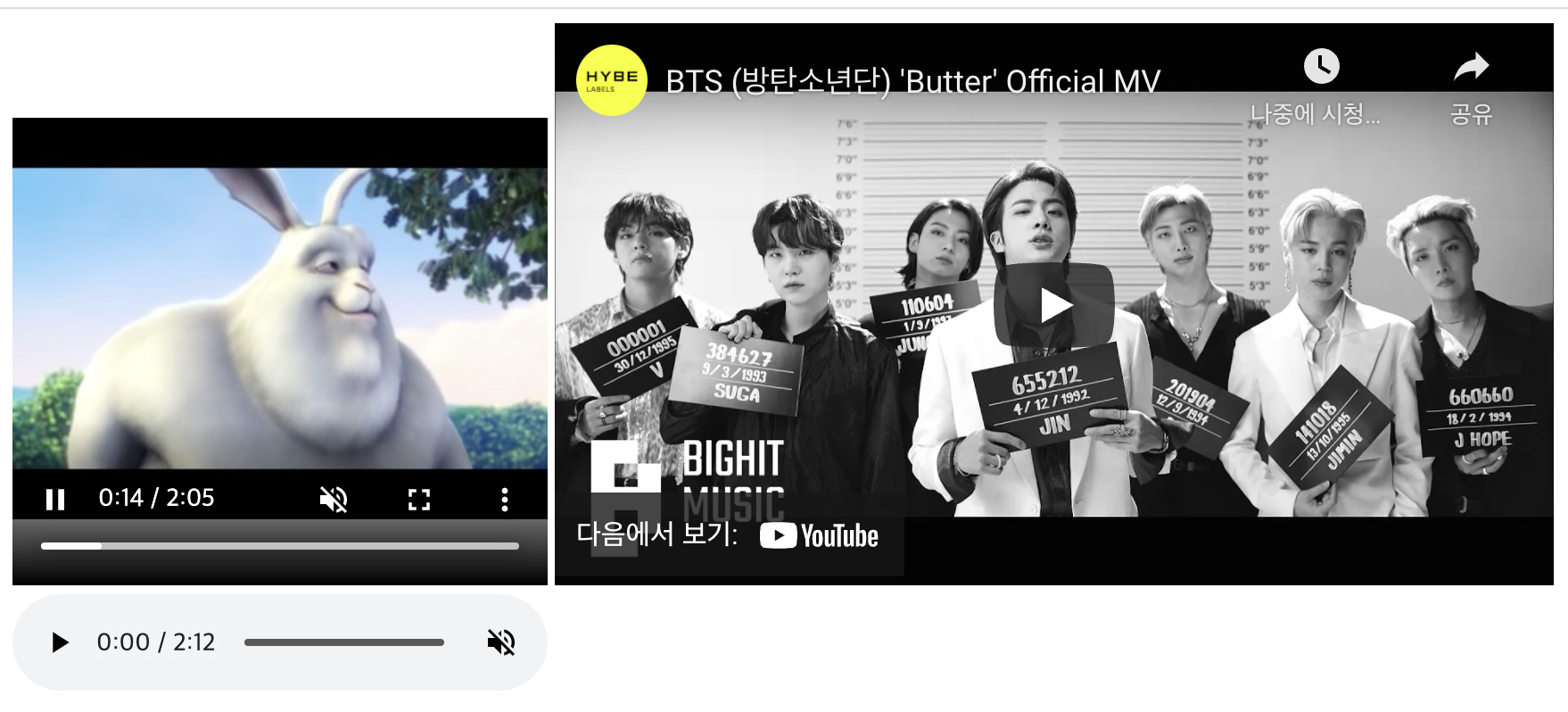
video & audio

내 파일을 넣을 때 설정을 할 수 있는데
controls - 재생 컨트롤러가 뜬다.
autoply - 자동재생
muted - 음소거
loop - 반복
(sample로 받은 영상이 꽤 귀여웠음)
인터넷에 있는 video 첨부 가능
audio는 음소거 설정해도 자동 재생 안됨. 반복은 가능.

2강(~01:33:30)
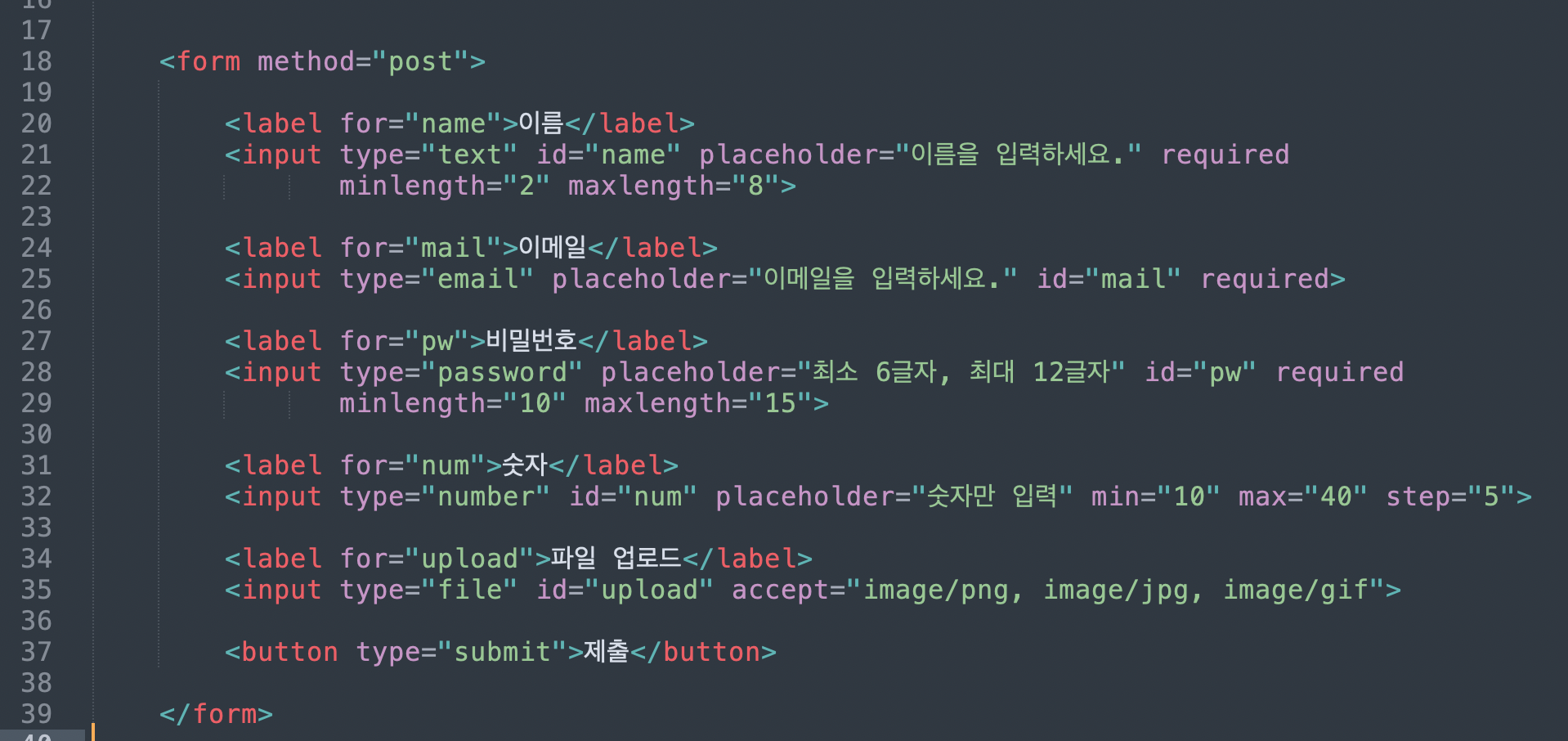
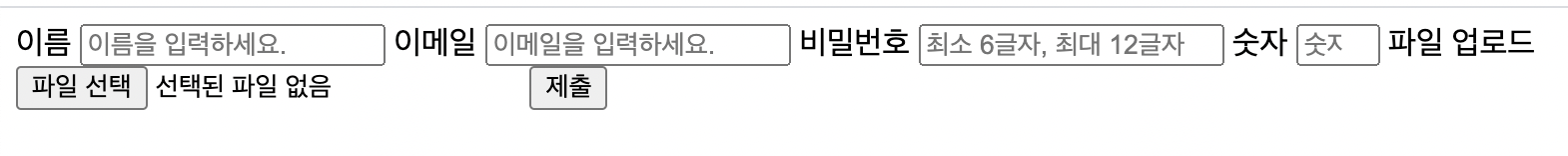
로그인 화면 예시

- placeholder 는 빈칸 배경부분에 짧은 설명을 남길 수 있다.
- minlength, maxlength 최소 최대 글자 수 설정
- required 붙이면 필수 입력칸. 없으면 선택 입력란 되는듯
- num 숫자만 입력 가능
- min max 최소 최대 숫자
- step 증감 범위
- 파일 첨부의 경우 같은 이미지 파일도 형식이 다른 경우가 많은데 image/png, image/jpg, image/gif 등 다양한 확장자 설정 가능
어려웠던 점
Q) 요즘 인터넷 사이트에서 비밀번호 설정을 할 때 보면 영어 대소문자, 숫자, 특수문자를 혼합하여야만 비밀번호 설정이 가능해지는 경우가 있는데 그 부분은 어떻게 설정해야 하는건지 궁금하다.
(A)pattern 함수 사용
영어소문자 [a-z]
영어대문자 [A-Z]
숫자 [0-9]
특수문자 [!@##$%^&*] ...
해결방법
구글링으로 찾은 답이지만 정확하게 더 찾아보아야 할 것 같다. 영어나 숫자처럼 하이픈을 쓰는 방식이 아니라 특수문자를 다 입력해야하는 것 같았다.
Q) 여기서 제출 부분이 왜 submit이 아니라 button일까?

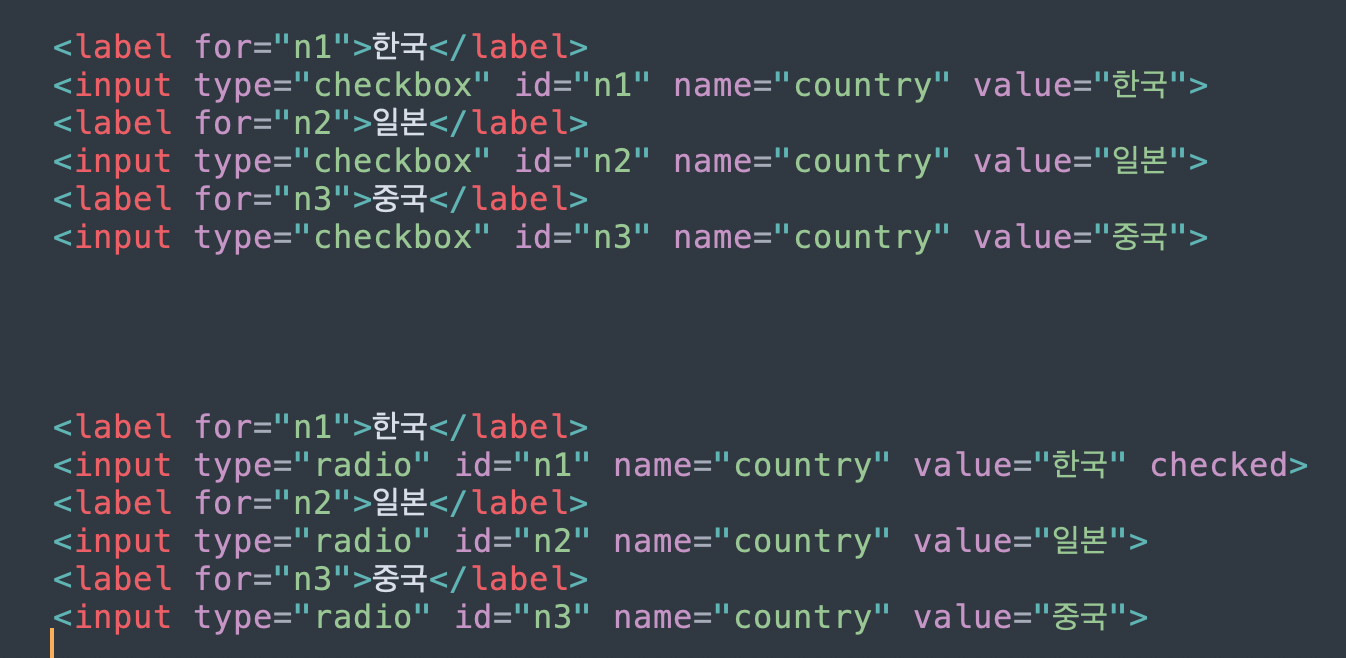
checkbox & radio

온라인으로 설문 조사를 할 때 이런 양식을 많이 봤다.
- checkbox 다중 선택 가능
- radio 선택지 1개


table
<table>
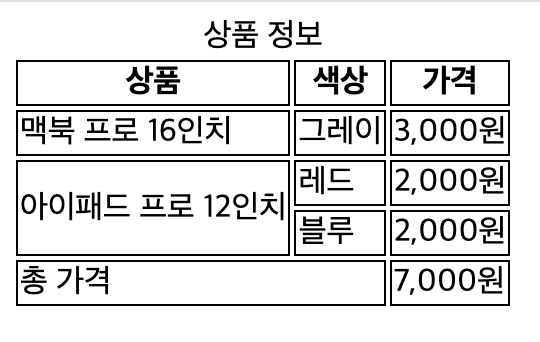
<caption>상품 정보</caption>
<thead>
<tr>
<th>상품</th>
<th>색상</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>맥북 프로 16인치</td>
<td>그레이</td>
<td>3,000원</td>
</tr>
<tr>
<td rowspan="2">아이패드 프로 12인치</td>
<td>레드</td>
<td>2,000원</td>
</tr>
<tr>
<td>블루</td>
<td>2,000원</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 가격</td>
<td>7,000원</td>
</tr>
</tfoot>
</table>table 은 도표를 넣는 것
아이패드 프로 12인치의 경우 같은 상품명이라서 두 칸을 병합했다. 그 때 사용된 코드는 rowspan
총 가격의 경우 가격 부분이 색상 아래에 위치해서 가로 두 칸을 병합했다. 그 때 사용된 코드는 colspan
- rowspan 행 병합
- colspan 열 병합

싸다
소감
HTML 강의는 처음이라 생소할 줄 알았는데 예전에 미니홈피 꾸밀 때 font color, font size 이런 설정을 하던 기억이 나서 낯설지 않았다.
강의를 들으면서 기본적인 것을 배우고 따라하면서 다른 방식은 어떻게 설정을 해야할까 궁금한 것들이 많았는데 그 부분들을 강사님께서 바로 이어서 설명을 해주셔서 좋았다.
파이썬 공부를 하다가 하니까 꽤 간단하고 쉽게 느껴졌다.
차근차근 열심히 따라해야겠다!
