2강(1:34:00 ~ 끝)
학습내용
Inline & Block


Innline 과 Block 은 중요하다고 여러번 말씀
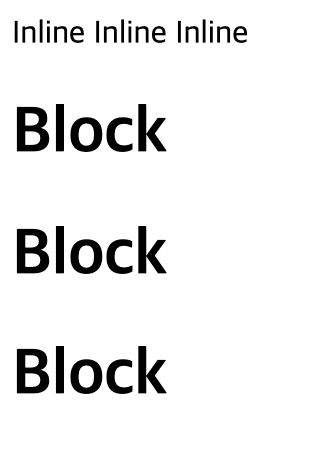
위의 코드 결과로만 보면 Inline은 한 줄로 나오고 Block은 엔터키 입력했을 때처럼 줄이 바꿔져 나옴

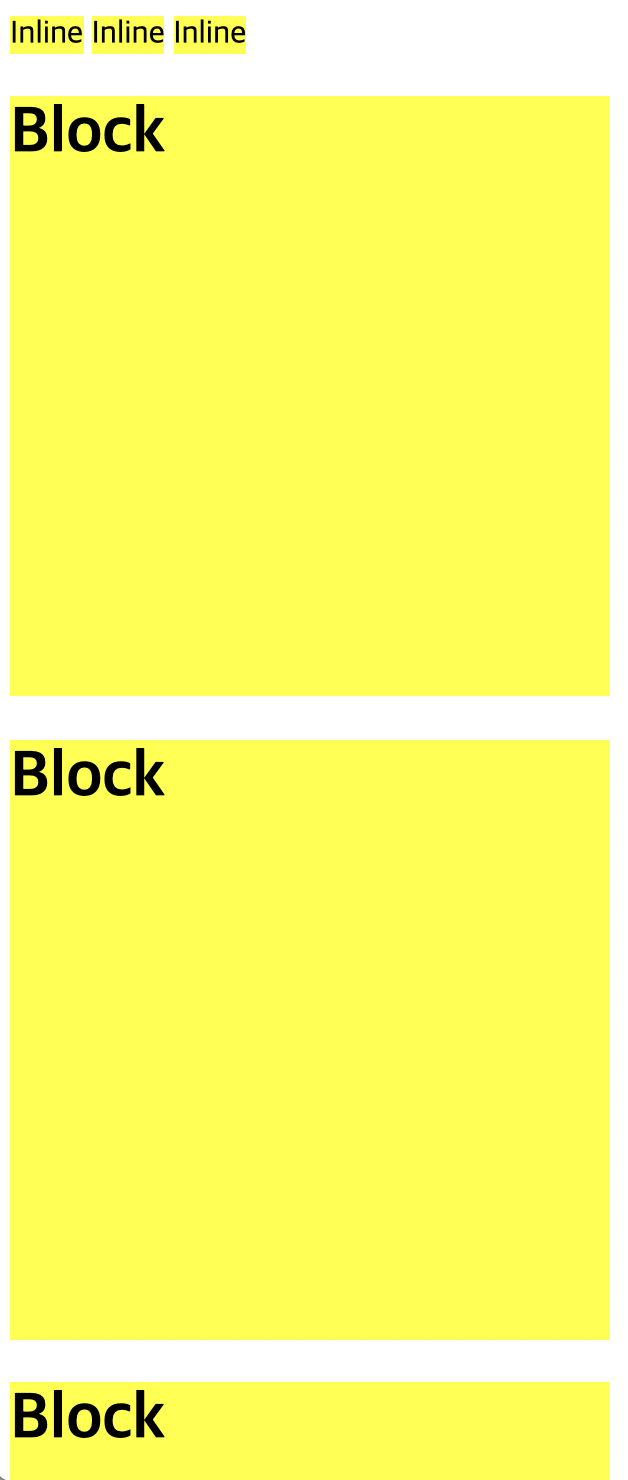
나중에 배울 내용이지만 style 에서 이렇게 입력을 해주면 차이를 더 눈에 띄게 알 수 있다.

Block의 경우 Inline과 달리 공간이 크게 생기고 상하대치가 가능하다는 것을 알 수 있음
Inline 한 줄로, 공간 만들 수 x, 상하 대치 작업 x
Block 줄바꿈 현상, 공간 만들 수 o, 상하 대치 작업 o
사이트 참고해서 도면 설계
- 카카오톡 친구목록
카카오톡 친구목록 만들기

ul과 li 태그를 사용하고 div로 나눠서 배치
그리고 프로필을 설정하는 곳은
이름의 윗부분에 img태그를 넣어주면 된다.

아래의 사진은
친구목록의 하단 메뉴 만드는 것
마찬가지로 ul과 li태그를 사용하고
각 메뉴는 a태그를 넣어준다.


- 뉴스(Daum, Naver)




-
helbak 하단


-
agency

어려웠던 점
ul, li 태그를 사용할 때와 span 태그 사용할 때의 차이점을 알지 못했다.
해결방법
질의응답을 참고하여 알게 되었다.
큰 차이는 없지만 ul, li 태그는 리스트를 명시적으로 구현하고 시맨틱 요소를 사용하기 때문에 더 좋은 구현방법이기도 하다는 것을 보고 시맨틱요소에 대해 찾아보았다.
학습소감
AI 스쿨 교육을 듣기 전 자바를 독학할 때도 느낀거지만 웹 또한 처음부터 모든 것을 설계하고 만들어 나가는 부분이 기본적이면서도 중요하다는 생각이 들었다. 아직은 강의 초반부라서 그런지 java를 할 때보다 비교적 간단해서 크게 어려운 점은 없었다.
