6강 웹프로그래밍 (01:01:41 - 끝)
학습내용
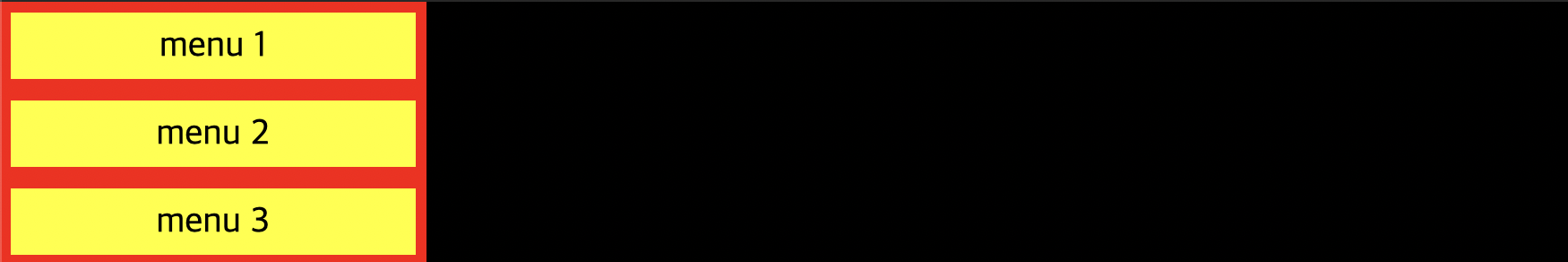
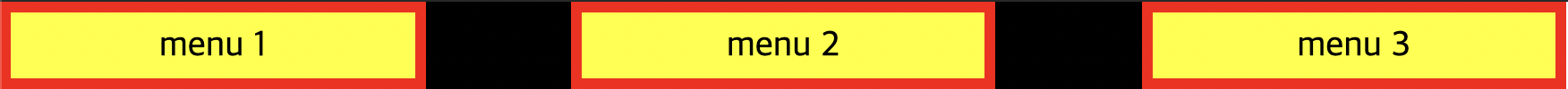
PC 버전에서는 x축, mobile 버전에서는 y축으로 정렬되는 메뉴 버튼
html
<ul class="media-menu">
<li><a href="#">menu 1</a></li>
<li><a href="#">menu 2</a></li>
<li><a href="#">menu 3</a></li>
</ul>css
.media-menu {
list-style: none;
margin: 0;
padding: 0;
width: 700px;
background-color: black;
}
.media-menu a{
color: black;
text-decoration: none;
}
.media-menu li {
width: 150px;
background-color: yellow;
border: solid 5px red;
padding: 5px 15px;
text-align: center;
}
display: flex;
x축 정렬
justify-content: space-between;
동일한 공백
align-items: center;
동일한 라인

css
@media (min-width: 320px) and (max-width: 767px) {
.media-menu {
flex-direction: column;
}
}브라우저 크기를 줄이면 y축 정렬로 바뀌게 됨
align-items: flext-start;
width: 190px;왼쪽의 공백이 없어진다.
helbak.com
pc 버전에서는 상단 메뉴 position fixed 기능 사용
mobile 버전에서는 해제
html
<header class="intro">
<h1></h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>css
/* PC */
.intro {
width: 100%;
height: 80px;
background-color: #ffffff;
}
.intro h1 {
width: 50%;
height: 80px;
background-color: black;
}
.intro nav {
width: 50%;
height: 80px;
background-color: yellow;
}
.intro nav ul {
list-style: none;
padding: 0;
margin: 0;
}
css
.intro nav ul li {
width: 33.3333%;
height: 80px;
}
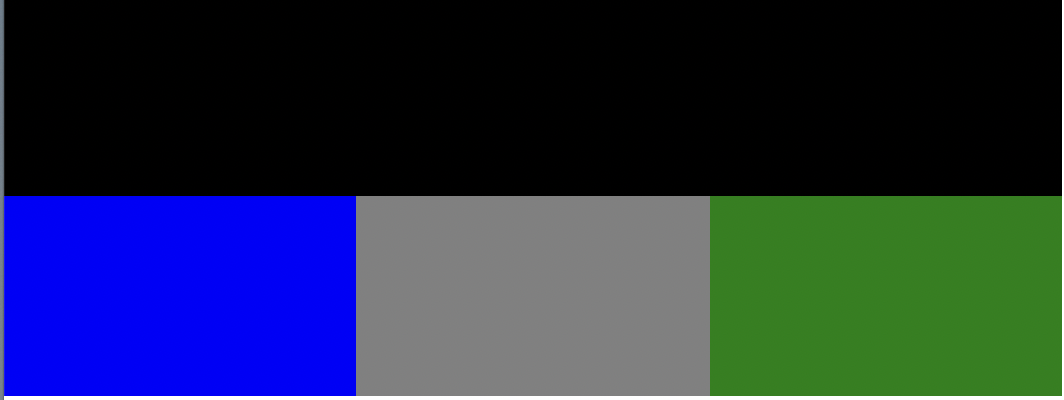
.intro nav ul li:nth-child(1) {
background-color: blue;
}
.intro nav ul li:nth-child(2) {
background-color: gray;
}
.intro nav ul li:nth-child(3) {
background-color: green;
}3등분은 정확하게 나뉘어지지 않기 때문에 소수점을 넣어서 세밀화해준다.

.intro nav ul {
display: flex;
}x축으로 정렬되는 li 태그 완성

intro 영역에
display: flex;
html
<main role="main">
<h1>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </h1>
<h1>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </h1>
</main>intro 영역에
position: fixed;css
main {
width: 100%;
height: 2000px;
background-color: gold;
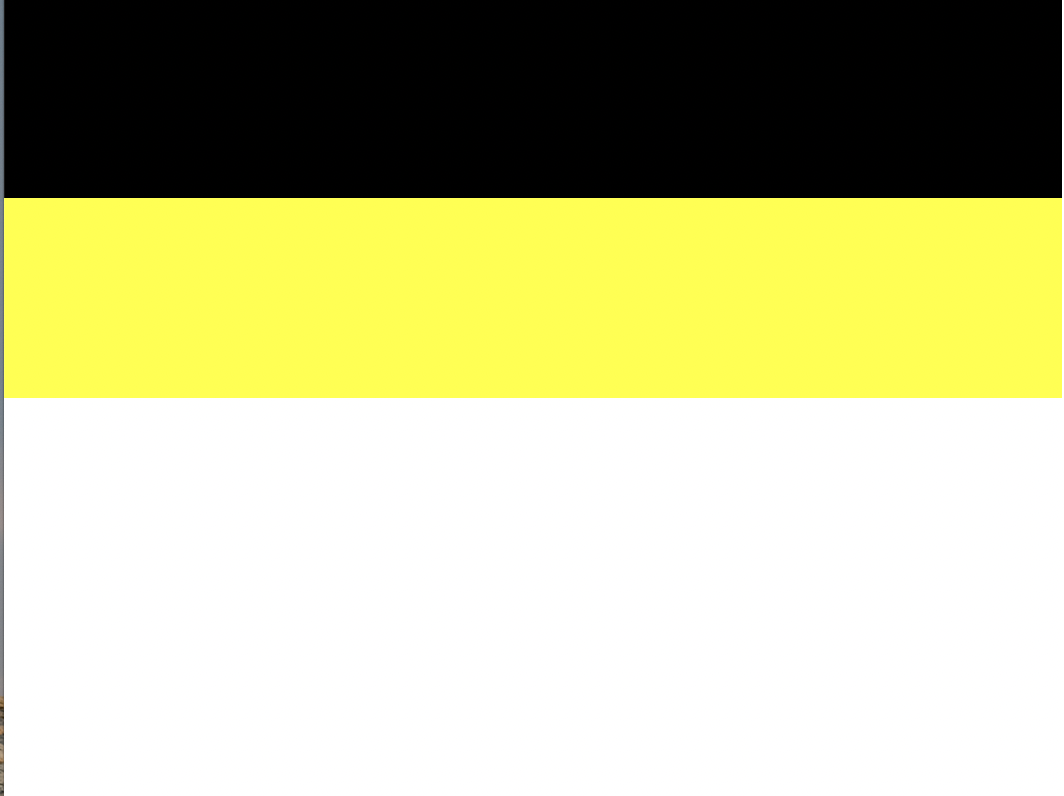
}header 태그는 3차원
main 태그는 2차원
두 개의 레이어가 겹쳐서 글자가 배경 뒤에 위치하게 됨

main 안에
padding-top: 80px;header의 높이값(80px)만큼 공백을 줌
모바일 버전
@media (min-width: 320px) and (max-width: 767px) {
.intro {
position: static;
flex-direction: column;
height: 160px;
}
.intro h1 {
width: 100%;
}
.intro nav {
width: 100%;
}
}
아까 main에 적용했던 padding-top 80px 때문에 윗 부분이 뜨게 되므로 main 태그를 따로 넣어서 0으로 적용해주면 된다.
@media 안에
main {
padding-top: 0;startbootstrap 사이트
html
<div class="container">
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
</div>
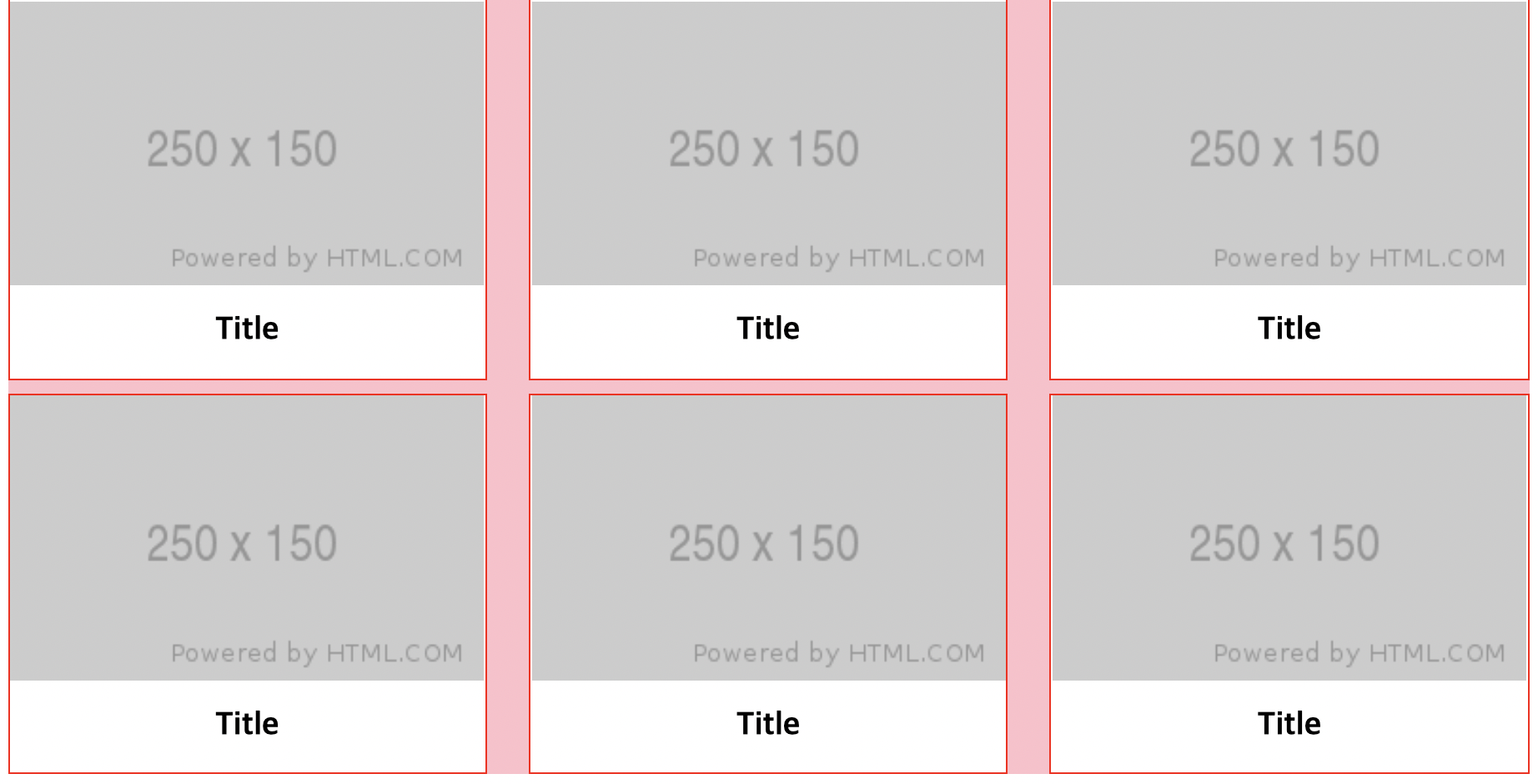
1개의 영역을 만든 것
6개 필요하니까 같은 코드로 5개 더 만들어준다.
wrap 자동 줄바꿈
css
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 1140px;
margin: 0 auto;
background-color: pink;
}
width 값을 갖고 있지 않기 때문에
.column {
width: 355px;
}이렇게 설정해주면 정렬이 된다.

.column {
width: 355px;
background-color: #ffffff;
border: solid 2px red;
margin-bottom: 10px;
}
.column:nth-child(4),
.column:nth-child(5),
.column:nth-child(6) {
margin-bottom: 0;
}
.column img {
width: 100%;
}
.image-info {
padding: 20px 0;
text-align: center;
}
.image-info h2 {
margin: 0;
}
image-info와 img 태그 사이에 미세한 공백이 생긴다.
제거해주기 위해 img 태그안에
vertical-align: middle;넣어주면 공백이 사라진다.
@media (min-width: 540px) and (max-width: 720px) {
.container {
width: 720px;
}
.column:nth-child(4) {
margin-bottom: 10px;
}
}
@media (min-width: 320px) and (max-width: 539px) {
.container {
width: 100%;
}
.column {
width: 100%;
}
.column:nth-child(4),
.column:nth-child(5) {
margin-bottom: 10px;
}
}양쪽에 공백 설정하고 싶을 때
container 안에
box-sizing: border-box;
padding: 0 20px;상하 0 좌우 20px 공백 생긴다.
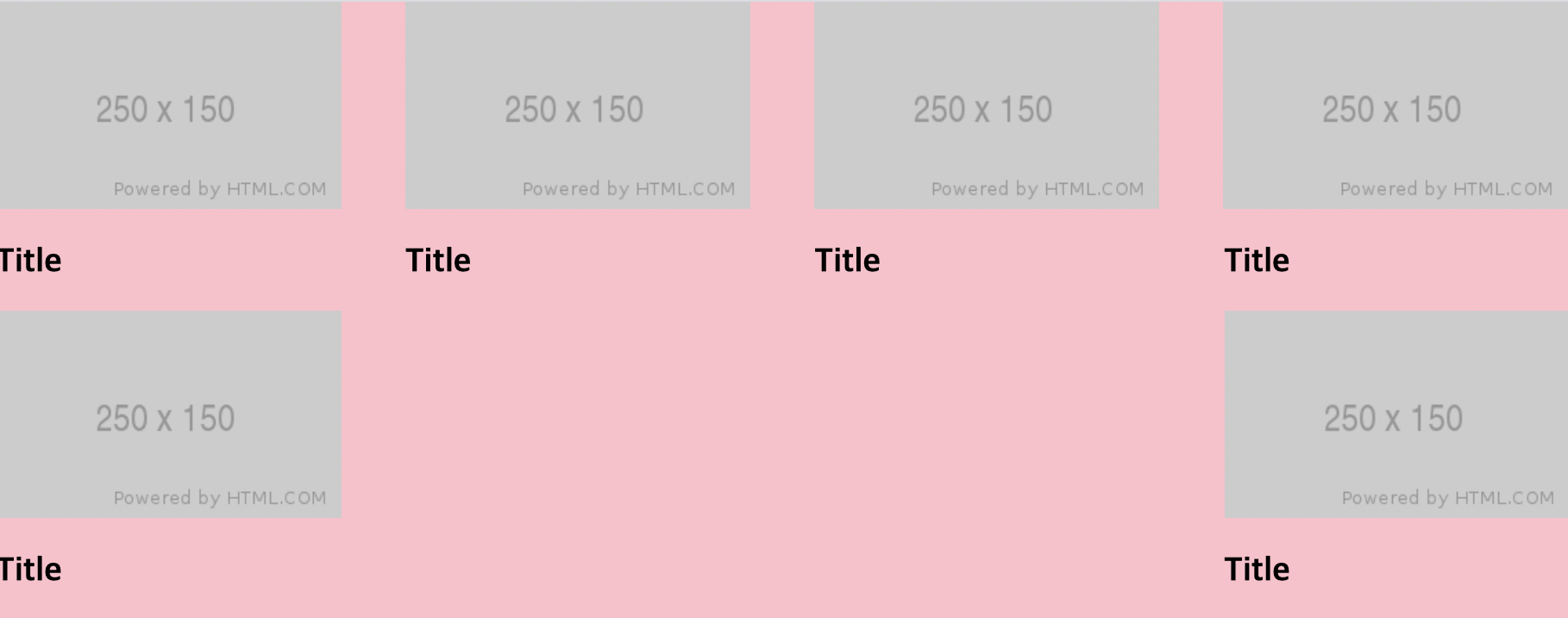
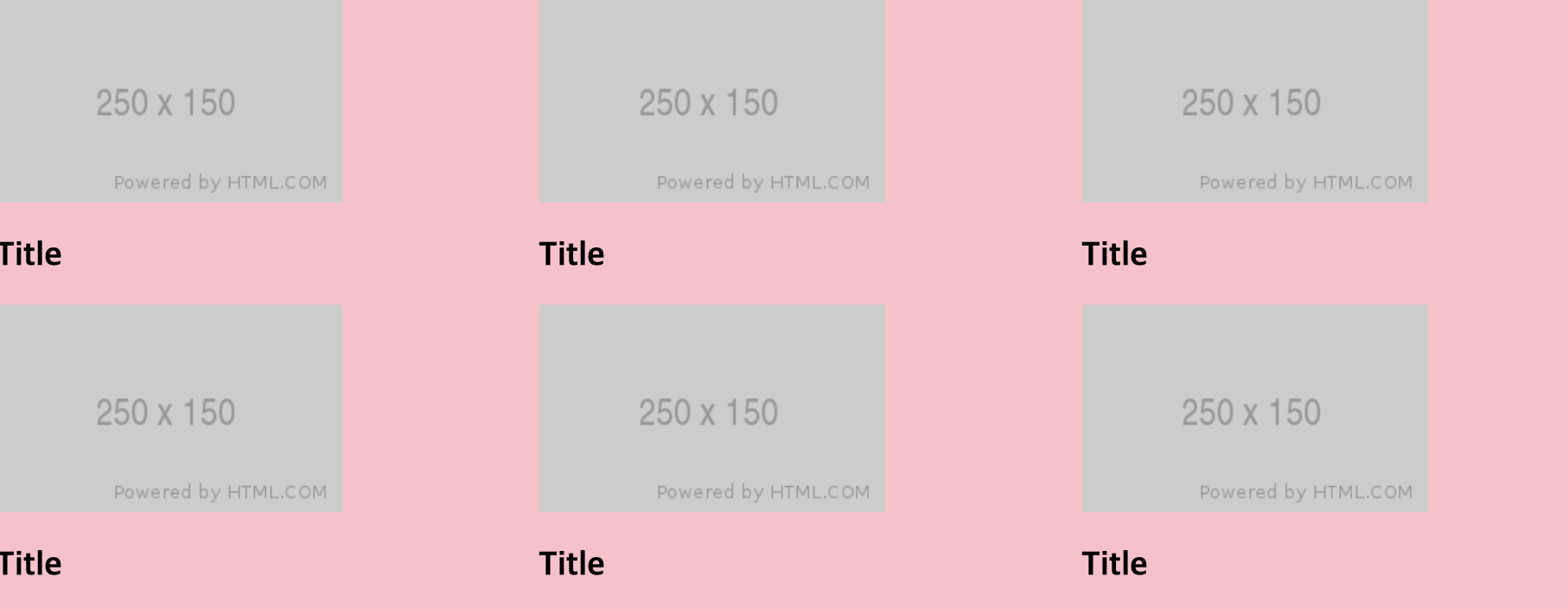
브라우저 크기를 점차 줄여가면
3x2
2x3
1x6
순서로 바뀌게 된다.
미디어쿼리 적용하는 방법 3가지
- css 파일 안쪽에 @media 이렇게 미디어쿼리를 기입
- mobile 버전 파일을 따로 만들고(mobile.css) html 파일에서 link 태그로 연결
- style 태그로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
<style media="(min-width: 300px) and (max-width: 700px)">
body {
background-color: red;
}
</style>
</head>어려웠던 부분 및 해결 방법
크게 어려운 점은 없었다.
학습 소감
점점 외워야 할 부분들이 많은 것 같다. 미디어쿼리 적용 방법도 3가지로 다양하다는 것을 알았고 웹사이트를 보면서 비슷하게 만들어가는 것에 재미를 느끼게 된 것 같다.
