12강 네이버쇼핑2
학습 내용
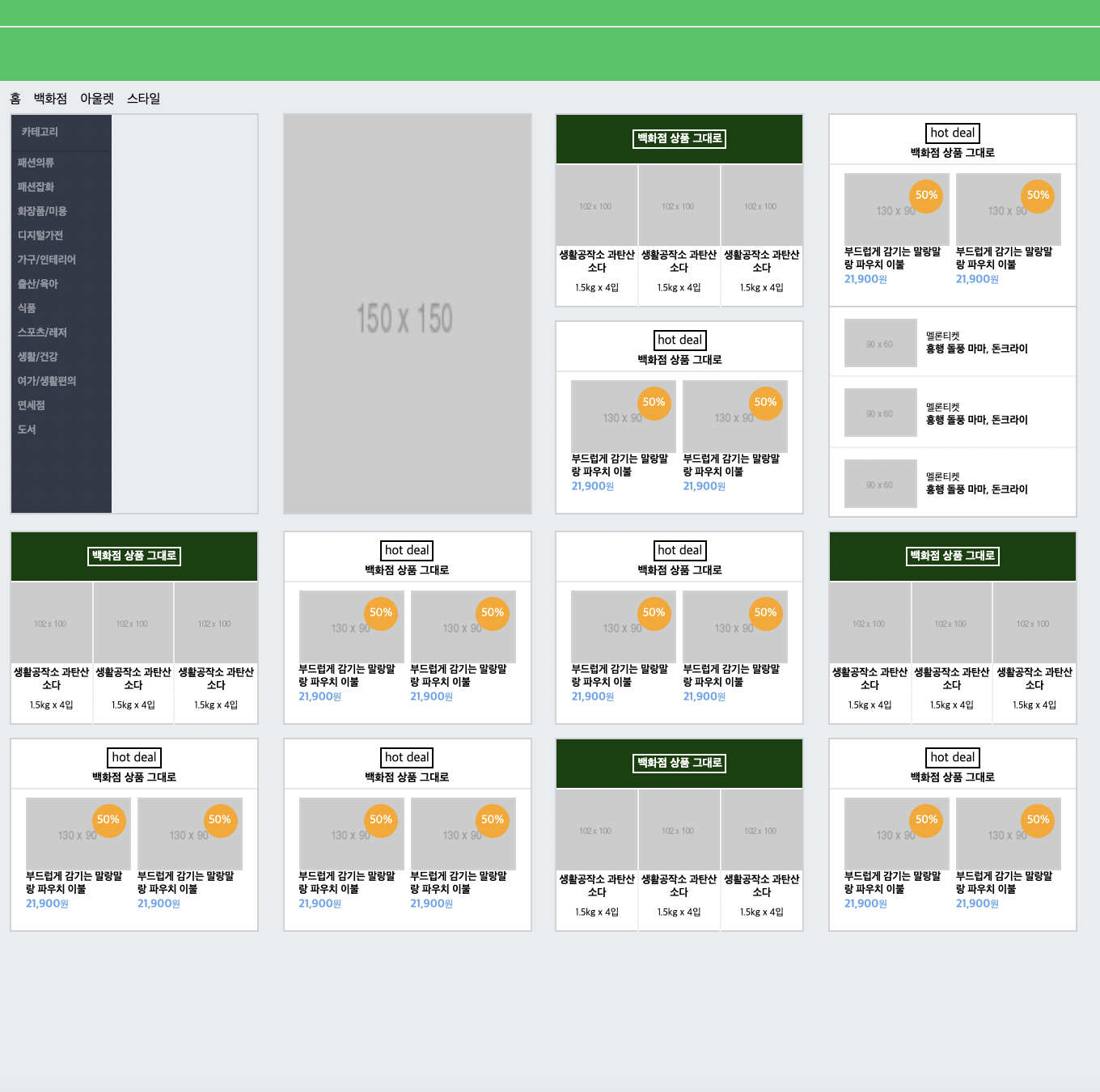
네이버 쇼핑 카피캣
쇼핑몰 전체적인 디자인과 배치
html
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
<h3 class="shop-title-border">백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
</ul>
</div>
</div>
<div class="list-item">
<div class="list-half shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
</ul>
</div>
<ul class="list-row-3 shop-border">
<li>
<div class="list-image-wrap shop-border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
<li>
<div class="list-image-wrap shop-border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
<li>
<div class="list-image-wrap shop-border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
</ul>
</div>나머지는 코드 복사해서 디자인 맞춰주면 된다.
css
#shop-main .list-item .list-half {
width: 100%;
height: 240px;
background-color: #ffffff;
}
#shop-main .list-item .list-half.list-half-top {
position: absolute;
left: 0;
top: 0;
}
#shop-main .list-item .list-half.list-half-bottom {
position: absolute;
left: 0;
bottom: 0;
}
#shop-main .list-item .list-half .list-half-header {
position: relative;
width: 100%;
height: 62px;
background-color: #ffffff;
border-bottom: solid 1px #e7e7e7;
text-align: center;
padding-top: 10px;
}
#shop-main .list-item .list-half .list-half-header .headline {
display: inline-block;
border: solid 1px #000000;
padding: 2px 4px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .list-half-header h3 {
font-size: 14px;
}
#shop-main .list-item .list-half .list-half-header .half-overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
#shop-main .list-item .list-half .list-half-header.list-half-bg {
background-color: green;
border-bottom: solid 1px #ffffff;
padding-top: 0;
}
#shop-main .list-item .list-half .list-half-header.list-half-bg .shop-title-border {
position: relative;
display: inline-block;
border: solid 1px #ffffff;
padding: 2px 4px;
color: #ffffff;
top: 50%;
transform: translateY(-50%);
}
#shop-main .list-item .list-half .content-lists {
overflow: hidden;
height: 177px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li {
float: left;
width: 33.33%;
height: 100%;
border-right: solid 1px #f0f0f0;
text-align: center;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li:last-child {
border-right: none;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li img {
width: 100%;
height: 100px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li h3 {
font-size: 13px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li span {
font-size: 12px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 11px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li {
width: 130px;
height: 150px;
margin-right: 8px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li:last-child {
margin-right: 0;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap {
position: relative;
width: 130px;
height: 90px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap .discount {
position: absolute;
display: block;
width: 42px;
height: 42px;
background-color: orange;
border-radius: 50%;
font-size: 14px;
color: #ffffff;
line-height: 42px;
text-align: center;
top: 6px;
right: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li h3 {
font-size: 13px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .price {
color: #62a7ee;
font-size: 12px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .price em {
font-size: 14px;
font-weight: 700;
font-style: normal;
}
#shop-main .list-item .list-row-3 {
background-color: #ffffff;
border-top: none;
}
#shop-main .list-item .list-row-3 li {
display: flex;
flex-wrap: wrap;
align-items: center;
border-bottom: solid 1px #f0f0f0;
padding: 14px 19px 11px 19px;
}
#shop-main .list-item .list-row-3 li:last-child {
border-bottom: none;
}
#shop-main .list-item .list-row-3 li .list-image-wrap {
width: 90px;
height: 60px;
margin-right: 10px;
}
#shop-main .list-item .list-row-3 li .list-image-wrap img {
width: 100%;
height: 100%;
}
#shop-main .list-item .list-row-3 li .list-row-info span {
font-size: 12px;
}
#shop-main .list-item .list-row-3 li .list-row-info h3 {
font-size: 13px;
}
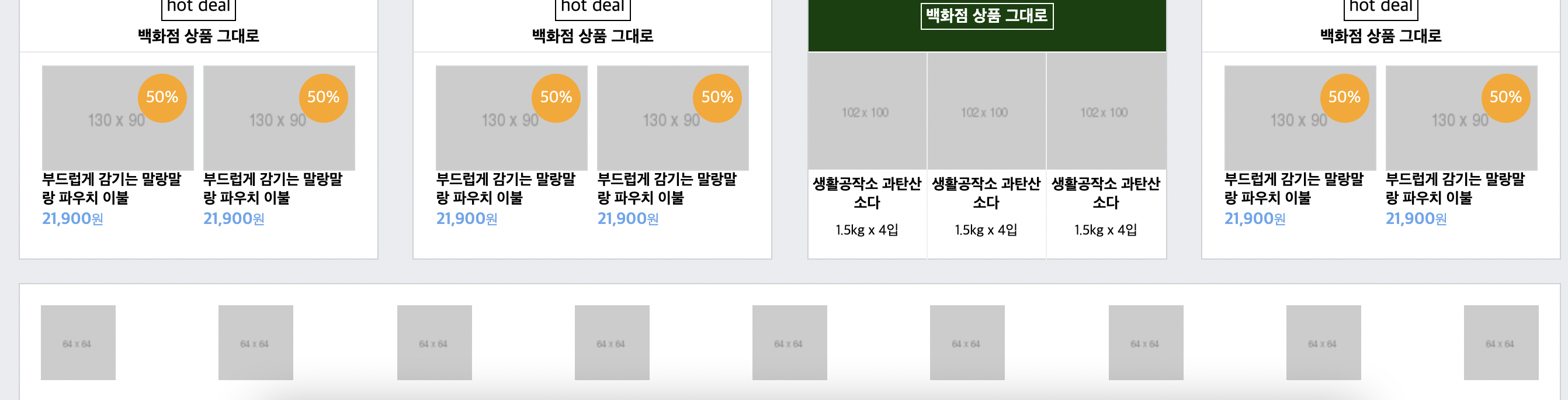
페이지 하단 브랜드
html
<div class="brand-wrap shop-border">
<ul class="brand-lists">
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
</ul>
</div>
css
#shop-main .brand-wrap {
background-color: #ffffff;
}
#shop-main .brand-wrap .brand-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 18px 18px;
}
#shop-main .brand-wrap .brand-lists li {
width: 64px;
height: 64px;
}
#shop-main .brand-wrap .brand-lists li img {
width: 100%;
height: 100%;
}
footer
html
<footer id="shop-footer">
<div class="shop-container">
<div class="policy-wrap">
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
</div>
<p>네이버는 통신판매 당사자가 아닙니다. 거래에 관한 의무와 책임은 판매자에게 있습니다.</p>
</div>
</footer>css
#shop-footer {
padding-bottom: 180px;
text-align: center;
}
#shop-footer .policy-wrap {
border-top: solid 2px #5d5d5d;
padding-top: 27px;
margin-bottom: 11px;
}
#shop-footer .policy-wrap span {
/*background-color: #d7d7d7;*/
font-size: 12px;
}
#shop-footer .policy-wrap span:first-child:before {
content: initial;
}
#shop-footer .policy-wrap span:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #e4e8eb;
background-color: #d7d7d7;
vertical-align: -1;
}
#shop-footer p {
font-size: 12px;
color: #888;
margin-bottom: 11px;
}
pixabay.com
어려웠던 점 & 해결방법
디자인에 맞게 배치하는 것이 조금 헷갈리긴 했지만 크게 어려운 부분은 없었다.
학습 소감
그럴싸해진 것 같다. 반복되는 부분이 많아서 조금 익숙해졌다.
