11강 네이버쇼핑
학습 내용
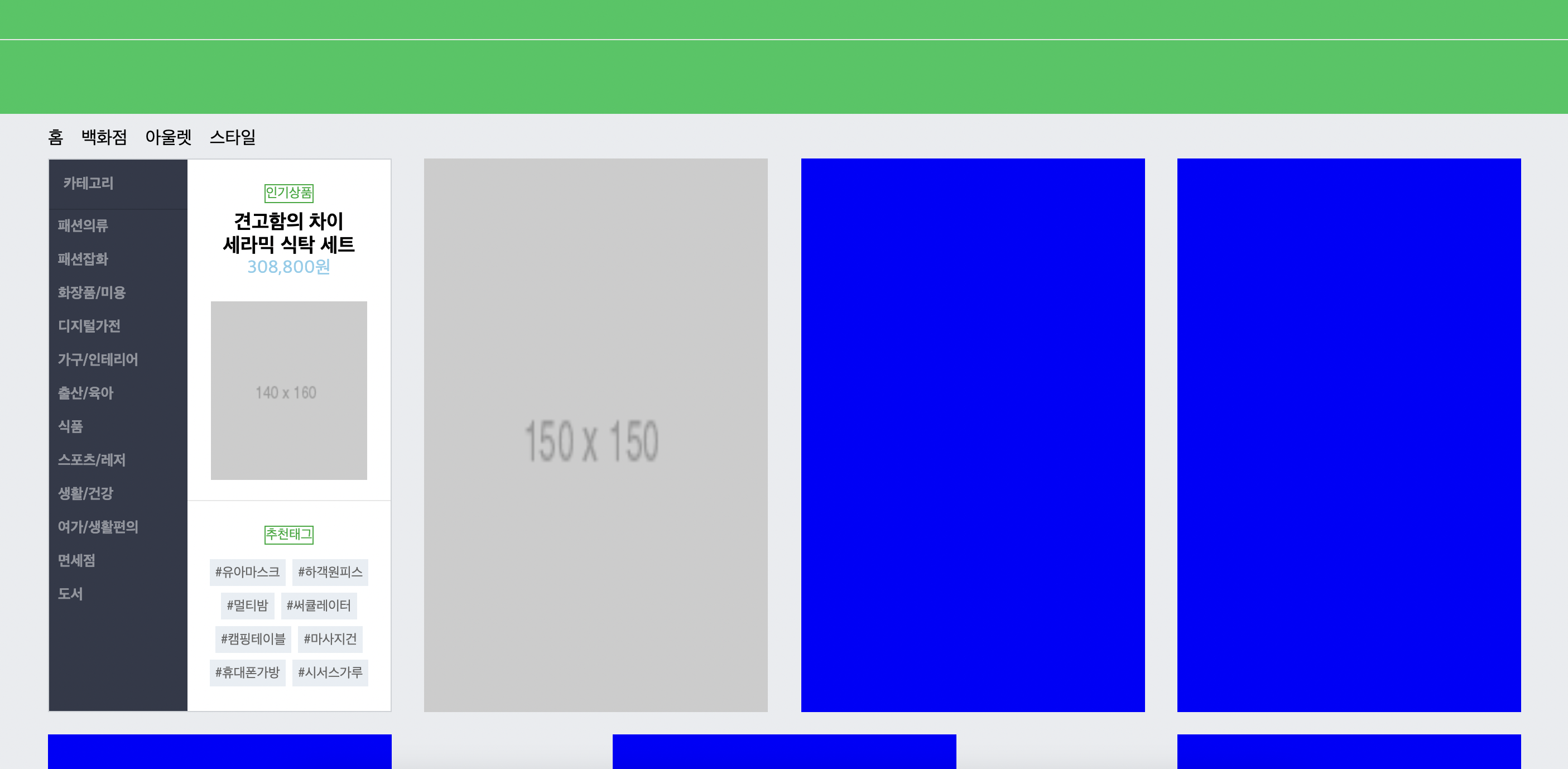
네이버 쇼핑 페이지 만들기
shop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>쇼핑</title>
</head>
<body id="shop-body">
<header id="shop-header">
<div id="shop-header-top"></div>
<div id="shop-header-middle"></div>
<nav>
<div class="shop-container">
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">백화점</a></li>
<li><a href="#">아울렛</a></li>
<li><a href="#">스타일</a></li>
</ul>
</div>
</nav>
</header>
<main role="main" id="shop-main">
<div class="shop-container">
<div class="list-wrap">
<div class="list-item">
<div class="list-item">
<div class="category-wrap w-100 h-100 shop-border">
<div class="category-left">
<h3>카테고리</h3>
<ul>
<li><a href="#">패션의류</a></li>
<li><a href="#">패션잡화</a></li>
<li><a href="#">화장품/미용</a></li>
<li><a href="#">디지털가전</a></li>
<li><a href="#">가구/인테리어</a></li>
<li><a href="#">출산/육아</a></li>
<li><a href="#">식품</a></li>
<li><a href="#">스포츠/레저</a></li>
<li><a href="#">생활/건강</a></li>
<li><a href="#">여가/생활편의</a></li>
<li><a href="#">면세점</a></li>
<li><a href="#">도서</a></li>
</ul>
</div>
<div class="category-right">
<div class="category-right-top">
<div class="category-info">
<span class="headline">인기상품</span>
<h3>
견고함의 차이<br>
세라믹 식탁 세트
</h3>
<span class="price">308,800원</span>
</div>
<img src="https://via.placeholder.com/140x160">
</div>
<div class="category-right-bottom">
<span class="headline">추천태그</span>
<div class="tag-wrap">
<span class="tag">#유아마스크</span>
<span class="tag">#하객원피스</span>
<span class="tag">#멀티밤</span>
<span class="tag">#써큘레이터</span>
<span class="tag">#캠핑테이블</span>
<span class="tag">#마사지건</span>
<span class="tag">#휴대폰가방</span>
<span class="tag">#시서스가루</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="list-item banner">
<div class="w-100 h-100 shop-border">
<img src="https://via.placeholder.com/150">
</div>
</div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
</div>
</div>
</div>
</main>
</body>
</html>css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}
#main-header {
position: relative;
background-color: #ffffff;
}
#main-header .search_area {
position: relative;
height: 160px;
background-color: #ffffff;
border-bottom: 1px solid #e4e8eb;
display: flex;
justify-content: center;
align-items: center;
}
#main-header .search_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
position: relative;
width: 582px;
height: 52px;
border: solid 2px #19ce60;
}
#main-header .search_wrap input {
width: calc(100% - 52px);
height: 100%;
padding: 13px 15px;
font-size: 22px;
border: none;
}
#main-header .search_wrap input:focus {
outline: none;
}
#main-header .search_wrap button {
width: 52px;
height: 100%;
background-color: #19ce60;
}
#main-header #navbar {
box-shadow: 0 1px 3px 0 rgb(0 0 0 / 12%);
}
#main-header #navbar ul {
padding: 11px 0;
}
#main-header #navbar ul li {
display: inline-block;
margin-right: 5px;
}
#main-header #navbar ul li a {
color: #03c75a;
font-size: 15px;
font-weight: 700;
}
main {
overflow: hidden;
}
main #main_left {
float: left;
width: 750px;
}
main #main_right {
float: right;
width: 350px;
}
main #banner_wrap {
width: 750px;
height: 135px;
background-color: #000000;
margin-bottom: 12px;
}
main #news_wrap .news_header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 22px 0 16px 0;
}
main #news_wrap .news_header h2 {
font-size: 14px;
font-weight: 700px;
}
main #news_btn_wrap .news_header .news_btn_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
width: 60px;
}
main #news_wrap .news_header .news_btn_wrap button {
width: 15px;
height: 15px;
background-color: blue;
}
main #news_wrap .news_lists {
overflow: hidden;
border: solid 1px #dae1e6;
}
main #news_wrap .news_lists .news_list {
position: relative;
float: left;
width: 16.66%;
height: 65px;
background-color: #ffffff;
border-bottom: solid 1px #e4e8eb;
border-right: solid 1px #e4e8eb;
text-align: center;
}
main #news_wrap .news_lists . news_list:nth-child(6n) {
border-right: none;
}
main #news_wrap .news_lists . news_list:nth-child(19),
main #news_wrap .news_lists . news_list:nth-child(20),
main #news_wrap .news_lists . news_list:nth-child(21),
main #news_wrap .news_lists . news_list:nth-child(22),
main #news_wrap .news_lists . news_list:nth-child(23),
main #news_wrap .news_lists . news_list:nth-child(24) {
border-bottom: none;
}
main #news_wrap .news_lists .news_list img {
position: relative;
top: 50%;
transform: translateY(-50);
}
main #blog_wrap {
padding-top: 35px;
}
main #blog_wrap .blog_header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-bottom: 17px;
}
main #blog_wrap .blog_header .left_header {
display: flex;
flex-wrap: wrap;
align-items: center;
}
main #blog_wrap .blog_header .left_header h3 {
font-size: 14px;
margin-right: 8px;
}
main #blog_wrap .blog_header .left_header span {
font-size: 12px;
color: grey;
}
main #blog_wrap .blog_header .right_header {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
main #blog_wrap .blog_header .right_header span {
font-size: 12px;
color: grey;
}
main #blog_wrap .blog_header .right_header .count strong {
color: #000000;
}
main #blog_wrap .blog_nav ul {
overflow: hidden;
border: solid 1px #eae1e6;
}
main #blog_wrap .blog_nav ul li {
float: left;
width: 12.5%;
height: 49px;
border-right: solid 1px #eae1e6;
}
main #blog_wrap .blog_nav ul li:last-child {
border-right: 0;
}
main #blog_wrap .blog_nav ul li a {
display: block;
width: 100%;
height: 100%;
line-height: 49px;
text-align: center;
}
main #blog_wrap .blog_list_wrap {
padding-top: 18px;
border-bottom: solid 1px #dae1e6;
}
main #blog_wrap .blog_list_wrap li {
margin-bottom: 18px;
}
main #blog_wrap .blog_list_wrap li a {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
main #blog_wrap .blog_list_wrap li img {
width: 170px;
height: 114px;
margin-right: 21px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info {
width: 559px;
padding-left: 47px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info span {
font-size: 12px;
color: #35ae5e;
}
main #blog_wrap .blog_list_wrap li .blog_list_info h4 {
font-size: 13px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info p {
font-size: 13px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info .date-wrap span {
color: #505050;
}
main #blog_wrap .blog_media_wrap li {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 18px 0;
border-bottom: solid 1px;
}
main #blog_wrap .blog_media_wrap ul .blog_media_wrap {
padding-top: 12px;
}
main #blog_wrap .blog_media_wrap ul .blog_media_wrap {
font-size: 13px;
}
main #blog_wrap .blog_media_wrap ul .blog_media_wrap {
font-size: 12px;
}
#main_right #account {
width: 100%;
border: solid 1px #dae1e6;
padding: 16px 16px 12px 16px;
}
#main_right #account p {
font-size: 12px;
padding-left: 3px;
margin-bottom: 11px;
}
#main_right #account a {
display: block;
width: 100%;
background-color: #19ce60;
border-radius: 2px;
padding: 15px 0;
margin-bottom: 14px;
text-align: center;
font-size: 13px;
color: #fff;
font-weight: 700;
}
#main_right #account .account_sub{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 0 8px;
}
#main_right #account .account_sub {
font-size: 12px;
}
#main_right #banner {
width: 349px;
height: 198px;
background-color: #000000;
margin-bottom: 20px;
}
#main_right #shop_wrap .shot_title {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 12px 0;
}
#main_right #shop_wrap .shop_title h3, h4 {
font-size: 13px;
}
#main_right #shop_wrap .shop_title h4 {
margin-left: 15px;
}
#main_right #shop_wrap .shop_title .right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#main_right #shop_wrap .shop_content {
border: solid 1px #e4e8eb;
padding: 0 0px 22px;
}
#main_right #shop_wrap .shop_content .shop_goods {
padding: 55px 8px;
}
#main_right #shop_wrap .shop_content .commerce-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
background-color: #f7f9fa;
border-bottom: solid 1px #dae1e6;
}
#main_right #shop_wrap .shop_content .commerce-lists li {
font-size: 12px;
margin-left: 10px;
margin-bottom: 5px;
}
#main_right #shop_wrap .shop_content .commerce-lists li:nthchild(1),
#main_right #shop_wrap .shop_content .commerce-lists li:nthchild(9) {
margin-left: 0;
}
#main_right #shop_wrap .product-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#main_right #shop_wrap .product-lists li {
margin-bottom: 10px;
}
#main_right #shop_wrap .product-lists .product-info {
text-align: center;
}
#main_right #shop_wrap .product-lists h3,
#main_right #shop_wrap .product-lists span {
font-size: 12px;
}
#main-footer {
background-color: #fafbfc;
border-top: solid 1px #e4e8eb;
padding-bottom: 92px;
}
#main-footer .news_lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 24px 0;
}
#main-footer .news_lists li {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#main-footer .news_lists li img {
margin-right: 15px;
}
#main-footer .news_lists li .news_info {
width: 172px;
}
#main-footer .news_lists li .news_info span,
#main-footer .news_lists li .news_info h3,
#main-footer .news_lists li .news_info p {
font-size: 13px;
}
#main-footer .news_lists li .news_info span {
color: #58c464;
}
#main-footer .corp_lists {
padding-top: 25px;
border-top: solid 1px #e4e8eb;
}
#main-footer .corp_lists li {
display: inline-block;
vertical-align: middle;
}
#main-footer .corp_lists li:first-child:before {
content: initial;
}
#main-footer .corp_lists li:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
background-color: #e4e8eb;
margin: 0 8px;
vertical-align: -1px;
}
#main-footer .corp_lists li a {
font-size: 12px;
}
/* 쇼핑 페이지 */
#shop-body {
background-color: #e9ecef;
}
.shop-container {
width: 1320px;
margin: 0 auto;
}
.shop-border {
border: solid 1px #ced2d7;
}
.w-100 {
width: 100%;
}
.h-100 {
height: 100%;
}
#shop-header #shop-header-top {
width: 100%;
height: 36px;
background-color: #03c75a;
border-bottom: solid 1px #e8e8e8;
}
#shop-header #shop-header-middle {
width: 100%;
height: 66px;
background-color: #03c75a;
}
}
#shop-header nav {
width: 100%;
background-color: #ffffff;
border-top: solid 1px #e8e8e8;
border-bottom: solid 1px #e8e8e8;
}
#shop-header nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 13px 0 8px 0;
}
#shop-header nav ul li {
margin-right: 16px;
}
#shop-main .list-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: stretch;
}
#shop-main .list-item {
position: relative;
width: 308px;
height: 496px;
background-color: blue;
margin-bottom: 20px;
}
#shop-main .list-item.banner img{
width: 100%;
height: 100%;
}
#shop-main .list-item .category-wrap {
overflow: hidden;
}
#shop-main .list-item .category-wrap .category-left {
float: left;
width: 124px;
height: 100%;
background-color: #333949;
}
#shop-main .list-item .category-wrap .category-left h3 {
padding: 14px 0 14px 13px;
border-bottom: 1px solid #2b313f;
font-size: 13px;
color: rgba(255, 255, 255, 0.46);
}
#shop-main .list-item .category-wrap .category-left ul {
}
#shop-main .list-item .category-wrap .category-left li {
}
#shop-main .list-item .category-wrap .category-left a {
display: block;
padding: 7px 8px;
font-size: 13px;
color: rgba(255, 255, 255, 0.46);
font-weight: 700;
}
#shop-main .list-item .category-wrap .category-right {
float: right;
width: 182px;
height: 100%;
background-color: #ffffff;
}
#shop-main .list-item .category-wrap .category-right-top {
width: 100%;
height: 306px;
border-bottom: solid 1px #e7e7e7;
text-align: center;
}
#shop-main .list-item .category-wrap .category-right-top .category-info {
padding: 20px 0;
text-align: center;
}
#shop-main .list-item .category-wrap .category-right-top .headline,
#shop-main .list-item .category-wrap .category-right-bottom .headline {
display: inline-block;
font-size: 12px;
border: solid 1px #00ab33;
color: #00ab33;
margin-bottom: 7px;
}
#shop-main .list-item .category-wrap .category-right-top .category-info h3 {
font-size: 18px;
}
#shop-main .list-item .category-wrap .category-right-top .category-info .price {
font-size: 16px;
color: skyblue;
}
#shop-main .list-item .category-wrap .category-right-bottom {
padding-top: 20px;
text-align: center;
}
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag {
display: inline-block;
width: auto;
max-width: 75px;
height: 24px;
background-color: #e8eef4;
margin: 6px 1px 0 1px;
padding: 0 5px;
line-height: 26px;
font-size: 12px;
color: #666;
vertical-align: top;
}
헷갈렸던 부분 & 해결 방법
컨테이너의 크기를 자꾸 1240 1330 1300 바꾸셔서 왜 그런지 이해가 잘 안됬었다. 네이버 쇼핑에 접속해서 확인해보니 1320이어서 그렇게 설정해주었다.
학습 소감
강의를 들으면서 도움이 되는 부분도 있지만 혼자서도 만들 수 있으면 좋겠다는 생각이 들었다. 구분해야 할 것들이 많아서 헷갈리는 부분은 강사님 설명을 따라가면 쉬운 점이 좋은데 나중에 내가 혼자서 만들 때 해결할 수 있을지 의문이 든다. 초기 강의 내용도 다시 복습을 해야 할 것 같다.
