31강 네이버 오디오 1
학습 내용
audio.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버 오디오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
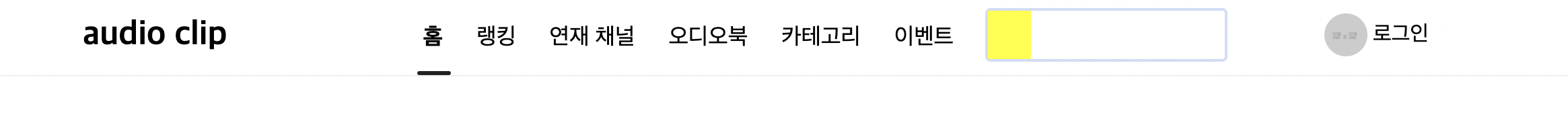
<header id="audio-header">
<div class="audio-container">
<nav id="audio-nav">
<div class="audio-nav-left">
<h1 class="audio-logo">
<a href="#">audio clip</a>
</h1>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">랭킹</a></li>
<li><a href="#">연재 채널</a></li>
<li><a href="#">오디오북</a></li>
<li><a href="#">카테고리</a></li>
<li><a href="#">이벤트</a></li>
</ul>
</div>
<div class="audio-nav-right">
<div class="search-wrap">
<i class="icon-search"></i>
<input type="text">
</div>
<div class="profile-wrap">
<img src="https://via.placeholder.com/32" class="profile-img">
<a href="#">로그인</a>
</div>
</div>
</nav>
</div>
</header>
</body>
</html>css
.audio-container {
width: 1000px;
margin: 0 auto;
}
.audio-flex-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
align-content: stretch;
}
.audio-flex-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
align-content: stretch;
}
.audio-flex-center {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: flex-start;
align-content: stretch;
}
.audio-flex-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: flex-start;
align-content: stretch;
}
#audio-header {
position: fixed;
width: 100%;
background-color: #ffffff;
border-bottom: solid 1px #efeff4;
left: 0;
top: 0;
z-index: 99999;
}
html
<nav id="audio-nav audio-flex-between">
<div class="audio-nav-left audio-flex-between">
<ul class="audio-flex-end">
<div class="audio-nav-right audio-flex-between">css
#audio-header .audio-nav-left {
width: 660px;
}
#audio-header .audio-nav-left .audio-logo {
font-size: 25px;
}
#audio-header .audio-nav-left .audio-logo a {}
#audio-header .audio-nav-left ul {
padding-top: 10px;
}
#audio-header .audio-nav-left li {}
#audio-header .audio-nav-left li a {
display: block;
font-size: 17px;
padding: 12px 13px 17px 12px;
}
#audio-header .audio-nav-left li a.active {
font-weight: 700;
}
#audio-header .audio-nav-left li a span {
position: relative;
display: inline-block;
height: 21px;
}
#audio-header .audio-nav-left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px;
right: -5.5px;
bottom: -17px;
}
#audio-header .audio-nav-right {
width: 330px;
}
#audio-header .audio-nav-right .search-wrap {
width: 180px;
height: 40px;
background-color: #ffffff;
border: solid 2px rgba(0, 86, 201, .2);
border-radius: 4px;
}
#audio-header .audio-nav-right .search-wrap .icon-search {
width: 32px;
height: 100%;
background-color: yellow;
}
#audio-header .audio-nav-right .search-wrap input {
width: calc(100% - 40px);
height: 100%;
padding: 8px 15px;
font-size: 15px;
outline: none;
border: none;
}
#audio-header .audio-nav-right .search-wrap input:focus {
outline: none;
}
#audio-header .audio-nav-right .profile-wrap {}
#audio-header .audio-nav-right .profile-wrap .profile-img {
width: 32px;
height: 32px;
border-radius: 50%;
}
#audio-header .audio-nav-right .profile-wrap .btn-login {
font-size: 15px;
padding-left: 8px;
}
어려웠던 점 & 해결 방법
홈 부분을 작성할 때 아래부분에 밑줄이 생기지 않아서 네이버 사이트에도 직접 들어가보았지만 강사님 설명의 - 적용이 이해가 되지 않았다. 구글링을 해서 다른 설명을 들어보았다. border 설정하는 것은 여러 방법이 있는 것 같다.
학습 소감
비슷한 작업을 많이 해서 그런지 꽤 익숙해진 것 같다.
