34강 트위치 1 (처음 - 01:09:44)
학습 내용
twitch.html
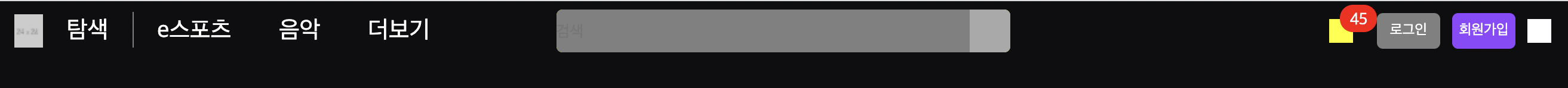
<nav id="top-nav">
<div class="nav-wrap">
<div class="nav-left">
<h1 class="logo">
<a href="#">
<img src="https://via.placeholder.com/24x28">
</a>
</h1>
<ul>
<li><a href="#">탐색</a></li>
<li><a href="#">e스포츠</a></li>
<li><a href="#">음악</a></li>
</ul>
<div class="more">
<a href="#">더보기</a>
</div>
</div>
<div class="nav-center">
<div class="search-wrap">
<input type="text" placeholder="검색">
<button class="btn-search"></button>
</div>
</div>
<div class="nav-right">
<div class="mark-wrap">
<i class="icon-mark"></i>
<span class="alarm">45</span>
</div>
<a href="#" class="btn-login">로그인</a>
<a href="#" class="btn-purple">회원가입</a>
<button class="btn-profile"></button>
</div>
</div>
</nav>css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background: #0e0e10;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: top;
}
input {
outline: none;
border: none;
}
button {
outline: none;
border: none;
background: transparent;
}
h1, h2, h3, h4, h5, h6, p, span, input, button, a {
color: #ffffff;
}
.btn-purple {
background: #9147ff;
color: #ffffff;
}
.font-purple {
color: #9147ff;
}
.container {
width: 100%;
min-width: 1340px;
}
/* 상단 내비 영역 */
#top-nav {
position: fixed;
width: 100%;
height: 50px;
background: #0e0e10;
padding: 0 15px;
}
#top-nav .nav-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#top-nav .nav-wrap .nav-left {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#top-nav .nav-wrap .nav-left .logo {}
#top-nav .nav-wrap .nav-left .logo a {}
#top-nav .nav-wrap .nav-left .logo a img {
width: 24px;
height: 28px;
}
#top-nav .nav-wrap .nav-left ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#top-nav .nav-wrap .nav-left ul li {
height: 50px;
font-size: 20px;
padding: 0 20px;
}
#top-nav .nav-wrap .nav-left ul li a {
display: block;
width: 100%;
height: 100%;
line-height: 50px;
}
#top-nav .nav-wrap .nav-left ul li:first-child {
padding-right: 0;
}
#top-nav .nav-wrap .nav-left ul li:first-child a:after {
position: relative;
display: inline-block;
content: '';
width: 1px;
height: 30px;
background: grey;
margin-left: 20px;
top: 8px;
}
#top-nav .nav-wrap .nav-left .more a {
display: block;
height: 50px;
font-size: 20px;
line-height: 50px;
padding-left: 20px;
}
#top-nav .nav-center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
#top-nav .nav-center .search-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
width: 380px;
height: 36px;
background: yellow;
overflow: hidden;
border-radius: 5px;
}
#top-nav .nav-center .search-wrap input {
width: calc(100% - 34px);
height: 100%;
background-color: grey;
}
#top-nav .nav-center .search-wrap .btn-search {
width: 34px;
height: 100%;
background-color: darkgrey;
}
#top-nav .nav-right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#top-nav .nav-right .mark-wrap {
position: relative;
}
#top-nav .nav-right .mark-wrap .icon-mark {
display: block;
width: 20px;
height: 20px;
background-color: yellow;
cursor: pointer;
}
#top-nav .nav-right .mark-wrap .alarm {
position: absolute;
border-radius: 15px;
background-color: red;
color: #ffffff;
font-size: 14px;
padding: 4px 8px 2px;
top: -12px;
right: -20px;
}
#top-nav .nav-right .btn-login {
width: 53px;
height: 30px;
background-color: grey;
border-radius: 5px;
margin-left: 20px;
text-align: center;
line-height: 30px;
font-size: 12px;
}
#top-nav .nav-right .btn-purple {
width: 53px;
height: 30px;
border-radius: 5px;
margin-left: 10px;
text-align: center;
line-height: 30px;
font-size: 12px;
}
#top-nav .nav-right .btn-profile {
cursor: pointer;
width: 20px;
height: 20px;
background-color: #ffffff;
margin-left: 10px;
}
html
<div class="container">
<div class="left-area"></div>
<div class="content"></div>
</div>어려웠던 점 & 해결 방법
없었다.
학습 소감
트위치를 처음 들어가봤는데 별로 접하고 싶지 않은 사이트같다...
