34강 트위치 1 (01:09:45 - 끝)
학습 내용
twitch.html
<div class="main-container">
<div class="left-area">
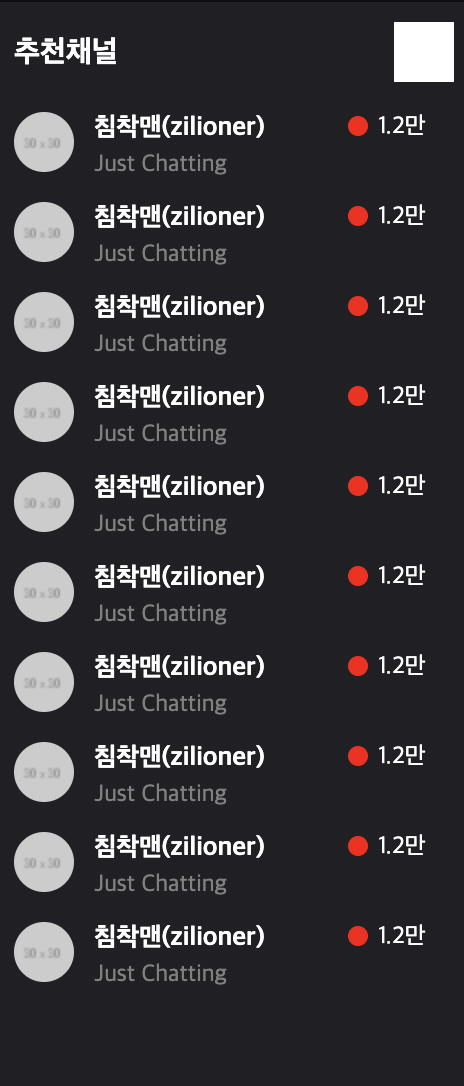
<div class="channel-wrap">
<div class="channel-header">
<h3>추천채널</h3>
<i class="icon-arrow"></i>
</div>
<div class="channel-body">
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/30">
<div class="txt-wrap">
<h4>침착맨(zilioner)</h4>
<span class="source">Just Chatting</span>
</div>
<span class="count">1.2만</span>
</a>
</li>
</ul>
</div>
</div>
<div class="join-wrap">
</div>
<div class="info-wrap">
</div>
</div>
<div class="content"></div>
</div>css
.main-container {
width: 100%;
min-width: 1340px;
padding-top: 50px;
}
.left-area {
position: absolute;
width: 240px;
height: 800px;
background-color: #202024;
}
.left-area .channel-wrap .channel-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.left-area .channel-wrap .channel-header h3 {
font-size: 15px;
}
.left-area .channel-wrap .channel-header .icon-arrow {
display: inline-block;
width: 30px;
height: 30px;
background-color: #ffffff;
}
.left-area .channel-wrap .channel-body a {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
padding: 5px 10px;
}
.left-area .channel-wrap .channel-body img {
width: 30px;
height: 30px;
border-radius: 50%;
}
.left-area .channel-wrap .channel-body .txt-wrap {
width: 127px;
margin-left: 10px;
}
.left-area .channel-wrap .channel-body .txt-wrap h4 {
font-size: 13px;
}
.left-area .channel-wrap .channel-body .txt-wrap .source {
font-size: 12px;
color: grey;
}
.left-area .channel-wrap .channel-body .count {
display: block;
width: 53px;
font-size: 12px;
}
.left-area .channel-wrap .channel-body .count:before {
content: '';
position: relative;
display: inline-block;
width: 10px;
height: 10px;
background-color: red;
border-radius: 50%;
margin-right: 5px;
top: 1px;
}
html
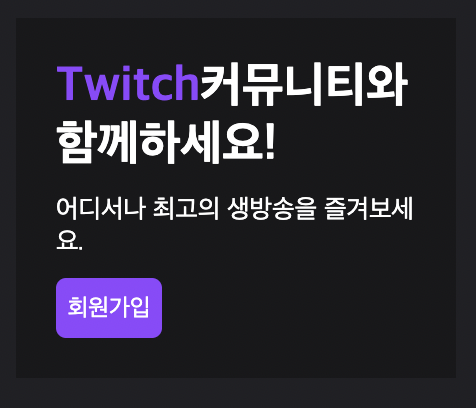
<div class="join-wrap">
<div class="txt-wrap">
<h2><span class="font-purple">Twitch</span>커뮤니티와 함께하세요!</h2>
<p>어디서나 최고의 생방송을 즐겨보세요.</p>
<button type="button" class="btn-purple">회원가입</button>
</div>
</div>css
.left-area .join-wrap {
margin: 10px;
}
.left-area .join-wrap .txt-wrap {
background-color: #18181a;
padding: 20px;
}
.left-area .join-wrap .txt-wrap h2 {
font-size: 24px;
}
.left-area .join-wrap .txt-wrap p {
margin-top: 10px;
font-size: 13px;
}
.left-area .join-wrap .txt-wrap .btn-purple {
width: 53px;
height: 30px;
border-radius: 5px;
text-align: center;
line-height: 30px;
font-size: 12px;
margin-top: 10px;
}
html
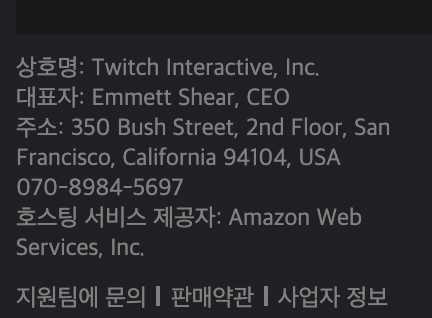
<div class="info-wrap">
<p>상호명: Twitch Interactive, Inc.</p>
<p>대표자: Emmett Shear, CEO</p>
<p>주소: 350 Bush Street, 2nd Floor, San Francisco, California 94104, USA</p>
<p>070-8984-5697</p>
<p>호스팅 서비스 제공자: Amazon Web Services, Inc.</p>
<ul>
<li><a href="#">지원팀에 문의</a></li>
<li><a href="#">판매약관</a></li>
<li><a href="#">사업자 정보</a></li>
</ul>
</div>css
.left-area .info-wrap {
font-size: 12px;
color: grey;
margin: 0 10px 10px 10px;
}
.left-area .info-wrap p {
color: grey;
}
.left-area .info-wrap ul {
display: flex;
flex-wrap: wrap;
align-items: center;
margin-top: 10px;
}
.left-area .info-wrap li {}
.left-area .info-wrap li a {
color: grey;
}
.left-area .info-wrap li a:after {
content: '';
position: relative;
display: inline-block;
width: 2px;
height: 10px;
background-color: grey;
margin: 0 5px;
}
.left-area .info-wrap li:last-child a:after {
content: none;
}
css
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
left: 0;
overflow-y: auto;
}항상 꽉 차게. 스크롤
어려웠던 점 & 해결 방법
크게 어려운 부분은 없었다.
학습 소감
텍스트 배치를 0 을 주어서 하는 것은 최근에 배웠지만 배경을 꽉 채우는 것은 오늘 새롭게 배웠다.
