Console을 이용하면 파일을 만들지 않고도 JavaScript코드를 즉석에서 실행할 수 있다.
Console 창을 띄우는 방법 : 웹브라우저에서 마우스 오른쪽 버튼 클릭 👉 검사 | F12누르기
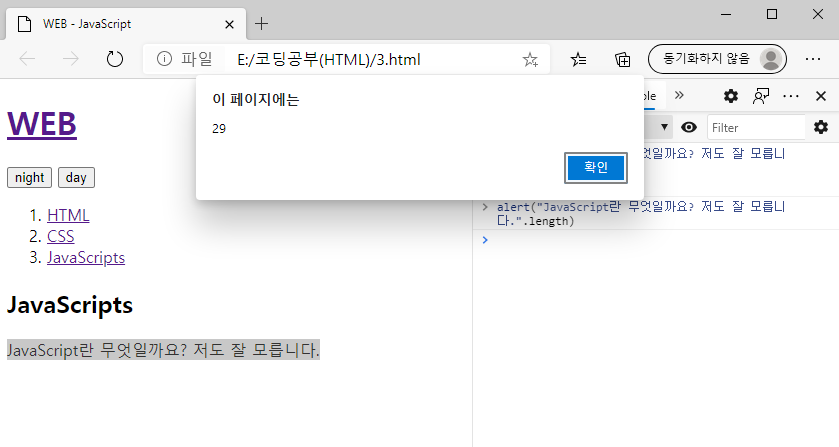
문자열의 문자 개수를 경고창으로 표시하기
alert("JavaScript란 무엇일까요? 저도 잘 모릅니다.".length)

당첨자 뽑기
여러 개의 댓글 중에서 지정된 개수의 댓글을 무작위로 추출해내는 자바스크립트 코드를 Console창에 사용하여 보자.
끝
JS를 이용한다는 것은 웹페이지를 만드는 것처럼 거대한 목표일 수도 있지만 필요에 따라 맥락적으로 나에게 딱 맞는 코드를 작성해 문제를 해결할 수 있는 것이다.
너무 큰 목표를 설정하는 것보다는 현실의 문제를 가볍게 해결하는 방법을 잘 찾아봤으면 좋겠다.
Console이라는 걸 통해서 JS를 실행하면 지금 보고있는 웹페이지를 대상으로 JS가 실행된다.
