우리가 흔히 알고있는 데이터 숫자, 문자열과 그 데이터들을 다루는 법을 학습한다.
숫자
산술연산자
'+', '-, '*', '/'
문자열
따옴표로 시작해서 따옴표로 끝나면 된다.
작은 따옴표로 시작해서 작은 따옴표로 끝나면 된다.
문자를 처리할 때 사용할 수 있는 명령어에는 무엇이 있을까. 검색하여 알아보자.
javascript string이라고 검색하였다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String
length와 같은것을 properties라고 한다.
지금 properties가 뭔지 알아내는 것은 과욕이라고 하네요
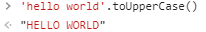
Method : toUpperCase()
Methods도 있는데, 소문자 문자열을 대문자 문자열로 바꿔주는 toUpperCase()를 알아보자.
사용법은 str.toUpperCase()

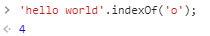
Method : indexOf()
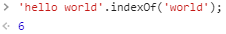
indexOf()는 찾고자 하는 값을 넣으면 된다.
사용법은 str.indexOf(str2)

4번째 인덱스에 o가 있다는 의미이다.

6번째 인덱스에서 world라는 문자열이 시작된다는 의미이다.
Method : trim()
문자열의 공백을 없애준다.
끝
.이나 괄호가 무엇인지 이해하기보다, 익숙해집시다.
이론을 배우기 전까지는 이론을 모르는 것에 대해 맘 편하게 가지십시오.
데이터 타입을 정확히 표현하는 것에 대해 관심을 갖고 잘 할 필요가 있다.
"1"+"1" ==> "11"
