디자이너들은 어디서 작업을 하며, UI개발자들은 디자이너들의 결과물을 어떻게 받아서 작업하는지에 대해서 간단히 체험해보았습니다.
figma

디자이너들은 보통 photoshop,sketch,figma등의 툴을 사용하여 디자인을 합니다.
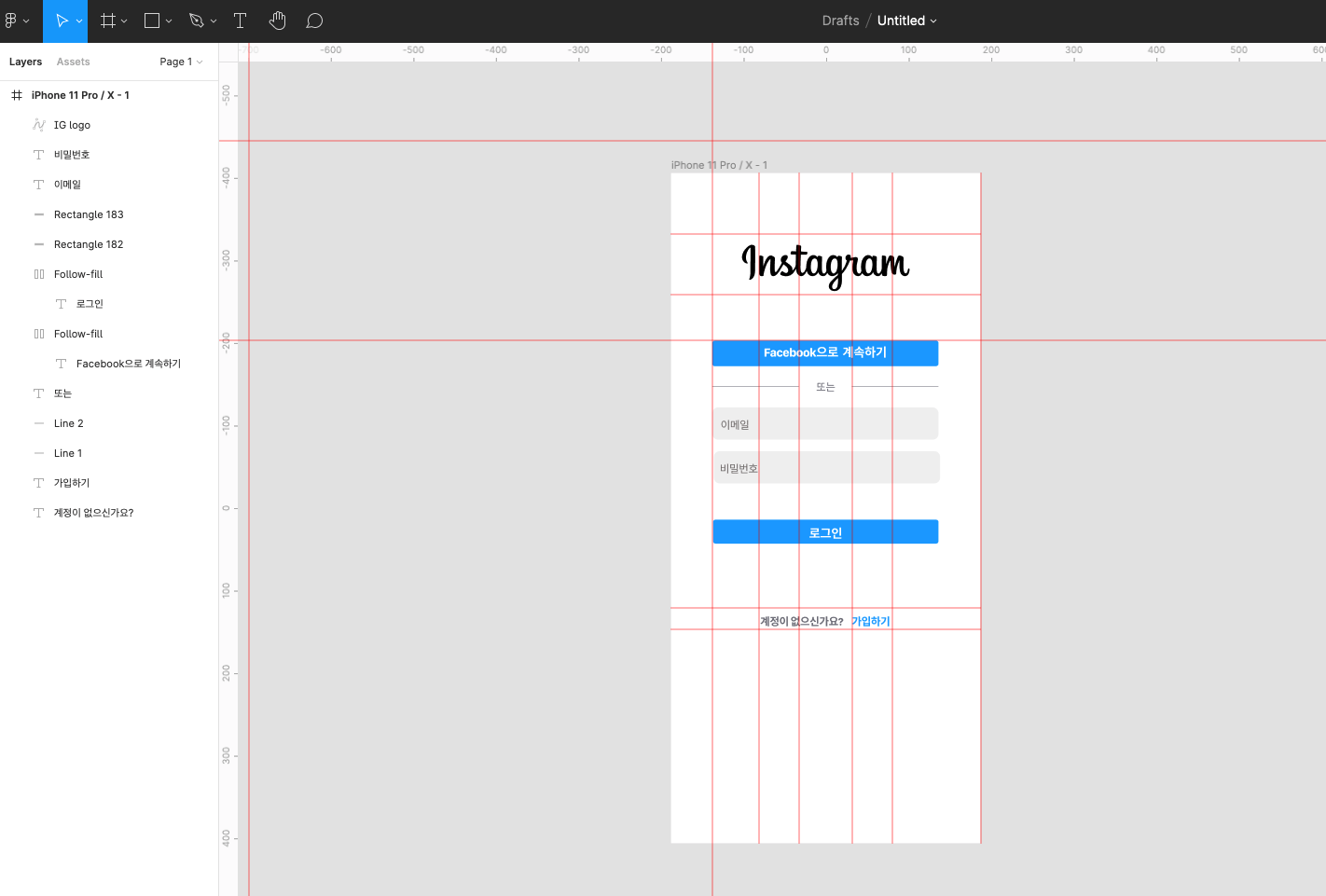
저는 figma를 사용해서 간단한 인스타그램 로그인창을 만들어보았습니다.
구글 검색창에 인스타그램 ui키트를 검색하시고, input, button 등의 컴포넌트를 가져와서 사용했습니다.

완료되었으면, 왼쪽상단 메뉴>plugin>zeplin을 클릭하고서 export하면 자동으로 zeplin앱이 실행되면서 옮겨집니다.
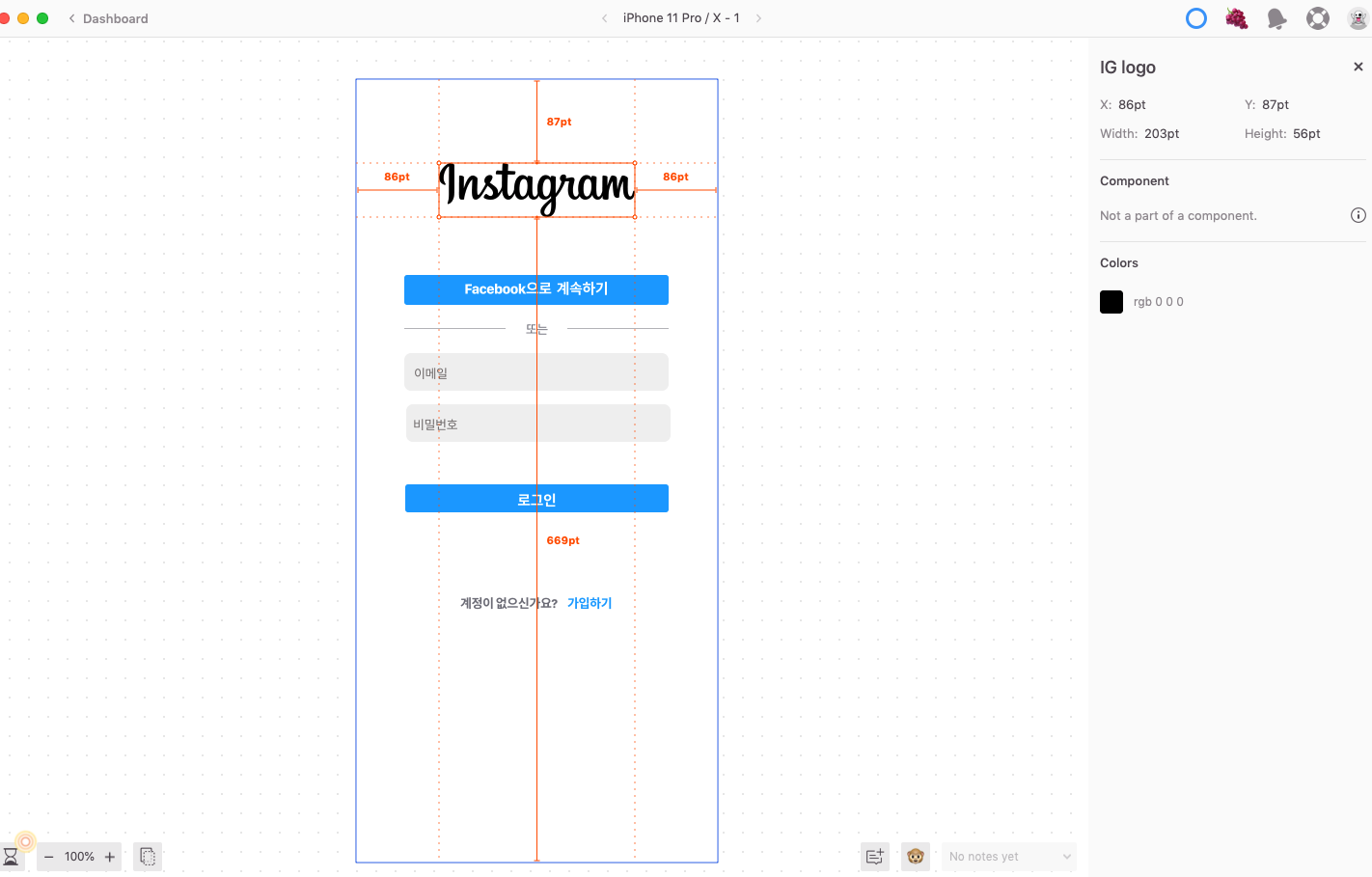
zeplin
export된 결과물은 margin,padding,color 등 적용된 상태로 zeplin에서 확인가능합니다.
너무 편리하고 좋은 툴인거 같습니다.

느낀점
물론 기존에 있는거 그대로 클론해서 디자인했지만, 생각보다 시간도 많이 걸리고 힘들었습니다.
규모가 매우 작은 회사에서는 프론트엔드개발자가 디자인부터 하는 경우가 있다는데, 디자인적 감각이 없으면 매우 힘들거 같고, 작업의 양도 엄청날 것 같습니다. ㅎㅎ
즐거운 1일 체험이었습니다~~ 무야호~~~ 🙌 🙌


안녕하세요 이번에 피그마는 아니지만 스케치를 이용해서 프로그램을 만들어 보려고 합니다.
디자인 툴들에 궁금한점이 있습니다
1. 웹, 앱이 아닌 데스크탑용 프로그램을 만들때도 이런 툴들을 자주 이용하나요??
2. 스케치 또는 방금 피그마에서 내보내기를 보니깐 이미지 형식으로 많이 하던데 css, xml과 같은 코드 방식이 아닌 이미지 형식으로 내보내는게 보편적이 방법인가요??
3. 2번 질문이 맞다면 반응형 웹이나 그런 곳에선 어떤식으로 이미지 사이즈를 바뀌게 하는지도 궁금합니다.