
React 기본구성요소
JSX - Rendering
1) JSX
//DOM 요소 만들기
const hi = <p>hi</p>
const list = (
<div>
<li>list1</li>
<li>list2</li>
</div>
----------------------------
2) Rendering
//함수 사용해 그려주기
ReactDOM.render(
list // 그리고 싶은 요소,
document.getElementById('root')// 요소를 붙힐 위치
);
1. JSX
: Javascript Syntax eXtension 자바스크립트 확장 구문
html 마크업 + javascript 로직을 모두 사용할 수 있다
DOM + event 를 사용할 때보다 훨씬 간단하다
특징
- 여러개의 태그가 있다면 하나의 부모태그로 묶어줘야함
- 모든 태그는 Self-Closing
- 모든 property는 camelCase 사용
- javascript 동작 가능 →
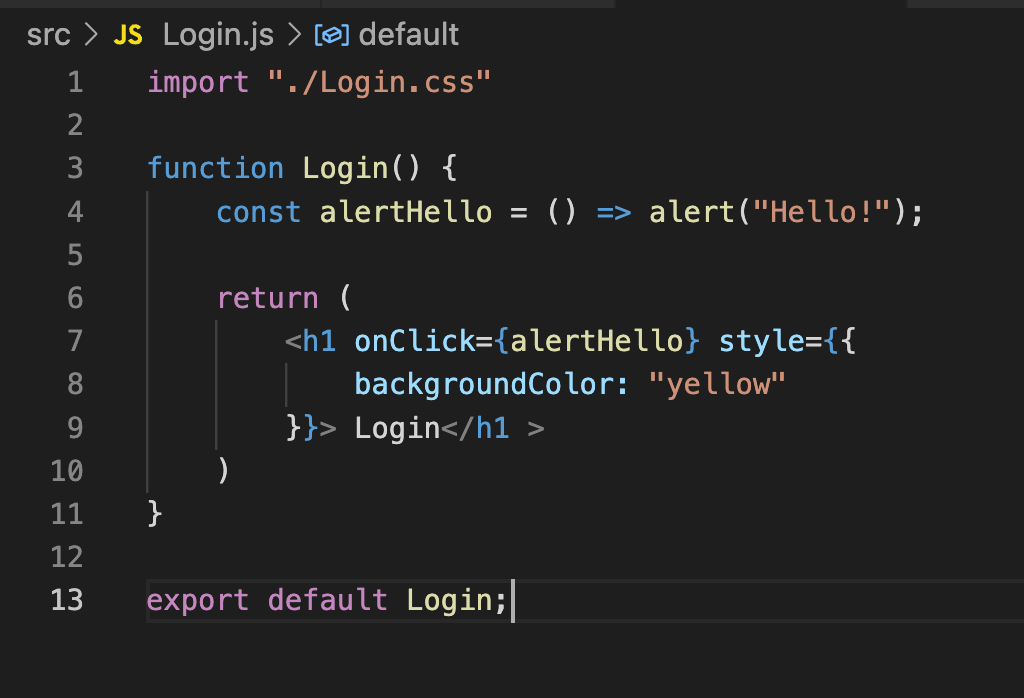
{}ex) onClick 이벤트로 alertHello함수 실행
- style 속성 추가시
style={{ }}⇒ ⭐️중괄호 2개⭐️ 자바스크립트 접근 / 객체 접근
2. Component
: 재사용 가능한 UI 단위. 함수와 비슷한 역할.
레고처럼 그 부분만 떼서 조립하는 개념
➪ 여러번 반복되어 쓰이는 부분을 component로 만들어 놓고, 필요할 때마다 재사용한다.
- 코드 재활용성 증가
- 코드 유지보수 용이
- 페이지 구성 파악 용이
- 부모 컴포넌트 - 자식 컴포넌트 구성
Component를 만드는 방법 : Function vs Class
2-1. Function
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}- 클래스형에 비해 간단하고 단순함
State를 관리하지 못한다는 단점 →Hook기능이 추가되며 보완됨- 최근에는 거의 Funcion형을 사용함
2-2. Class
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}- class (클래스이름) extends React.Componont
render()함수 말고도 여러개가 올 수 있지만,render()는 필수!!- 예전에 많이 사용되었지만, 함수형에 비해 복잡해서 많이 사용하지 않음
3. Props
: Property의 줄임말로, parameter 처럼 컴포넌트를 사용하는 부모쪽에서 전달하는 인자. 읽기전용.
4. State
: Component의 상태 값.
import { useState } from "react";
import ReactDOM from "react-dom";
function Button(props) {
const [isClicked, setIsClicked] = ⭐️useState(false)⭐️;
/*
[] 안 - state / useState함수의 인자로 false를 설정 - 함수 초기값 : false
useState의 return값을 [isClicked, setIsClicked] 배열의 형태로 선언하겠다.
*/
return (
<button className="btn" onClick={() => setIsClicked(!isClicked)}>
{isClicked ? "좋아요" : "싫어요"}
</button>
/* 버튼 클릭때마다 isClicked의 상태가 true(좋아요) / false(싫어요)로 바뀐다 */
);
}
ReactDOM.render(<Button />, document.getElementById("root"));Component 내에서 정의하고, 사용할 수 있으며 State를 변화시켜 원하는 동작을 할 수 있다.
props와 state는 깊이 공부해서 다시 정리!
