
댓글 기능을 구현하다보면 같은 Element가 반복된다.
React에서는 이 반복되는 Element를 컴포넌트로 만들어 재사용할 수 있음!!
바로 이 때, map() 함수가 사용된다.

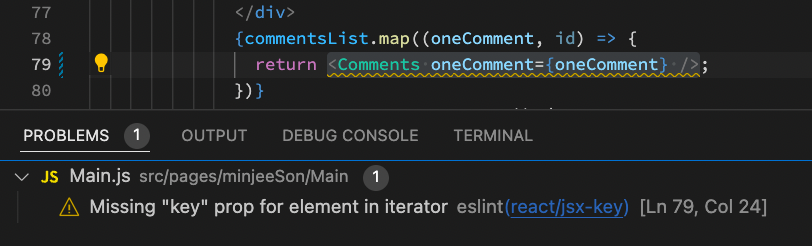
Element List에서 댓글이 새로 달릴 때마다 댓글 컴포넌트를 하나씩 리턴해주도록 map()을 활용한 코드를 작성했다.
그런데 느낌표가 띠용💡
Missing "key" prop for element in iterator
➪ 너 key prop을 빼먹었다
Key란 무엇인가?
- Element List를 만들 때 포함해야 하는 특수한 문자열 속성
- List 내의 각각의 Child에는 고유한 Key값이 있어야한다.
Key가 필요한 이유?
: React는 변경사항이 있으면 랜더링을 다시 하는데, 변경사항이 많지 않은 경우에는 전체를 다시 랜더링 하는 것은 비효율적이다.
즉, 변경사항이 있는 필요한 부분만 재랜더링하는 것이 효율적인데, 이때 이것을 알려주는 역할을 하는 것이 바로 Key 🚀
Key는
- React가 랜더링을 할 때 바뀐 항목만 골라 랜더링할 수 있도록 돕는다.
- 부모 컴포넌트에서 지정해준다 ➪ 자식 내부에서 ❌
- 각각의 Element(List의 Child)가 고유한 정체성을 가지도록 부여한다.
- 고유하게 식별할 수 있는 값이면 모두 가능하지만, 주로 data의 ID를 많이 사용한다.
- 형제 사이에서만 고유하면 된다. ➪ 전체 범위에서 고유할 필요 ❌

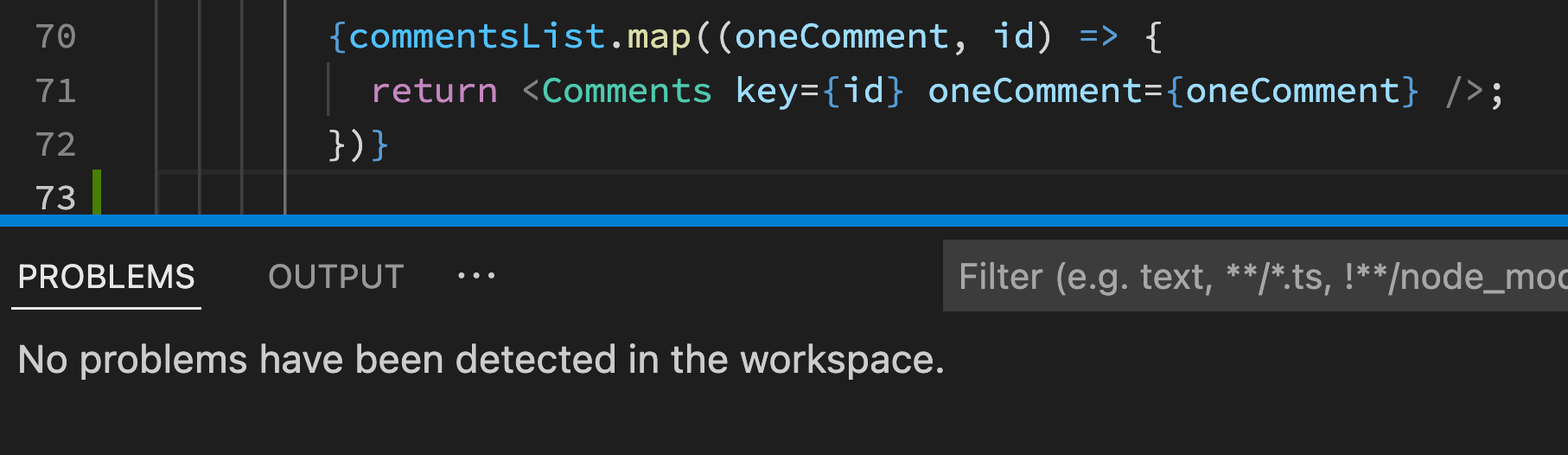
~key값을 넣어주니 warning이 사라졌다~
index로 Key값을 주면 안 되는 이유?
key: 0, {id:4, content:'four'},
key: 1, {id:0, content:'zero'},
key: 2, {id:1, content:'one'},
key: 3, {id:2, content:'two'},
key: 4, {id:3, content:'three'}위와 같이 index로 key값을 부여한 경우, (순서가 바뀌지 않는 경우는 괜찮을 수 있지만)
데이터가 맨 앞이나 중간에 들어오게되면 React는 모든 데이터가 변화된 것으로 인지한다.
따라서 전체 리랜더링을 하게 됨! ➪ 비효율적 🙅🏻♀️
Key값을 주는 의미도 사라지고, React의 장점을 활용하지 못한다.
💡 React 공식문서
인덱스를 key로 사용 중 배열이 재배열되면 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다. 컴포넌트 인스턴스는 key를 기반으로 갱신되고 재사용됩니다. 인덱스를 key로 사용하면, 항목의 순서가 바뀌었을 때 key 또한 바뀔 것입니다. 그 결과로, 컴포넌트의 state가 엉망이 되거나 의도하지 않은 방식으로 바뀔 수도 있습니다.
내 코드도 사실 index값을 key로 부여한거라 좋지 않다ㅎㅎ.. 댓글이라 순서가 뒤바뀔 일은 없어서 괜찮을 수 있지만.. 그래도 더 좋은 방법을 찾아보아야지!