일반적인 자바스크립트를 생각해 보자.
자바스크립트에서 함수를 작성할 때, 매개변수를 받아들여서 함수를 재사용할 수 있도록 만든다.
그래서 다른 매개변수 값으로 같은 함수를 호출할 수 있게 해준다.
그래서 함수는 일반적으로 다른 입력값에 따라 다른 결과값을 출력할 것이다.
하지만 여전히 같은 함수가 호출된다.
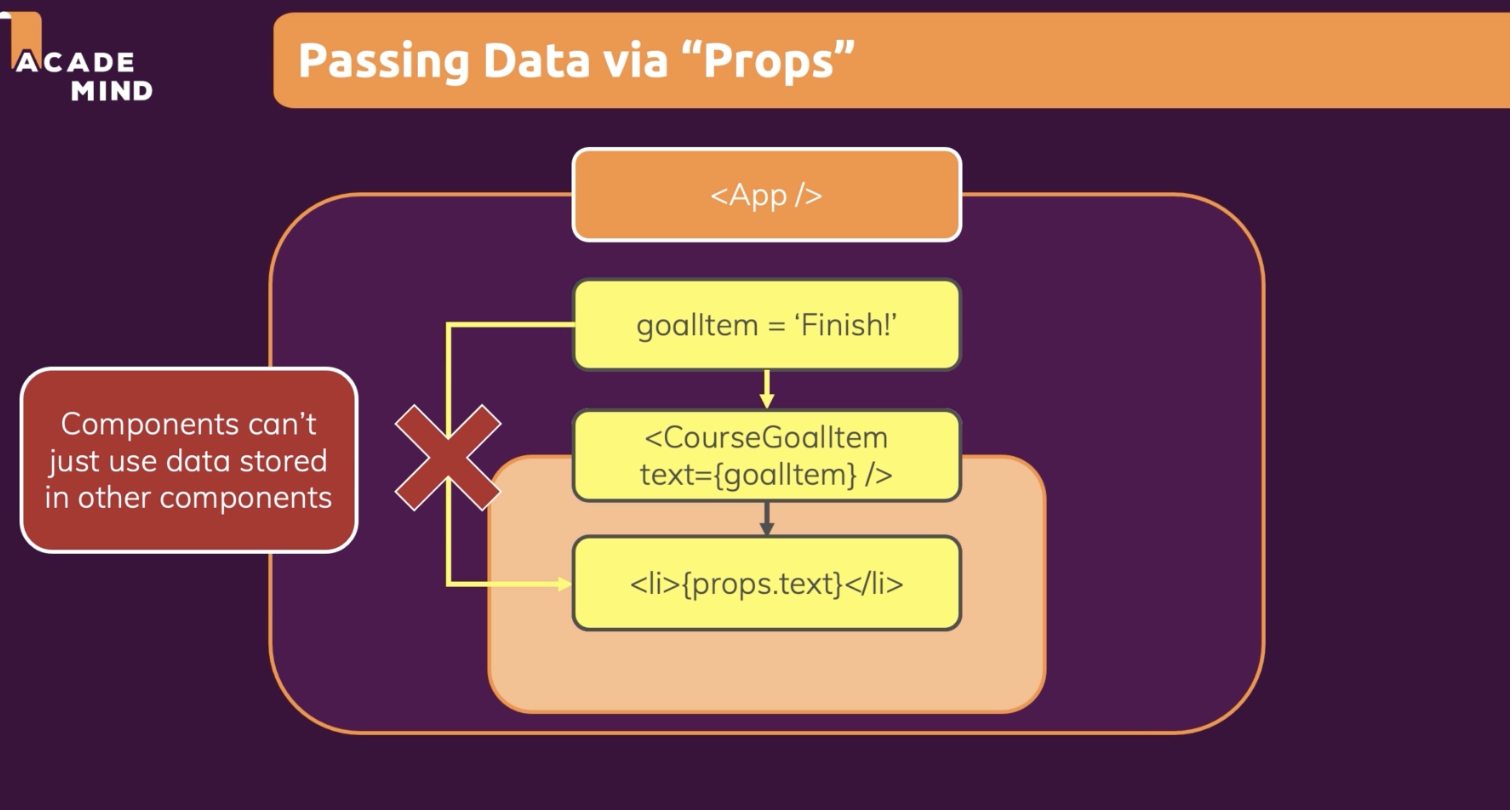
리액트도 동일한 개념으로 재사용할 수 있는 컴포넌트를 만들 수 있다.
매개변수를 사용하거나, 리액트의 props라는 개념을 통해서다.
props
: 우리가 얻는 속성에 대한 모든 값을 갖고 있는 객체.
- attribute를 추가해서 사용자 지정 컴포넌트에 데이터를 전달할 수 있다.
- props는 properties를 나타내는 것으로, 사용자 지정 컴포넌트의 속성을 설정할 수 있다.
- 재사용 가능한 컴포넌트를 만들 수 있게 해주고, 다른 컴포넌트에서 또 다른 컴포넌트로 데이터를 전달할 수 있게 해준다.
props 사용 예시
1. 속성 추가
ex) App.js
import ExpenseItem from "./components/ExpenseItem";
function App() {
// 아래 배열 expenses의 객체들의 데이터를 다른 expenseItem에 전달하고 싶어!
// == ExpenseItem을 외부로부터 설정할 수 있도록 하고 싶다는 말.
const expenses = [
{
id: "e1",
title: "Toilet Paper",
amount: 94.12,
date: new Date(2020, 7, 14),
},
{ id: "e2", title: "New TV", amount: 799.49, date: new Date(2021, 2, 12) },
{
id: "e3",
title: "Car Insurance",
amount: 294.67,
date: new Date(2021, 2, 28),
},
{
id: "e4",
title: "New Desk (Wooden)",
amount: 450,
date: new Date(2021, 5, 12),
},
];
return (
<div>
<h2>Let's get started!</h2>
<ExpenseItem
title={expenses[0].title} // 점 뒤의 부분은 프로퍼티의 이름과 일치해야 한다. (이 객체들에 접근하고 있기 때문.)
amount={expenses[0].amount}
date={expenses[0].date}
/>
<ExpenseItem
title={expenses[1].title}
amount={expenses[1].amount}
date={expenses[1].date}
/>
<ExpenseItem
title={expenses[2].title}
amount={expenses[2].amount}
date={expenses[2].date}
/>
<ExpenseItem
title={expenses[3].title}
amount={expenses[3].amount}
date={expenses[3].date}
/>
</div>
);
}
export default App;
💡 중괄호 구문
- App.js
<ExpenseItem
title={expenses[0].title}
amount={expenses[0].amount}
date={expenses[0].date}
/>
//이제 이 속성들이 ExpenseItem에 전달된다.
- 단지 요소의 태그를 열고 닫는 데만 사용하는 것이 아니라, 속성에 값을 할당할 때도 사용할 수 있다.
- 동적인 props를 위해 값을 설정할 때 이런 중괄호 구문을 사용한다.
2. 매개변수 props 사용
선택했던 이름의 속성만 추가했을 뿐... ExpenseItem.js안에 받아들이는 속성 값으로 어떤 작업을 해야 한다.
- 사용자 정의 컴포넌트에 정의했던 값들에 어떻게 접근할 수 있을까? -> 매개변수!
- 리액트는 모든 컴포넌트에서 한 개의 매개변수만을 사용할 것이다. props
- 그 한 개의 매개변수는 프로퍼티로서 모든 속성을 받는 객체가 될 것이다.
=> 그래서 전체적인 개념에 대해 props라는 이름이 붙었다!!!!!
- ExpenseItem.js
import "./ExpenseItem.css";
// 1. 여기 props 객체에서 key: value로 이루어진 파일 포맷을 받는다.
function ExpenseItem(props) {
// 2. 때문에 아래의 상수 세 개는 제거할 수 있다.
// const expenseDate = new Date(2021, 2, 28); //월 필드는 0에서 시작
// const expenseTitle = 'Car Insurance';
// const expenseAmount = 294.67;
return (
<div className="expense-item">
<div>{props.date.toISOString()}</div>
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">{props.amount}</div>
</div>
</div>
);
}
export default ExpenseItem;
- 필요한 모든 데이터를 이 컴포넌트 밖에서 얻기 때문에, 이 ExpenseItem 컴포넌트 안에 정의할 필요가 없다!
- 대신 App.js에 정의해서 ExpenseItem에 전달했다.
요런 식으로 리액트 컴포넌트 사이에 데이터를 공유할 수 있다.
최종 구동 화면