지난 시간 이어서...

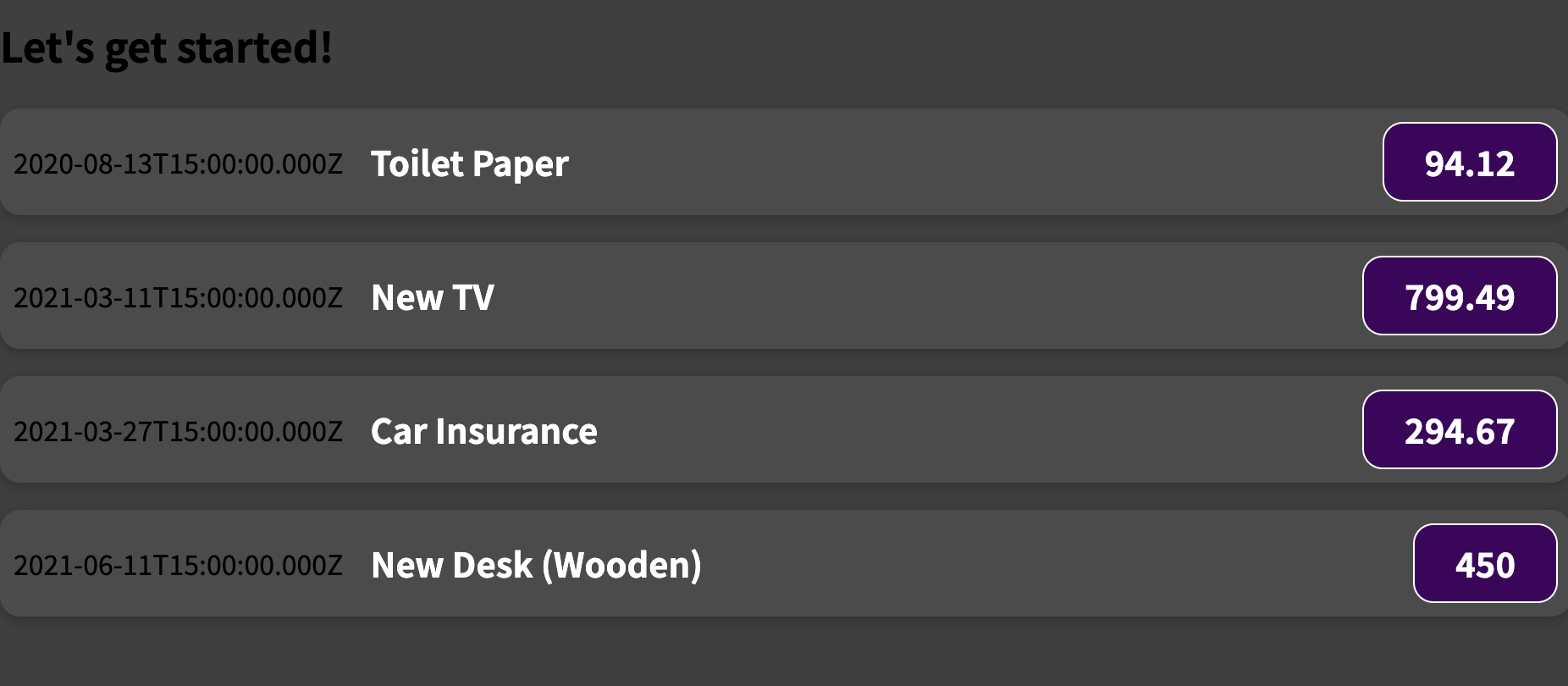
date의 모양이 안이쁘다.
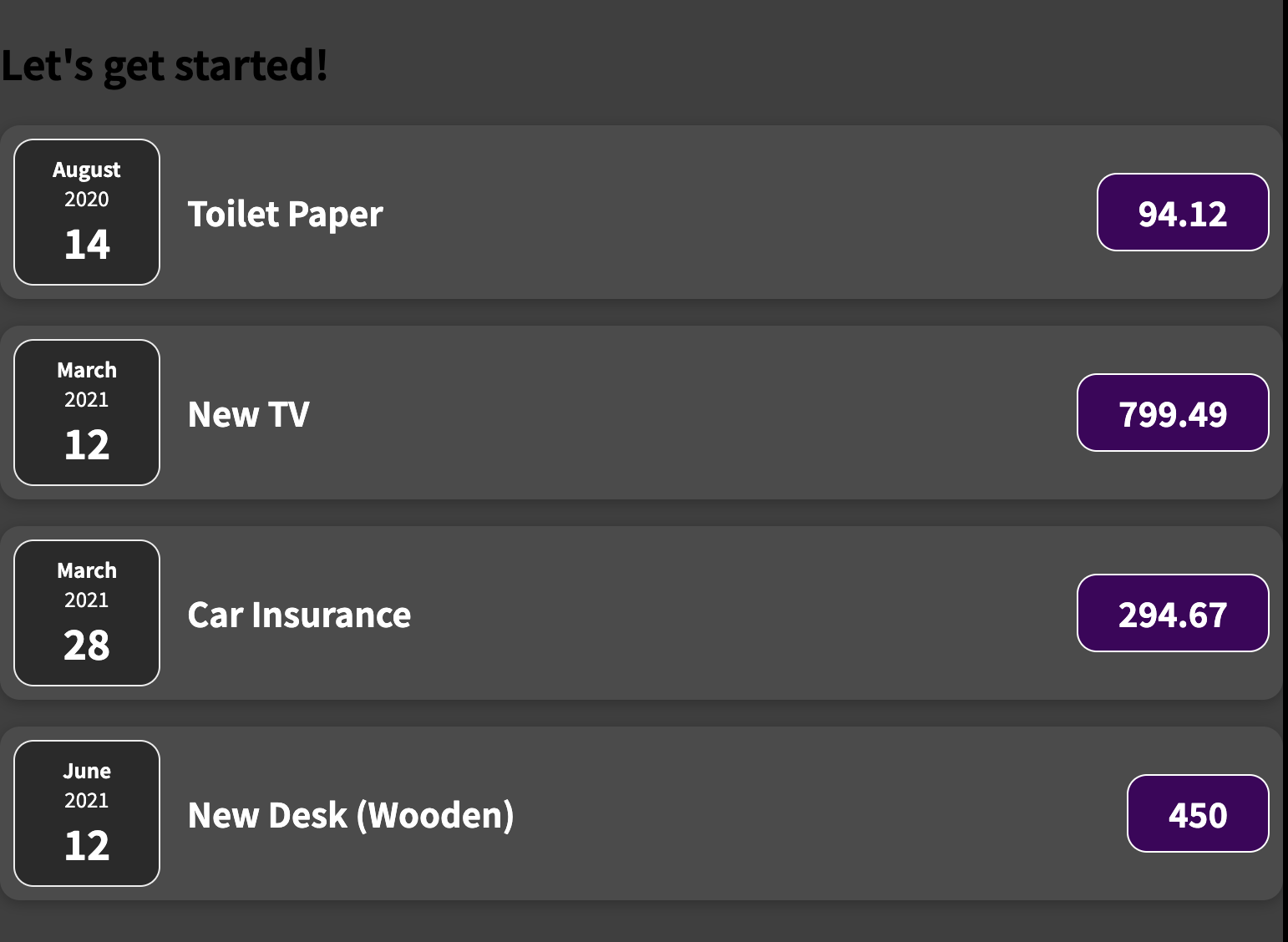
아래와 같은 예쁜 달력 모양으로 바꾸고자 한다.

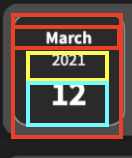
(month, year, date가 각각의 div로 wrap되어 있음)
toLocaleString 메소드
- 자바스크립트에 있는 모든 date객체에 접근할 수 있는 내장 메소드.
- 인간이 읽을 수 있는 형태로 날짜를 출력하도록 도움을 줌.
- toLocaleString()을 호출해서 매개변수를 전달하면 됨.
- toLocaleString('언어', '날짜 형식')
- 언어만 지정했을 때

<div>{props.date.toLocaleString('ko-KR', {month: 'long'})}</div>더 깨끗한 코드를 만들기 위해서는 아래와 같이
별도의 변수나 상수를 생성.
(JSX코드 안에 중괄호 구문을 넣지 말고.)
- ExpenseItem.js
// ... 생략
const month = props.date.toLocaleString("en-US", { month: "long" });
const day = props.date.toLocaleString("en-US", { day: "2-digit" });
const year = props.date.getFullYear();
return (
<div className="expense-item">
<div>
{/* // 첫 번째는 언어. 영어로 지정함 */}
<div>{month}</div>
<div>{year}</div>
<div>{day}</div>
</div>
// ...생략
)어떤 프로젝트를 작업하든지 컴포넌트는 결국 점점 더 커진다. 더 많은 로직과 JSX 코드들이 추가되면서이다.
그래서 리액트에는 컴포넌트라는 개념이 있어 응용프로그램을 더 작은 building blocks로 나눌 수 있게 해주고, Building blocks and conponentssms 하나의 core task에 집중한다.
그 후 이 building blocks들을 결합해서 전체 사용자 인터페이스를 구축한다.
컴포넌트 분할
기존 ExpenseItem.js를 이미 갖고 있는 ExpenseItem 컴포넌트와 ExpenseDate(date를 달력 형태로 화면에 렌더링하는 새로운 컴포넌트) 컴포넌트로 분할할 것이다.
- 기존 ExpenseItem.js
import "./ExpenseItem.css";
function ExpenseItem(props) {
const month = props.date.toLocaleString("en-US", { month: "long" });
const day = props.date.toLocaleString("en-US", { day: "2-digit" });
const year = props.date.getFullYear();
return (
<div className="expense-item">
<div>
{/* // 첫 번째는 언어. 영어로 지정함 */}
<div>{month}</div>
<div>{year}</div>
<div>{day}</div>
</div>
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">{props.amount}</div>
</div>
</div>
);
}
export default ExpenseItem;
컴포넌트 분할 후
- ExpenseItem.js
import ExpenseDate from "./ExpenseDate";
import "./ExpenseItem.css";
// 1. 여기 props 객체에서 key: value로 이루어진 파일 포맷을 받는다.
function ExpenseItem(props) {
// 2. 때문에 아래의 상수 세 개는 제거할 수 있다.
// const expenseDate = new Date(2021, 2, 28); //월 필드는 0에서 시작
// const expenseTitle = 'Car Insurance';
// const expenseAmount = 294.67;
return (
<div className="expense-item">
// 이렇게 date={props.date} 설정해야함
<ExpenseDate date={props.date} />
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">{props.amount}</div>
</div>
</div>
);
}
export default ExpenseItem;
- ExpenseDate.js
function ExpenseDate(props) {
const month = props.date.toLocaleString("en-US", { month: "long" });
const day = props.date.toLocaleString("en-US", { day: "2-digit" });
const year = props.date.getFullYear();
return (
<div>
<div>{month}</div>
<div>{year}</div>
<div>{day}</div>
</div>
);
}
export default ExpenseDate;
정리!
APP 에서 ExpenseItem을 통해 ExpenseDate로 데이터(date)가 전달.
그래서 App->ExpenseItem->ExpenseDate 순서대로 데이터를 보내야 한다.
아래와 같다.
// 이렇게 date={props.date} 설정해야함
<ExpenseDate date={props.date} /> ExpenseItem에서 Date속성을 설정해야 한다.
위와 같은 식으로 컴포넌트를 분할한다면, 코드가 짧아져서 유지보수와 관리가 수월하다.
ExpenseDate.css 까지 입힌 현재 모습