UI / UX
UI (User Interface)란?
사람들이 컴퓨터와 상호 작용하는 시스템을 말한다. 화면상의 그래픽 요소 외에도 키보드, 마우스 등 물리적인 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.GUI(Graphical User Interface)란?
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 포함된다. 프론트엔드 개발자로서의 UI는 대부분 GUI를 의미한다.UX (User Experience)란?
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 말한다. 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다.
🌌 UI 디자인 패턴과 레이아웃 구성법
🪄 UI 디자인 패턴은 화면에 배치할 수 있는 자주 쓰이는 컴포넌트를 말한다.
다양한 UI 디자인 패턴 소개 : ui-patterens.com
| 디자인 패턴 | 설명 |
|---|---|
모달 (Modal) | 기존에 이용하던 화면 위에 오버레이 되는 창 |
토글 (Toggle) | On/Off를 설정할 때 사용하는 스위치 버튼 |
탭 (Tab) | 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴 |
태그 (Tag) | 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할 |
자동완성 (Autocomplete) | 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것 |
드롭다운 (Dropdown) | 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴 |
아코디언 (Accordion) | 접었다 폈다 할 수 있는 컴포넌트 |
캐러셀 (Carousel) | 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴입 |
페이지네이션 (Pagination) | 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것 |
무한스크롤 (Infinite Scroll, Continuous Scroll) | 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것으로, 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식 |
GNB (Global Navigation Bar) | 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴 |
LNB (Local Navigation Bar) | GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴 |
🪄 UI 레이아웃 구성법은 이 컴포넌트들을 화면에 어떻게 배치할 것인지를 정하는 방법론이다.
- 그리드 시스템(Grid System) : 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
- 컬럼 그리드 시스템(Column Grid System) : 웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 방법
- ❶
Column, ❷Gutter, ❸Margin세 가지 요소로 구성된다.
- ❶
| 컬럼 그리드 시스템 | 구성 요소의 역할 |
|---|---|
| Column | 콘텐츠가 위치하게 될, 세로로 나누어진 영역 (표준적으로) 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. |
| Gutter | Column 사이의 공간 콘텐츠를 구분하는데 도움을 준다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다. |
| Margin | 화면 양쪽의 여백 |
컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI, 즉 반응형 웹을 만들 수 있다.
🌌 UX 디자인
UX를 디자인이란?
단순히 기능하는 페이지를 넘어서, 사용자들을 이해하고 배려하여 최상의 경험을 제공할 수 있는 서비스를 만들기 위해 노력하는 것을 말한다.
🪄 좋은 UX 디자인의 7가지 평가 요소
| 평가 요소 | 피터 모빌(Peter Morville)의 벌집 모형 |
|---|---|
| 유용성(Useful) | 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가 |
| 사용성(Usable) | 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가 |
| 매력성(Desirable) | 제품의 디자인, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 매력적인지, 사용자가 해당 서비스를 이용하고 싶어 하는지 |
| 신뢰성(Credible) | 사용자가 제품이나 서비스를 믿고 사용할 수 있는가 |
| 접근성(Accessible) | 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가 |
| 검색 가능성(Findable) | 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가 |
| 가치성(Valuable) | 위의 6가지 요소들을 총합하여 사용자에게 가치를 제공하고 있는가 |
🪄 User Flow 사용자 흐름


사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻한다.
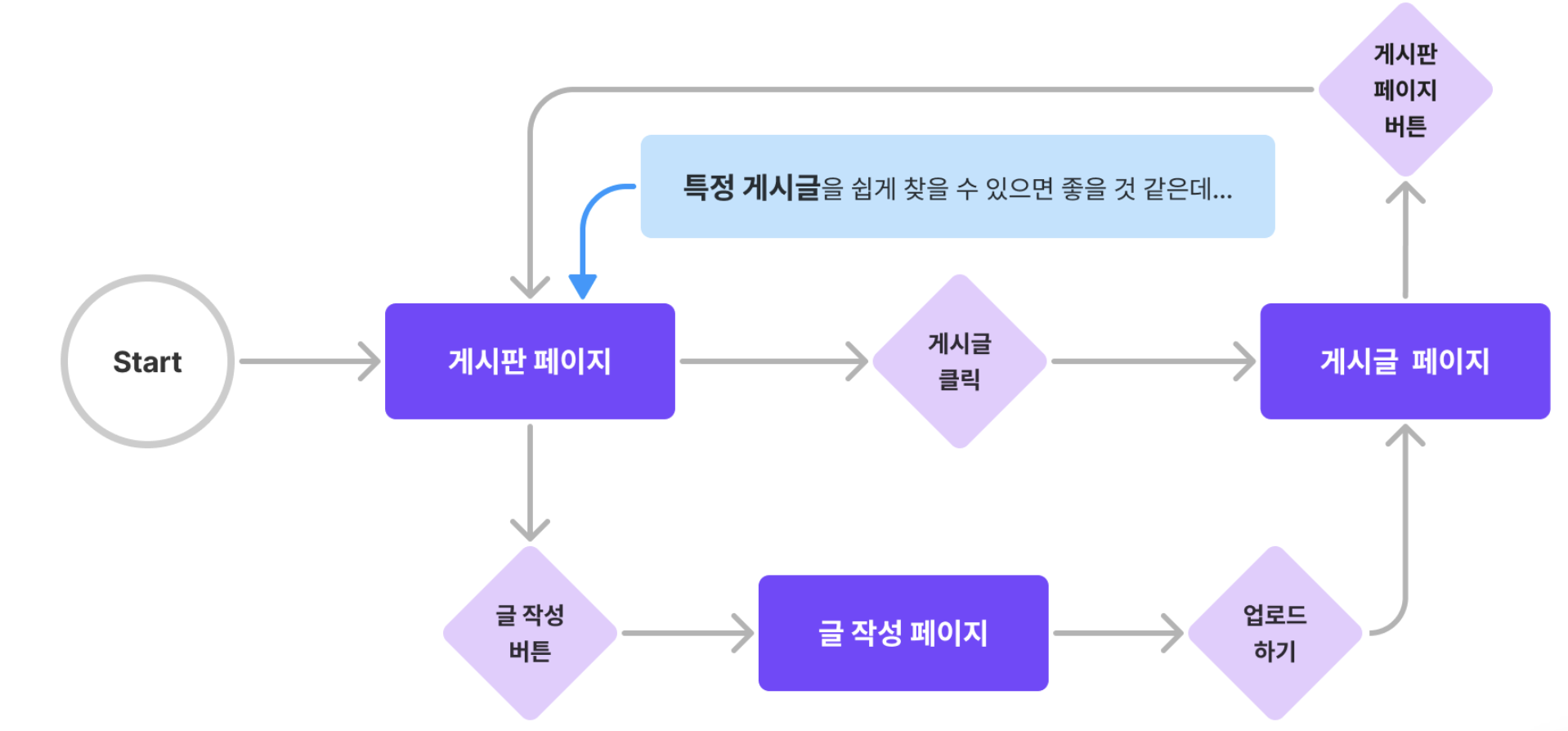
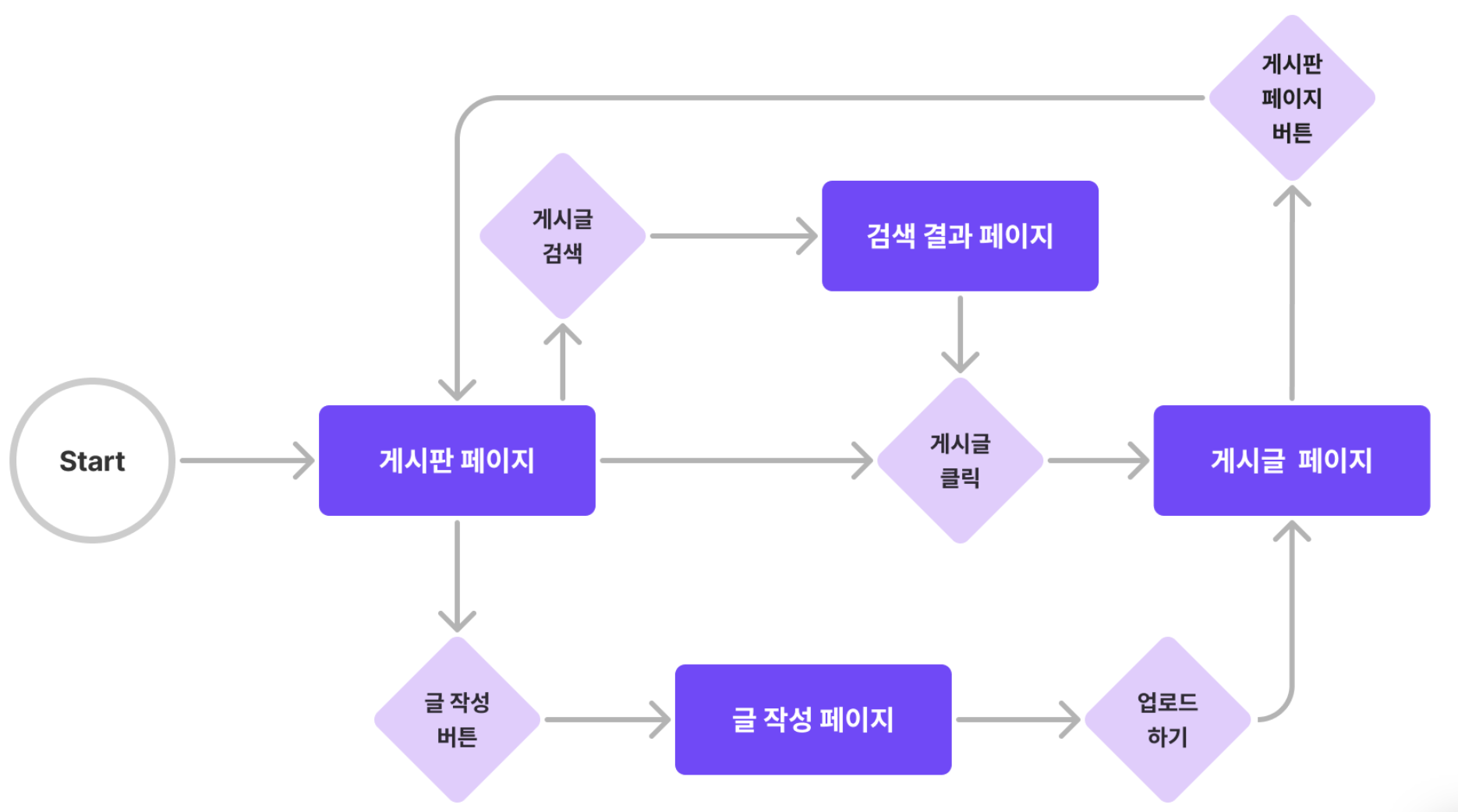
사용자 흐름을 다이어그램으로 작성해보면,
장점1사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있고,장점2있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
기본적으로 3가지 요소를 활용해 다이어그램으로 작성한다.
직사각형: 사용자가 보게 될 화면 (회원 가입, 로그인 페이지 등)다이아몬드: 사용자가 취하게 될 행동 (로그인, 버튼 클릭, 업로드 등)화살표: 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
아래 두 사이트를 이용해 작성해볼 수 있다.
Miro
FigJam
🌌 UI/UX 사용성 평가
🪄 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성평가 기준
Jakob Nielsen's Ten Usability Heuristics
Heuristic(휴리스틱)이란?
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수도 있고, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수도 있다.
제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인하면 사용성과 효율성을 크게 높일 수 있다.

① 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
② 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다
③ 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
④ 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
⑤ 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
⑥ 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
⑦ 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
⑧ 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
⑨ 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
⑩ 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.