SEO
SEO(Search Engine Optimization, 검색 엔진 최적화)란?
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화하는 것을 말한다. 이를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
포털사이트의 검색엔진에서 검색했을 때, 내가 만든 페이지가 상위에 없거나 뒤 페이지로 밀려난다면 아무도 찾지 않는 웹 페이지가 되어버릴 수 있다.
이를 방지하기 위해서는, 검색 엔진 최적화(SEO)를 통해 검색했을 때 내가 만든 웹 페이지가 보다 더 상위에 노출될 수 있도록 만들어야 한다.
SEO의 종류
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
- ex) 광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것
SEO에 영향을 미치는 요소
(On-Page에서 통제할 수 있는 요소)
HTML 요소의 종류와 요소에 들어가는 내용이 검색 결과에 영향을 준다.
< title > 요소

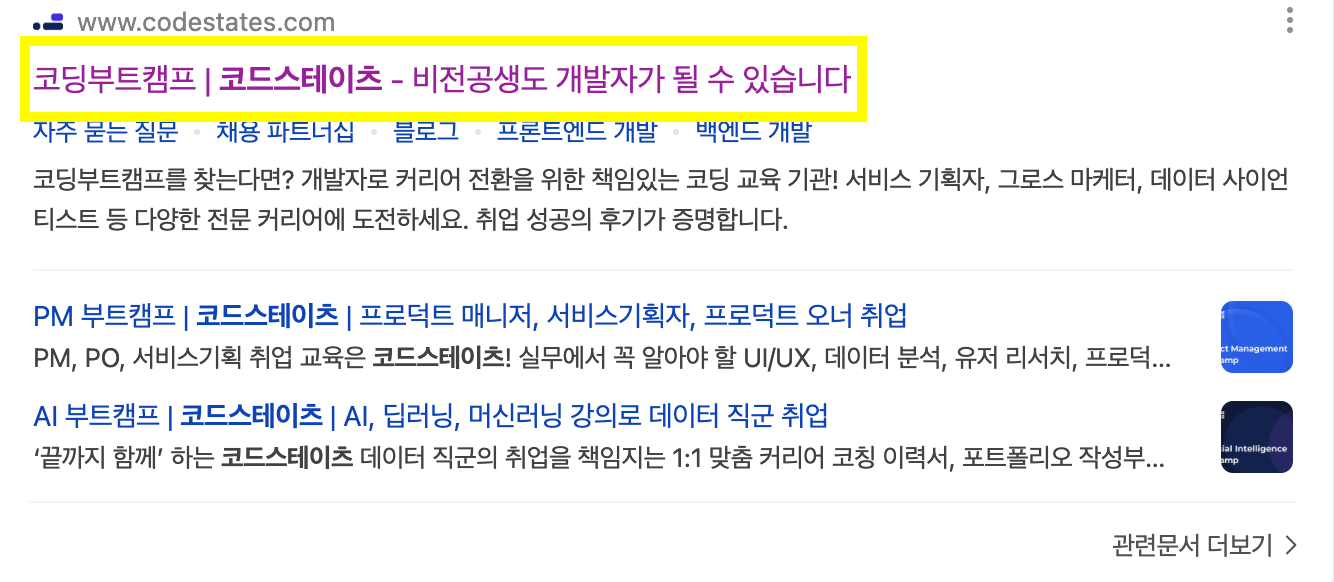
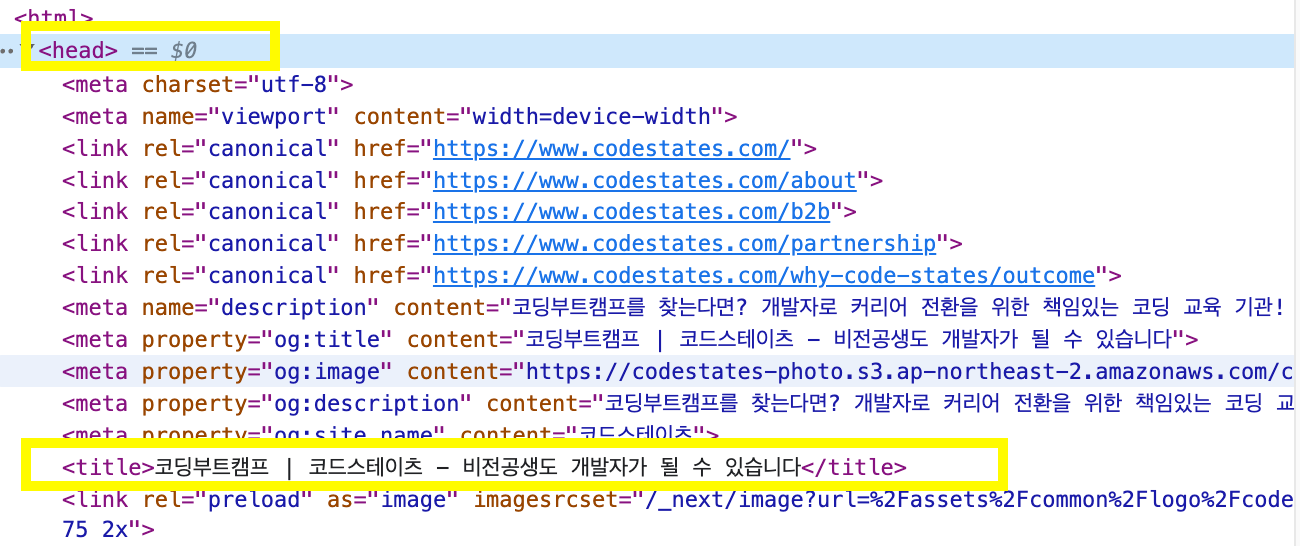
검색 결과창에서 제목에 해당하는 요소로, < head > 요소의 자식 요소로 작성한다.

검색 결과에서 상당히 중요한 역할을 한다.
< title >요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어진다.
< title >요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.- 그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있으니, 제목에 핵심 키워드는 한 번만 포함시키는 것이 좋다.
< meta > 요소
메타 데이터를 담는 요소로, < head > 요소의 자식 요소로 작성해준다.
메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터입니다.
🔍 SEO를 목적으로 하는 < meta> 요소

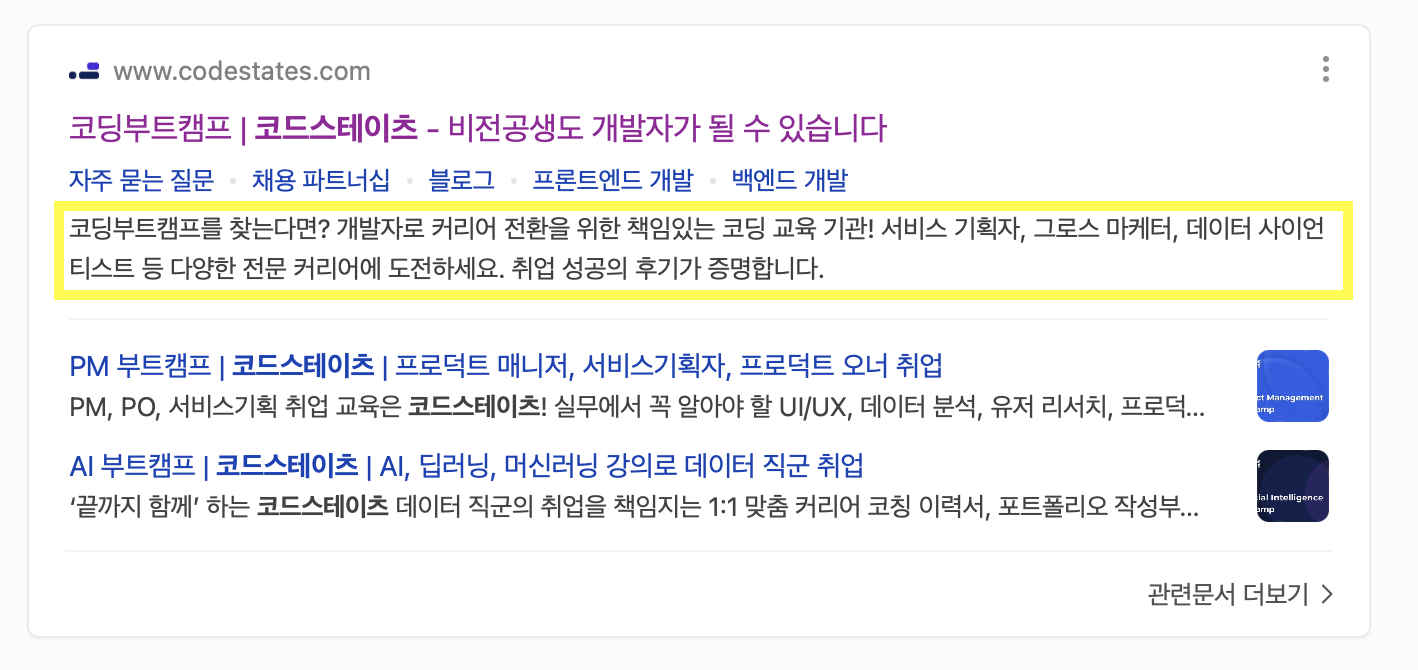
검색 결과창에서 제목 밑에 따라오는 설명글이 < meta > 요소안에 들어있는 내용이다.
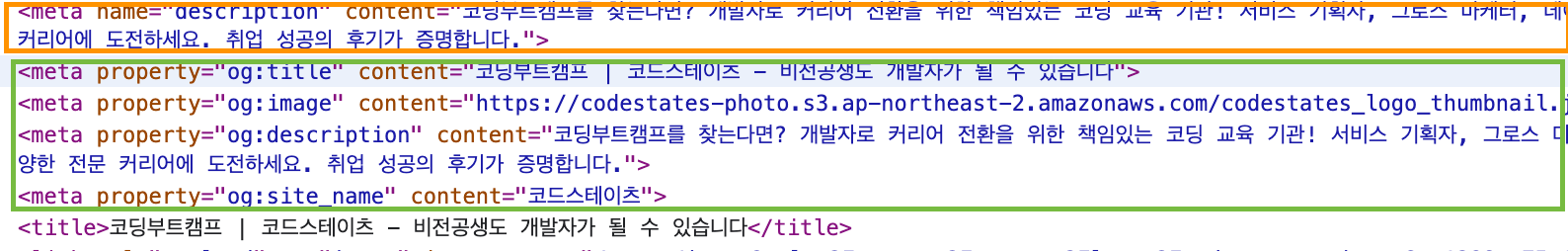
<meta name="속성값" content="내용" />name속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다.
| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용합니다. |
| author | 콘텐츠의 제작자를 표시합니다. |
🔗 공유를 목적으로 하는 < meta > 요소

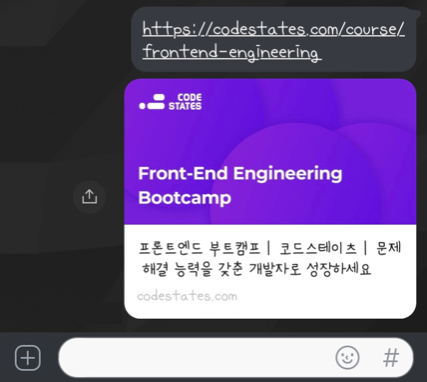
소셜 미디어나 채팅창에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 < meta > 요소안에 들어있는 내용이다. 하지만 사용하는 속성과 목적이 다르다.
<meta property="속성값" content="내용" />property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적이다.- 특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL입니다. |
| og:site_name | 사이트의 이름입니다. |
| og:title | 콘텐츠의 제목입니다. |
| og:description | 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| og:image | 미리보기로 표시될 이미지입니다. |
| og:type | 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다. |

요소의 속성으로 name 을 사용하는지, property 를 사용하는지만 봐도 SEO를 위한 것과 링크 공유를 위한 것을 구분할 수 있다.
하지만 해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률도 높아지기 때문에, 오픈 그래프가 SEO와 전혀 연관이 없는 것은 아니다.
오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수도 있다. 즉, 오픈 그래프의 직접적인 목적이 SEO는 아니지만, SEO와 간접적으로 연관이 있다
따라서 SEO가 목적이라면 name 속성을 사용하는 < meta > 요소에 더 중점을 두되, 오픈 그래프도 잘 작성해주시는 것이 좋다.
< meta property="속성값" content="내용" /> 연습해보기
Open Sandbox를 열어서 아래 내용을 하나씩 작성하고 각각 공유하여 미리 보기를 확인해보세요.
- < head > 요소 안에 < title > 요소를 작성하고 공유하여 미리보기를 확인해보세요.
- < head > 요소 안에 속성으로 property=”og:title” 를 갖는 < meta > 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성해보세요.
- < head > 요소 안에 속성으로 property=”og:description” 를 갖는 < meta > 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성해보세요.
- property=”og:description” 를 갖는 < meta > 요소의 content 속성값을 30자 이상으로 길게 작성해보세요.
- property=”og:title” 를 갖는 < meta > 요소의 content 속성값을 30자 이상으로 길게 작성해보세요.
- < body > 요소 안에
< img > 요소를 만든 다음src 속성을 작성하여 이미지를 넣어보세요.- < head > 요소 안에 속성으로 property=”og:image” 를 갖는 < meta > 요소를 작성하고 content 속성으로는 < img > 요소와는 다른 주소를 사용해보세요.
카카오톡 나와의 채팅으로 하나씩 공유하며 확인할 수 있습니다.
한 번 공유했던 링크는 ☞초기화☜ 후 다시 사용해주세요.
초기화하지 않고 같은 링크를 다시 공유하는 경우 요소를 변경해도 미리보기 내용이 변하지 않습니다.
< hgroup > 요소
검색 엔진은 < hgroup > 요소의 내용을 중요하게 취급하기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있다. 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋다.
콘텐츠
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다. 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략이다. 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법이다.
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다. 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않다. 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다.
간결한 제목과 설명글
페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아니다. 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안좋은 이미지를 갖게될 수 있다. 또한 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을리가 없다.
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여주지만, 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다. 검색 엔진은 이미지에 적힌 글을 읽을 수 없기 때문이다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋다. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋다.
(O) <img src="OO기업_로고.png" alt="OO기업 로고" />
(X) <img src="OO기업_로고.png" alt="실시간 검색어 키워드 어쩌고 기업 로고" />더 참고할 수 있는 레퍼런스
Google - 검색엔진 최적화(SEO) 기본 가이드
Naver - 웹마스터 가이드
