
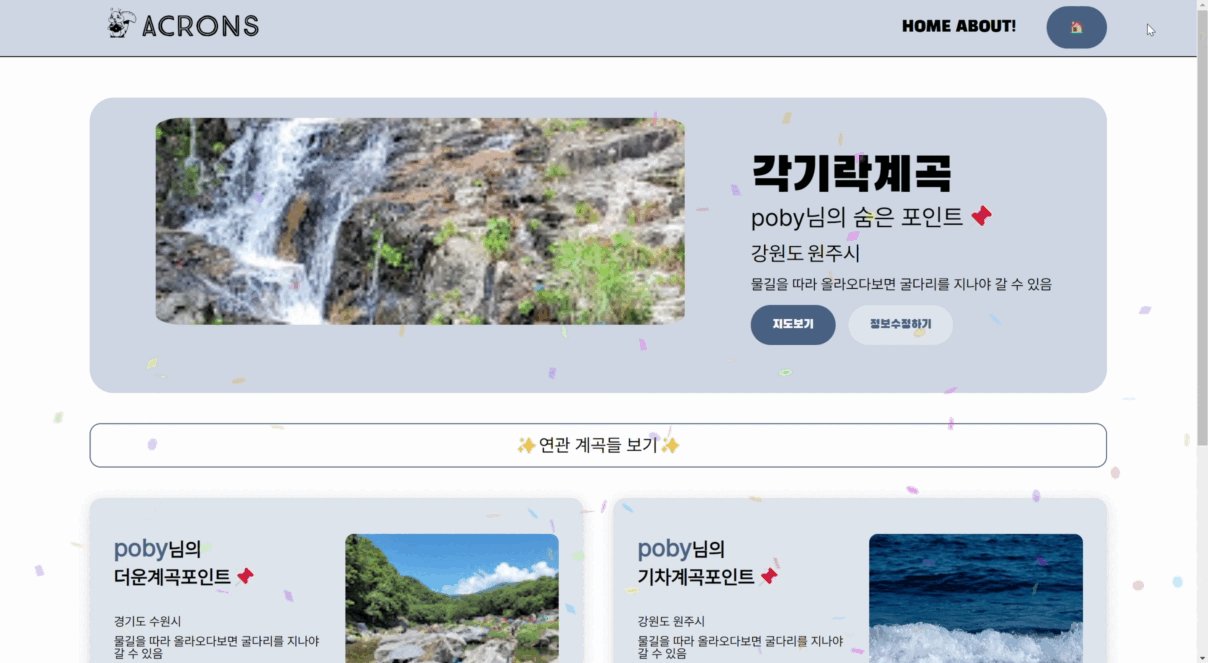
✨ Vanilla JS 콘페티 효과
vanilla JS 컴포넌트형 웹과 WEBPACK 환경에서 콘페티 컴포넌트 효과를 써보자!!
✅ 설치해야 할 것들
먼저 콘페티 효과가 Promise 기능을 필요로 합니다. 따라서 콘페티 라이브러리랑 promise 라이브러리를 다운 받아야 합니다.
$ npm install promise
$ npm install --save canvas-confetti✅ Webpack에 설정하기
라이브러리를 다운 받았으니까 빌드시에 사용한다고 웹팩친구한테도 알려줘야합니다. 따라서 webpack.config.js 파일에 해당 라이브러리를 불러옵니다.
//webpack.config.js 파일 상단입니다!!
const path = require('path');
const confetti = require('canvas-confetti');
const MyPromise = require('some-promise-library');
//webpack.config.js 파일 하단에 이용할 수 있도록 선언해놓습니다.
...
// loadash
new LodashModuleReplacementPlugin(),
],
};
...
// 제일 하단
confetti.Promise = MyPromise;✅ 콘페티 효과를 실행시킬 컴포넌트 만들기
import { Component } from '../core';
import confetti from 'canvas-confetti';
export default class Confetti extends Component {
render() {
this.el.innerHTML = /*html*/ `
<canvas id="my-canvas"></canvas>
`;
// 해당 div태그 숨기기
this.el.style.position = 'fixed';
this.el.sylte.height = '0px';
// 캔버스 지정하기
const myCanvas = document.querySelector('canvas');
// 콘페티 캔버스에 지정하기
const myConfetti = confetti.create(myCanvas, {
resize: true,
useWorker: true,
});
// 콘페티 효과 발생시키기
myConfetti({
particleCount: 100,
spread: 160,
zIndex: 5,
origin: {
y: 0.6,
},
});
}
}콘페티 효과를 실행할 컴포넌트를 만듭니다.
innerHTML을 활용하여 canvas 태그를 만들어줍니다.
이후 해당 컴포넌트의 position 값을 fixed로 두어서 canvas를 담고 있는 div tag를 숨깁니다 (다른 방법이 있다면 알려주세요 😥)
이후 canvas요소에 콘페티를 배정해줍니다.
첫번째 parameter에는 canvas 요소를 넣어줍니다.
두번째 parameter에는 option 객체를 넣어줍니다.
-
resize : viewport의 길이가 변경될 때마다 캔버스의 크기를 자동으로 resize해줍니다.
-
useWorker : 해당 콘페티 효과가 항상 메인 쓰레드에서 실행되는 것을 의미합니다. 조금 쉽게 이해하면 웹에서 페이지를 어떻게 변경하던지간에 그냥 효과가 실행되는 것을 의미합니다. 즉 페이지의 동작에 영향을 미치지 않고 배경화면처럼 실행된다는 의미입니다.
이렇게 옵션을 지정한 콘페티효과를 이제 불러 올 차례입니다.
콘페티효과에 여러가지 속성들을 넣어줍니다.
다양한 효과들 보기
✅ 콘페티 효과 불러오기
// 원하는 컴포넌트 상단에서 콘페티 컴포넌트를 불러옵니다.
import Confetti from '../components/Confetti.js';
// 이후 해당 컴포넌트를 불러옵니다.
this.el.append(new Confetti().el);이렇게 하면 구현이 완성됩니다!!
addEventListener을 활용해서 append로 불러와서 효과를 줄 수 도 있습니다!! 라이브러리를 통해서 간단한 콘페티효과를 구현해보세요!!
